一、顶点的移动与缩放
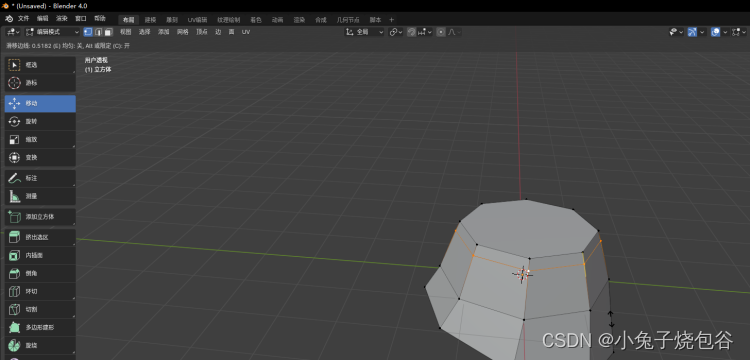
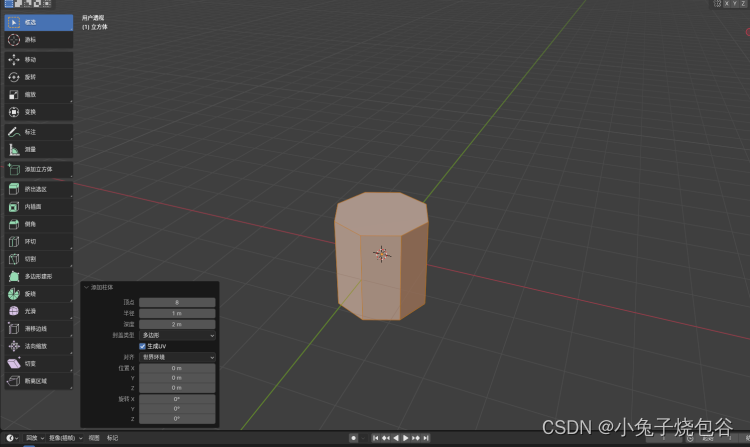
Shift+A新建柱体、切换到编辑模式

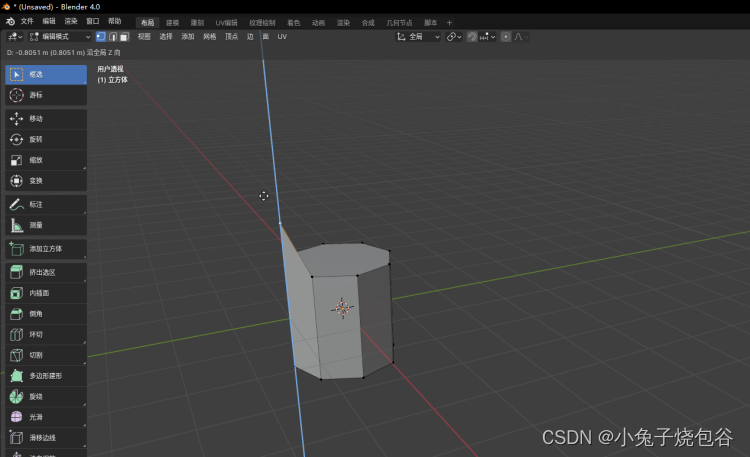
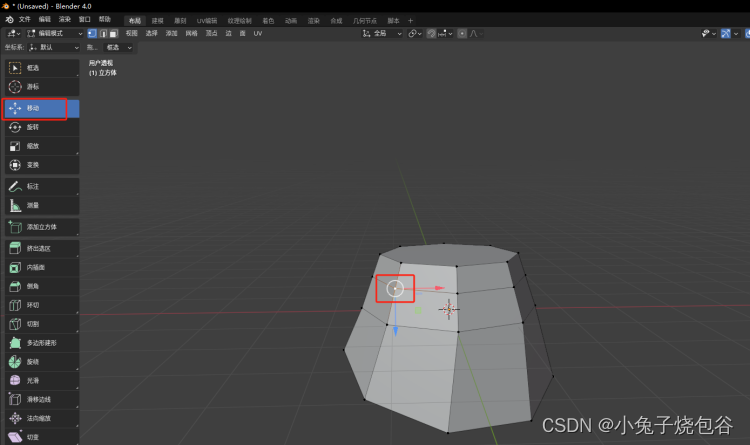
点模式下,选择一个顶点、选择移动(G+Z),发现顶点严Z轴移动,如下图所示

