目录
- addEventListener()方法的参数和使用
- 参数和使用
- type
- listener
- options
- useCapture
- wantsUntrusted
addEventListener()方法的参数和使用
addEventListener() 是 JavaScript 中用于向指定元素添加事件监听器的方法。这个方法通常用于处理用户交互,比如点击、鼠标悬停等操作。
参数和使用
type
表示要监听的事件类型,比如 “click”(点击)、“mouseover”(鼠标悬停)等。
element.addEventListener('click', () => {// 在这里放置点击事件的处理代码
})
- 注意事项:确保
type参数与所需的事件类型匹配,例如 “click”、“mouseover” 等。
listener
表示在事件触发时要调用的函数或处理程序。
const element = document.getElementById('myButton') // 假设你有一个 ID 为 "myButton" 的按钮const handleClick = () => {console.log('按钮被点击了!')
}element.addEventListener('click', handleClick)

- 注意事项:
listener参数可以是一个具名函数,也可以是匿名函数,用来定义事件触发时执行的代码。
options
一个可选的对象,包含有关事件监听的配置信息,比如 { once: true } 表示只监听一次事件。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Scroll Event Example</title><style>#myElement {height: 200px;overflow: auto;border: 1px solid #000;}</style></head><body><div id="myElement"><p>这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。这是一个滚动区域。向下滚动以触发滚动事件。</p></div><script>const element = document.getElementById('myElement')function handleScroll() {console.log('滚动事件发生了!')}const options = {once: true,passive: true}element.addEventListener('scroll', handleScroll, options)</script></body>
</html>

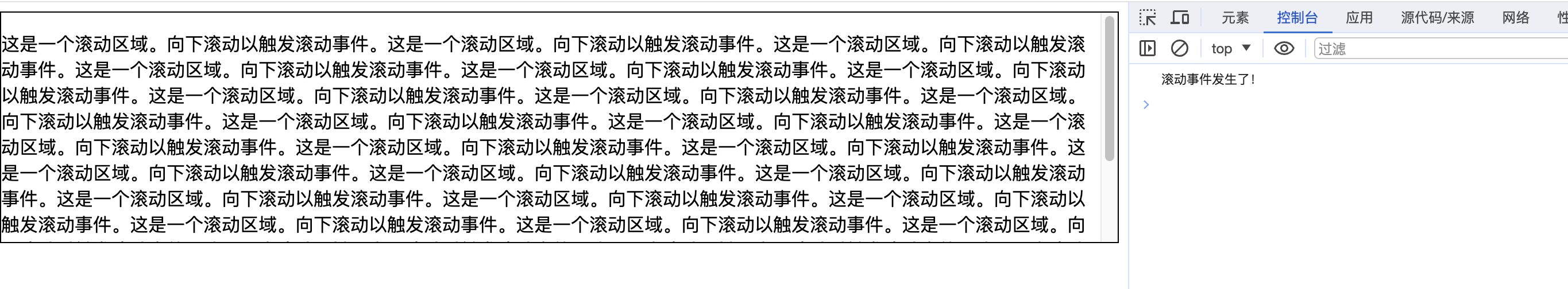
在这个示例中,我们创建了一个包含 ID 为 “myElement” 的 <div> 元素,它具有固定高度,并且设置了 overflow: auto; 以启用滚动。然后,我们在脚本部分的 JavaScript 中使用 addEventListener 方法将名为 “handleScroll” 的函数绑定到了该元素的 “scroll” 事件上,并传入了选项对象 “options”。
当你在浏览器中打开这个示例时,你会看到一个带有滚动条的区域。当你滚动该区域时,控制台会输出 “滚动事件发生了!”,这表明滚动事件已成功触发,并且选项也已应用。
- 注意事项:
options参数是可选的,可以包含配置信息,比如{ once: true }只监听一次事件。
useCapture
一个布尔值,表示是否使用捕获阶段进行事件处理。
element.addEventListener('click', handleClick, true)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Click Event Example</title><style>#myButton {padding: 10px 20px;background-color: #007bff;color: #fff;cursor: pointer;}</style></head><body><button id="myButton">点击我</button><script>const element = document.getElementById('myButton')function handleClick() {console.log('点击事件发生了!')}element.addEventListener('click', handleClick, true)</script></body>
</html>

