XML学习
- 1 XML介绍
- 2 XML语法
- 3 XML特殊字符
- 4 XML文档结构
- 5 XML命名空间
1 XML介绍
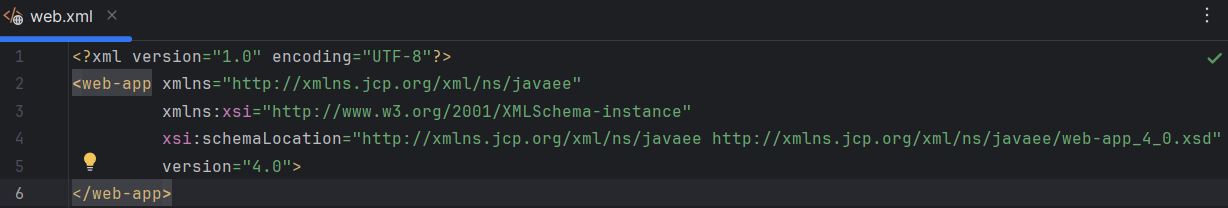
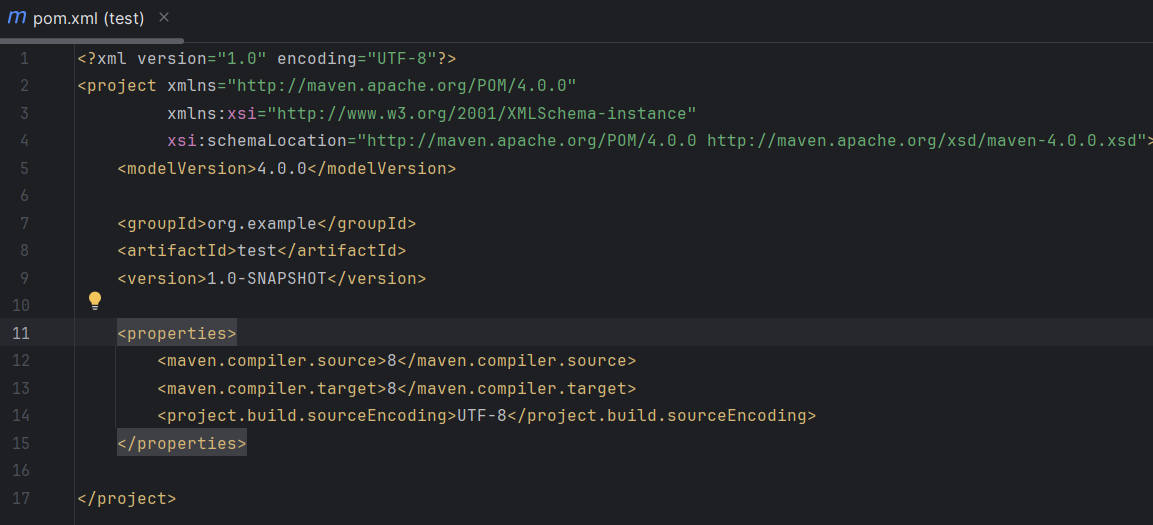
XML是可扩展的标记性语言,常用来传输和存储数据。可见于Web中的web.xml和Maven中的pom.xml


version是版本,encoding是编码
<?xml version="1.0" encoding="UTF-8"?>
2 XML语法
- 标签可以包含字母、数字以及其他字符
- 标签不能以数字或者标点符号开头
- 标签不能包含空格
- 标签对大小写敏感
- XML属性值必须加引号,即使是数字
- XML必须且只能包含一个根元素,它是所有其他元素的父元素
以下实例中root是根元素
<?xml version="1.0" encoding="UTF-8"?>
<root><child><subchild>.....</subchild></child>
</root>
3 XML特殊字符
| 字符 | XML表示 |
|---|---|
| & | & |
| < | < |
| > | > |
| " | " |
| ’ | ' |
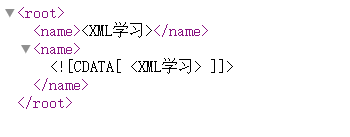
注:可以用特殊标签<![CDATA[ 内容]],内容会被当作文本,不会被XML解析
<?xml version="1.0" encoding="UTF-8"?>
<root><name><XML学习></name><name><![CDATA[<XML学习>]]></name>
</root>

