博主的桌面工具软件已经正式开发,获取方式:
-
可以关注我的小程序【中二少年工具箱】获取。(若小程序更新有延迟,可先收藏小程序)
-
通过下载链接
-
百度网盘:
链接:https://pan.baidu.com/s/15zDnSoEzJGSZLjpD2FYrMw?pwd=1234 提取码:1234 复制这段内容后打开百度网盘手机App,操作更方便哦
具体已实现功能,参考文章中二少年工具箱简介
文章目录
- 前言
- 一、静态导入
- 二、import函数
- 三、new URL(url, import.meta.url)
- 四、import.meta.glob
- 总结
前言
项目中遇到一个场景,页面的标题栏结构基本相同,只是图片需要动态改变,不同类型的页面,进入后,加载不同的图片。


一、静态导入
代码示例
<img :src="imgt" alt="">import img from '@/common/assets/images/base-info/org-user-edit.png'
如果用静态导入的方式,那么就需要穷举所有可能情况,把所有图片都导入,然后加载,显然并不优雅。如果这个组件用在更多的模块,穷举的方式可能还会造成高耦合。
二、import函数
import(`/src/common/assets/images/base-info/${props.titleImg}`).then(res=>{console.log(res)
})
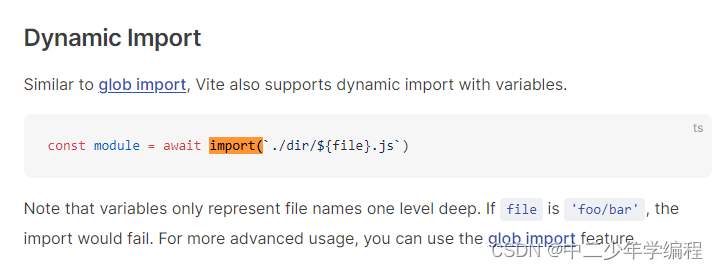
写文章这部分的时候,中文官网挂了,只能贴英文的截图了:

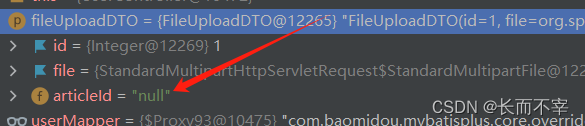
- 文档翻译:vite支持原生import函数,但是变量中只能有一层文件路径,也就是说如果写成“import(
${xxx}/common/assets/images/base-info/${props.titleImg})”或者titleImg是多层文件,例如:xxx/xxx.png,都会报错 - 尽量不要在script中直接写await语法糖,否则容易造成一些不可预知的问题。比如说template已经渲染完毕,而函数部分阻塞,导致props中的变量无法解析,依赖props渲染的dom,可能会有异常。
- 这样写有可能vite会报错:
The above dynamic import cannot be analyzed by Vite. See https://github.com/rollup/plugins/tree/master/packages/dynamic-import-vars#limitations for supported dynamic import formats. If this is intended to be left as-is, you can use the / @vite-ignore / comment inside the import() call to suppress this warning.
其实这是不用管的,如果感觉碍眼,可以增加vite忽略:/* @vite-ignore */,修改上面的代码为:
import(/* @vite-ignore */`/src/common/assets/images/base-info/${props.titleImg}`).then(res=>{pathr.value=res.default
})
三、new URL(url, import.meta.url)
这是vite官网介绍的一种方式,官网原文对它的介绍是:
import.meta.url 是一个 ESM 的原生功能,会暴露当前模块的 URL。将它与原生的 URL 构造器 组合使用,在一个 JavaScript 模块中,通过相对路径我们就能得到一个被完整解析的静态资源 URL
简单来说,就是通过当前模块的路径【import.meta.url】配合相对路径【url】,就能获取到绝对路径。
const path=new URL('../../',import.meta.url).href
在哪个模块调用上面的代码,就是得到模块祖父级文件的绝对路径。
四、import.meta.glob
最后介绍glob的方式。这是vite官网介绍的一种方式,官网介绍如下:

import.meta.glob可以得到一个json对象,对象的keys由符合条件的绝对路径组成,对应的value是函数,返回一个promise对象,所以根据路径筛选符合条件的json元素,然后运行对应的函数,就能得到资源。
获取对应目录下的所有图片地址:
const getPathFn=import.meta.glob('@/common/assets/images/base-info/**')[`/src/common/assets/images/base-info1/${props.titleImg}`]
if(getPathFn){getPathFn().then(res=>{console.log(res.default)})
}
我推荐这种方式,因为它限制更少,功能全面。
总结
遇到问题,查官网。官网不懂,问博主。