本文题目来源于全网收集,答案来源于 ChatGPT 和 博主(的小部分……)
格式:题目 h3 + 回答 text + 参考大佬博客补充 text + 示例代码 code+ 解释 quote + 补充 quote
上一篇链接:2024 前端面试题(GPT回答 + 示例代码 + 解释)No.101 - No.113
目录 No.114 - No.121
- 本文题目来源于全网收集,答案来源于 ChatGPT 和 博主(的小部分……)
- 格式:题目 h3 + 回答 text + 参考大佬博客补充 *text* + 示例代码 ```code```+ 解释 quote + 补充 quote
- 上一篇链接:[2024 前端面试题(GPT回答 + 示例代码 + 解释)No.101 - No.113](https://blog.csdn.net/m0_67023788/article/details/136117703)
- 114. 对 MVVM 开发模式的理解?
- 115. 直接给一个数组项赋值 或 修改数组的长度,Vue 能检测到变化吗?
- 116. 讲讲 SSR?
- 117. Vue Router 路由模式
- 118. patch 和 diff 算法
- 119. Vue 模板编译原理
- 120. Webpack 与 Vite
- 121. Node.js
114. 对 MVVM 开发模式的理解?
MVVM(Model-View-ViewModel)是一种软件架构模式,用于设计和开发用户界面(UI)驱动的应用程序。它将应用程序分为三个主要部分:
-
Model(模型):模型表示应用程序的数据层,负责管理数据、业务逻辑和状态。模型通常包含数据结构、数据库操作、网络请求等功能。
-
View(视图):视图是用户界面的可视部分,负责展示数据给用户,并接收用户输入。视图通常由各种UI元素组成,如按钮、文本框、列表等。
-
ViewModel(视图模型):视图模型是连接视图和模型的中间层,在MVVM中起着核心作用。它负责处理视图的显示逻辑、用户输入以及与模型之间的数据交互。视图模型通过数据绑定机制实现视图和模型之间的通信,使得视图能够动态地反映模型中数据的变化。
在MVVM模式中,视图和视图模型是通过双向数据绑定关联的,这意味着当视图模型中的数据发生变化时,视图会自动更新以反映这些变化;同时,用户在视图上的操作也会直接影响视图模型中的数据。这种解耦和数据驱动的设计使得代码更易于维护、测试和扩展。
115. 直接给一个数组项赋值 或 修改数组的长度,Vue 能检测到变化吗?
在Vue中,如果直接给一个数组项赋值,Vue是无法检测到这种变化的。这是因为Vue无法通过监听数组项的赋值操作来触发响应式更新。
例如,如果有一个数组 myArray,然后直接通过 myArray[0] = newValue 来修改数组的第一个元素,Vue并不会触发重新渲染视图。
为了让Vue能够检测到数组项的变化,您可以使用Vue提供的特定方法,例如 Vue.set 或 this.$set 来更新数组项。这样Vue就能够捕获到数组项的变化并触发相应的响应式更新。
示例代码如下:
// 使用 Vue.set 方法更新数组项
Vue.set(myArray, 0, newValue);// 或者在组件中使用 this.$set 方法
this.$set(this.myArray, 0, newValue);
在 Vue 中,如果直接修改数组的长度,Vue 也是无法检测到这种变化的。这是因为修改数组的长度并不会触发 Vue 的响应式更新机制。
如果您需要修改数组的长度并希望 Vue 能够正确地检测到这种变化并更新视图,您可以使用以下方法来实现:
-
使用
splice方法:您可以使用 JavaScript 中数组的splice方法来修改数组的长度,并且 Vue 能够检测到这种变化。示例代码如下:// 修改数组长度为 5 myArray.splice(5); -
使用
Vue.set或this.$set方法:您也可以通过设置数组的某一项来间接地修改数组的长度,从而触发 Vue 的响应式更新。示例代码如下:// 通过设置数组第五项来修改数组长度 Vue.set(myArray, 4, newValue);
116. 讲讲 SSR?
SSR(Server-Side Rendering,服务器端渲染)是一种将应用程序的界面在服务器端生成成 HTML 文件,然后发送给客户端进行展示的技术。相比于传统的 SPA(Single Page Application,单页面程序),SSR 在页面加载时会先返回一个已经包含了部分数据的 HTML 文件,可以加快页面的首次加载速度并提高 SEO(Search Engine Optimization,搜索引擎优化)。
在 Vue.js 中,您可以使用 Vue SSR 来实现服务器端渲染。Vue SSR 的工作原理是在服务器端创建一个 Vue 实例来渲染应用程序,然后将生成的 HTML 字符串发送给客户端。客户端接收到 HTML 后,再将其转换成可交互的页面。
SSR 的主要优点包括:
-
更好的 SEO:搜索引擎可以更容易地抓取和索引服务器端渲染的页面,提高网站的搜索排名。
-
更快的首次加载速度:由于服务器端已经生成了页面的初始 HTML,用户可以更快地看到页面内容,提升用户体验。
-
更好的性能表现:对于一些低性能设备或网络较差的情况,SSR 可以提供更好的性能表现。
然而,SSR 也存在一些挑战和限制,例如开发复杂度较高、服务端压力增大、不适合所有类型的应用程序等。
总的来说,SSR 是一种在特定情况下非常有用的技术,能够带来一些明显的优势。如果应用程序需要考虑 SEO 或者首屏加载速度等因素,那么考虑使用 SSR 是一个不错的选择。
117. Vue Router 路由模式
Vue Router 路由模式有两种:
-
哈希模式(Hash Mode):在 URL 中使用“#”作为路由的标记,例如 http://www.example.com/#/router。这种模式不会向服务器发送请求,而是在客户端进行路由跳转,因此在开发单页面应用时比较常用。
-
历史模式(History Mode):在 URL 中不使用“#”,而是真实的 URL 路径,例如 http://www.example.com/router。这种模式需要在服务器上配置相关规则,以避免刷新页面时出现 404 错误。历史模式可以使 URL 更加美观,但需要更多的配置工作。
在 Vue Router 中,默认采用哈希模式,但也可以通过在创建 Router 实例时传递“mode”参数来设置使用历史模式。例如:
const router = new VueRouter({mode: 'history',routes: [...]
