目录
schema2code有两种方式
label属性
component属性
group属性
应用
DB Schema里有大量的信息,其实有了这些信息,前端将无需自己开发表单维护界面,uniCloud可以自动生成新增、修改、列表、详情的前端页面,以及admin端的列表、新增、修改、删除全套功能。
为强化表单的自定义性,DB Schema还扩展了label、componentForEdit、componentForShow、group、order等属性,以控制表单项在界面上的渲染控件。
schema2code不是简单的一键crud生成接口,它直接生成了可运行的页面。
schema2code代码生成系统功能包括:
- 自动生成前端页面,新增、修改、列表、详情页面文件,分别是add.vue、edit.vue、list.vue和detail.vue。
- 自动生成uniCloud admin页面,新增、修改、列表页面文件,分别是add.vue、edit.vue和list.vue。
- 自动生成前端表单校验规则
表单校验工作,在前端和后端都需要做。在过去,这造成重复投入。
现在,前后端的表单验证都被统一了。
开发者修改DB Schema并保存后,云端的校验规则直接生效。
然后开发者需要把这套校验规则导入到前端项目中。即利用本功能。
DCloud提供了uni-forms前端组件,该组件的表单校验规范完全符合DB Schema中的校验规则,实现云端统一。uni-forms组件地址:uni-forms 表单 - DCloud 插件市场
schema2code有两种方式
-
方式1:在HBuilderX中操作 1.1 下载刚刚创建的通讯录表的schema

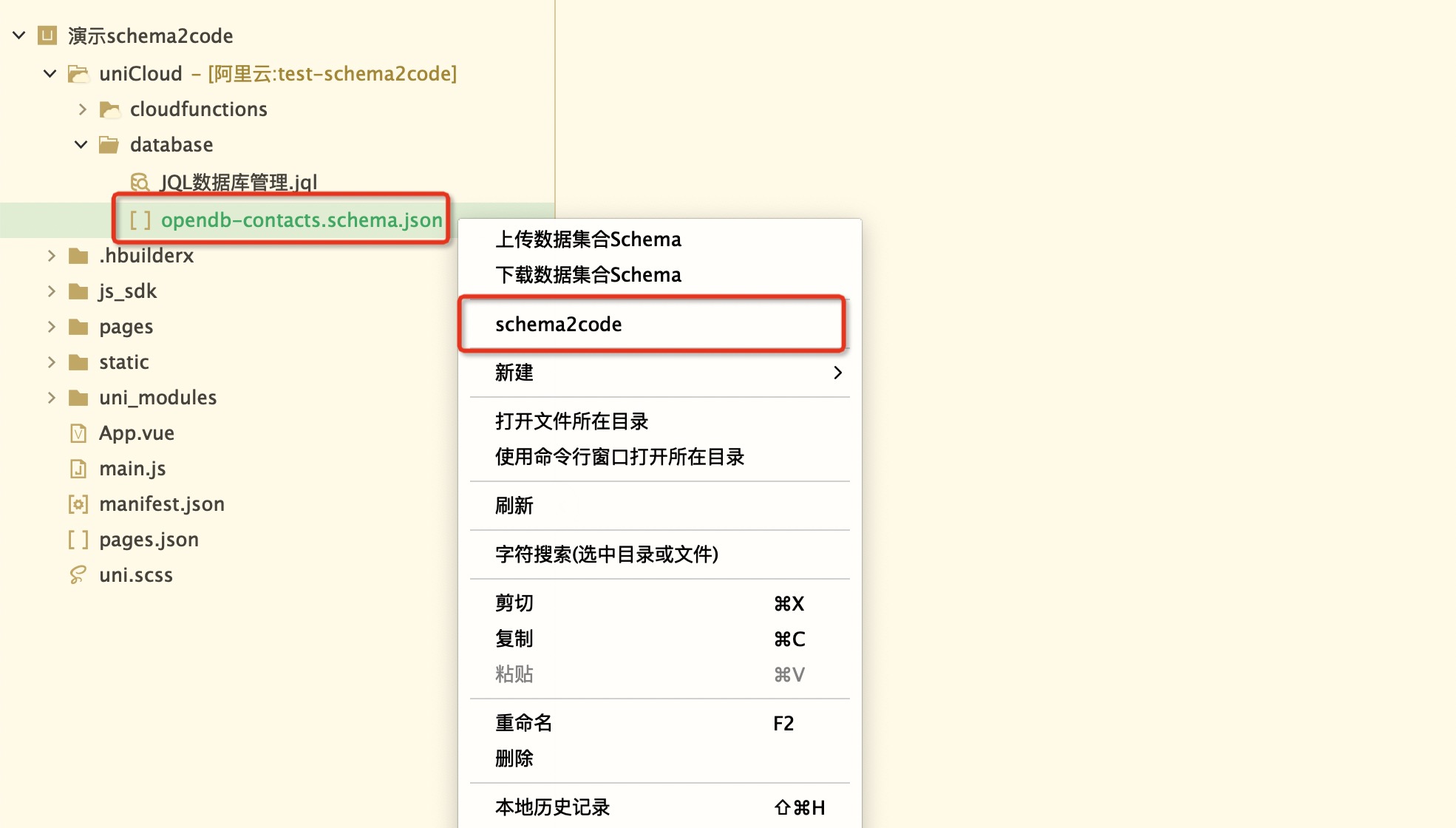
1.2 项目根目录的
uniCloud/database/opendb-contacts.schema.json文件上点击右键,或者在已打开的 Schema 编辑器点击右键.如果没有该菜单,请在插件市场安装插件:schema2code - DCloud 插件市场
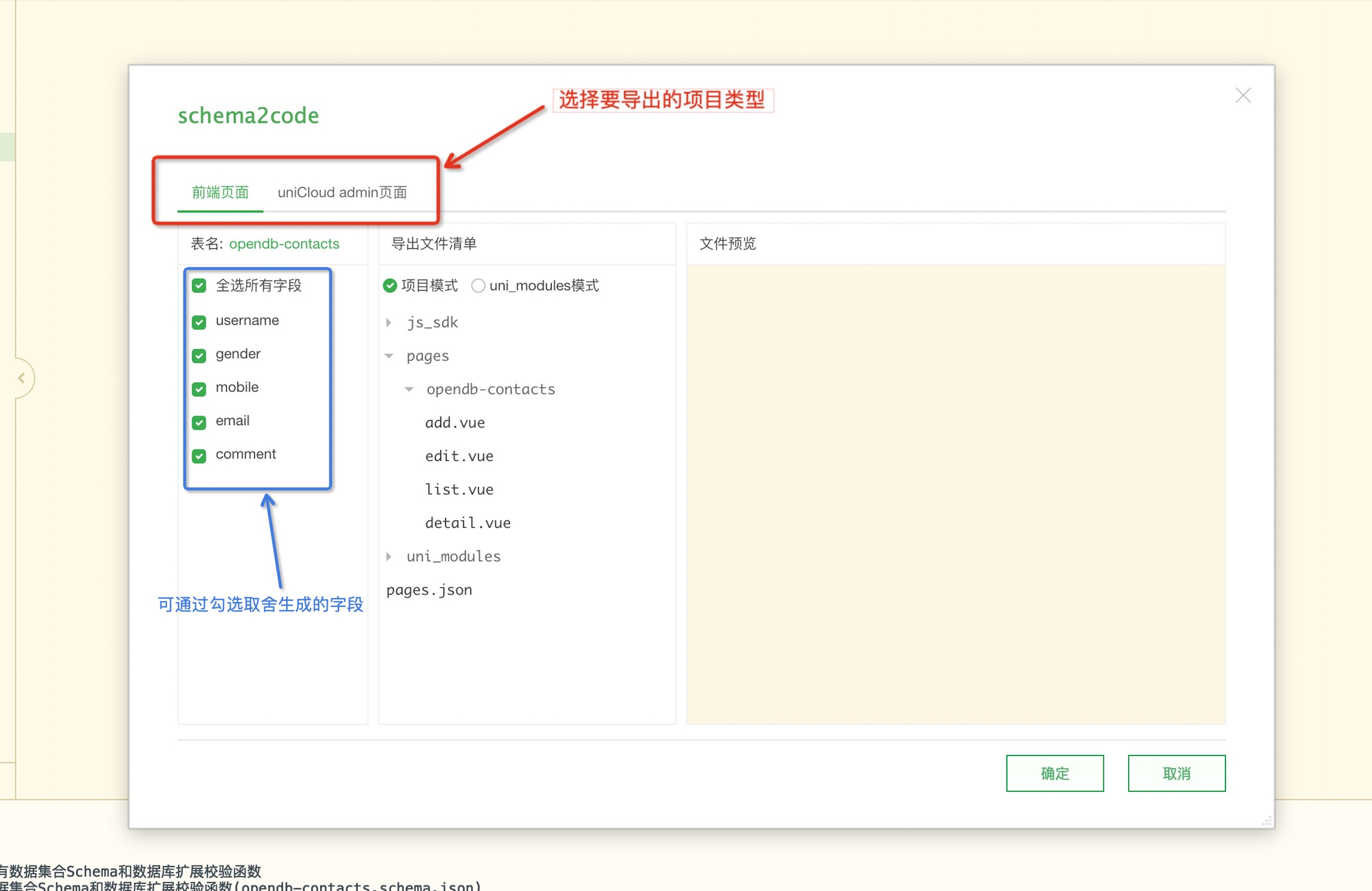
1.3 弹出一个对话框
schema2code,选择要导出的项目类型(uni-app用户端项目还是admin管理端项目),以及表字段名(去掉不需要在前端展现或编辑的字段)
1.4 点击对话框右下角的确定按钮,将执行导入动作,如果导入的文件和工程中的文件有差异将弹出文件对比框,继续操作并确认导入
-
方式2:在uniCloud web控制台操作 2.1 选中刚创建好的数据表
opendb-contacts,点击进入表结构schema界面,点击按钮 “schema2code”
2.2 点击“导入HBuilderX”或“下载zip”按钮,将生成的代码合并到自己的项目中

上图每个区域的解释如下:
- 区域A. 字段列表
这里需要选择在前端表单页面出现的字段,无需用户在表单页面提交的字段(如create_date)不应勾选。
选择字段后,右侧会变化,自动生成代码。
- 区域B. 导出文件清单
