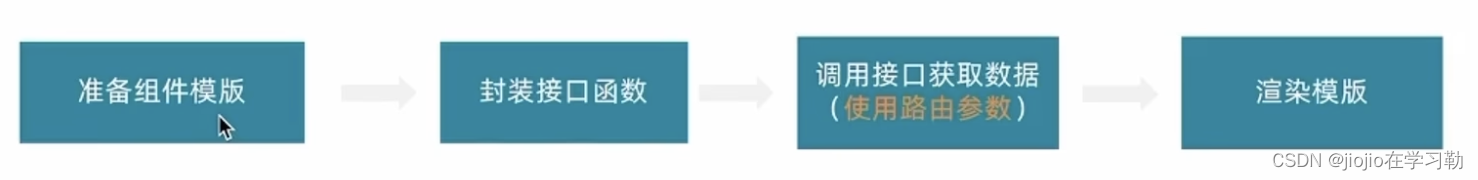
整体认识和路由配置

场景:点击哪个分类跳转到对应的路由页面,路由传对应的参数
router/index.js
import { createRouter, createWebHashHistory } from 'vue-router'
import Layout from '@/views/Layout/index.vue'
import Home from '@/views/Home/index.vue'
import Category from '@/views/Category/index.vue'
const router = createRouter({history: createWebHashHistory(import.meta.env.BASE_URL),routes: [{path: '/',name: 'layout',component: Layout,children: [{path: '',name: 'home',component: Home},{path: 'category/:id',name: 'category',component: Category}]},{path: '/login',name: 'login',component: Login},]
})export default router
layoutHeader.vue
<li v-for="item in categoryStore.categoryList" :key="item.id"><RouterLink active-class="active" :to="`/category/${item.id}`">{{ item.name }}</RouterLink>
</li>
面包屑导航渲染


封装接口
import request from '@/utils/request'/*** @description: 获取分类数据* @param {*} id 分类id * @return {*}*/
export const getTopCategoryAPI = (id) => {return request({url:'/category',params:{id}})
}
渲染面包屑导航
<script setup>import { findTopCategoryAPI } from '@/apis/category'const categoryData = ref({})const route = useRoute()const getCategory = async (id) => {// 如何在setup中获取路由参数 useRoute() -> route 等价于this.$routeconst res = await findTopCategoryAPI(id)categoryData.value = res.result}getCategory(route.params.id)
</script><template><div class="bread-container"><el-breadcrumb separator=">"><el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item><el-breadcrumb-item>{{ categoryData.name }}</el-breadcrumb-item></el-breadcrumb></div>
</template>
banner轮播图实现


