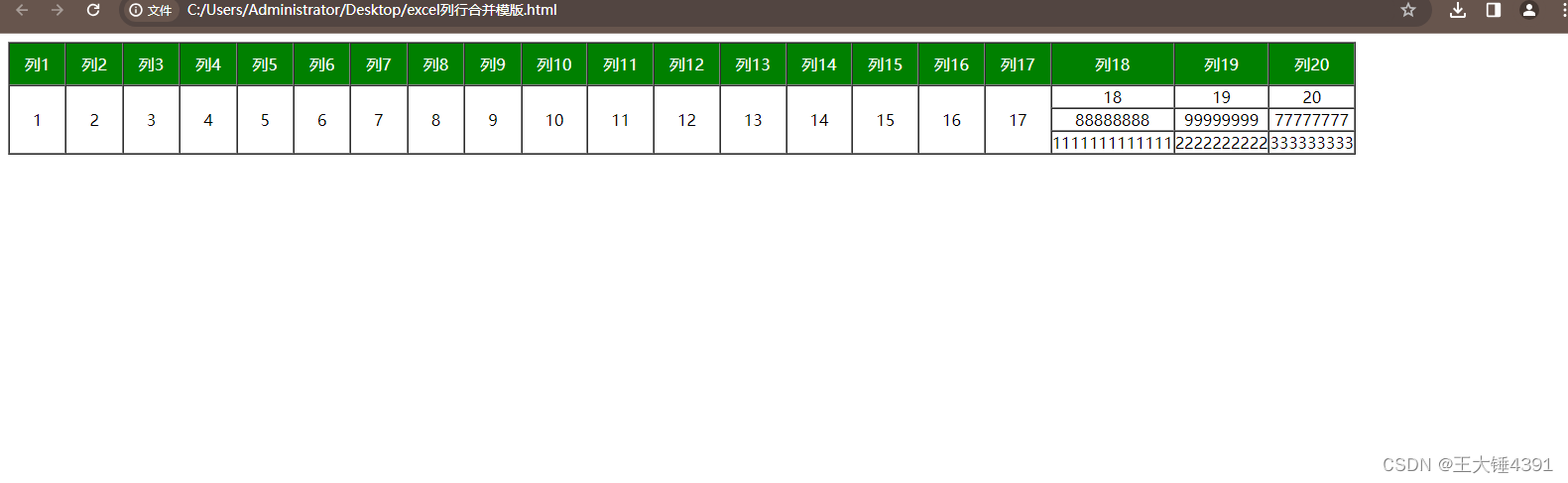
1.效果

2.模版
<tableborder="1"cellpadding="0"cellspacing="0"class="tablebor"id="TABLE"><tr align="center" class="bg217"><td style="background-color: #008000; color: #ffffff;padding: 10px 15px;">列1</td><td style="background-color: #008000; color: #ffffff;padding: 10px 15px;">列2</td><td style="background-color: #008000; color: #ffffff;padding: 10px 15px;">列3</td><td style="background-color: #008000; color: #ffffff;padding: 10px 15px;">列4</td><td style="background-color: #008000; color: #ffffff;padding: 10px 15px;">列5</td><td style="background-color: #008000; color: #ffffff;padding: 10px 15px;">列6</td><td style="background-color: #008000; color: #ffffff;padding: 10px 15px;">列7</td><td style="background-color: #008000; color: #ffffff;padding: 10px 15px;">列8</td><td style="background-color: #008000; color: #ffffff;padding: 10px 15px;">列9</td><td style="background-color: #008000; color: #ffffff;padding: 10px 15px;">列10</td><td style="background-color: #008000; color: #ffffff;padding: 10px 15px;">列11</td><td style="background-color: #008000; color: #ffffff;padding: 10px 15px;">列12</td><td style="background-color: #008000; color: #ffffff;padding: 10px 15px;">列13</td><td style="background-color: #008000; color: #ffffff;padding: 10px 15px;">列14</td><td style="background-color: #008000; color: #ffffff;padding: 10px 15px;">列15</td><td style="background-color: #008000; color: #ffffff;padding: 10px 15px;">列16</td><td style="background-color: #008000; color: #ffffff;padding: 10px 15px;">列17</td><td style="background-color: #008000; color: #ffffff;padding: 10px 15px;">列18</td><td style="background-color: #008000; color: #ffffff;padding: 10px 15px;">列19</td><td style="background-color: #008000; color: #ffffff;padding: 10px 15px;">列20</td></tr><tr align="center" id="TR"><td rowspan="3">1</td><td rowspan="3">2</td><td rowspan="3">3</td><td rowspan="3">4</td><td rowspan="3">5</td><td rowspan="3">6</td><td rowspan="3">7</td><td rowspan="3">8</td><td rowspan="3">9</td><td rowspan="3">10</td><td rowspan="3">11</td><td rowspan="3">12</td><td rowspan="3">13</td><td rowspan="3">14</td><td rowspan="3">15</td><td rowspan="3">16</td><td rowspan="3">17</td><td>18</td><td>19</td><td>20</td></tr><tr align="center"><td>88888888</td><td>99999999</td><td>77777777</td></tr><tr align="center"><td>1111111111111</td><td>2222222222</td><td>333333333</td></tr></table>

















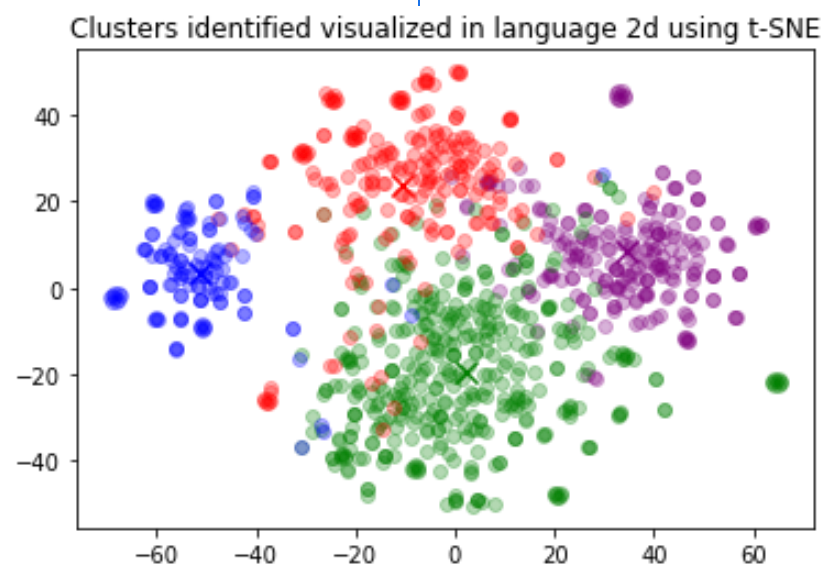
![[机器学习]K-means——聚类算法](https://img-blog.csdnimg.cn/direct/cfe264aecec147118f4418f5794bff14.png)
