一,rem基础
二,媒体查询
2.1什么是媒体查询
2.2语法规范
2.3媒体查询+rem实现元素动态大小的变化
2.4 引入资源(理解)
三,Less基础
1 维护css的弊端
2 Less介绍
3 Less变量
变量命名规范
4 Less嵌套
5 Less运算!!!
一,rem基础
rem是一个相对单位,类似于em,em是父元素字体大小
不同的是rem的基准是相对于html元素的字体大小
rem的优点就是可以通过修改html里面的文字大小来改变页面中元素的大小,可以整体控制
二,媒体查询
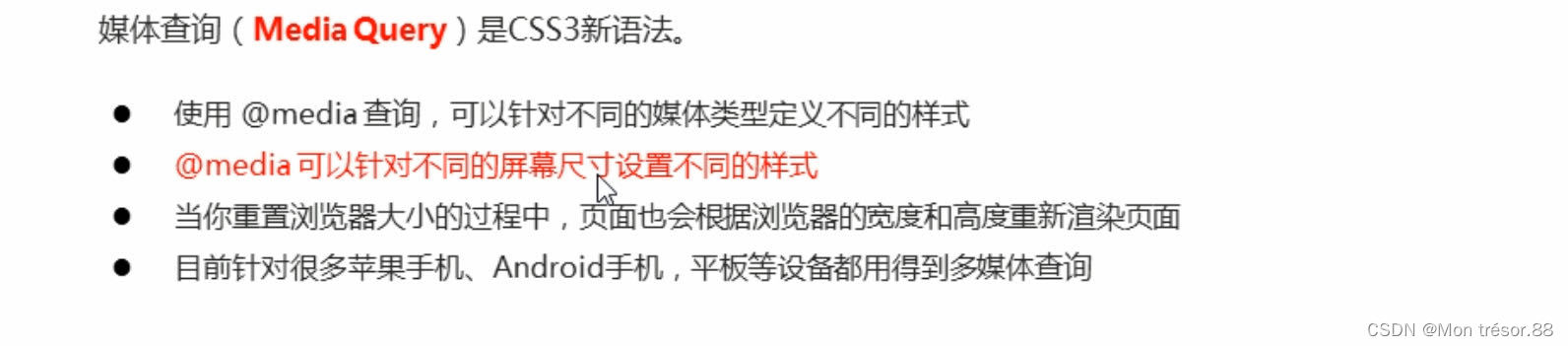
2.1什么是媒体查询

2.2语法规范
按照从小到大来写,这样代码更简洁
@media mediatype and|not|only (media feature){
CSS-Code;
}
...用@media开头 注意@符号
...mediatype媒体类型
将不同的终端设备划分成不同的类型,称为媒体类型
值 解释说明
all 用于所有设备
print 用于打印机和打印预览
screen 用于电脑屏幕、平板电脑、智能手机等
...关键字 and not only
关键字将媒体类型或多个媒体特性连接到一起作为媒体查询的条件
and 可以将多个媒体特性连接到一起,相当于"且"的意思
not 排除某个媒体类型,相当于"非"的意思,可以省略
only 指定某个特定的媒体类型,可以省略
...media feature 媒体特性 必须有小括号包含
值 解释说明
width 定义输出设备中页面可见区域的宽度
min-width 定义输出设备中页面最小可见区域宽度
max-width 定义输出设备中页面最大可见区域宽度
<style>/* 意思:在屏幕上,并且最大宽度是800像素,设置我们想要的样式 */@media scree and (max-width:800px) {body{background-color: pink;}}</style>2.3媒体查询+rem实现元素动态大小的变化
<style>* {margin: 0;padding: 0;}@media screen and (min-width:320px) {html {font-size: 50px;}}@media screen and (min-width:640px) {html {font-size: 100px;}}.top {height: 1rem;font-size: .5rem;background-color: green;color: #fff;text-align: center;line-height: 1rem;}</style>
</head>
<body><div class="top">购物车</div>
</body>
</html>2.4 引入资源(理解)
当样式比较繁多的时候,我们可以针对不同的媒体使用不同stylesheets(样式表)
原理就是 直接在link中判断设备的尺寸,然后引入不同的css文件
引入资源就是针对于不同的屏幕尺寸 调用不同的css文件
<link rel="stylesheet" href="style320.css" media="screen and (min-width:320px)">
<link rel="stylesheet" href="style640.css" media="screen and (min-width:640px)">三,Less基础
1 维护css的弊端
1,CSS是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念
2,CSS需要书写大量看似没有逻辑的代码
3,不方便维护及扩展,不利于复用
4,CSS没有很好的计算能力
2 Less介绍
Less中文网址:http://lesscss.cn/
Less是一门CSS预处理语言,它扩展了CSS的动态特性
3 Less变量
变量是指没有固定的值,可以改变的。因为CSS中的一些颜色和数值等经常使用
@变量名:值;
变量命名规范
1,必须有@为前缀
2,不能包含特殊字符
3,不能以数字开头
4,变量名区分大小写
//定义一个粉色的变量
@color:pink;
body{background-color: @color;
}
div{color:@color;
}
4 Less嵌套
子元素的样式直接写到父元素里面就好了
.header {width: 200px;height: 200px;background-color: pink;a {color: red;}
}
.nav {.logo {color: green;}
}如果有伪类选择器、交集选择器、伪元素选择器 我们内层选择器的前面需要加&
a{&:hover{color: blue;}
}5 Less运算!!!
任何数字、颜色或者变量都可以参与运算,就是Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。
注意:
1,运算符的左右必须敲一个空格隔开
2,两个数参与运算,如果只有一个数有单位,则最后的结果就以这个单位为准
3,两个数参与运算,如果两个数都有单位,而且单位不一样,最后结果以第一个单位为准
@border: 5px+5;
div {width: 200px-50;height: 200px*2;border: @border solid red;
}
img {width: 82 / 50rem;height: 82 / 50rem;
}