这里显示了完整的工程结构。点击右下角的“下载zip”可以把这个工程下载到本地。点击这里的每个文件,在右侧会出现文件相应的代码。
只有自动生成的文件会在右侧显示代码,components目录下的三方库不会在右侧显示代码。
- 区域C. 组件列表
根据DB Schema生成的表单页面,是基于uni-forms组件的,该组件地址:uni-forms 表单 - DCloud 插件市场
-
区域D. 扩展校验函数,每个函数是一个文件
-
区域E. 表单校验规则,和表名一致,每个表一个文件
在修改schema中的校验规则后,云端是直接生效的。前端部分则需要下载这个js文件到本地工程。
如果直接已经下载过,需要二次更新,也可以在右侧复制源码,增量添加到前端工程的校验规则中。
- 区域F. 新建和编辑页面
自动生成的表单页面,包括新建页面和编辑页面。这些页面均基于clientDB,可直接使用。
- 区域G. 文件预览 (仅支持预览 自动生成的页面和校验规则)
注意:需HBuilderX 3.0.5+ 支持
HBuilderX 3.1.15 schema2code 生成文件结构调整, 生成的
pages.json改为page_init.json,确认导入工程时自动合并到项目的pages.json,page_init.json不会导入到工程中,仅在预览界面显示
HBuilderX 3.1.15 之前的版本
pages.json导入时会覆盖用户工程中已有的pages.json,导入确认时选择不导入该文件手动拷贝内容到pages.json
label属性
在uni-forms组件中,每个表单项都被包裹在uni-forms-item中,该子组件可设置label,即,在表单项如输入框前面或上面放置一个说明性名词。
在DB Schema的label属性中设置值后,生成前端表单页面时即可自动给uni-forms-item的label属性赋值。
如果未设置label属性,但配置了title属性,生成前端表单页面时会取title作为前端的label。
component属性
定义该字段在表单中使用什么样的组件进行渲染,可设置前端的组件名和初始属性。
这里的表单,指的是数据维护表单,比如新建记录或修改记录的表单。
生成的所有表单项,都在uni-forms组件下。
| 属性 | 类型 | 描述 |
|---|---|---|
| name | string | 组件名称 |
| props | Object | 组件属性 |
| children | String | 子组件 |
| childrenData | Array | 子组件数据 |
注意事项
children属性,{item}表示childrenData数组中的项
示例
{"bsonType": "object","required": ["name", "nickname"],"permission": {"read": false,"create": false,"update": false,"delete": false},"properties": {"_id": {"description": "存储文档 ID(用户 ID),系统自动生成"},"name": {"bsonType": "string","label": "姓名","minLength": 