Vue项目创建
- 一、环境准备
- 1.1.安装 node.js【下载历史版本node-v14.21.3-x64】
- 1.2.安装
- 1.3.检查是否安装成功:
- 1.4.在Node下新建两个文件夹 node_global和node_cache并设置权限
- 1.5.配置npm在安装全局模块时的路径和缓存cache的路径
- 1.6.配置系统变量:Node\node_global\node_modules
- 1.7.编辑用户变量里的Path:Node\node_global
- 1.8.安装淘宝镜像
- 1.9.查看当前的npm镜像设置:
- 1.10. 通过.npmrc文件更改源
- 1.11.错误提示淘宝镜像过期
- 1.12.express 模块进行测试
- 1.13.全局安装webpack
- 1.14.webpack : 无法加载文件 D:\Program Files\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本
- 1.15.全局安装Vue-cli
- 二、vite对比webpack
- 2.1.Webpack
- 2.2.Vite
- 2.3.使用webpack打包模式
- 2.4.vite打包模式
- 三、创建Vue项目
- 3.1.方法一【UI界面创建】
- 3.2.方法二:vue init webpack 项目名【vue-cli2.x的初始化方式】
- 3.3.方法三:vue create 项目名【vue-cli3.x的初始化方式】
- 3.4.方法四:npm init vue@latest
- 四、Vite-下一代的前端工具链
- 4.1.使用vite构建项目
- 4.2.构建一个 Vite + Vue 项目
- 五、nvm 安装与使用
- endl
一、环境准备
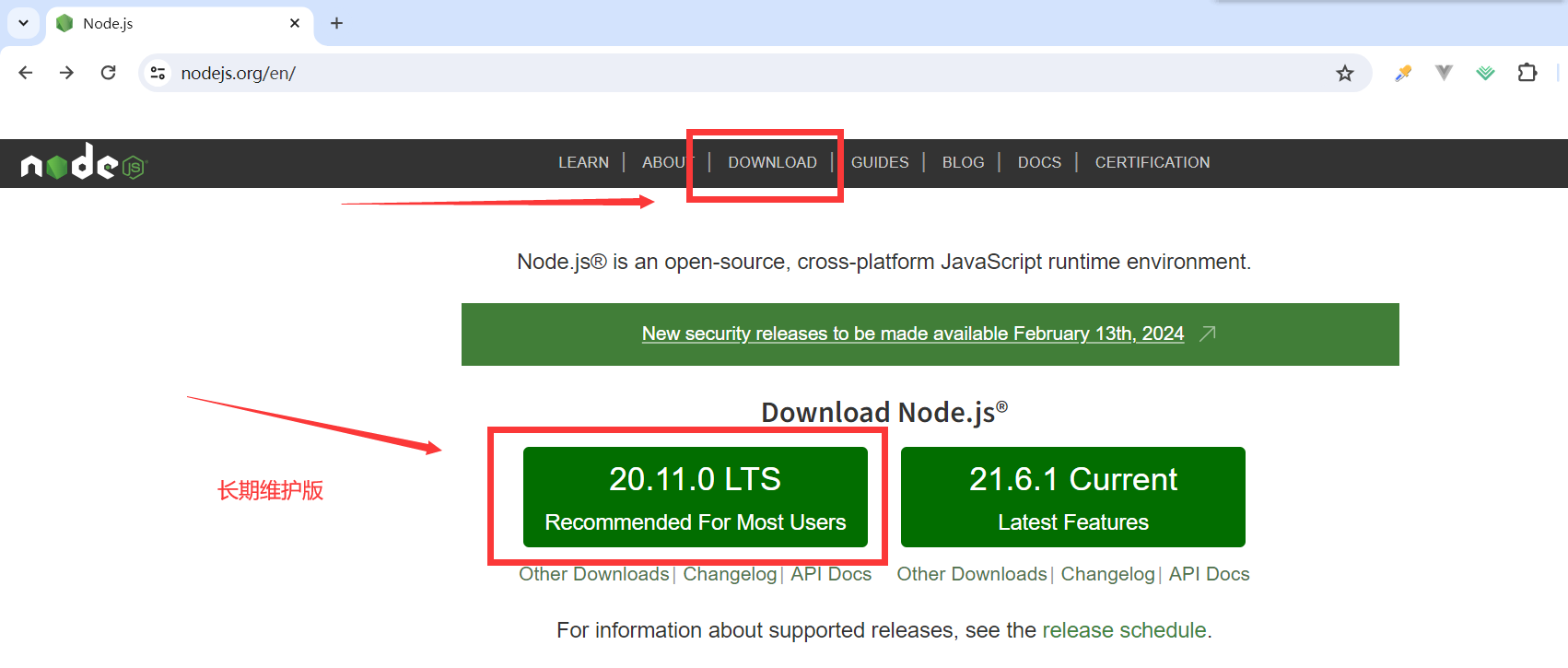
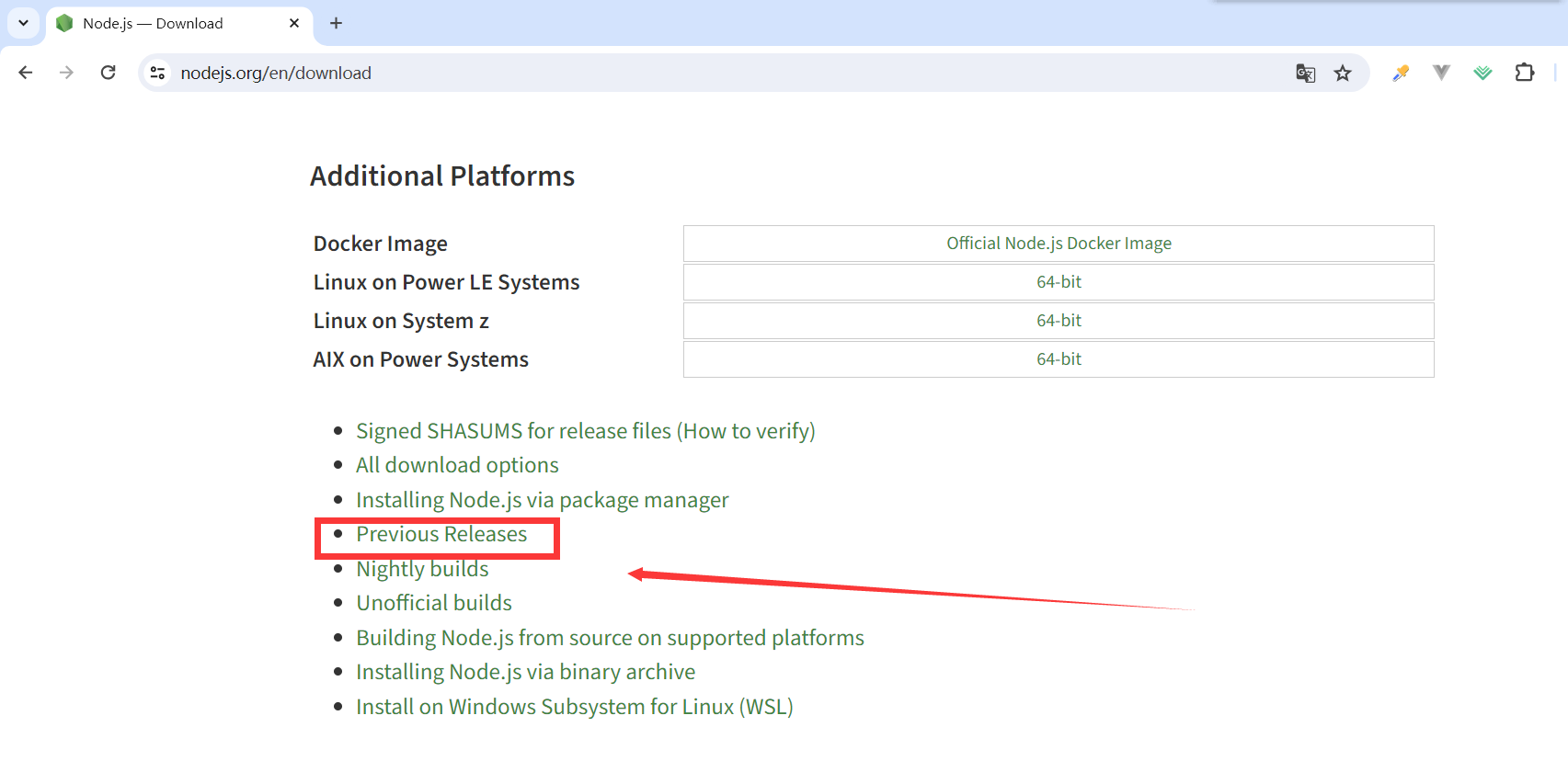
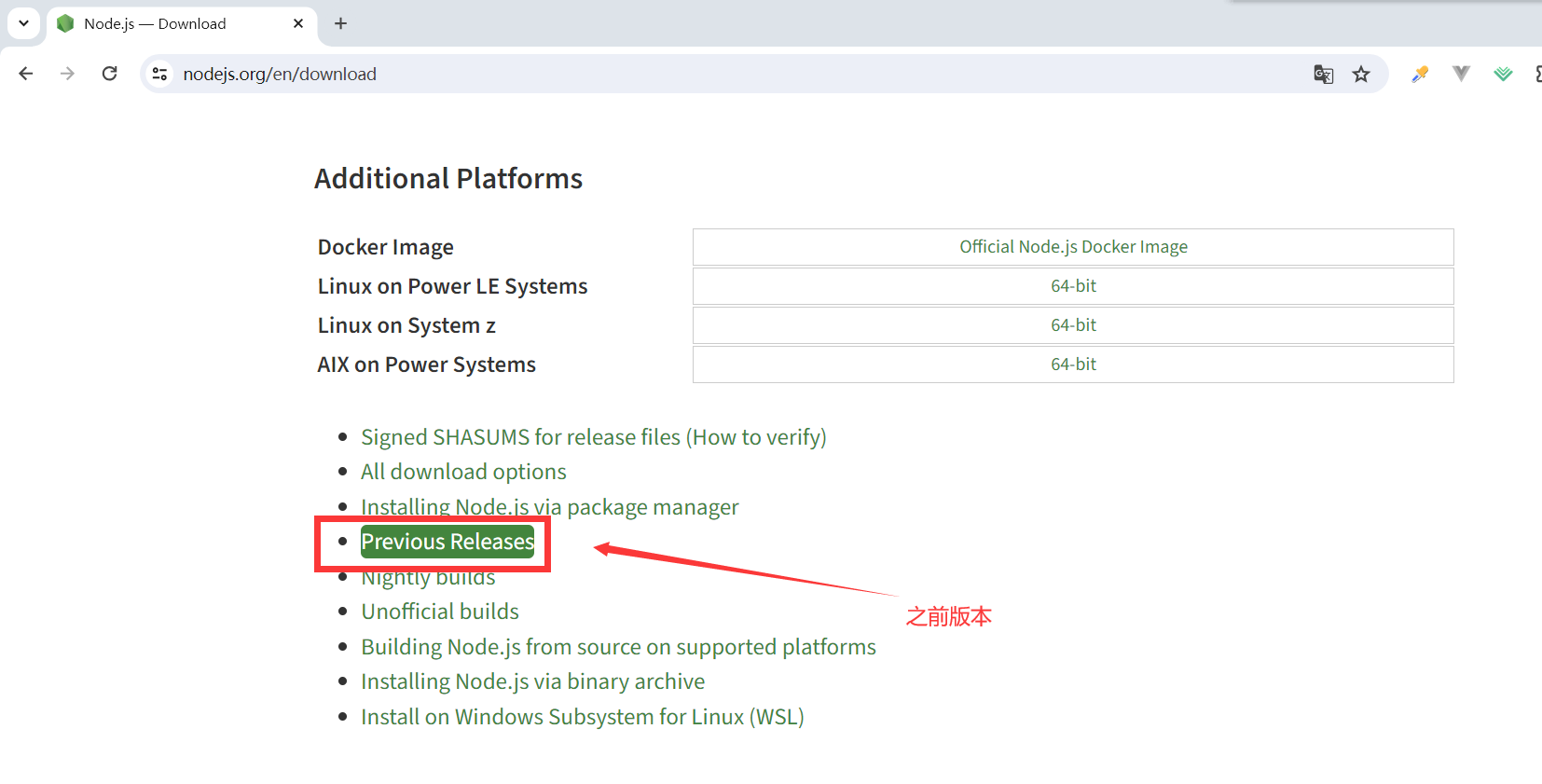
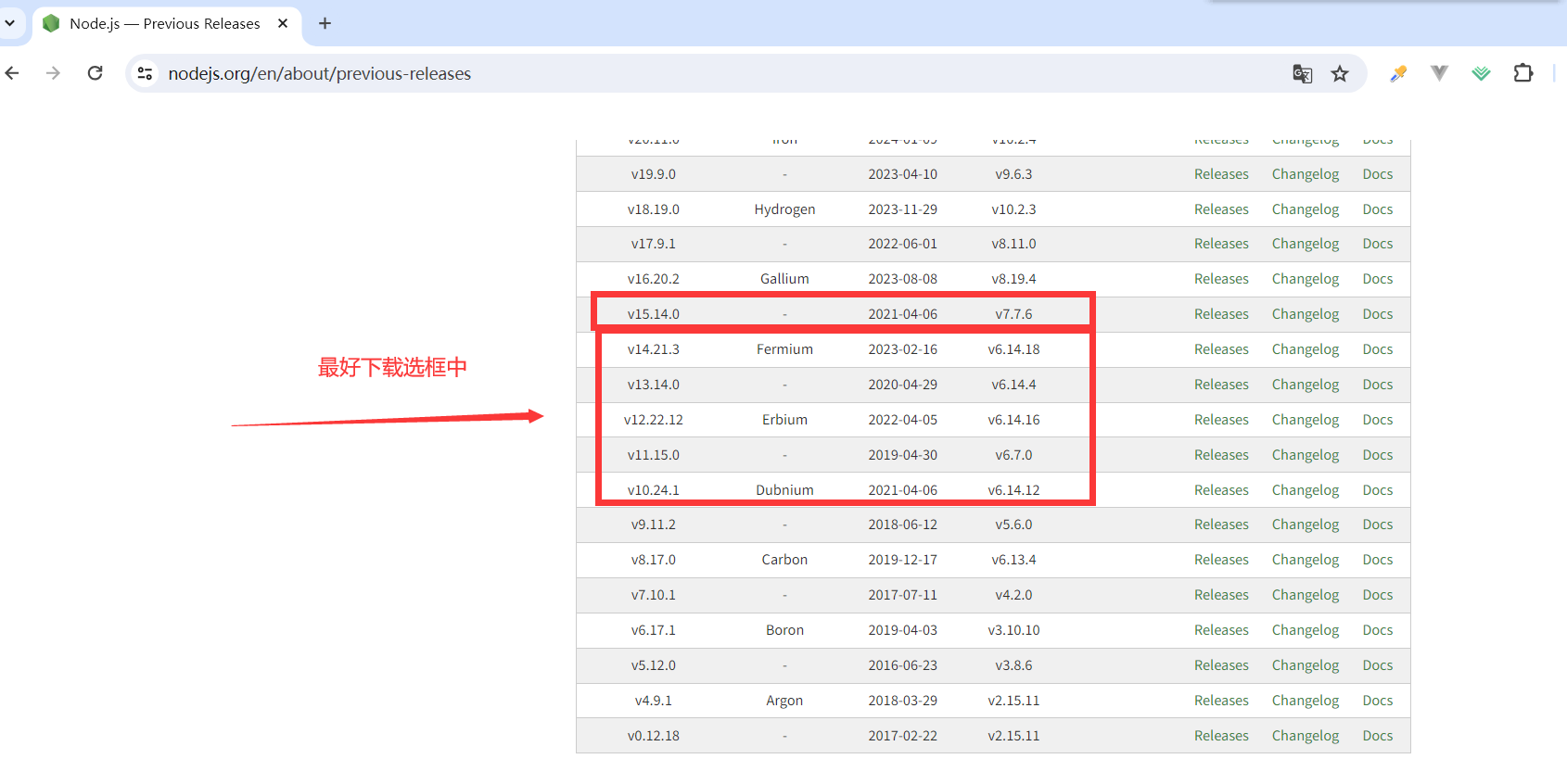
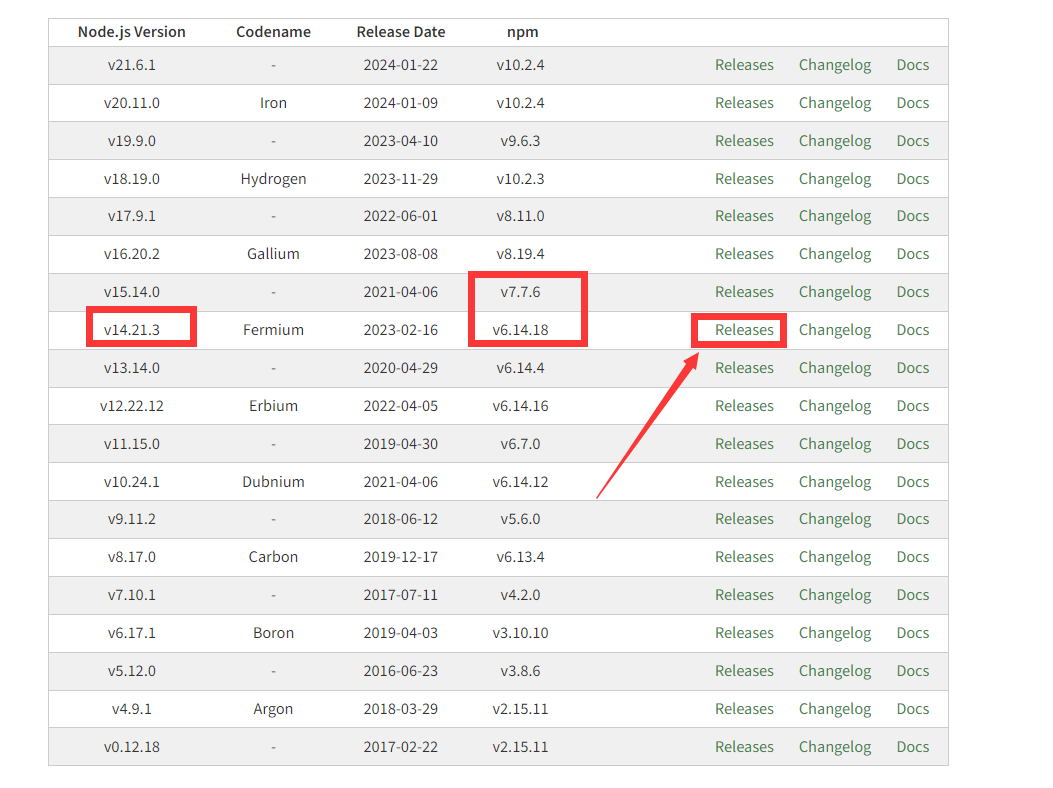
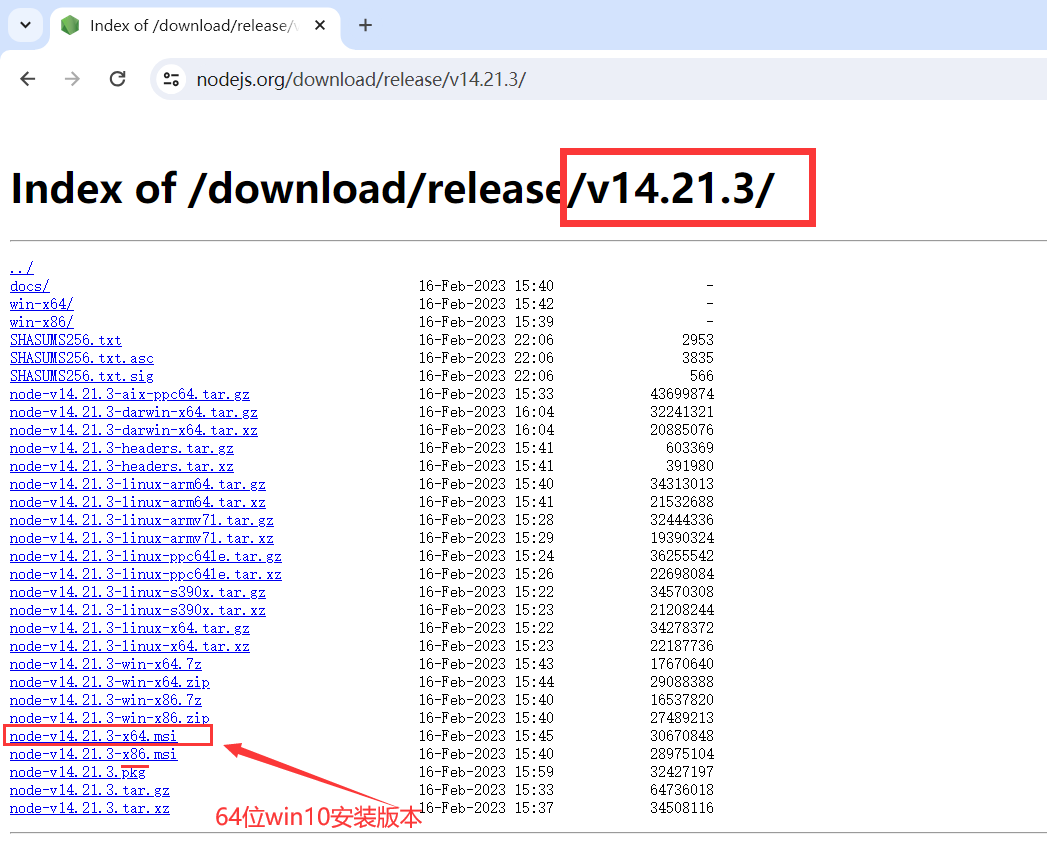
1.1.安装 node.js【下载历史版本node-v14.21.3-x64】
下载地址:https://nodejs.org/en/






