地址:
https://github.com/THUDM/ChatGLM-6B
https://huggingface.co/THUDM/chatglm-6b
git clone https://github.com/THUDM/ChatGLM-6B
conda create -n chatglm python=3.8
conda activate chatglm
cd ChatGLM-6B/
pip install -r requirements.txt
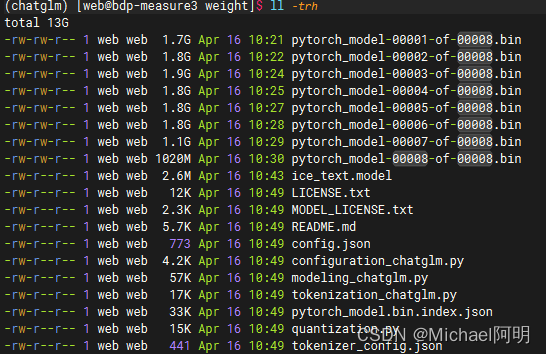
试用以下代码,下载模型 https://cloud.tsinghua.edu.cn/d/fb9f16d6dc8f482596c2/
import requests
url_ = 'https://cloud.tsinghua.edu.cn/d/fb9f16d6dc8f482596c2/files/?p=%2Fpytorch_model-0000{i}-of-00008.bin&dl=1'
save_path_ = 'pytorch_model-0000{i}-of-00008.bin'
headers = {'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.198 Safari/537.36'}
for i in range(1, 9):url = url_.format(i=i)save_path = save_path_.format(i=i)res = requests.get(url, headers=headers)with open(save_path, 'wb') as file:file.write(res.content)print(f'finish download {i}')
其余文件从 huggingface 下载

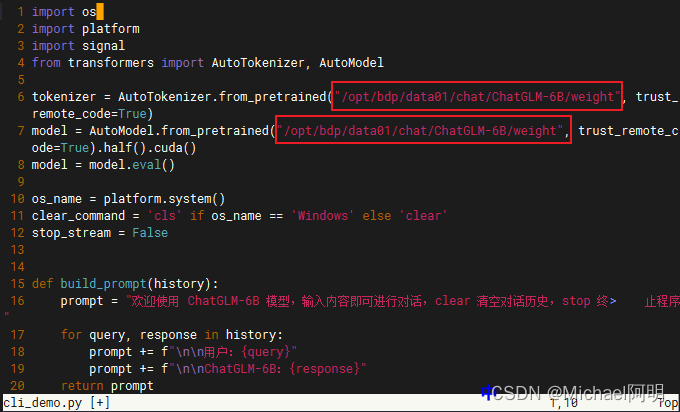
vim cli_demo.py 修改模型下载的路径

demo试用
python cli_demo.py
(chatglm) [web@bdp-measure3 ChatGLM-6B]$ python cli_demo.py
Explicitly passing a `revision` is encouraged when loading a model with custom code to ensure no malicious code has been contributed in a newer revision.
Explicitly passing a `revision` is encouraged when loading a configuration with custom code to ensure no malicious code has been contributed in a newer revision.
Explicitly passing a `revision` is encouraged when loading a model with custom code to ensure no malicious code has been contributed in a newer revision.
Loading checkpoint shards: 100%|█████████████████████████████████████████████████████| 8/8 [00:27<00:00, 3.49s/it]
欢迎使用 ChatGLM-6B 模型,输入内容即可进行对话,clear 清空对话历史,stop 终止程序用户:
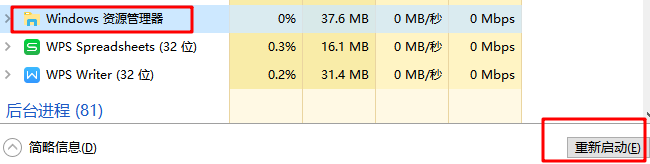
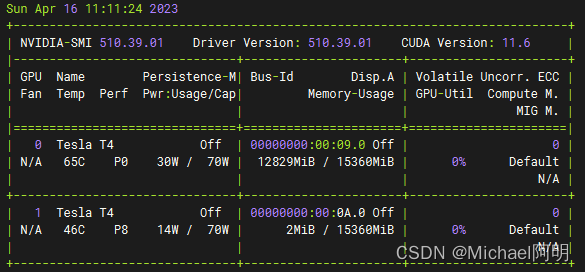
加载完模型后 GPU 使用情况

用户:你好,我中午想吃鱼香肉丝,我现在有一条鱼,我应该怎么做这道菜?ChatGLM-6B:鱼香肉丝是一道经典的川菜,需要注意以下几点:材料:- 瘦猪肉(切丝):200克
- 青椒(切丝):1个
- 红椒(切丝):1个
- 葱姜蒜(切末):适量
- 料酒:适量
- 生抽:适量
- 盐:适量
- 糖:适量
- 醋:适量
- 淀粉:适量
- 食用油:适量做法:1. 将猪肉丝用盐、料酒和淀粉拌匀腌制10分钟左右;2. 热锅凉油,将腌制好的猪肉丝煸炒至变色捞出备用;3. 锅中留底油,加入葱姜蒜末爆香;4. 加入青红椒丝煸炒;5. 加入适量的生抽、糖、醋和水,烧开后加入炒好的猪肉丝;6. 用水淀粉勾芡,翻炒均匀即可。希望这个简单的步骤能帮助你制作出美味的鱼香肉丝。祝你用餐愉快!

