引言
在数字时代,拥有个人博客是展示自己想法、分享知识和技能的绝佳方式。Hexo 是一个基于 Node.js 的静态博客生成器,它结合了简洁性和功能性,让我们可以轻松地建立并维护一个博客。而 GitHub Pages 提供了一个免费的平台来托管这些静态网站,这使得 Hexo 成为了许多开发者和技术写作者的首选工具。

准备工作
在开始之前,你需要确保以下条件都满足:
- 已经安装了
Node.js和npm。 - 安装了
Git。
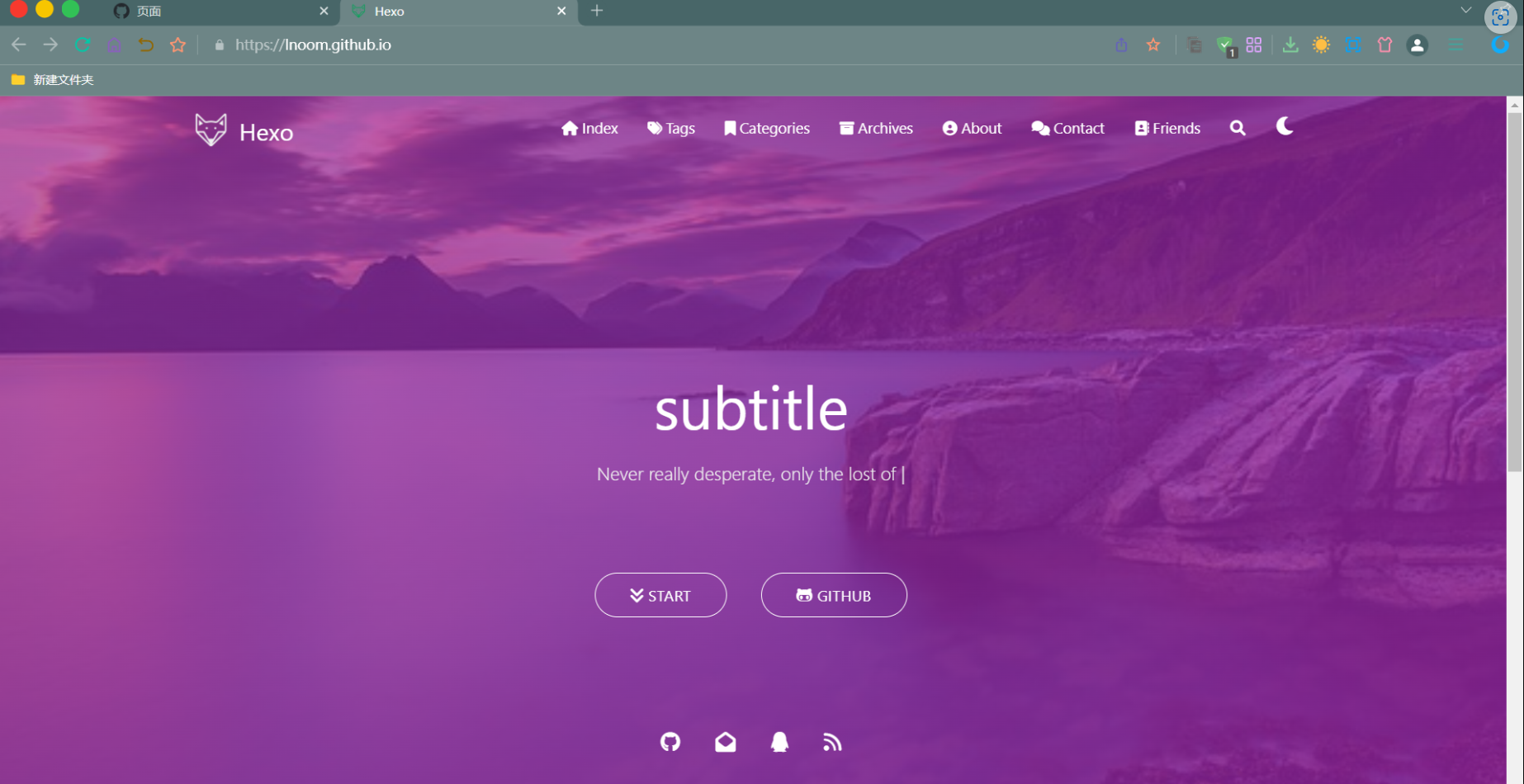
如何用Hexo搭建一个优雅的博客
部署
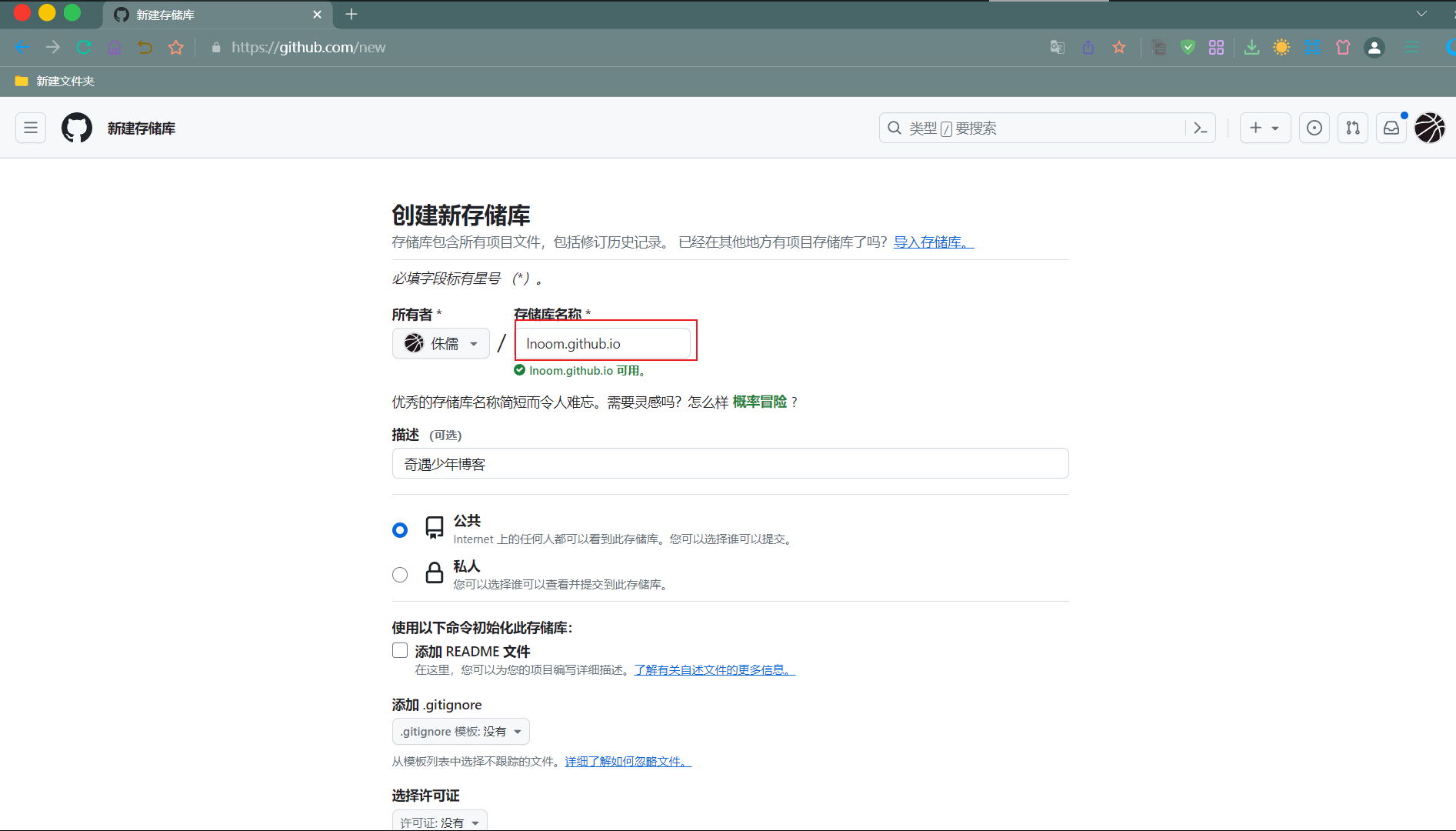
新建仓库