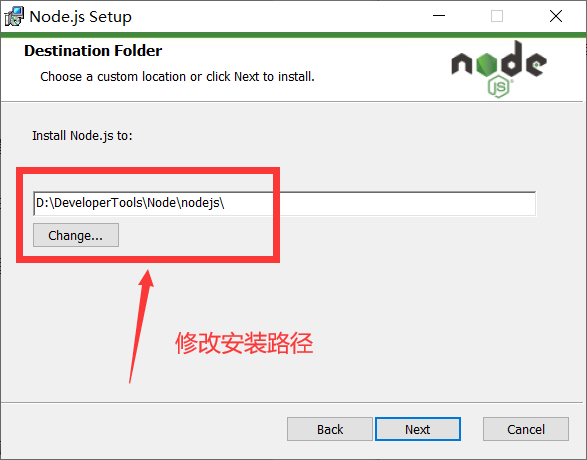
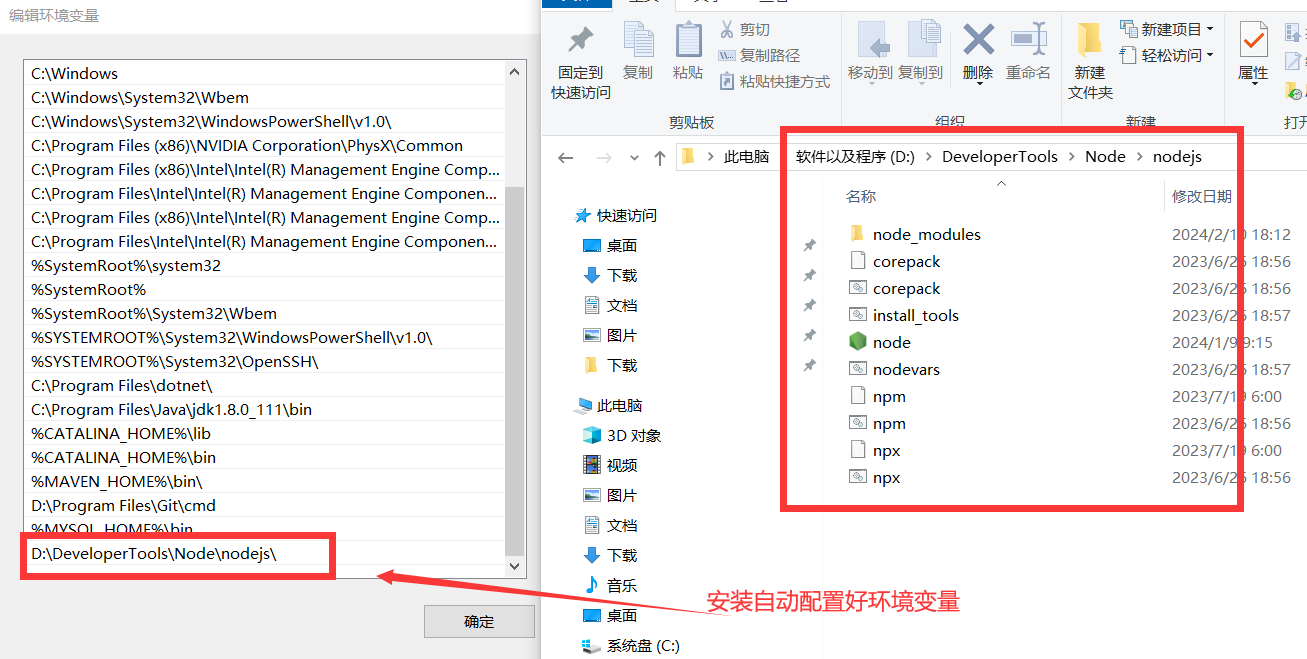
1.2.安装



