1. 技术选型
前端:Html、CSS、JavaScript、Vue、Axios、Element Plus
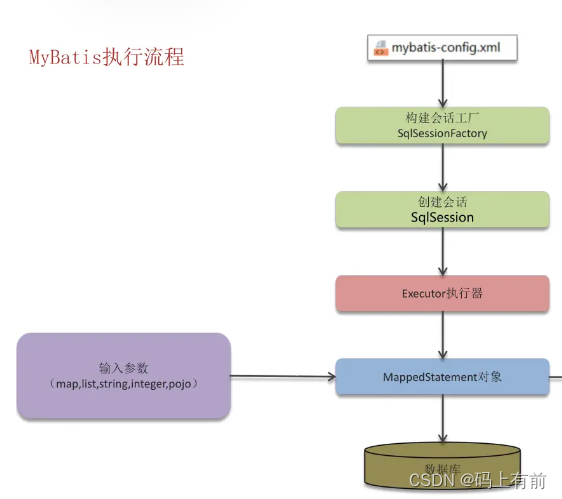
后端:Spring Boot、Spring Security、MyBatis、MySQL、Redis
相关组件:HiKariCP(Spring Boot默认数据库连接池)、Spring-Data-Redis(Spring整合Redis)、Lombok(代码生成工具)、jwt(Json web token)、EasyExcel(Excel处理类库)、ECharts(前端图表库)
服务器:MySQL、Redis、Linux
项目依赖管理:Maven
项目开发工具:IDEA、Apifox
2. 导入数据库脚本dlyk.sql
3. 前端
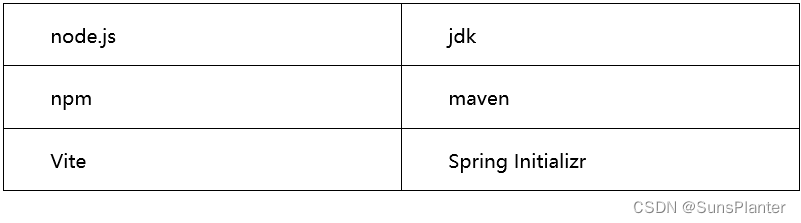
3.1 前端环境类比于后端

3.2 安装nodejs2011版本和配置npm镜像
安装
3.3 Vite脚手架
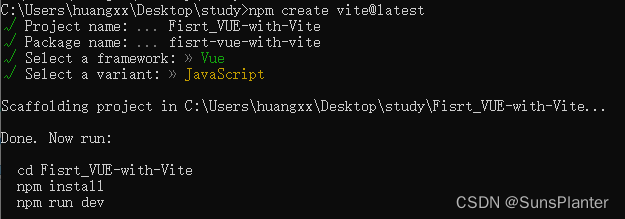
3.3.1 用Vite快速创建一个JS语言, VUE框架的项目
项目想要放在地方就在哪个地方打开 cmd ,
然后以npm create vite@latest开始, 逐步选择项目名称, 框架和语言
如果创建失败并提示mkdir相关错误 , 把node安装目录关闭只读, 修改权限给到所有人

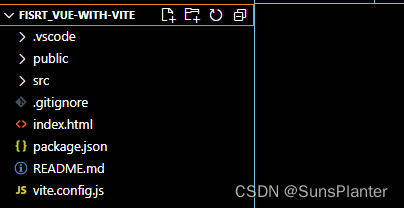
3.3.2 项目结构

1、node_modules/ 项目依赖的各种js依赖包;
2、public/ 公共的静态文件,一个网站图标;
3、src/ 源代码,我们前端写的源代码都会在这个文件夹下;
4、gitignore 提交git时忽略哪些文件;
5、index.html 项目的首页,访问入口文件;
6、package.json 整个项目对js依赖库的配置,还包括了启动、构建项目命令等;(类似maven的pom.xml)
7、package-lock.json 锁定各个js依赖包的来源和版本;
8、README.md 项目的使用帮助文档;
9、vite.config.js vite的配置文件;
3.3.3 运行第一个VUE项目
3.3.3.1 修改端口
在vite.config,.js文件指定端口:
export default defineConfig({plugins: [vue()],server:{host:'0.0.0.0' ,//ip地址port: 8081, // 设置服务启动端口号open: true, // 设置服务启动时是否自动打开浏览器}
})
3.3.3.2 下载依赖并启动
npm install
npm run dev
会自动打开浏览器
3.4 VUE
开发vue项目有两种方式:
1、传统方式,在html页面中加入
3.4.1 .VUE文件的三部分
1、标签,里面写html页面要展示的内容;
2、标签
3.4.2 .VUE文件运行流程

App.VUE:
<script setup>
import HelloWorld from './components/HelloWorld.vue'
</script><template><div><a href="https://vitejs.dev" target="_blank"><img src="/vite.svg" class="logo" alt="Vite logo" /></a><a href="https://vuejs.org/" target="_blank"><img src="./assets/vue.svg" class="logo vue" alt="Vue logo" /></a></div><HelloWorld msg="Vite + Vue" />
</template><style scoped>
.logo {height: 6em;padding: 1.5em;will-change: filter;transition: filter 300ms;
}
.logo:hover {filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {filter: drop-shadow(0 0 2em #42b883aa);
}
</style>APP.VUE的入口是main.js:
//从VUE框架导入createApp函数
import { createApp } from 'vue'
//导入CSS样式, 不需要from
import './style.css'
//从App.VUE导入App组件
import App from './App.vue'//以App.VUE文件为参数创建App,并挂载到index.html中id为app的div中
createApp(App).mount('#app')
index.html:
<!doctype html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite + Vue</title></head><body><!-- VUE运行的结果挂载到此处显示,动态展示 --><div id="app"></div><script type="module" src="/src/main.js"></script></body></html>
最终启动:
3.5 引入Element PLUS
基于Vue2.x (element-ui)
基于Vue3.x (element-plus)
项目中需要使用到一些页面的效果(表单、输入框、表格、按钮、布局、图标等等),都调用element-plus提供的;
3.5.1 项目中要安装element-plus:
npm install element-plus --save
-g 全局安装,安装到D:\programmer files\nodejs2011\node_global, 但本次我们只放到该项目下即可, 因此不用加-g
–save表示安装包信息会写入package.json的dependencies中,并且项目打包时会依赖到该模块,
–save-dev: 表示安装包信息会写入package.json的devDependencies中,并且项目打包时不会依赖到该模块, 仅在开发时使用
安装后可到项目下的node-modules文件夹下查找
3.5.2 使用element-plus
在main.js中
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
//必须是先使用再挂载, 先生成效果再挂载
createApp(App).use(ElementPlus).mount('#app')app
element-plus提供的组件:
1、Basic 基础组件
2、配置组件
3、Form 表单组件
4、Data 数据展示
5、Navigation 导航
6、Feedback 反馈组件
7、Others 其他