适配接口
export function getBannerAPI (params = {}) {// 默认为1 商品为2const { distributionSite = '1' } = paramsreturn httpInstance({url: '/home/banner',params: {distributionSite}})
}
迁移首页Banner逻辑
<script setup>
// 部分代码省略
import { getBannerAPI } from '@/apis/home'// 获取banner
const bannerList = ref([])const getBanner = async () => {const res = await getBannerAPI({distributionSite: '2'})console.log(res)bannerList.value = res.result
}onMounted(() => getBanner())</script><template><div class="top-category"><div class="container m-top-20"><!-- 面包屑 --><div class="bread-container"><el-breadcrumb separator=">"><el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item><el-breadcrumb-item>{{ categoryData.name }}</el-breadcrumb-item></el-breadcrumb></div><!-- 轮播图 --><div class="home-banner"><el-carousel height="500px"><el-carousel-item v-for="item in bannerList" :key="item.id"><img :src="item.imgUrl" alt=""></el-carousel-item></el-carousel></div></div></div>
</template><style scoped lang="scss">
// 部分代码省略
.home-banner {width: 1240px;height: 500px;margin: 0 auto;img {width: 100%;height: 500px;}
}
</style>
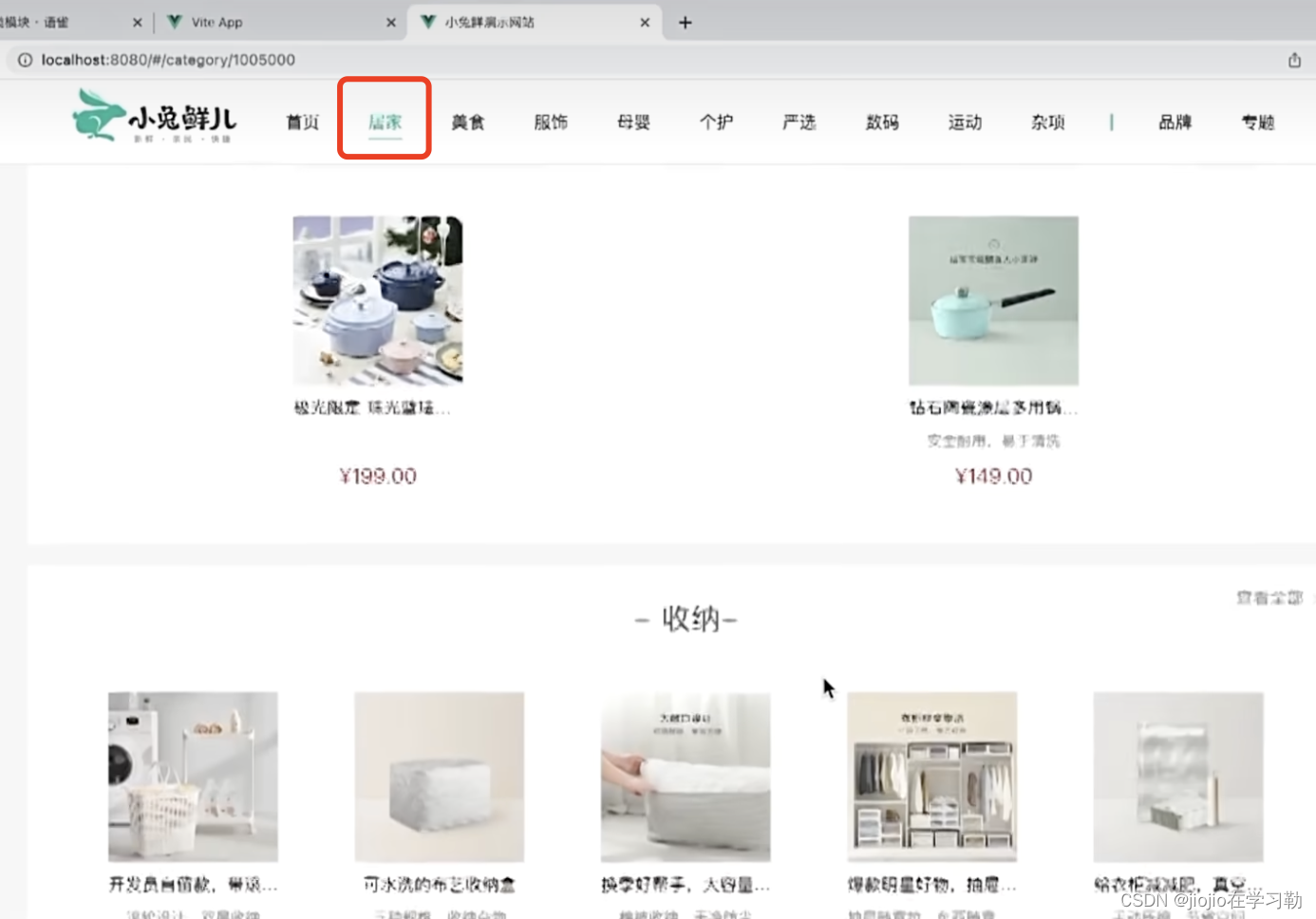
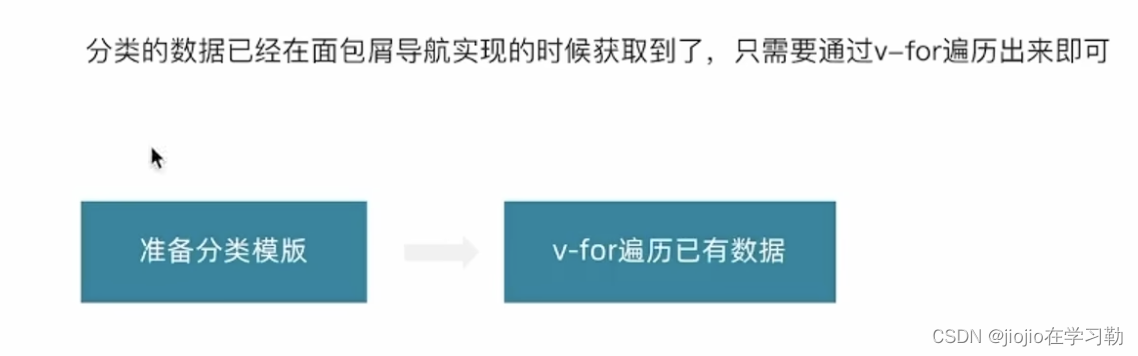
激活状态显示和分类列表渲染