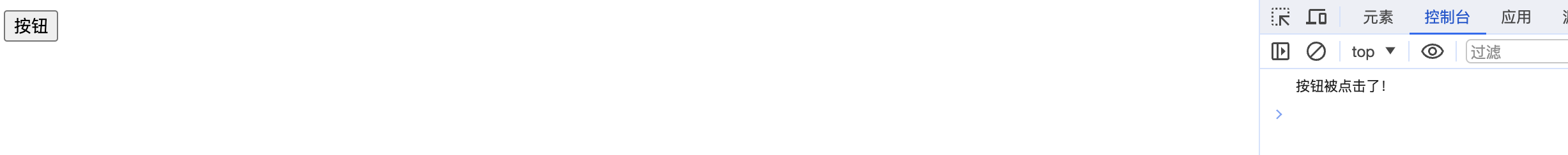
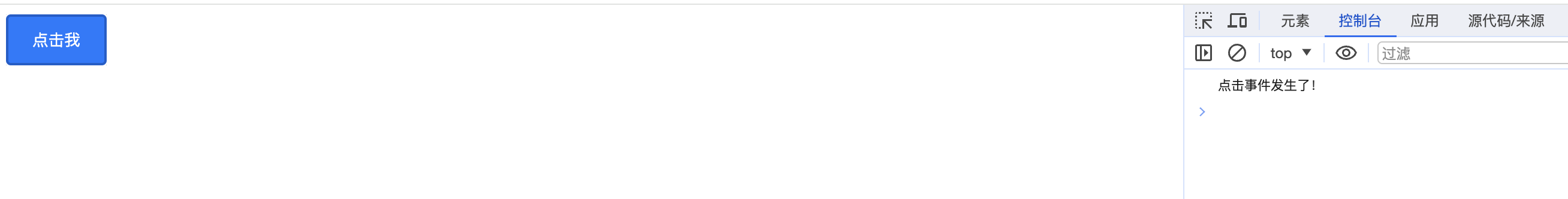
在这个示例中,我们创建了一个按钮,该按钮具有 ID 为 “myButton”。然后,在脚本部分的 JavaScript 中,我们使用 addEventListener 方法将名为 “handleClick” 的函数绑定到了该按钮的 “click” 事件上,并传入了选项 { capture: true }。这意味着事件处理程序在捕获阶段被触发。
当你在浏览器中打开这个示例时,你会看到一个按钮。当你点击该按钮时,控制台会输出 “点击事件发生了!”,这表明点击事件已成功触发,并且选项也已应用。
- 注意事项:默认情况下为 false(即使用冒泡阶段),如果设置为 true,则在捕获阶段处理事件。
wantsUntrusted
一个布尔值,表示是否接受未经信任的事件。如果为 true , 则事件处理程序会接收网页自定义的事件。此参数只适用于 Gecko(chrome的默认值为true,其他常规网页的默认值为false),主要用于附加组件的代码和浏览器本身。对于大多数网页开发而言,这个选项并不适用,因为大多数情况下我们处理的事件都是经过信任的。
element.addEventListener('click', handleClick, { wantsUntrusted: true })
- 注意事项:通常不需要手动设置此选项,除非你确定需要处理未经信任的事件。
持续学习总结记录中,回顾一下上面的内容:
addEventListener()方法允许我们向特定元素添加不同类型的事件监听器,以便在用户进行交互时执行相应的操作。参数type表示要监听的事件类型,listener表示事件触发时要调用的函数,options是一个可选的配置对象,useCapture表示是否使用捕获阶段进行事件处理,wantsUntrusted表示是否接受未经信任的事件。