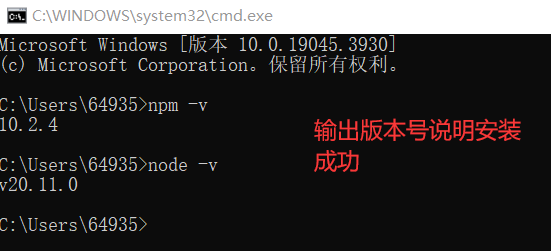
1.3.检查是否安装成功:
npm -v
node -v

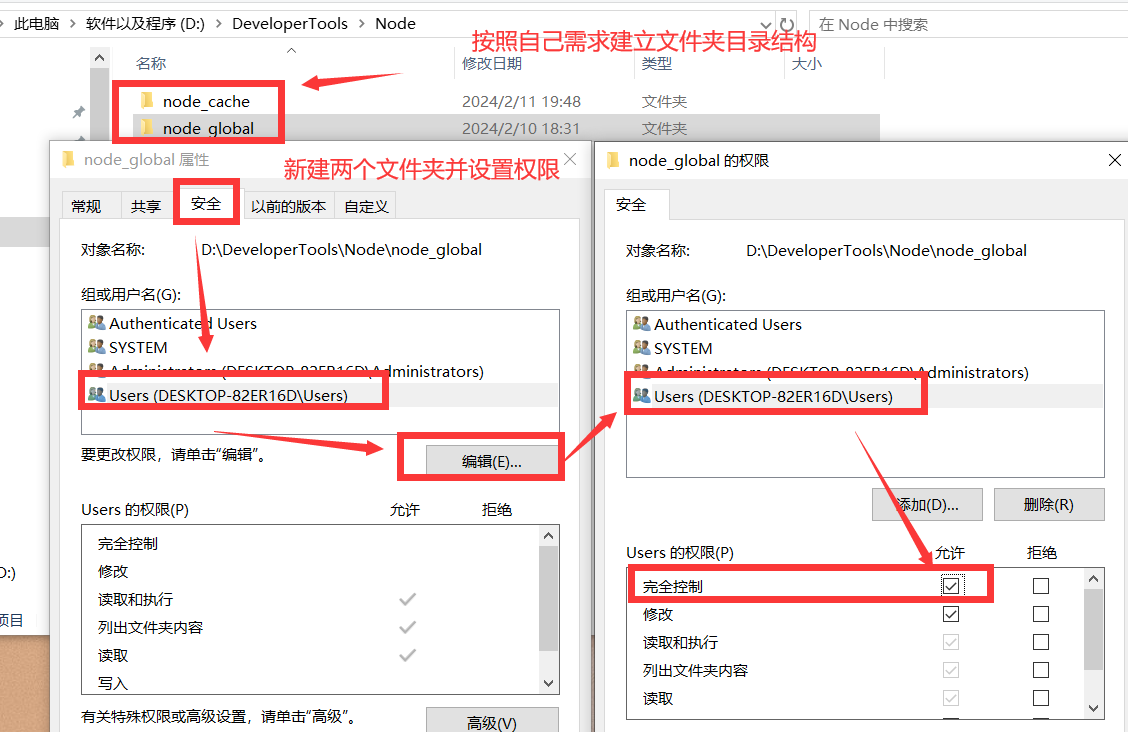
1.4.在Node下新建两个文件夹 node_global和node_cache并设置权限

