vue3项目中的404页面
春节前的最后一篇技术博客了
写了不少vue项目,发现一直没有正确处理404页面。404页面的出现有这么几种可能:
- 错误输入了页面地址
- 路由连接跳转时,某些路由已经不存在了,而程序员并没有正确处理
也就是说404页面是为了防止用户访问不存在的路由地址而设计的,当用户访问一个不存在的地址时,这个地址将会重定向至404页面
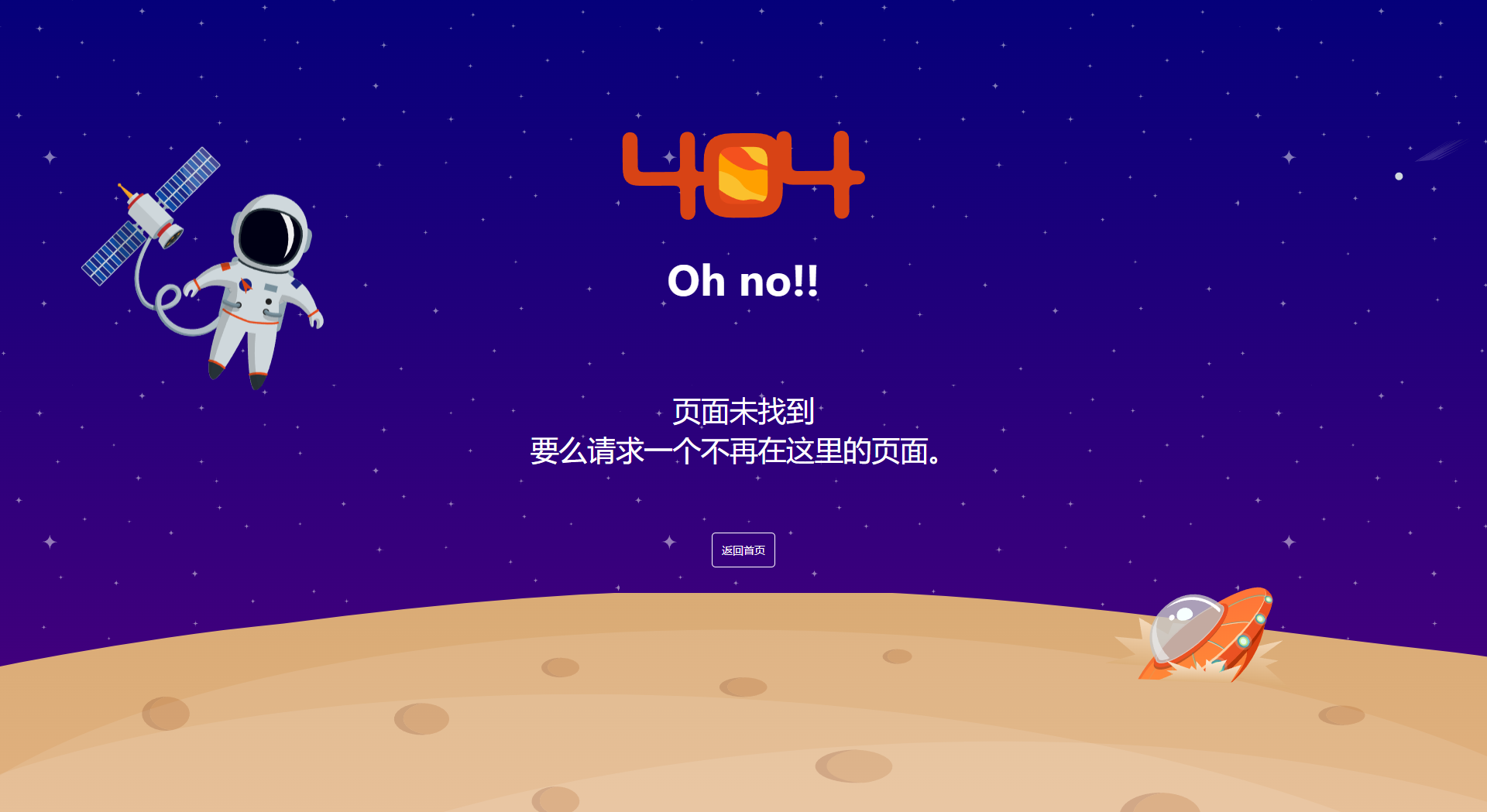
看一下最后的效果:

一、路由设计
在vue项目中,需要设计404页面的路由
在路由文件router/index.js中编写代码:
import { createRouter, createWebHistory } from "vue-router";
import Main from "@/views/Main.vue";const router = createRouter({history: createWebHistory(import.meta.env.BASE_URL),routes: [{// 其他路由},// 路由页面{path: '/404',name: '404page',component: () => import('@/views/404/index.vue'),},// 未知路由重定向{path: '/:pathMatch(.*)',redirect: '/404',hidden: true}],
});export default router;二、404组件
直接上代码了
<template><div class="body"><div class="mars"></div><img src="./images/404.svg" class="logo-404"><img src="./images/meteor.svg" class="meteor"><p class="title">Oh no!!</p><p class="subtitle">页面未找到<br>要么请求一个不再在这里的页面。</p><div align="center"><a class="btn-back" href="/">返回首页</a></div><img src="./images/astronaut.svg" class="astronaut"><img src="./images/spaceship.svg" class="spaceship"></div>
</template><script setup>
</script><style lang="scss" scoped>
@keyframes floating {from {transform: translateY(0px);}65% {transform: translateY(15px);}to {transform: translateY(0px);}
}.body {background-image: url("./images/star.svg"), linear-gradient(to bottom, #05007A, #4D007D);height: 100vh;margin: 0;background-attachment: fixed;overflow: hidden;
}.mars {left: 0;right: 0;bottom: 0;position: absolute;height: 27vmin;background: url("./images/mars.svg") no-repeat bottom center;background-size: cover;
}.logo-404 {position: absolute;margin-left: auto;margin-right: auto;left: 0;right: 0;top: 16vmin;width: 30vmin;
}@media (max-width: 480px) and (min-width: 320px) {.logo-404 {top: 45vmin;}
}.meteor {position: absolute;right: 2vmin;top: 16vmin;
}.title {color: white;font-family: "Nunito", sans-serif;font-weight: 600;text-align: center;font-size: 5vmin;margin-top: 31vmin;
}@media (max-width: 480px) and (min-width: 320px) {.title {margin-top: 65vmin;}
}.subtitle {color: white;font-family: "Nunito", sans-serif;font-weight: 400;text-align: center;font-size: 3.5vmin;margin-top: 10vmin;margin-bottom: 9vmin;
}.btn-back {border: 1px solid white;color: white;height: 5vmin;padding: 12px;font-family: "Nunito", sans-serif;text-decoration: none;border-radius: 5px;
}.btn-back:hover {background: white;color: #4D007D;
}@media (max-width: 480px) and (min-width: 320px) {.btn-back {font-size: 3.5vmin;}
}.astronaut {position: absolute;top: 18vmin;left: 10vmin;height: 30vmin;animation: floating 3s infinite ease-in-out;
}@media (max-width: 480px) and (min-width: 320px) {.astronaut {top: 2vmin;}
}.spaceship {position: absolute;bottom: 15vmin;right: 24vmin;
}@media (max-width: 480px) and (min-width: 320px) {.spaceship {width: 45vmin;bottom: 18vmin;}
}</style>
页面的动画效果主要由样式中的keyframes提供,而图像全都由相应的svg文件提供,svg文件我已经免费上传了
svg文件