在生成答案的过程中,GPU显存使用在一直上涨。
用户:我没有猪肉这个食材,我可以用鸡肉代替吗?做出来好吃吗?ChatGLM-6B:可以用鸡肉代替猪肉做鱼香肉丝,鸡肉的口感和味道与猪肉相似,也比较容易制作出嫩滑的口感。以下是使用鸡肉做鱼香肉丝的简易做法:材料:
- 鸡胸肉(切丝):200克
- 青椒(切丝):1个
- 红椒(切丝):1个
- 胡萝卜(切丝):1根
- 葱姜蒜(切末):适量
- 料酒:适量
- 盐:适量
- 糖:适量
- 生抽:适量
- 醋:适量
- 淀粉:适量
- 食用油:适量做法:1. 将鸡胸肉丝用盐、料酒和淀粉拌匀腌制10分钟左右;2. 热锅凉油,将腌制好的鸡肉丝放入锅中煸炒至变色捞出备用;3. 热锅再加入一些油,放入葱姜蒜末爆香;4. 加入胡萝卜丝和青红椒丝煸炒;5. 加入适量的盐、糖、生抽和醋翻炒均匀;6. 将炒好的鸡肉丝加入翻炒均匀;7. 最后加入适量的水,焖煮5分钟左右,直到汤汁浓稠即可。鸡肉版的鱼香肉丝和传统版的基本相似,但可能会略微缺少猪肉的一些口感和香味,不过可以根据自己的口味进行微调,比如加入适量的辣椒或者豆瓣酱来提升口感和味道。祝你做出一道美味的鸡肉鱼香肉丝!
模型记忆了上下文的 菜名
用户:你可以帮我解方程吗?x+y=1, x+2y=0,求x,yChatGLM-6B:首先,将第二个方程除以2,得到:x + 2y = 0 / 2化简后得到:x = -2y将第一个方程中的 x 替换为 -2y,得到:-2y + y = 1化简后得到:y = 1 - 2y将 y = 1 - 2y 代入第一个方程,得到:x + (1 - 2)y = 1化简后得到:x + 1 = 1解得:x = 0因此,方程组的解为 x = 0,y = 1。
解方程的答案是错的,模型不擅长数学问题
用户:我有一个孩子,我刚怎么教他做减法,还有带括号的减法呢,请说的有童趣一些,简单易懂ChatGLM-6B:���孩子做减法是一种很有童趣的事情,下面是一些有趣味的方法,可以让孩子更容易理解和掌握减法:1. 用游戏的方式进行减法练习:可以和孩子玩“减法游戏”,例如,让孩子数1到10,然后你告诉他们,如果你看到这个数字减去他们的数字,哪个数字最小(或最大)就消失了。这个游戏可以帮助孩子理解减法的概念,并且让他们在游戏中体验到成就感。2. 利用图形进行减法练习:可以和孩子一起绘制一些图形,例如正方形、圆形、三角形等等。然后让孩子尝试用这些图形减去另一个图形,例如让孩子把圆形减去三角形,看看得到的结果是什么。这种方法可以帮助孩子理解减法的概念,并且让他们通过绘制图形来体验到数学的乐趣。3. 利用游戏和谜语进行减法练习:可以和孩子一起玩一些减法谜语和游戏,例如让孩子猜一个数字,然后你告诉他们,这个数字减去他们的猜测结果,哪个数字最小(或最大)就消失了。这种方法可以帮助孩子在游戏中掌握减法的概念,并且让他们体验到乐趣和成就感。对于带括号的减法,可以使用类似于上述的方法进行练习,例如:- 让孩子数1到10,然后告诉他们,如果你看到这个数字减去括号中的数值(例如5减去4),哪个数字括号里的数值最小(或最大)就消失了。
- 绘制一些图形,例如正方形、圆形、三角形等等。然后让孩子尝试用这些图形减去另一个图形,例如让孩子把圆形减去三角形,看看得到的结果是什么。
- 玩一些减法谜语和游戏,例如让孩子猜一个数字,然后你告诉他们,这个数字减去括号中的数值(例如5减去4),哪个数字括号里的数值最小(或最大)就消失了。
用户:chatgpt用到了哪些神经网络结构 chatgpt用到了哪些神经网络结构ChatGLM-6B:ChatGPT 是由 OpenAI 于 2022 年 11 月推出的一个人工智能聊天机器人程序,其架构使用了多个神经网络结构,包括:1. Transformer 模型:Transformer 是用于自然语言处理的一种神经网络模型, ChatGPT 使用了 Transformer 模型来对输入的文本数据进行建模,并输出回复。2. 递归神经网络 (RNN):RNN 是一种能够处理序列数据的神经网络结构,ChatGPT 中的 RNN 用来对输入的文本数据进行时序建模,从而能够更好地理解用户输入的上下文信息。3. 卷积神经网络 (CNN):CNN 是一种用于图像识别的神经网络结构,ChatGPT 中的 CNN 用来对图像数据进行特征提取,从而也能够对文本数据进行特征提取。4. 自注意力机制 (self-attention mechanism):自注意力机制是一种能够对序列数据进行有效建模的神经网络结构,ChatGPT 中的自注意力机制用来对回复进行有效加权,以便更好地理解用户反馈。除此之外,ChatGPT 还使用了其他一些神经网络结构,例如转换器 (Transformer 变种)、长短时记忆网络 (LSTM)、门控循环单元 (GRU) 等,以便更好地处理自然语言处理和序列数据相关的任务。
写代码