** 导航激活状态设置**
<RouterLink active-class="active" :to="`/category/${item.id}`">{{ item.name }}</RouterLink>
分类数据模版

<script setup>import GoodsItem from '../Home/components/GoodsItem.vue'
import { useBanner } from './composables/useBanner'
import { useCategory } from './composables/useCategory'
const { bannerList } = useBanner()
const { categoryData } = useCategory()</script><template><div class="top-category"><div class="container m-top-20"><!-- 面包屑 --><div class="bread-container"><el-breadcrumb separator=">"><el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item><el-breadcrumb-item>{{ categoryData.name }}</el-breadcrumb-item></el-breadcrumb></div><!-- 轮播图 --><div class="home-banner"><el-carousel height="500px"><el-carousel-item v-for="item in bannerList" :key="item.id"><img :src="item.imgUrl" alt=""></el-carousel-item></el-carousel></div><div class="sub-list"><h3>全部分类</h3><ul><li v-for="i in categoryData.children" :key="i.id"><RouterLink :to="`/category/sub/${i.id}`"><img :src="i.picture" /><p>{{ i.name }}</p></RouterLink></li></ul></div><div class="ref-goods" v-for="item in categoryData.children" :key="item.id"><div class="head"><h3>- {{ item.name }}-</h3></div><div class="body"><GoodsItem v-for="good in item.goods" :goods="good" :key="good.id" /></div></div></div></div>
</template><style scoped lang="scss">
.top-category {h3 {font-size: 28px;color: #666;font-weight: normal;text-align: center;line-height: 100px;}.sub-list {margin-top: 20px;background-color: #fff;ul {display: flex;padding: 0 32px;flex-wrap: wrap;li {width: 168px;height: 160px;a {text-align: center;display: block;font-size: 16px;img {width: 100px;height: 100px;}p {line-height: 40px;}&:hover {color: $xtxColor;}}}}}.ref-goods {background-color: #fff;margin-top: 20px;position: relative;.head {.xtx-more {position: absolute;top: 20px;right: 20px;}.tag {text-align: center;color: #999;font-size: 20px;position: relative;top: -20px;}}.body {display: flex;justify-content: space-around;padding: 0 40px 30px;}}.bread-container {padding: 25px 0;}
}.home-banner {width: 1240px;height: 500px;margin: 0 auto;img {width: 100%;height: 500px;}
}
</style>
解决路由缓存问题
什么是路由缓存问题
缓存问题:当路由path一样,参数不同的时候会选择直接复用路由对应的组件,相同的组件实例会被重复使用,两个路由渲染同一个组件,意味着组件的生命周期钩子不会被调用
问题:一级分类的切换正好满足上面条件,组件实例复用,导致分类数据无法更新
解决思路
1️⃣组件实例不复用,强制销毁重建
2️⃣监听路由变化,变化之后执行数据更新操作
解决方案
- 给 routerv-view 添加key属性,破坏缓存
<RouterView :key="$route.fullPath" />