创建一个和你用户名相同的仓库,后面加.github.io,只有这样,将来要部署到GitHub page的时候,才会被识别
假如我没有用
lnoom.github.io而是用了yu.github.io,那么当我浏览器访问博客的时候会出现404错误。这里并不是没有部署成功,而是把它部署在了这里:http://lnoom.github.io/yu.github.io。所以,如果想直接lnoom.github.io访问,那么就需要和用户名保持一致。

设置公钥

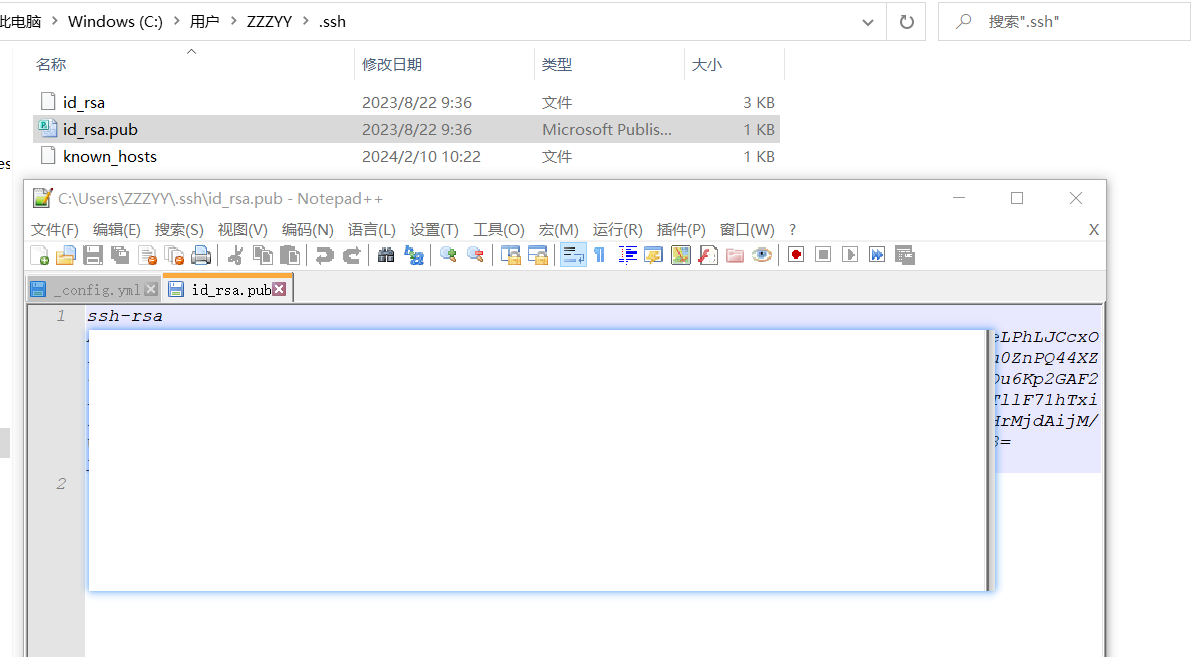
查看本地公钥

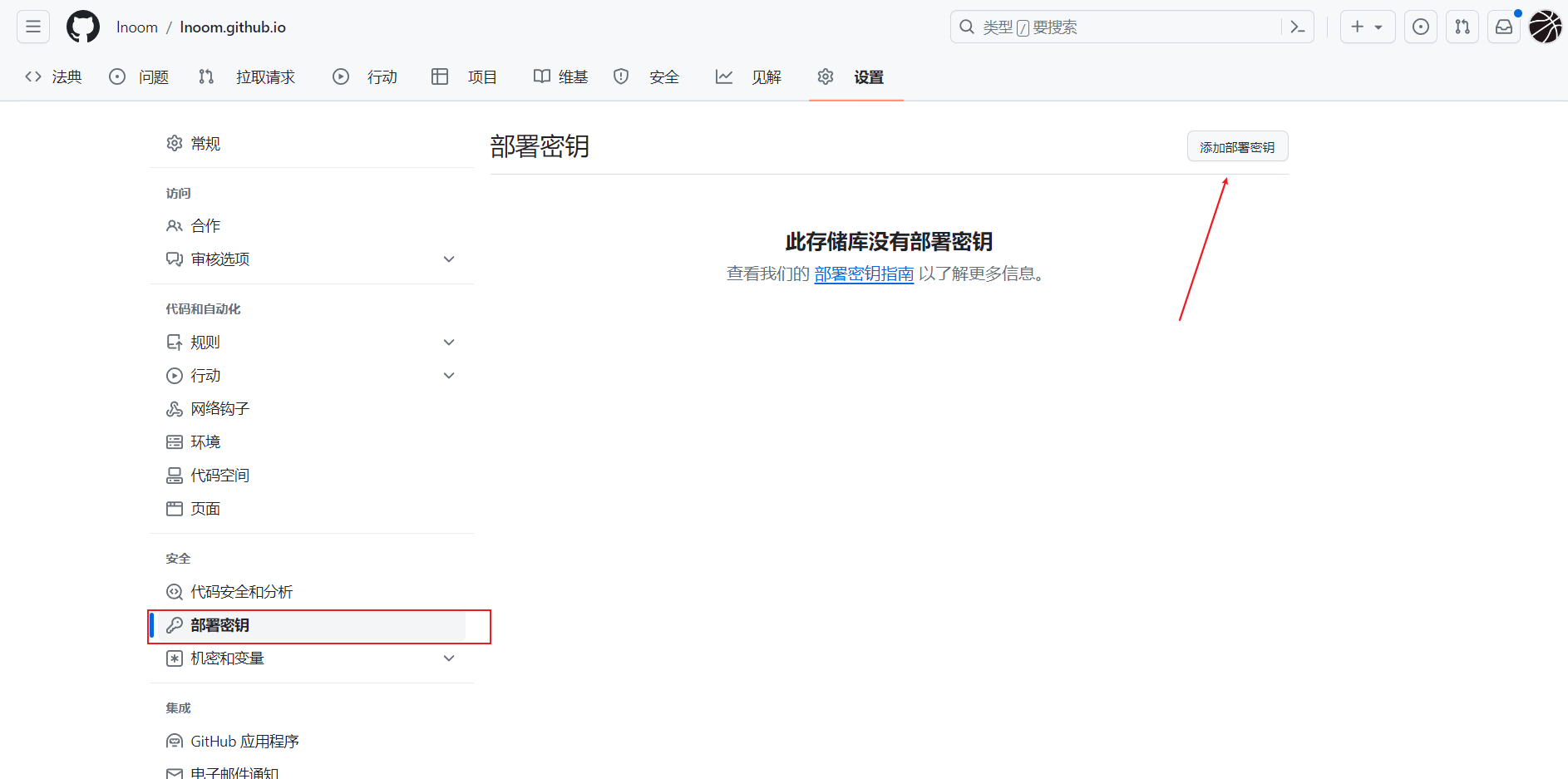