2,"maxLength": 10,"errorMessage": {"required": "{label}必填","minLength": "{label}不能小于{minLength}个字符"},"permission": {"read": false,"write": false},"component": {"name": "input","props": {"placeholder": "请输入姓名"}}},"nickname": {"bsonType": "string","description": "用户昵称","label": "昵称","errorMessage": "{label}无效","component": {"name": "input","props": {"placeholder": "请输入昵称"}}},"hobby": {"bsonType": "array","description": "爱好","label": "爱好","enum": [{"text": "游泳","value": 1},{"text": "骑行","value": 2},{"text": "音乐","value": 3},{"text": "美术","value": 4}]},"gender": {"bsonType": "int","description": "用户性别:0 未知 1 男性 2 女性","label": "性别","enum": [{"text": "未知","value": 0}, {"text": "男","value": 1}, {"text": "女","value": 2}],"errorMessage": "{label}无效"},"email": {"bsonType": "string","description": "邮箱地址","format": "email","label": "邮箱","errorMessage": "{label}无效"},"language": {"bsonType": "string","label": "自定义children","component": {"name": "select","children": "<option value=\"{value}\">{label}</option>","childrenData": [{"label": "中文简体", "value": "zh-cn"}]}}}
}
group属性
将多个表单项合并在一个分组里显示。前端渲染时,group相同的表单项会自动合并在一个uni-group组件中,不同分组的表单项之间有间隔。该组件详见:uni-group 分组 - DCloud 插件市场
示例
