欢迎来到《小5讲堂》
大家好,我是全栈小5。
这是《C#》系列文章,每篇文章将以博主理解的角度展开讲解,
特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。
温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!

目录
- 前言
- 拒绝访问
- 文件路径
- 运行程序
- 配置访问
- 访问效果
- 代码设置
- 框架变化
- 文章推荐
前言
从.net framework到.net core 2.1、3.1,对于静态文件的访问,也一直都有所变化,目的也是为了确实文件资源的安全。
到现在的.net core 6.0,默认情况下非wwwroot文件夹下是无法文档到对应静态文件的,需要进行配置化,本篇就来讲讲如何进行自定义文件夹资源访问设置。
拒绝访问
默认访问根目录下自定义文件夹的文件,比如图片之类的,是会显示无法访问
文件路径
在根目录下有一个文件夹Resource,TA下面有一个test.png图片文件

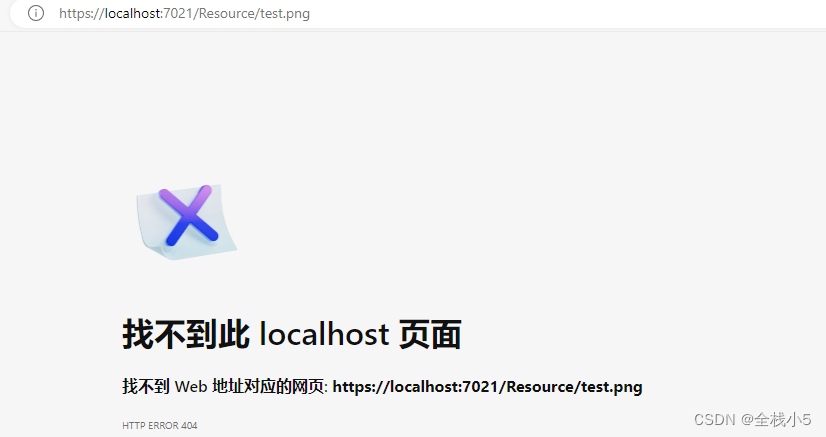
运行程序
运行程序,在页面访问此图片文件。默认访问提示404,找不到文件,但是命名对应路径下是存在文件的
配置访问
基于上面无法访问到的图片,进行下面代码上的调整和设置
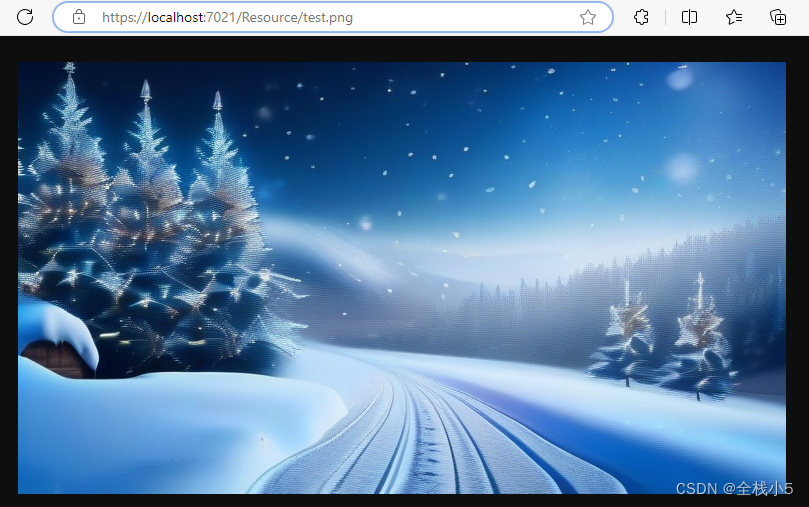
访问效果

代码设置
// 引用命名空间
using Microsoft.Extensions.FileProviders;// ===设置可访问的文件夹路径===
app.UseStaticFiles(new StaticFileOptions
{FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), "Resource")),RequestPath = "/Resource"
});
// ===/设置可访问的文件夹路径===
框架变化
.NET Framework 和 .NET Core 在静态文件访问方面确实有一些变化。
在 .NET Framework 中,可以使用 Web.config 文件中的 <system.web> 标记来配置静态文件的访问。
需要在 <system.web> 标记下添加子标记 <system.webServer>,并在其中配置 标记。
比如下面示例:
<configuration><system.web>...<system.webServer><staticContent><mimeMap fileExtension=".json" mimeType="application/json" /><mimeMap fileExtension=".png" mimeType="image/png" />...</staticContent></system.webServer></system.web>
</configuration>
在 .NET Core 中,使用中间件来处理静态文件的访问。
ASP.NET Core 提供了 UseStaticFiles 扩展方法,它可以在 Startup.cs 文件的 Configure 方法中使用。
需要调用 app.UseStaticFiles() 来启用静态文件访问。
比如下面示例:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{...app.UseStaticFiles();...
}
另外,还可以通过使用 StaticFileOptions 对象进行更多的配置,例如更改默认的静态文件目录、更改请求路径等等。
需要注意的是,这些变化主要体现在 .NET Core 项目中。.NET Core 是对 .NET Framework 的一次重新设计和重构,旨在提供更轻量级、跨平台的解决方案。
文章推荐
【C#】.net core 6.0 创建默认Web应用,以及默认结构讲解,适合初学者
【C#】面向对象的三大特性,还记得吗,简单代码举例回顾
【C#】当重复使用一段代码倒计时时,定义接口类和通过实现类继承接口方式进行封装方法和体现代码灵活性
【C#】当重复使用一段代码倒计时时,使用静态类和静态方法,实现简单的this扩展方法
【C#】当重复使用一段代码倒计时时,使用普通类和静态方法,实现简单的封装性、可扩展性、可维护性
温故而知新,不同阶段重温知识点,会有不一样的认识和理解,博主将巩固一遍知识点,并以实践方式和大家分享,若能有所帮助和收获,这将是博主最大的创作动力和荣幸。也期待认识更多优秀新老博主。