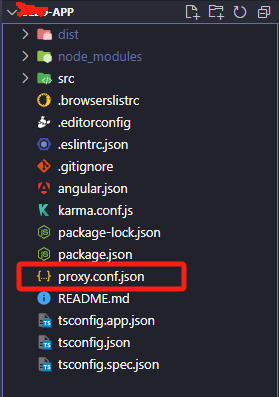
一、proxy.conf.json文件的目录

二、proxy.conf.json文件中的配置
"/xxx/api": {"target": "地址/api","secure": false,"logLevel": "debug","changeOrigin": true,"pathRewrite": {"/xxx/api": ""}1. target: 后端的接口地址;
2. secure:看后端协议是https还是http,如果为http就设置为true,如果希望支持https就设置为false;(默认情况下,将不接受在 HTTPS 上运行且证书无效的后端服务器)
3. logLevel:设置成debug可以看出源地址转换为目标地址的过程;
4. changeOrigin:是否跨域;
5. pathRewrite:重写,将地址重写"";
三、在package.json中的配置
"scripts": {"ng": "ng","start": "ng serve --proxy-config proxy.conf.json",},一般情况下配置成这种就行了。
针对于多项目开发后面还需要配置基础地址和部署地址,例如:
"scripts": {"ng": "ng","start": "ng s --port 4200 -o --hmr --proxy-config proxy.conf.json --base-href /xxx/ --deploy-url /xxx/",},