{"bsonType": "object","required": ["name"],"properties": {"name": {"bsonType": "string","label": "姓名","group": "1","minLength": 2,"maxLength": 8,"errorMessage": {"required": "{label}必填","minLength": "{label}不能小于{{minLength}}个字符","maxLength": "{label}不能大于{{maxLength}}个字符"},"component": {"name": "uni-field","props": {"placeholder": "请输入姓名","class": "input","hidden": false,"readonly": false,"disabled": false,"value": null}}},"age": {"bsonType": "int","label": "年龄","group": "1","minimum": 0,"maximum": 150,"errorMessage": "{label}应该大于 {minimum} 岁,小于 {maximum} 岁","component": {"name": "uni-field","props": {"placeholder": "请输入年龄","value": null}}}}
}
生成带有group组件的表单代码
<uni-forms><uni-group><uni-forms-item label="姓名"><input placeholder="请输入姓名" class="input" :hidden="false" :readonly="false" :disabled="false" /></uni-forms-item><uni-forms-item label="年龄"><input placeholder="请输入年龄" /></uni-forms-item></uni-group>应用
schema2code 用于通过 schema 文件,自动生成对表进行增删改查的操作页面。
以 uniCloud-aliyun/database/todo.schema.json 为例
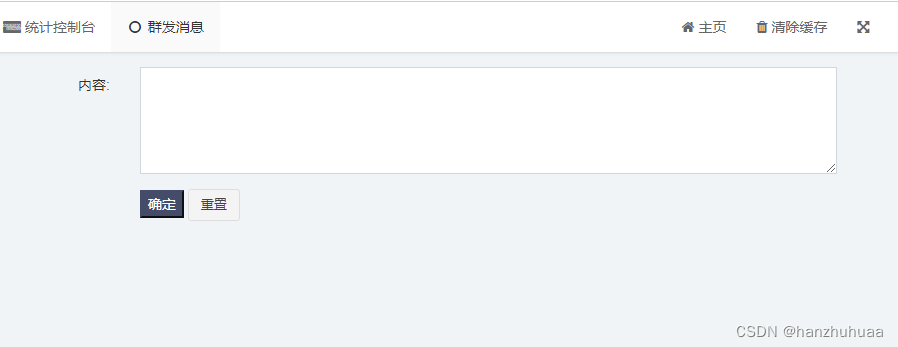
{"bsonType": "object","required": [],"permission": {"read": true,"create": true,"update": true,"delete": true},"properties": {"_id": {"description": "ID,系统自动生成"},"content": {"bsonType": "string","label": "内容:"}}
}
范例中的字段类型必须设置(否则 schema2code 无法渲染表单)
"content": {"bsonType": "string", // 必要!!!"label": "内容:"}
若提示安装插件 schema2code 则安装


将文件 pages/todo/list.vue 中的
{{item._id}}
改为
{{item.content}}
默认生成的列表只展示_id,此处需自行修改成想要的效果
运行项目,访问 http://localhost:8080/#/pages/todo/list