用户:如你能帮我写一个python版本的快速排序代码吗?ChatGLM-6B:当然可以!以下是Python快速排序的实现代码:def quicksort(arr):if len(arr) <= 1:return arrelse:pivot = arr[0]left = []right = []for i in range(1, len(arr)):if arr[i] < pivot:left.append(arr[i])else:right.append(arr[i])return quicksort(left) + [pivot] + quicksort(right)这个实现中,首先判断传入的数组长度是否小于等于1,如果是,则直接返回该数组,因为这种情况下快速排序无法使用。否则,选择数组的第一个元素作为基准点(pivot),并将数组分成两部分:左边的部分的所有元素都小于基准点,右边的部分的所有元素都大于基准点。然后,对左右两部分分别进行快速排序,并将排序后的元素合并起来,以得到未排序的数组。你可以像这样使用这个函数:arr = [3, 6, 1, 8, 4, 2, 9, 7, 5]
sorted_arr = quicksort(arr)
print(sorted_arr)这将输出 `[1, 2, 3, 4, 5, 6, 7, 8, 9]`,即原数组经过快速排序后的的结果。
输出的结果是正确的
用户:你能帮我写一个react版本的web表单页面吗?用来收集用户的调查问卷。ChatGLM-6B:当然可以!以下是一个使用 React 编写的简单表单页面,可以收集用户的调查问卷。首先,我们需要创建一个名为问卷表单的组件,它包含一个输入框和一个提交按钮。在组件的 props 中,我们可以传递一个调查问卷的问题列表和选项列表,用于在表单中填写问卷信息和选择选项。接下来,我们可以在组件的 state 中保存表单中填写的信息,并在组件的生命周期方法中处理表单的提交和显示。import React, { useState } from 'react';function问卷表单() {const [问题的答案, set问题的答案] = useState([]);const [问题的答案List, set问题的答案List] = useState([]);const [问卷调查, set问卷调查] = useState([]);const handleSubmit = (event) => {event.preventDefault();// 将填写的信息保存到数据库或文件系统中set问卷调查(问卷调查.concat([问题的答案,问题的答案List,问题的答案List]))}return (<form onSubmit={handleSubmit}><div><label htmlFor="question-1">问题 1</label><input type="text" id="question-1" name="question" value={问题的答案[0]} onChange={e => set问题的答案(e.target.value)} /></div><div><label htmlFor="answer-1">答案 1</label><select id="answer-1" name="answer" value={问题的答案[1]} onChange={e => set问题的答案List(问题的答案List.concat([e.target.value,问题的答案[0]]))} /></div><div><label htmlFor="question-2">问题 2</label><input type="text" id="question-2" name="question" value={问题的答案[2]} onChange={e => set问题的答案(e.target.value)} /></div><div><label htmlFor="answer-2">答案 2</label><select id="answer-2" name="answer" value={问题的答案[3]} onChange={e => set问题的答案List(问题的答案List.concat([e.target.value,问题的答案[1]]))} /></div><div><button type="submit">提交</button></div></form>);
}export default问卷表单;最后,我们可以在组件的渲染函数中显示表单,并在用户点击提交按钮时将表单数据保存到数据库或文件系统中。import React from 'react';
import axios from 'axios';function App() {return (<div><问卷表单 /></div>);
}export default App;希望这可以帮助你创建一个 React 版本的 Web 表单页面!