- 使用 onBeforeRouteUpdate钩子函数,做精确更新

// 封装分类数据业务相关代码
import { onMounted, ref } from 'vue'
import { getCategoryAPI } from '@/apis/category'
import { useRoute } from 'vue-router'
import { onBeforeRouteUpdate } from 'vue-router'export function useCategory () {// 获取分类数据const categoryData = ref({})const route = useRoute()const getCategory = async (id = route.params.id) => {const res = await getCategoryAPI(id)categoryData.value = res.result}onMounted(() => getCategory())// 目标:路由参数变化的时候 可以把分类数据接口重新发送onBeforeRouteUpdate((to) => {// 存在问题:使用最新的路由参数请求最新的分类数据getCategory(to.params.id)})return {categoryData}
}
总结
1️⃣路由参数问题产生的原因是什么?
路由只有参数变化时,会复用组件实例
2️⃣两种方案都可以解决路由缓存问题,如何选择
在意性能问题,选择onBeforeRouteUpdate,精细化控制
不在意性能问题,选择key,简单粗暴
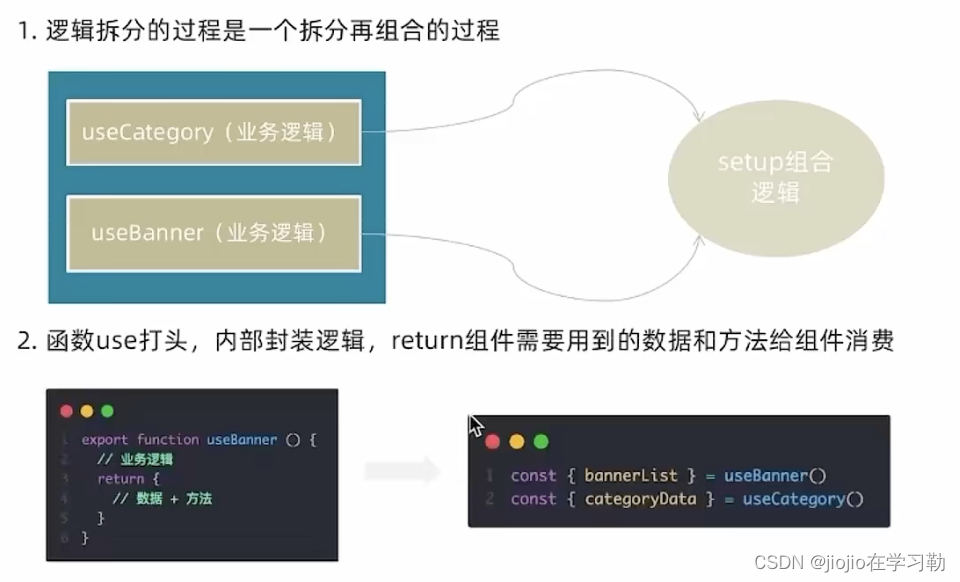
使用逻辑函数拆分业务
概念理解
基于逻辑函数拆分业务是指把同一个组件中独立的业务代码通过函数做封装处理,提升代码的可维护性

实现步骤
1️⃣按照业务生命以 use 打头的逻辑函数
2️⃣把独立的业务逻辑封装到各个函数内部
3️⃣函数内部把组件中需要用到的数据或者方法return出去
4️⃣在组件中调用函数把数据或者方法组合回来使用
封装banner轮播图相关的业务代码
import { ref, onMounted } from 'vue'
import { getBannerAPI } from '@/apis/home'export function useBanner () {const bannerList = ref([])const getBanner = async () => {const res = await getBannerAPI({distributionSite: '2'})console.log(res)bannerList.value = res.result}onMounted(() => getBanner())return {bannerList}
}
组件内使用
import { useBanner } from './composables/useBanner'
const { bannerList } = useBanner()
核心总结