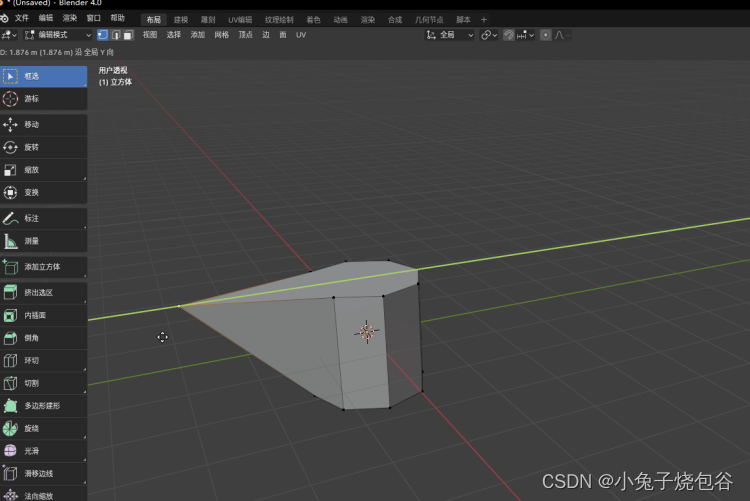
G+Y

按数字键盘7切换视图,选择这个面的所有顶点

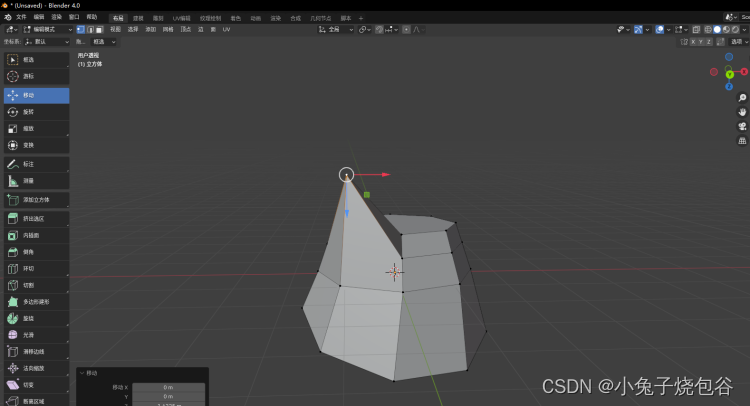
按S把面缩放大


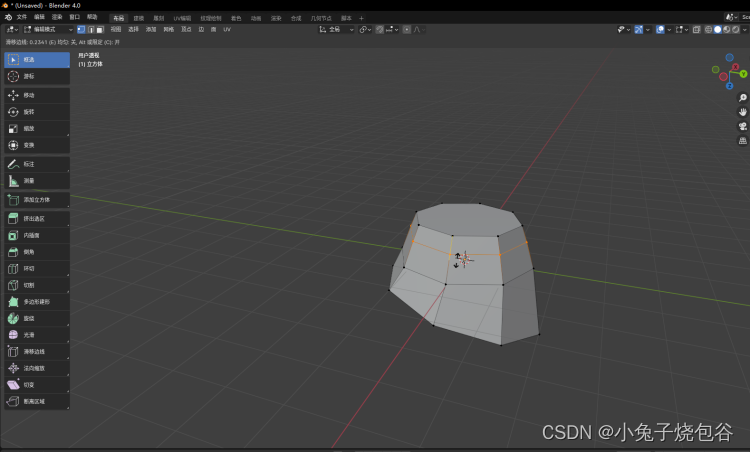
Ctrl+R环切

数字键盘7切换到底试图

全选顶点

按字母R旋转(或点击菜单旋转)

二、顶点的滑移
ctrl+R环切以一个如下图所示

选择其中一个点

移动(发现物体形状改变)

正确不改变物体形状滑移
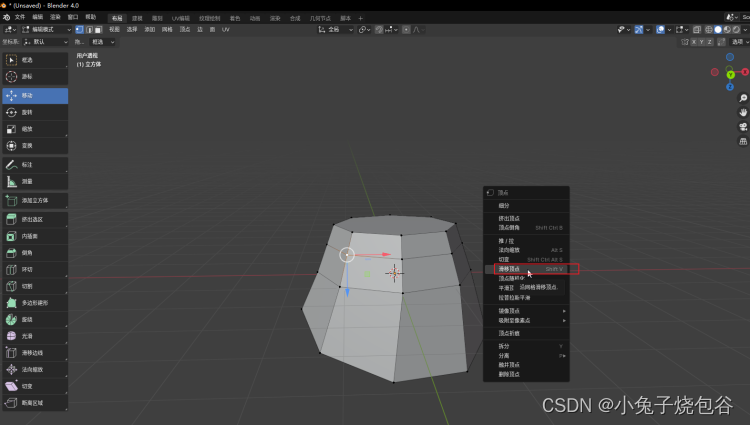
右键选择滑移顶点(Shift+V)

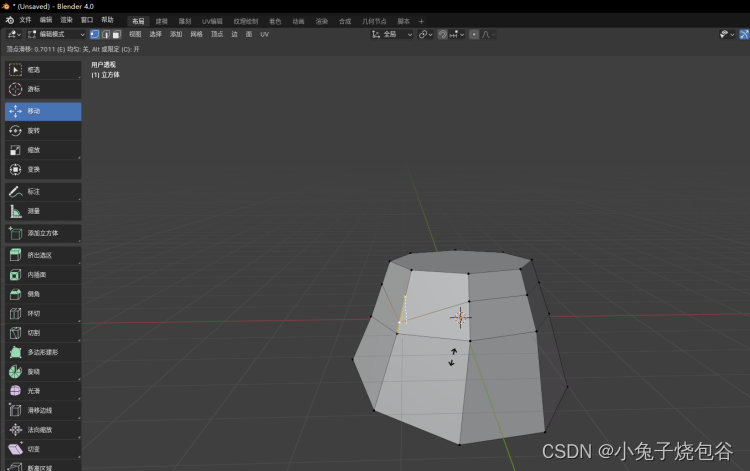
此时滑移顶点不再改变物体形状

全选环切顶点,GG触发滑移快捷键