问题描述:
项目开发过程中发现el-select和el-date-picker弹出框显示时候,滚动屏幕,导致弹出框定位出现问题。

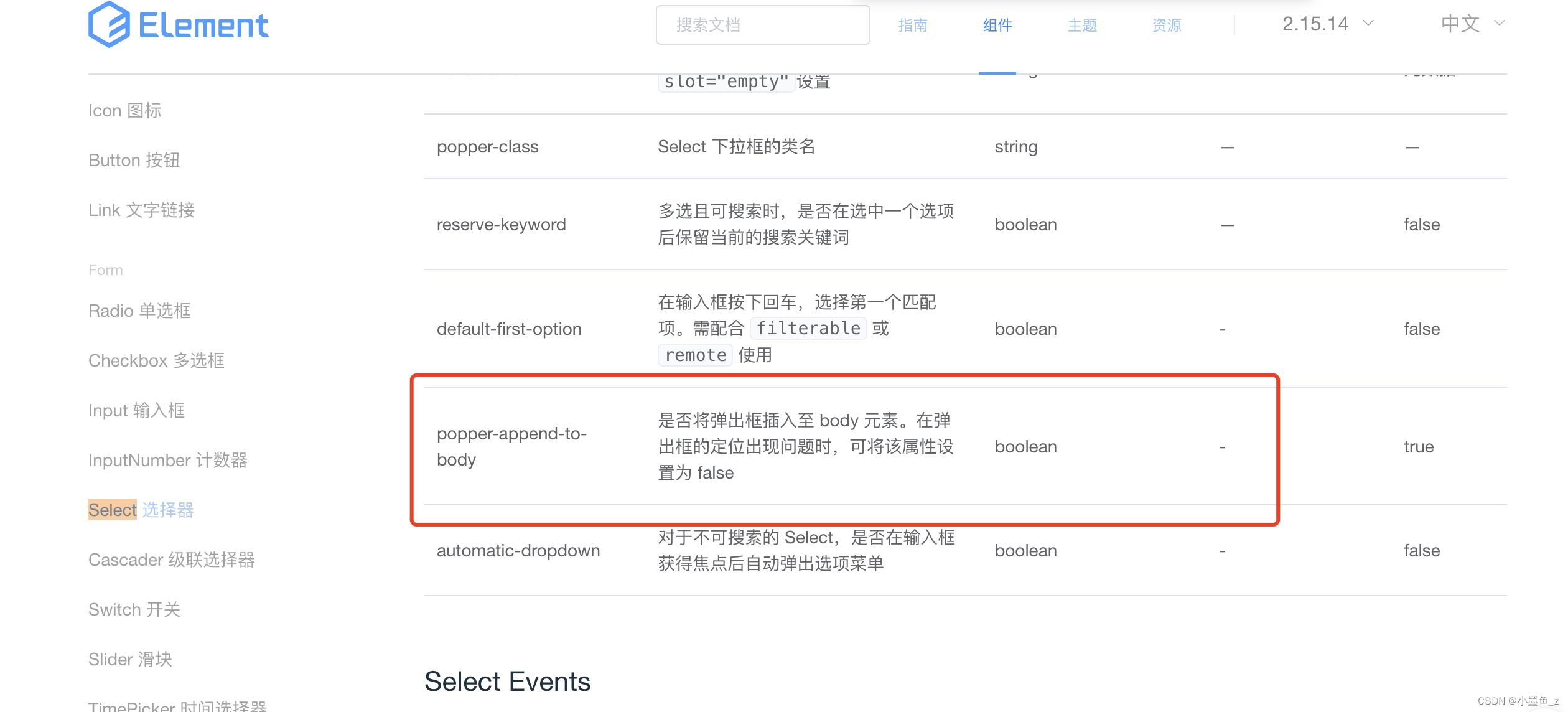
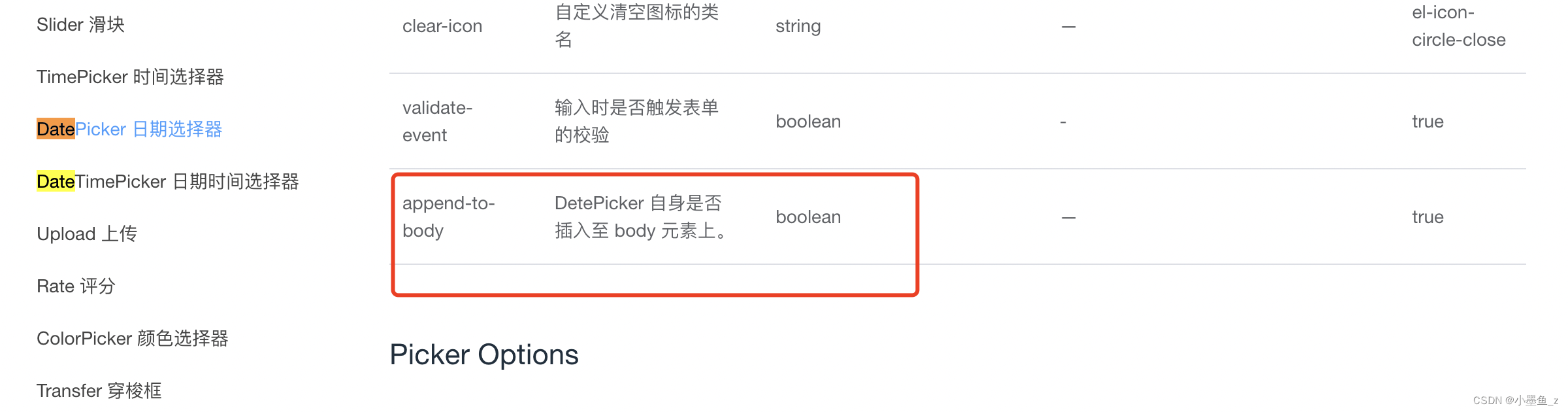
首先考虑到看一下element-ui官网提供的api,如下图
1、select提供了popper-append-to-body属性的配置

代码如下:
<el-select v-model="value" placeholder="请选择" :popper-append-to-body="false"><el-optionv-for="item in options":key="item.value":label="item.label":value="item.value"></el-option></el-select>2、el-date-picker提供了append-to-body属性的配置

代码如下:
<el-date-pickerv-model="value1"type="date"placeholder="选择日期":append-to-body="false"
>
</el-date-picker>有时候popper-append-to-body和append-to-body设置成false不生效,此时需要找到el-select对应的父节点设置样式:overflow:inherit !important