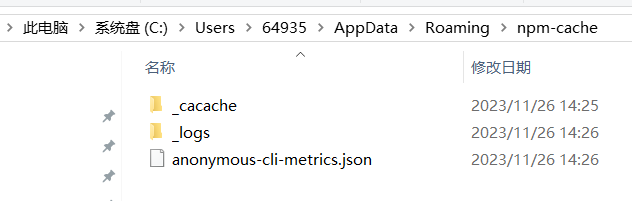
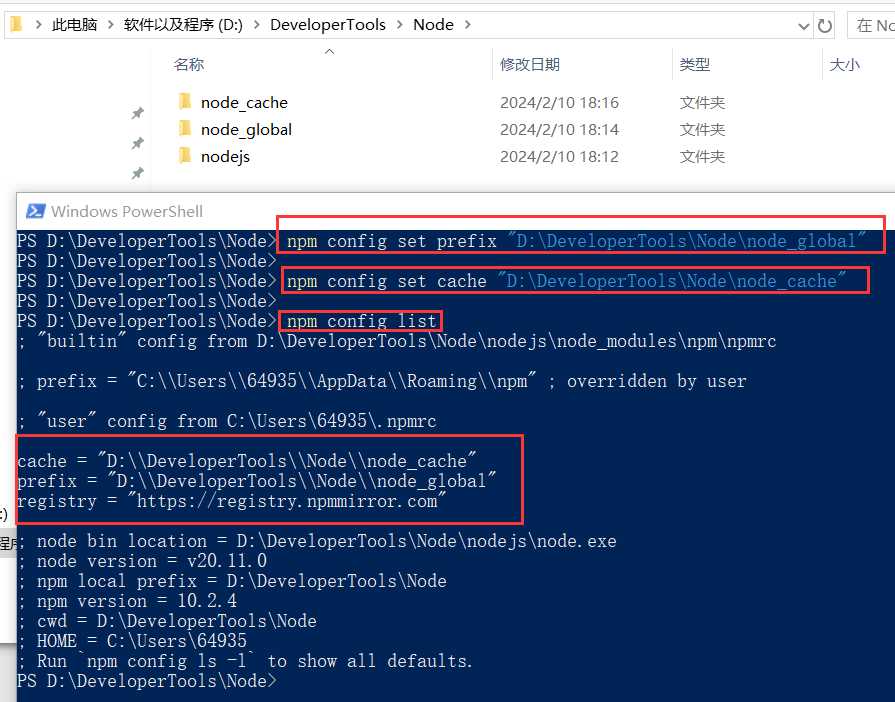
1.5.配置npm在安装全局模块时的路径和缓存cache的路径
默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中且占用C盘空间

在node.js安装目录Node下新建两个文件夹 node_global和node_cache
npm config set prefix "D:\DeveloperTools\Node\node_global"npm config set cache "D:\DeveloperTools\Node\node_cache"npm config list

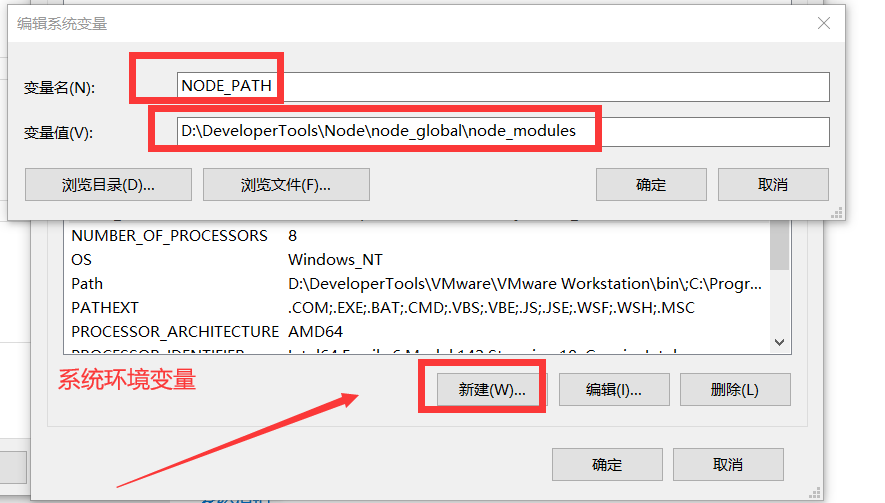
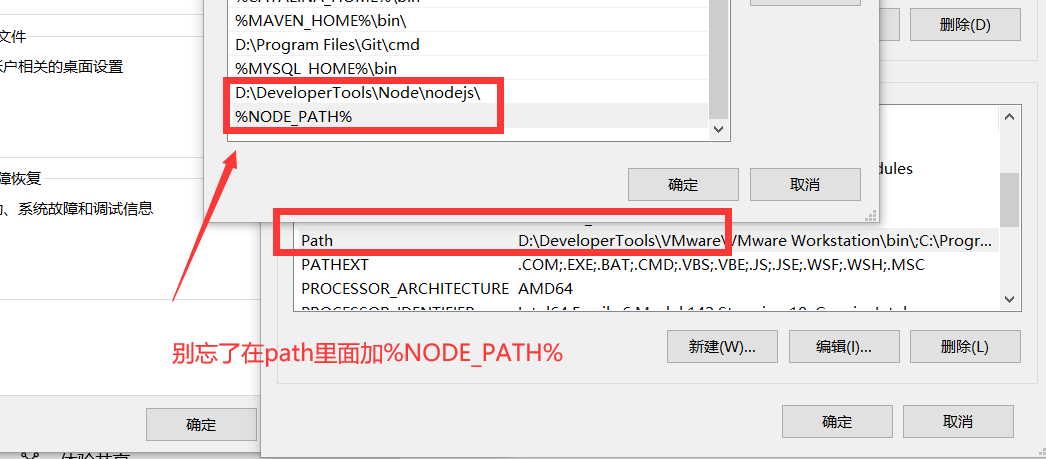
1.6.配置系统变量:Node\node_global\node_modules
NODE_PATHD:\DeveloperTools\Node\node_global\node_modules在path里面加 %NODE_PATH%


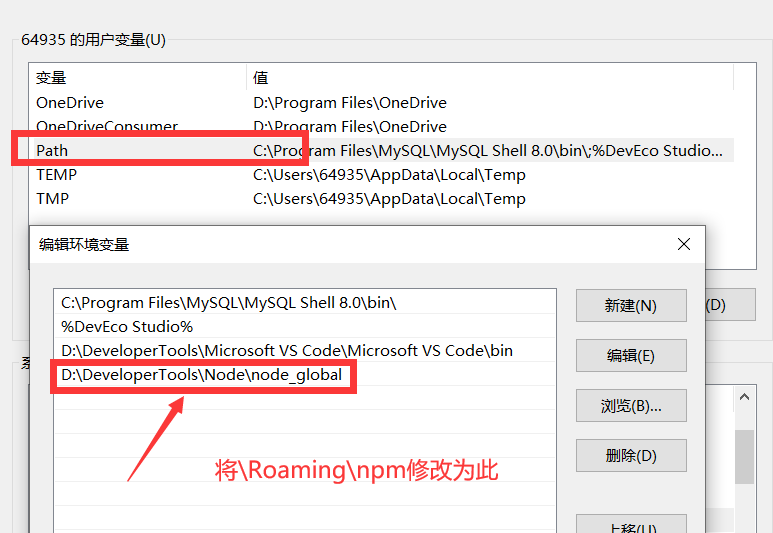
1.7.编辑用户变量里的Path:Node\node_global
编辑用户变量里的Path,将相应npm的路径改为:
D:\DeveloperTools\Node\node_global

1.8.安装淘宝镜像
阿里巴巴镜像站官网:http://mirrors.aliyun.com/
官网:http://www.npmmirror.com/
使用管理员身份运行命令
# 国外npm本身
npm config set registry https://registry.npmjs.org/# 淘宝镜像
npm config set registry https://registry.npmmirror.com


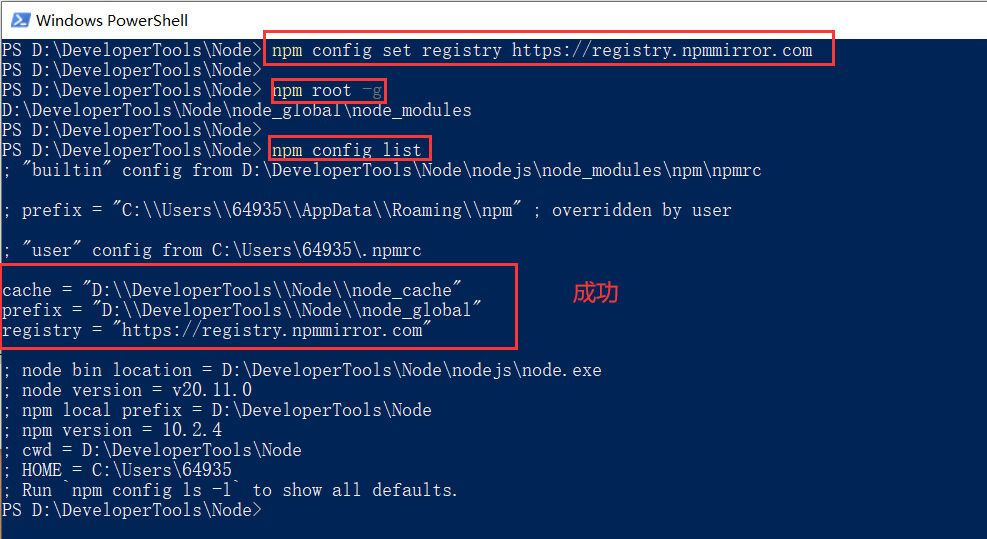
1.9.查看当前的npm镜像设置:
命令查看配置
npm root -gnpm config listnpm config get prefix