不懂前端,不好判断正确与否
用户:大模型时代,我们应普应该怎样跟上技术的发展,学习哪些知识ChatGLM-6B:大模型时代,我们应普应该怎样跟上技术的发展,学习哪些知识,可以参考下述建议:
1. 学习机器学习和深度学习的基础知识:了解机器学习和深度学习的基本概念、算法和工具,包括监督学习、无监督学习、强化学习等等,这些知识对于理解大模型的实现和应用非常重要。
2. 掌握数据科学和数据处理的技能:大模型需要大量的数据来训练,因此需要掌握数据预处理、数据清洗、数据可视化等技能,以及如何使用深度学习框架来处理和可视化数据。
3. 学习计算机视觉和图像处理:大模型在计算机视觉和图像处理领域也有广泛的应用,因此需要了解计算机视觉的基础知识、图像处理的基础知识以及相关的技术,如卷积神经网络、循环神经网络等。
4. 熟悉自然语言处理:自然语言处理是大模型在自然语言领域应用的重要技术,因此需要了解自然语言处理的基础知识、相关算法和工具,如词向量、序列标注、文本分类等。
5. 关注最新的研究进展和行业趋势:关注机器学习和深度学习领域的研究进展和行业趋势,了解最新的算法和应用,可以帮助跟上技术的发展。
大模型时代需要掌握多个领域的知识和技能,因此需要不断学习和更新自己的知识,保持对新技术的关注和了解。
用户:你好,你会继续升级吗?ChatGLM-6B:你好!作为一个人工智能语言模型,我是通过在大量数据的训练中度过来学习和改进自己的。我的开发者们会持续地对我进行维护和更新,以确保我能够更好地为用户提供服务。因此,我会继续升级,并不断提高自己的技能和能力。用户:好的谢谢你ChatGLM-6B:不客气,如果有任何其他问题或需要帮助,请随时向我提问。
我说谢谢之后,GPU显存占用降到12613MB,识别到对话结束,应该是清空了上下文。
那我再把上面的 我没有猪肉这个食材,我可以用鸡肉代替吗?做出来好吃吗? 不带上下文问一下
用户:我没有猪肉这个食材,我可以用鸡肉代替吗?做出来好吃吗?ChatGLM-6B:没有猪肉,可以用鸡肉代替。鸡肉是一种营养丰富、味道不错的食材,可以用来制作各种菜肴。以下是一些可以用鸡肉代替猪肉的做法:1. 鸡肉炒饭:将鸡肉切成小块,和米饭一起炒,口感香脆,营养丰富。2. 鸡肉三明治:将鸡肉切成小块,和面包屑、蔬菜和酱料一起拌匀,制成三明治,口感丰富,味道好。3. 鸡肉沙拉:将鸡肉切成小块,和蔬菜、沙拉酱一起拌匀,制成沙拉,口感清爽,营养丰富。4. 鸡肉汤:将鸡肉切成小块,和蔬菜、汤料一起煮,制成汤,口感鲜美,营养丰富。当然,用鸡肉代替猪肉也可以做出各种美味的菜肴。只要选择合适的食材和调味料,都可以制作出比猪肉更加美味的菜肴。
他没有回答鱼香肉丝相关的做法。是清空了上下文。