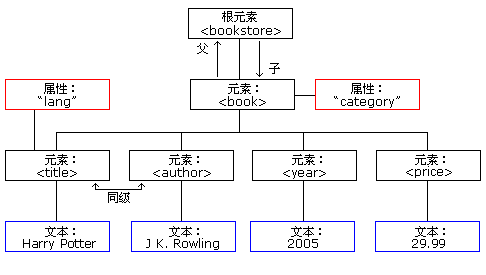
4 XML文档结构
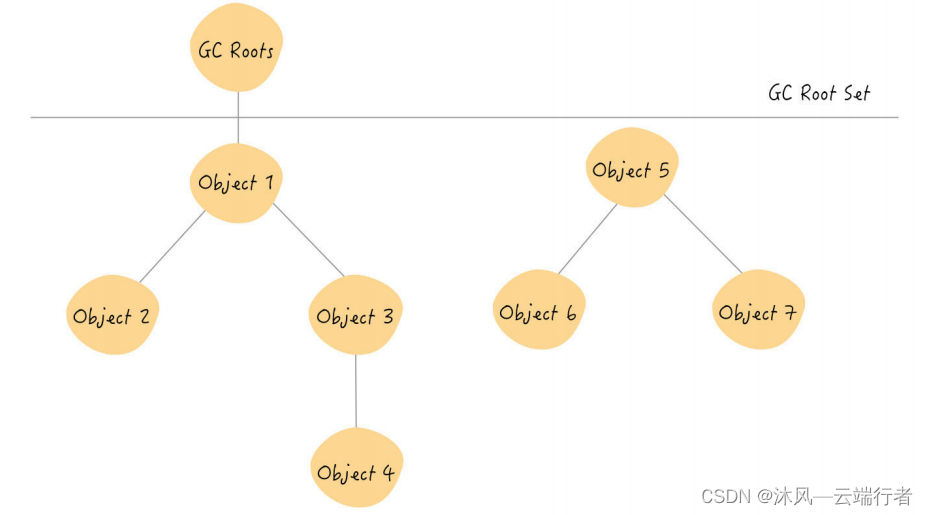
XML 文档形成了一种树结构,它从"根部"开始,然后扩展到"枝叶"。
<?xml version="1.0" encoding="UTF-8"?>
<bookstore><book category="COOKING"><title lang="en">Everyday Italian</title><author>Giada De Laurentiis</author><year>2005</year><price>30.00</price></book><book category="CHILDREN"><title lang="en">Harry Potter</title><author>J K. Rowling</author><year>2005</year><price>29.99</price></book><book category="WEB"><title lang="en">Learning XML</title><author>Erik T. Ray</author><year>2003</year><price>39.95</price></book>
</bookstore>

5 XML命名空间
当两个不同的文档使用相同的元素名时,就会发生命名冲突,可以通过命名空间避免这种冲突。当命名空间被定义在元素的开始标签中时,所有带有相同前缀的子元素都会与同一个命名空间相关联。
命名空间声明的语法为:xmlns:前缀=“URI”(URI同前缀一起标识一个命令空间,可能前缀会相同,但是URI一般不同)
如下代码中book标签的title和author标签的title重复,程序可能不能区分这两个title
<book><title>西游记</title><author><name>吴承恩</name><title>先生</title></author>
</book>
可以通过命令空间加以区分
<b:book xmlns:b="http://www.atguigu.com/xml/b"xmlns:a="http://www.atguigu.com/xml/a"><b:title>西游记</b:title><a:author><a:name>吴承恩</a:name><a:title>先生</a:title></a:author>
</b:book>
此外,命令空间可以不加前缀,表示默认的命名空间,一个XML文档只能有一个默认的命名空间
<book xmlns="http://www.atguigu.com/xml/b"xmlns:a="http://www.atguigu.com/xml/a"><title>西游记</title><a:author><a:name>吴承恩</a:name><a:title>先生</a:title></a:author>
</book>
xmlns:xsi 与 xsi:schemaLocation
<?xml version="1.0" encoding="UTF-8" ?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans.xsd"><!--配置User对象创建--><bean id="user" class="springstudy.User"></bean>
</beans>
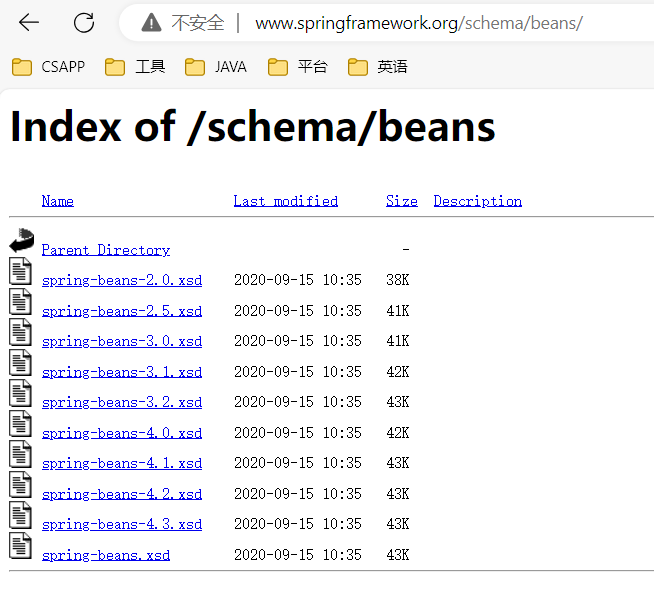
xsi是一个业界默认的用于获得xsd文件的命名空间,而xsd用于定义xml文档结构,xsi:schemaLocation = “键” “值”,“键”指代一个命名空间,“值”为该命名空间下的xsd文件的地址,必须存在
如图中键为http://www.springframework.org/schema/beans中可以找到值为http://www.springframework.org/schema/beans/spring-beans.xsd的文件



















![[Angular 基础] - 自定义事件 自定义属性](https://img-blog.csdnimg.cn/direct/9215201f46504385a873c2d24f73bc37.gif#pic_center)