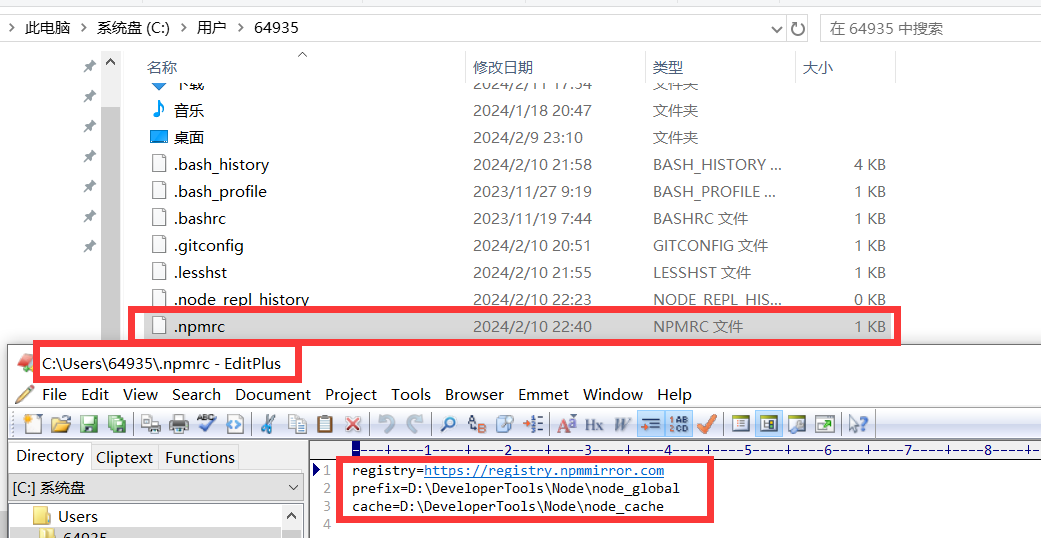
1.10. 通过.npmrc文件更改源
可以看到C盘用户目录下的.npmrc文件
.npmrc优先级高于环境变量
在项目的根目录或用户的主目录中,创建或编辑.npmrc文件


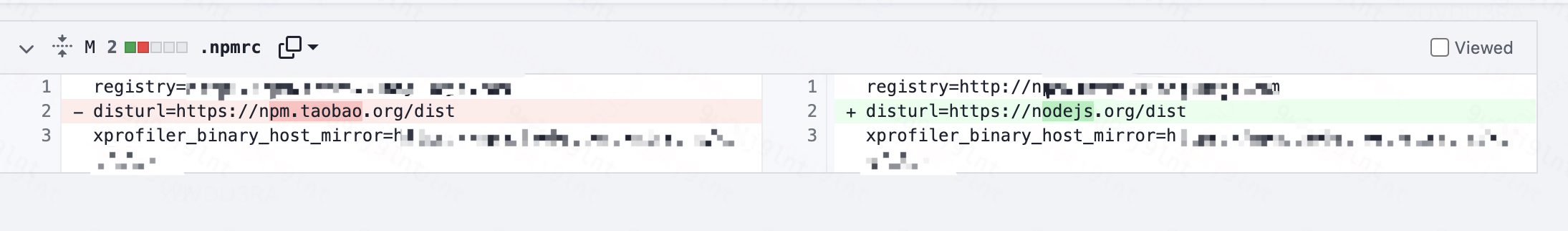
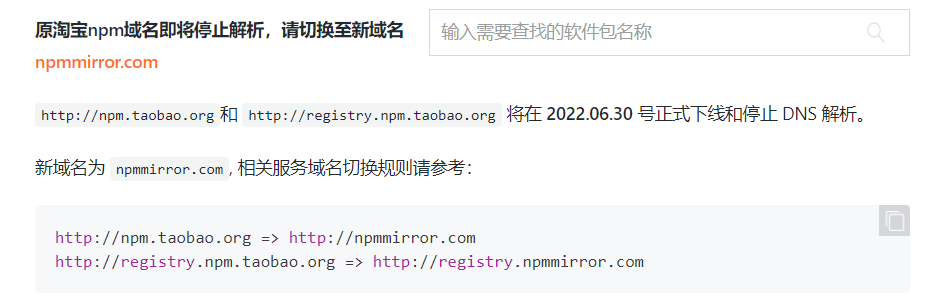
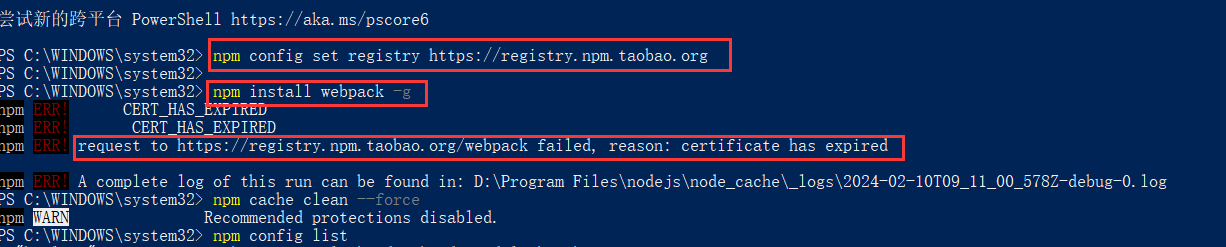
1.11.错误提示淘宝镜像过期
npm 淘宝镜像已经从 registry.npm.taobao.org 切换到了 registry.npmmirror.com
# 原来淘宝镜像
npm config set registry https://registry.npm.taobao.org# 删除
npm config delete registry# 清空缓存
npm cache clean --force# 配置列表
npm config list


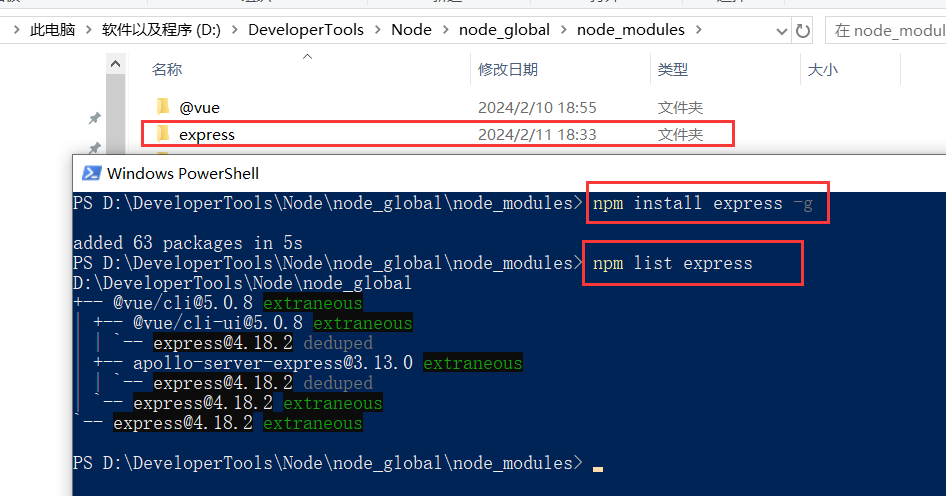
1.12.express 模块进行测试
//进入安装目录
cd D:\DeveloperTools\Node\node_global\node_modules//-g代表全局安装
npm install express -gnpm uninstall express -g

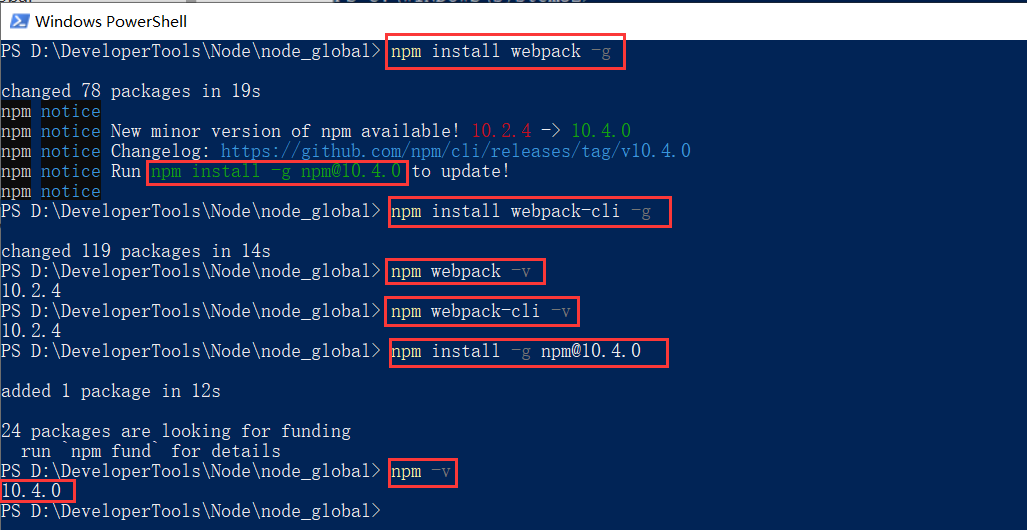
1.13.全局安装webpack
使用管理员身份运行命令
npm install webpack -g npm install webpack-cli -g# 查看安装webpack的版本号
npm webpack -v
npm webpack-cli -v

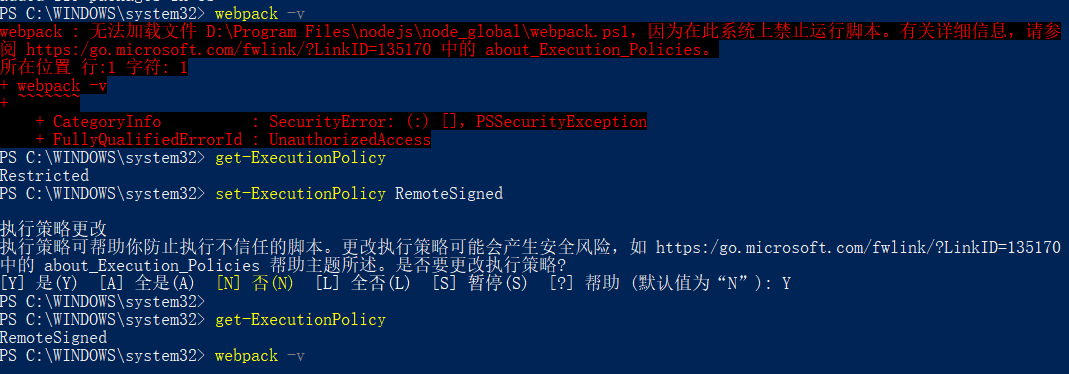
1.14.webpack : 无法加载文件 D:\Program Files\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本
解决方案:
以管理员身份运行
执行:get-ExecutionPolicy,显示Restricted,表示状态是禁止的
执行:set-ExecutionPolicy RemoteSigned
这时再执行get-ExecutionPolicy,就显示RemoteSigned
get-ExecutionPolicy#set-ExecutionPolicy Restricted
set-ExecutionPolicy RemoteSignedget-ExecutionPolicy

