这是一个平常用到的小工具,为了节省屏幕空间把空行去掉,怕要用的时候找不到故记录在此。
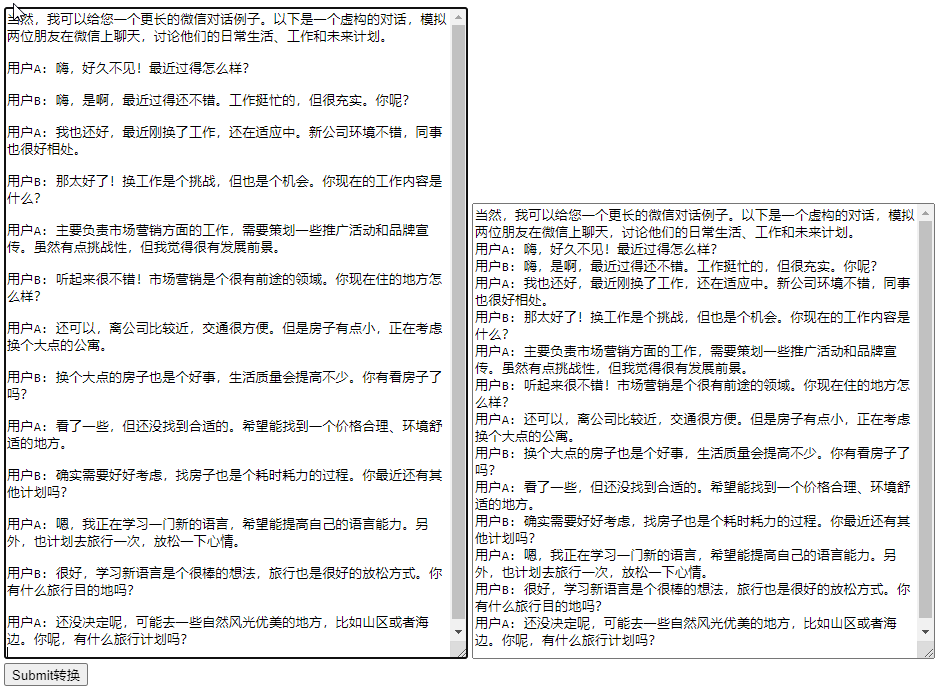
效果图

网页版,放在浏览器里就可以用
<!doctype html>
<html><head><meta charset="utf-8"><title>去回车去空行</title></head><body><script type="text/javascript">function format(){var content = document.getElementById('input').value;var result = "";var skip = false;document.getElementById('input').value = content;var lines = content.split("\n");lines.forEach(function(element){if (element.trim().length > 0){if (element.match(/^.*([0-1]?[0-9]|2[0-3]):[0-5][0-9]$/)){result = result + element + ' ';}else{result = result + element + '\n';}}});document.getElementById('output').value = result; return false;}</script><br><form onsubmit="return format();" class="my-form"><textarea id="input" name="input" rows="30" cols="60">input text here</textarea><textarea id="output" name="output" rows="30" cols="60"></textarea><br><input type="submit" value="Submit转换"></form></body>
</html>