
顾名思义,toRef 就是将其转换为ref的一种实现。详细请看:
一、toRef
1.1 示例
<script lang='ts' setup name="toRefsAndtoRef">
// 引入reactive,toRef
import { reactive, toRef } from 'vue'
// reactive包裹的数据即为响应式对象
let person = reactive({name: "李四",age: 99}
)
function updatePerson() {let name = toRef(person, 'name')console.log(name);console.log(name.value);console.log(person.name);// 实际修改数据name.value += '@'
}</script>
1.2 解释
toRef就相当于是将对象Person里的某个属性,如name,单独解构赋值给name,并使得name同为响应式对象。且修改name的值时,person.name的值随之变化。
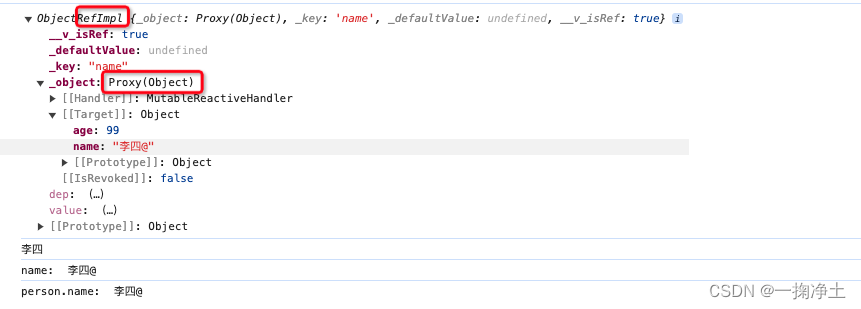
如下图可以看到:
1、name是一个ObjectRefImpl对象的实例。
2、底层还是个Proxy(Object)
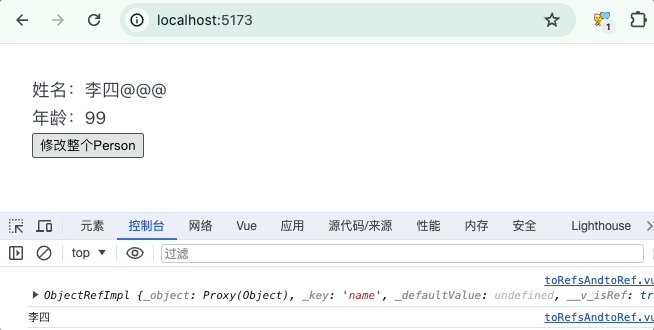
3、name的值和person.name的值是一起变化的。

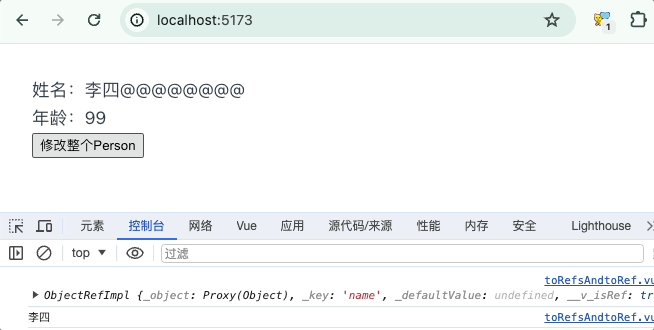
1.3 页面效果

二、toRefs
理解了toRef之后,再理解toRefs就相当容易了。
无非是1和n的区别。
2.1 示例
<script lang='ts' setup name="toRefsAndtoRef">
// 引入reactive,toRefs
import { reactive, toRefs } from 'vue'
// reactive包裹的数据即为响应式对象
let person = reactive({name: "李四",age: 99}
)
function updatePerson() {let {name, age} = toRefs(person)console.log(name);console.log(name.value, age.value);// 修改数据name.value += '@'age.value += 1console.log('name: ',name.value);console.log('person.name: ', person.name);
}</script>
2.2 解释
toRefs就相当于是将对象Person里的所有属性,一起解构赋值给name,并使得name同为响应式对象。且修改name的值时,person.name的值随之变化。
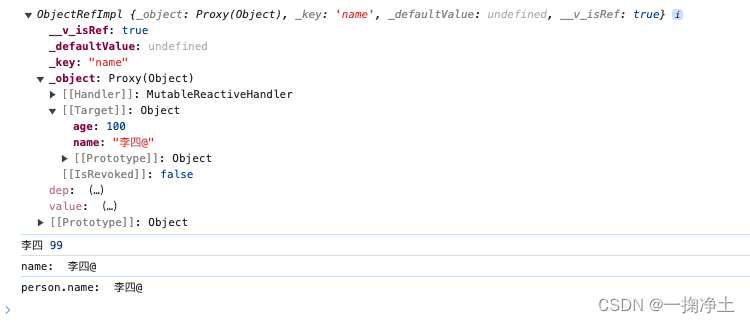
如下图可以看到:
1、各个属性都是一个ObjectRefImpl对象的实例。
2、底层还是个Proxy(Object)
3、解构出的变量的值和对象里属性的值是一起变化的。

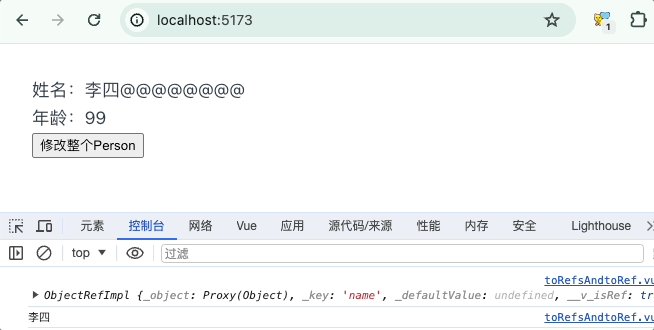
2.3 页面效果










![SSM项目启动错误[main] ERROR org.springframework.boot.SpringApplication](https://img-blog.csdnimg.cn/direct/4288c8fed0e749eda53e1d2d5bb6a492.jpeg)