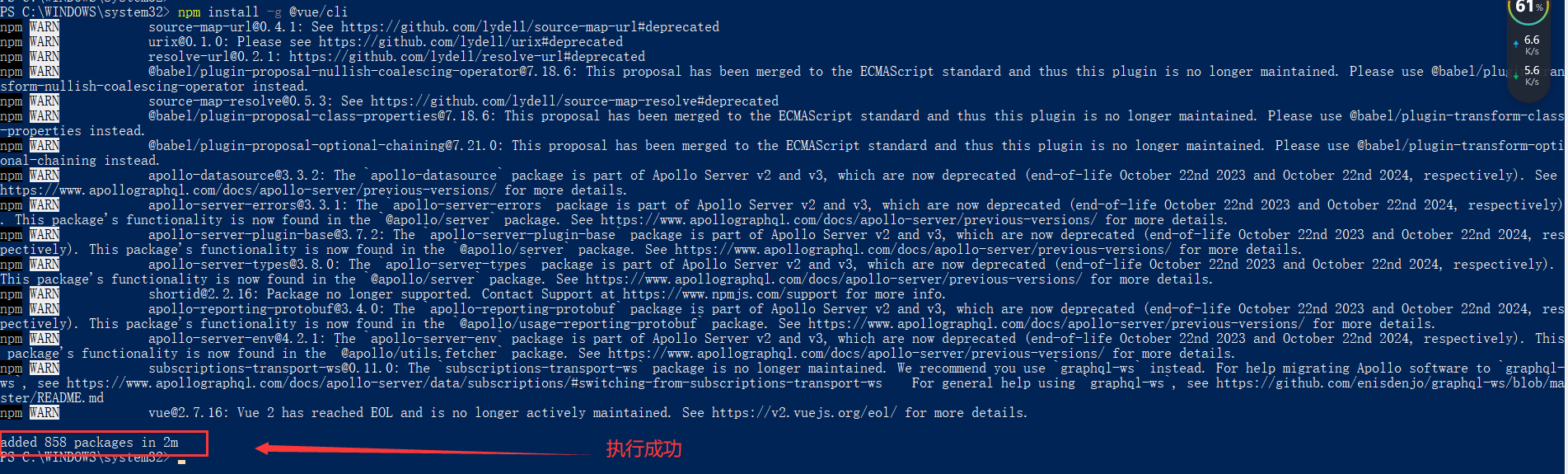
1.15.全局安装Vue-cli
#vue-cli3 可视化,使用vue-cli3.x初始化项目安装这个
npm install -g @vue/cli#vue-lcli2,使用vue-cli2.x初始化项目安装这个
npm install -g vue-clivue --version


二、vite对比webpack
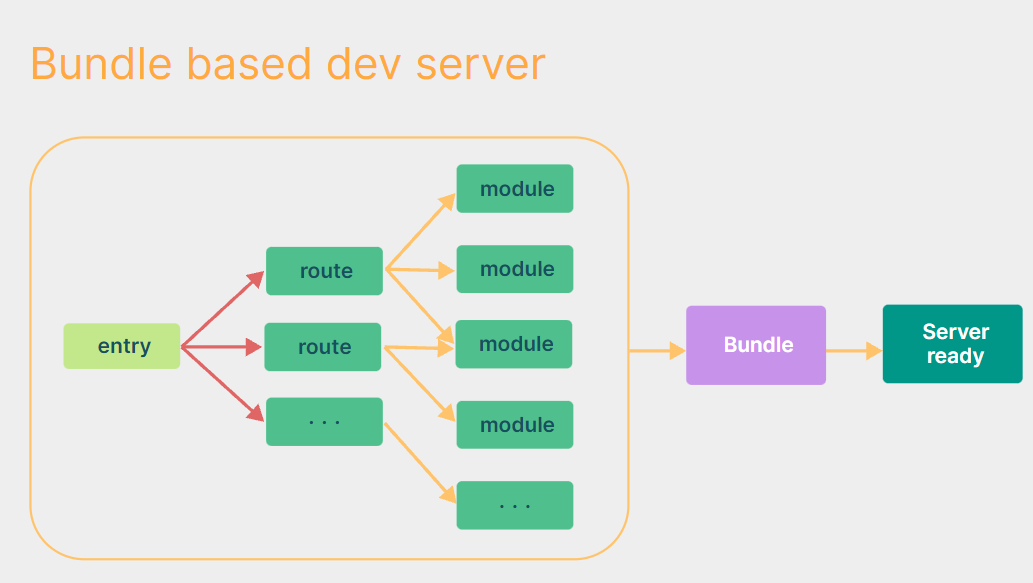
2.1.Webpack
将所有的模块提前编译、打包进 bundle 中,不管这个模块是否被用到,随着项目越来越大,打包启动的速度自然越来越慢。
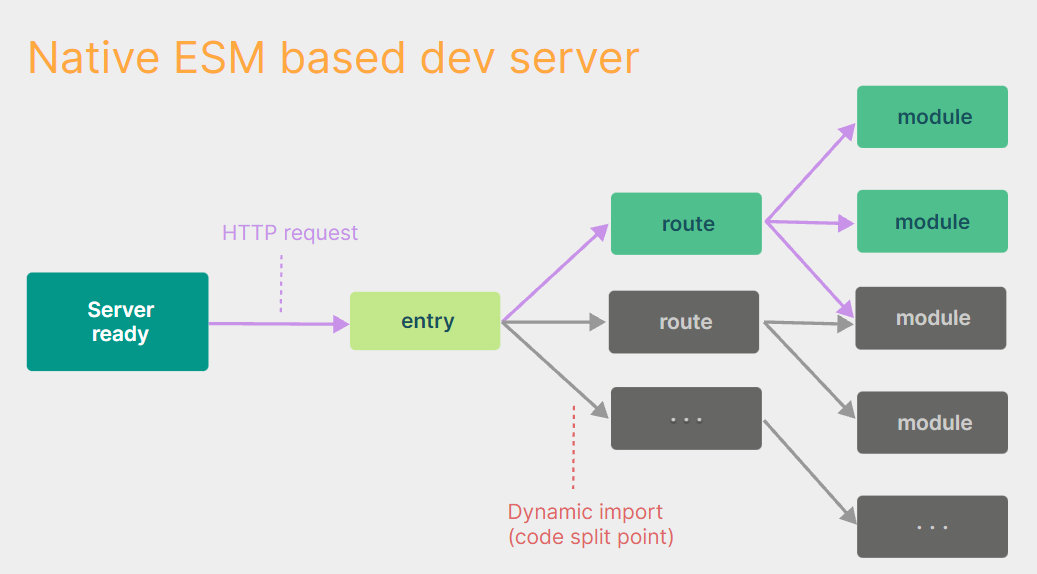
2.2.Vite
瞬间开启一个服务,并不会先编译所有文件,当浏览器用到某个文件时,Vite 服务会收到请求然后编译后响应到客户端。
2.3.使用webpack打包模式