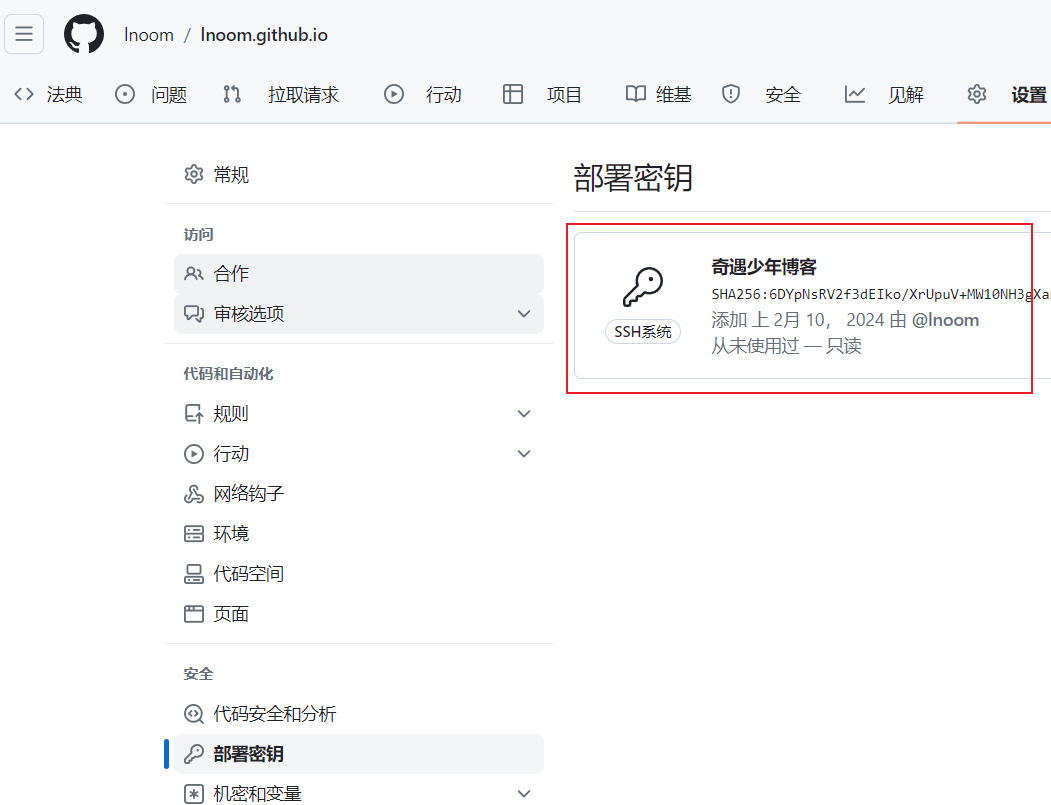
添加密匙

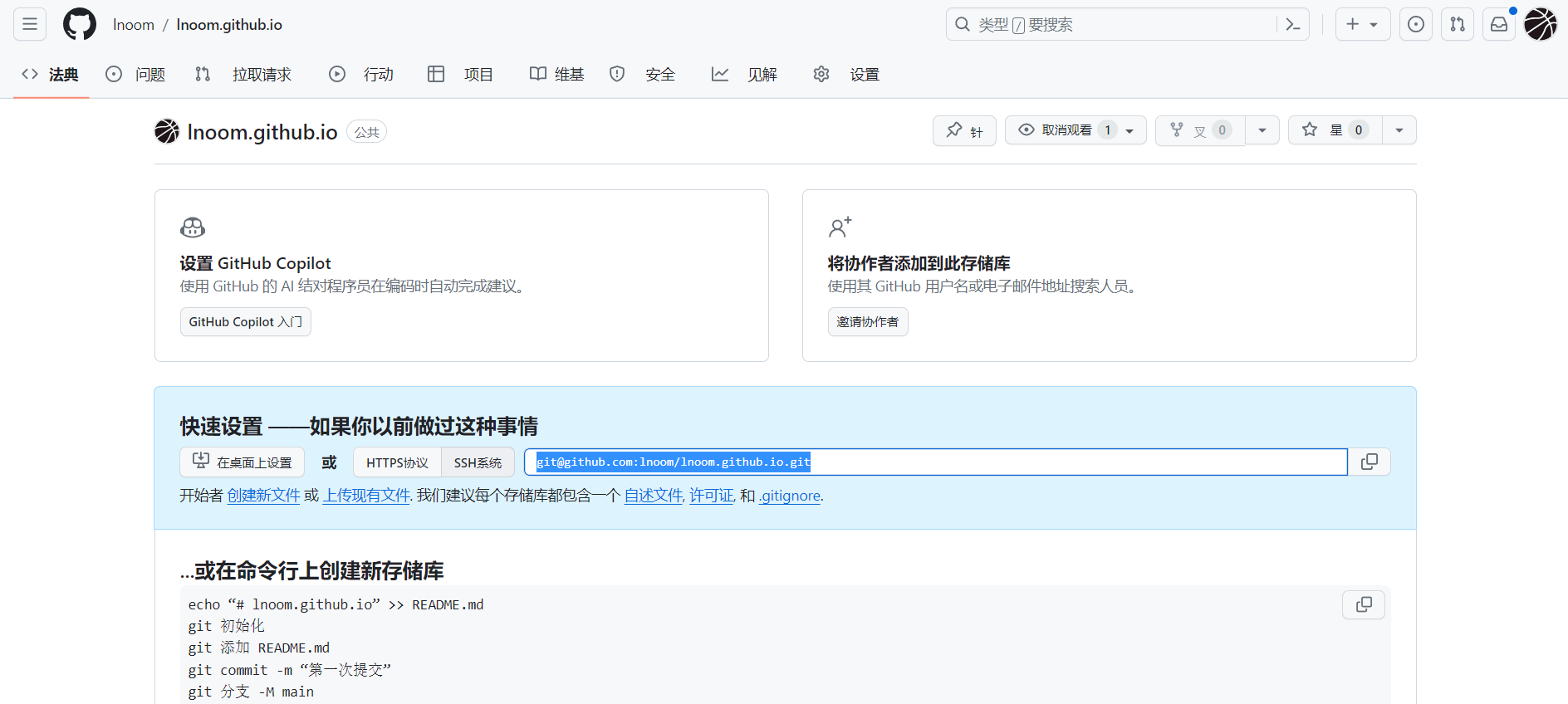
克隆仓库网址

部署到 GitHub Pages
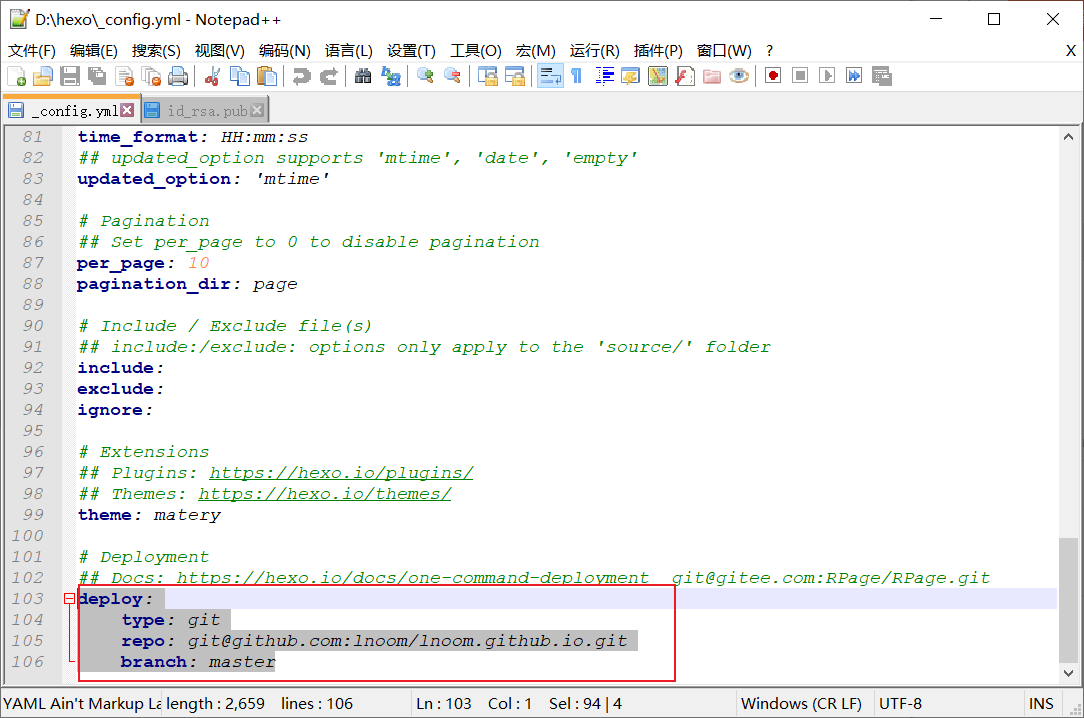
在 _config.yml 文件中,找到 deploy 部分,并配置你的仓库:
deploy:type: gitrepo: git@github.com:lnoom/lnoom.github.io.git branch: master

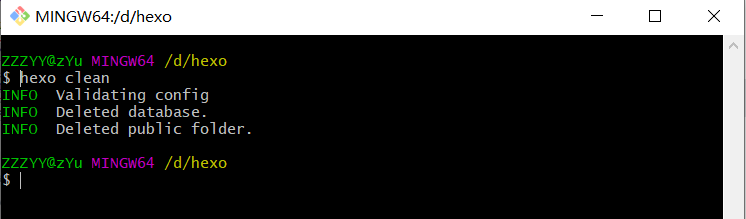
清理静态文件
hexo clean 删除public静态文件以及缓存

项目部署
#hexo generate 该命令可以简写为:hexo d 生成静态文件
#hexo deploy 该命令可以简写为:hexo d 部署网站
hexo g -d
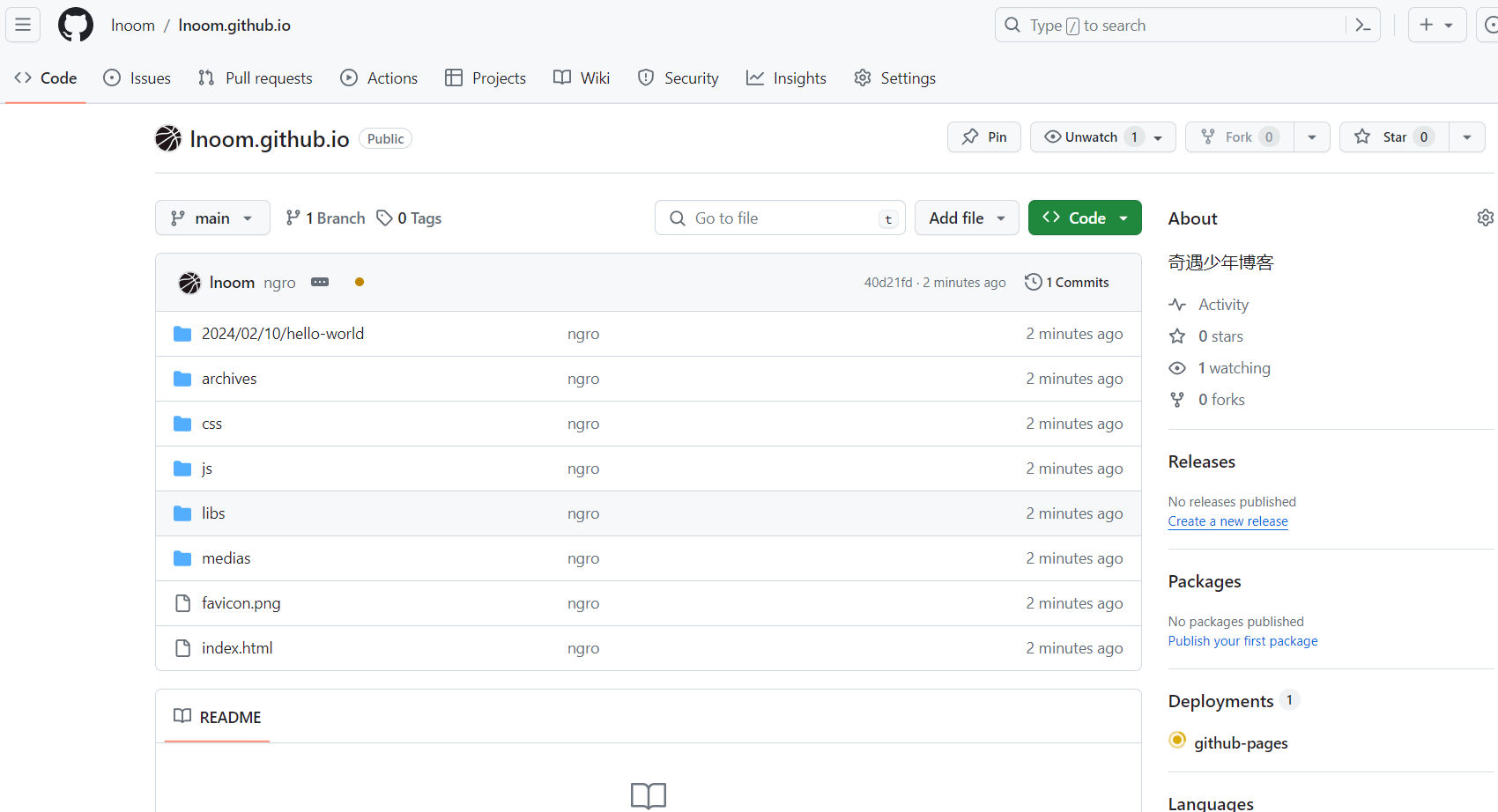
查看远程创库

查看域名

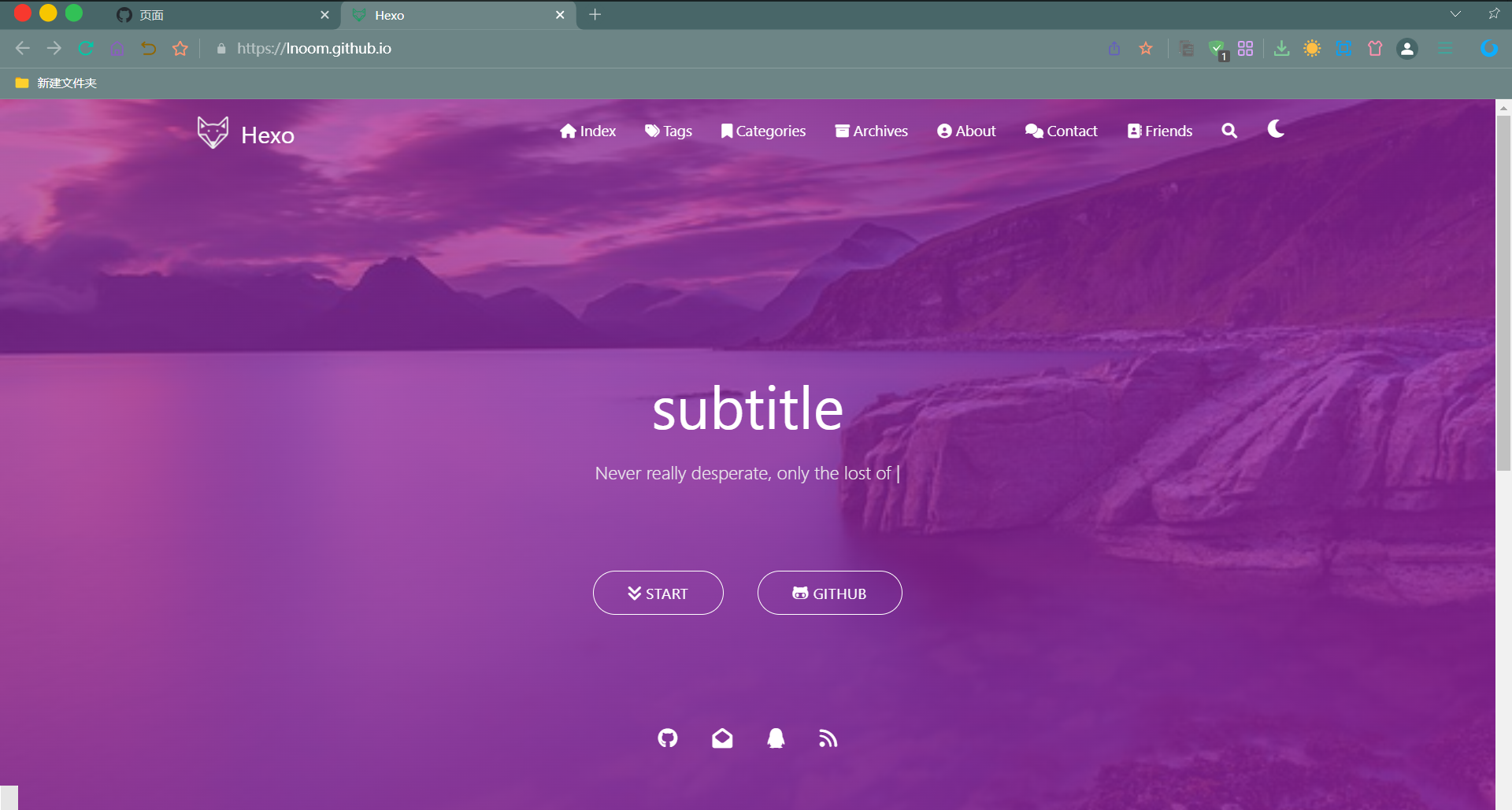
访问

结语
恭喜你!现在你已经成功将你的Hexo博客部署到了 GitHub Pages。你的博客现在应该可以通过你设置的 URL 访问了。Hexo 和 GitHub Pages 的结合提供了一个强大、灵活且免费的平台来建立和分享你的知识。
记得,持续创作是博客成功的关键。祝你在博客旅程中一切顺利!