2.4.vite打包模式

三、创建Vue项目
vue官网:https://cn.vuejs.org/

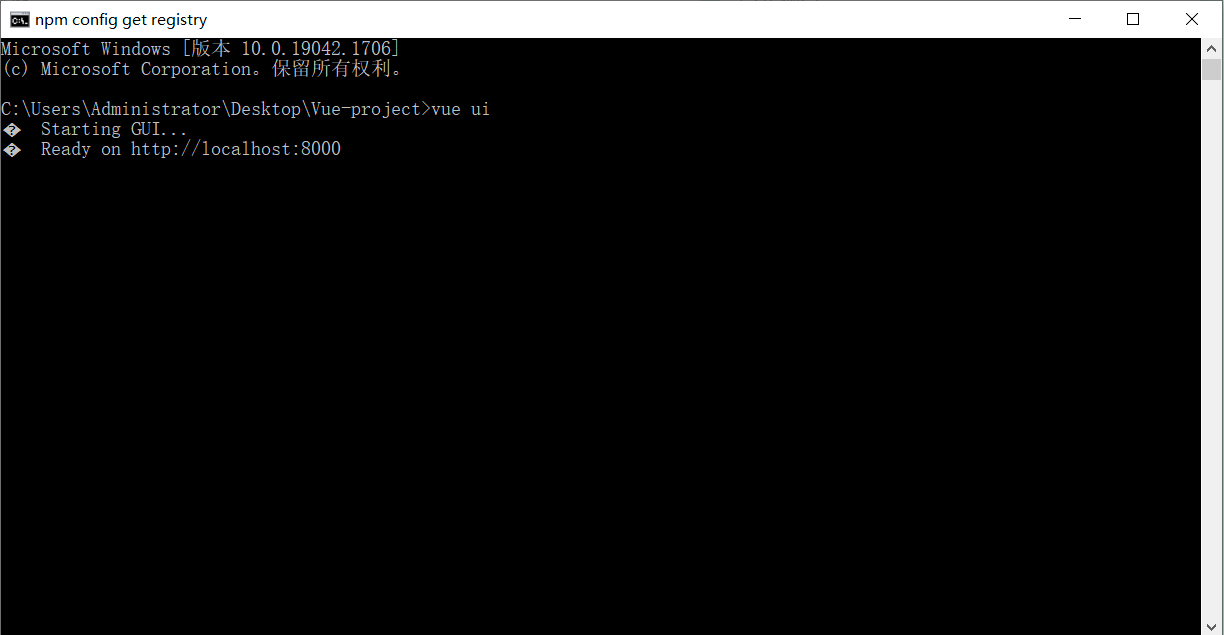
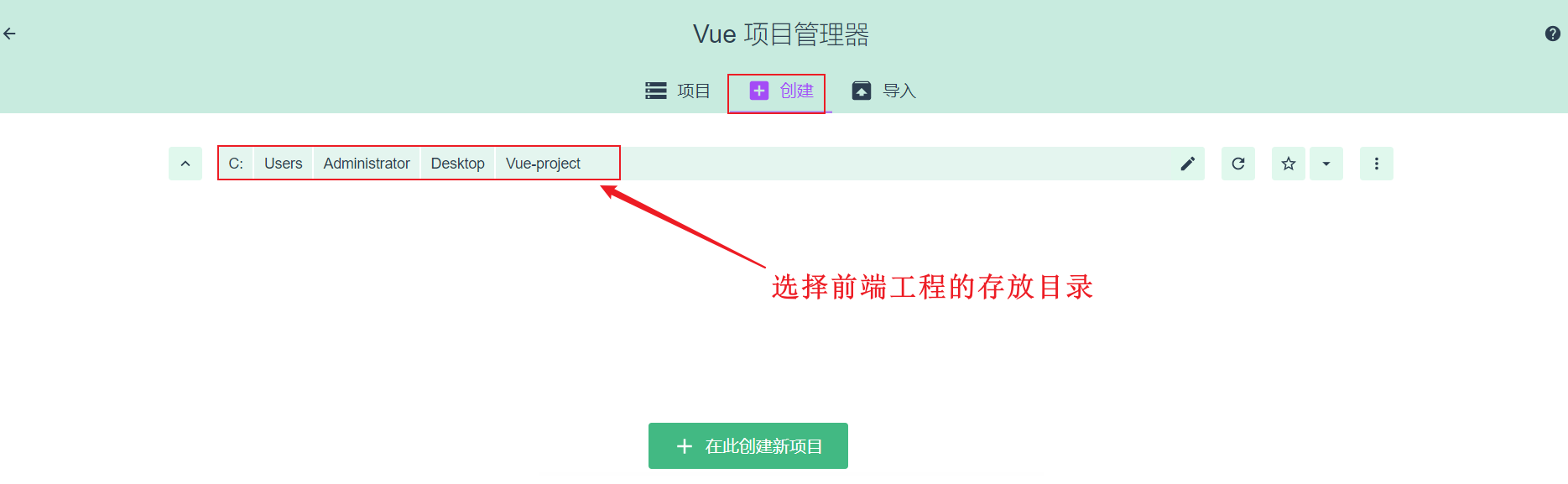
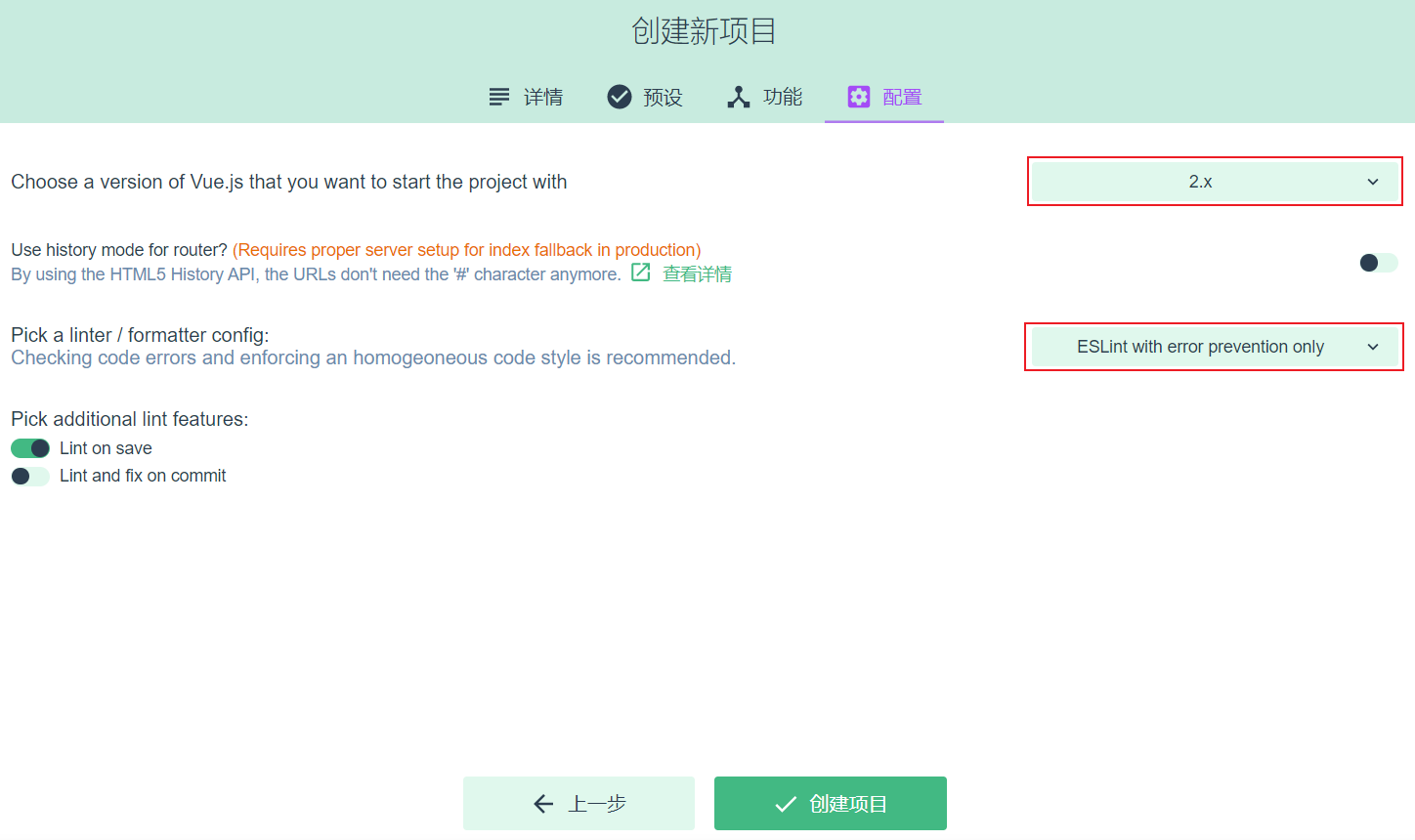
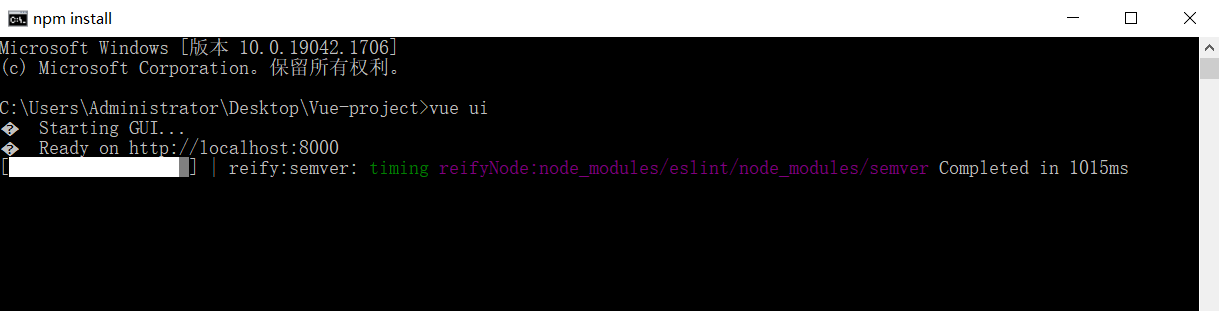
3.1.方法一【UI界面创建】
vue uihttp://localhost:8000/project/select









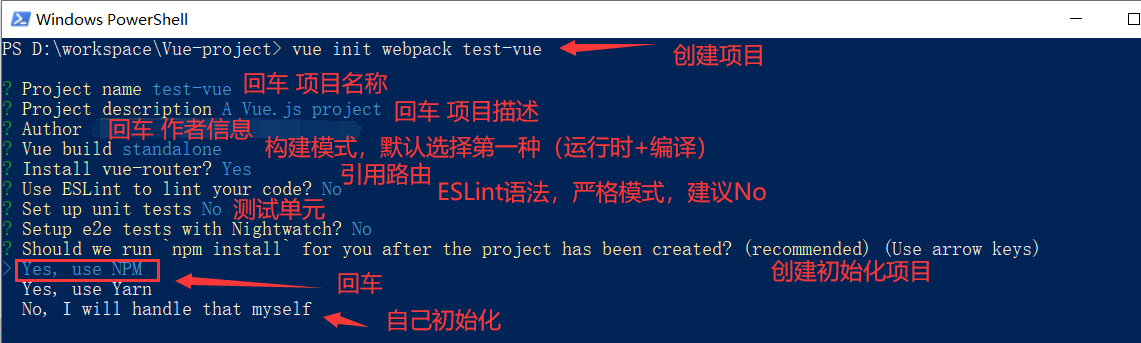
3.2.方法二:vue init webpack 项目名【vue-cli2.x的初始化方式】
#创建项目
vue init webpack test-vue#进入目录
cd teat-vue#初始化
npm install#运行
npm run dev

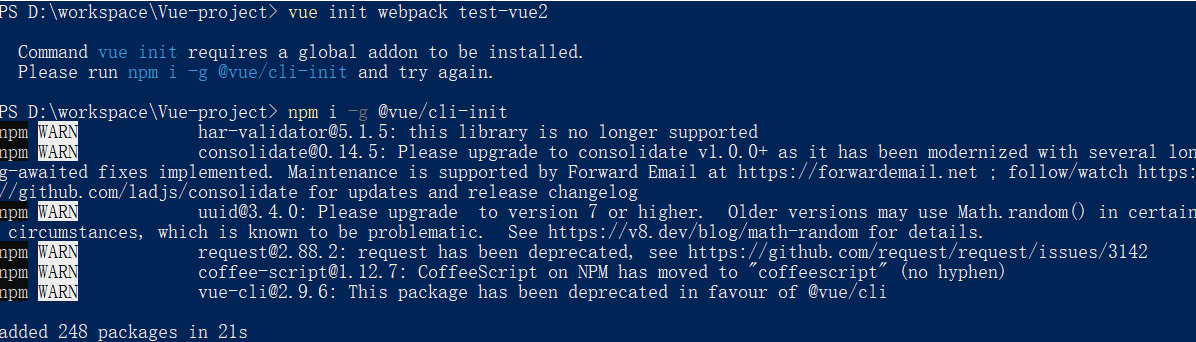
#vue 3.0 使用 vue-cli 2.0创建webpack项目时出现
#创建命令
vue init webpack test-vue2Command vue init requires a global addon to be installed.
Please run npm i -g @vue/cli-init and try again.操作提示Please run npm i -g @vue/cli-init
执行npm i -g @vue/cli-init之后,再次执行创建命令即可
注意:项目名不要出现大写字母

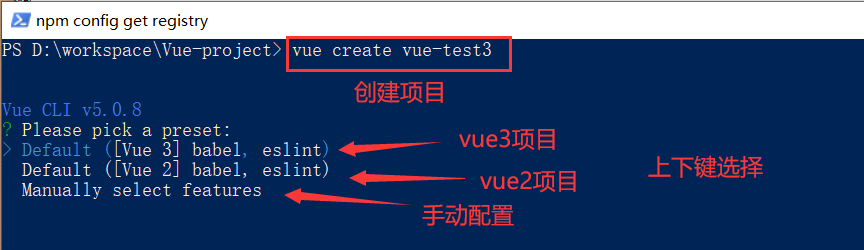
3.3.方法三:vue create 项目名【vue-cli3.x的初始化方式】
#创建项目
vue create test-vue3#进入目录
cd teat-vue3#初始化
npm install#运行
npm run serve

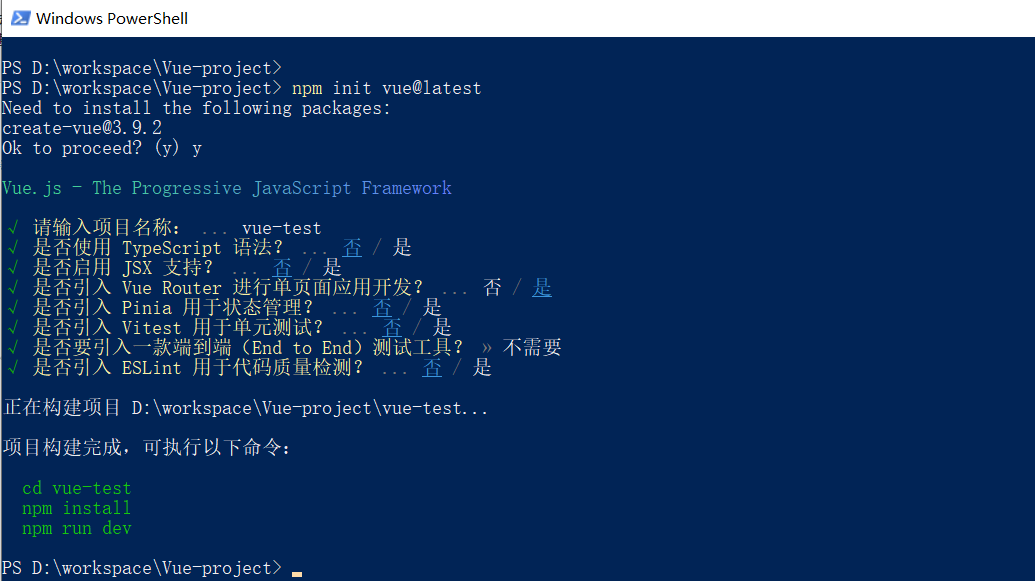
3.4.方法四:npm init vue@latest
npm init vue@latestnpm init vue@latest 创建的 vue3 项目是基于 Vite 打包的
npm init vue@latest 安装并执行 create-vue,它是 Vue 官方的项目脚手架工具

四、Vite-下一代的前端工具链
Vite官网:https://www.vitejs.net/guide/
Vite 需要 Node.js 版本 >= 12.0.0
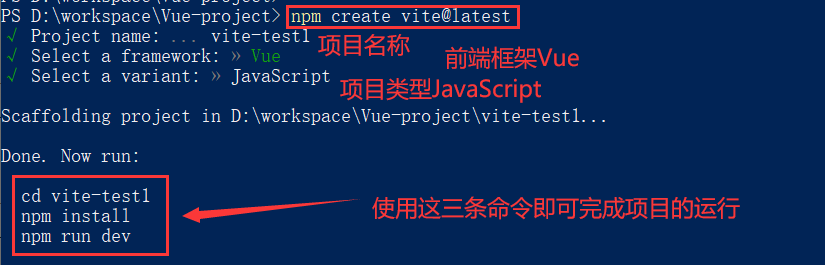
4.1.使用vite构建项目
npm create vite@latestnpm init vite@latest

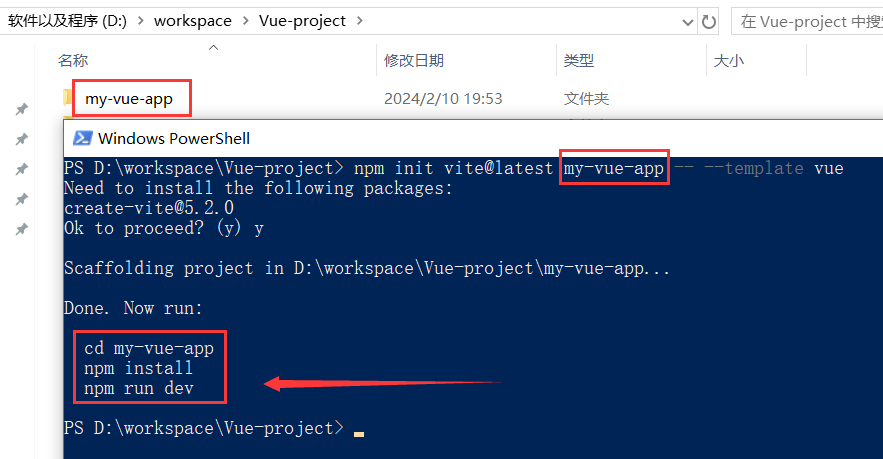
4.2.构建一个 Vite + Vue 项目
# npm 6.x
npm create vite@latest my-vue-app --template vue
npm init vite@latest my-vue-app --template vue# npm 7+, 需要额外的双横线:
npm create vite@latest my-vue-app -- --template vue
npm init vite@latest my-vue-app -- --template vue



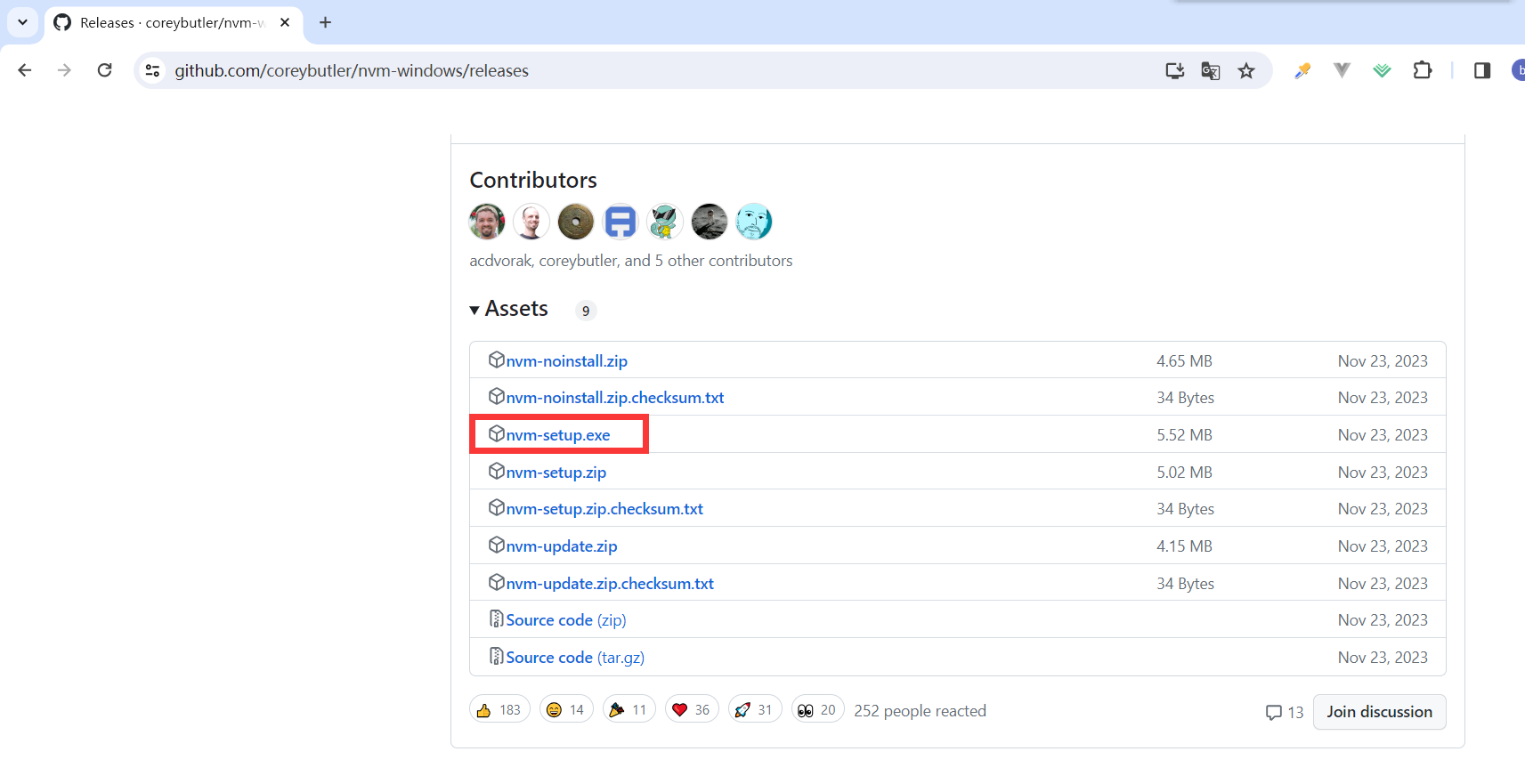
五、nvm 安装与使用
github官网下载:https://github.com/coreybutler/nvm-windows/releases