})
需要注意的是,在使用历史模式时,如果用户直接通过浏览器地址栏访问一个深层级的页面,或者刷新当前页面,服务器将无法找到对应路径的文件,这时需要在后台服务器中设置路由重定向,将所有路径都指向 index.html 或指定的某个页面。
118. patch 和 diff 算法
Vue 中的 patch 和 diff 算法是实现虚拟 DOM(Virtual DOM)的关键。在 Vue 中,每次数据变化都会触发重新渲染,然后通过虚拟 DOM 来比较前后两个版本的页面差异,并且只更新需要更新的部分,以提高渲染性能。
-
patch 算法:
patch算法是用来将新的虚拟 DOM 树与旧的虚拟 DOM 树进行比较,并将其转换成真实的 DOM 树的算法。在patch算法中,将新旧虚拟 DOM 树进行深度优先遍历,比较节点的类型、属性和子节点等信息,然后对需要更新的节点进行更新。如果遇到节点类型不同的情况,则直接替换整个节点。 -
diff 算法:
diff算法是用来比较两个虚拟 DOM 树的算法。在diff算法中,将新旧虚拟 DOM 树进行深度优先遍历,比较节点的类型、属性和子节点等信息,找出需要更新的节点。Vue 中使用了一些启发式算法来优化diff算法的性能,例如只比较同级节点、给节点设置 key 值等。
因此,diff 算法和 patch 算法可以说是配合使用的,diff 算法找出需要更新的部分,而 patch 算法根据 diff 的结果来实际更新 DOM。它们都是 Vue 中实现虚拟 DOM 的重要组成部分,共同保证了页面更新的高效性和性能优化。
119. Vue 模板编译原理
当 Vue 应用启动时,Vue 的编译原理涉及以下步骤:
-
模板解析:Vue 的编译器会将模板字符串解析成抽象语法树(AST)。解析器会遍历模板字符串,识别其中的各种元素、指令和表达式,并构建对应的 AST。
-
静态分析:在解析完模板后,编译器会对生成的 AST 进行静态分析和优化。这个阶段主要包括以下几个优化过程:
- 静态节点提升:将那些在编译阶段就能确定没有变化的节点提升为常量,避免了每次渲染都重新创建这些节点的开销。
- 静态属性提升:类似于静态节点提升,对于那些在编译阶段就能确定不会变化的属性,将它们提升为常量,减少运行时的计算开销。
- 表达式依赖收集:识别模板中的表达式,并建立与数据的依赖关系。通过依赖收集,Vue 可以在数据变化时快速找到需要更新的部分。
-
生成代码:经过静态分析和优化处理后,编译器会将 AST 转换为可执行的渲染函数。渲染函数是一个 JavaScript 函数,接收数据作为参数,并根据模板中的指令和表达式生成最终的虚拟 DOM。
-
创建实例:在运行时,Vue 会根据编译生成的渲染函数创建组件实例。组件实例将会包含一个响应式数据对象,以及用于管理组件生命周期、事件处理等的方法。
-
渲染:当组件的数据发生变化时,Vue 会调用渲染函数,生成新的虚拟 DOM 对象。然后,Vue 会通过对比新旧虚拟 DOM,找出差异,并只更新需要变化的部分。最终,将变化的部分渲染到页面上,完成视图的更新。
总体而言,Vue 的编译原理通过将模板解析成 AST,经过静态分析和优化,生成可执行的渲染函数。这种方式可以在运行时快速响应数据的变化,并实现高效的视图更新,提供了灵活且高效的前端开发体验。
120. Webpack 与 Vite
Vite 和 Webpack 是两种前端构建工具,它们在语法上有一些区别,主要体现在配置方式和使用方式上:
-
Vite:
- Vite 是一个基于 ES Module 的构建工具,它利用浏览器原生的 ES Module 支持,实现了快速的冷启动和热更新。Vite 不需要像 Webpack 那样将所有模块打包成一个文件,而是依赖浏览器原生的模块加载机制,可以更快地进行开发调试。
- Vite 的配置相对简单,通常只需要一个
vite.config.js文件,用于配置插件、构建选项等。Vite 采用了插件化的设计,可以方便地扩展功能。 - Vite 默认支持 Vue、React、Svelte 等框架,提供了相应的插件和模板,可以快速搭建项目。
-
Webpack:
- Webpack 是一个功能强大的模块打包工具,可以处理各种类型的文件,并且具有强大的插件系统和 loader 生态系统。Webpack 可以将各种资源,如 JavaScript、CSS、图片等,打包成静态文件。
- Webpack 的配置相对复杂,需要编写一个详细的
webpack.config.js文件来定义入口、输出、loader、插件等各种配置。 - Webpack 提供了更多的自定义选项和功能,可以根据项目需求进行深度定制,适用于各种复杂的前端项目需求。
总的来说,Vite 更注重开发体验和性能优化,适合快速搭建现代化的前端项目;而 Webpack 功能更加强大、灵活,适合处理各种复杂的前端构建需求。根据项目需求和个人偏好,选择适合的构建工具来开发项目会更加高效和方便。
121. Node.js
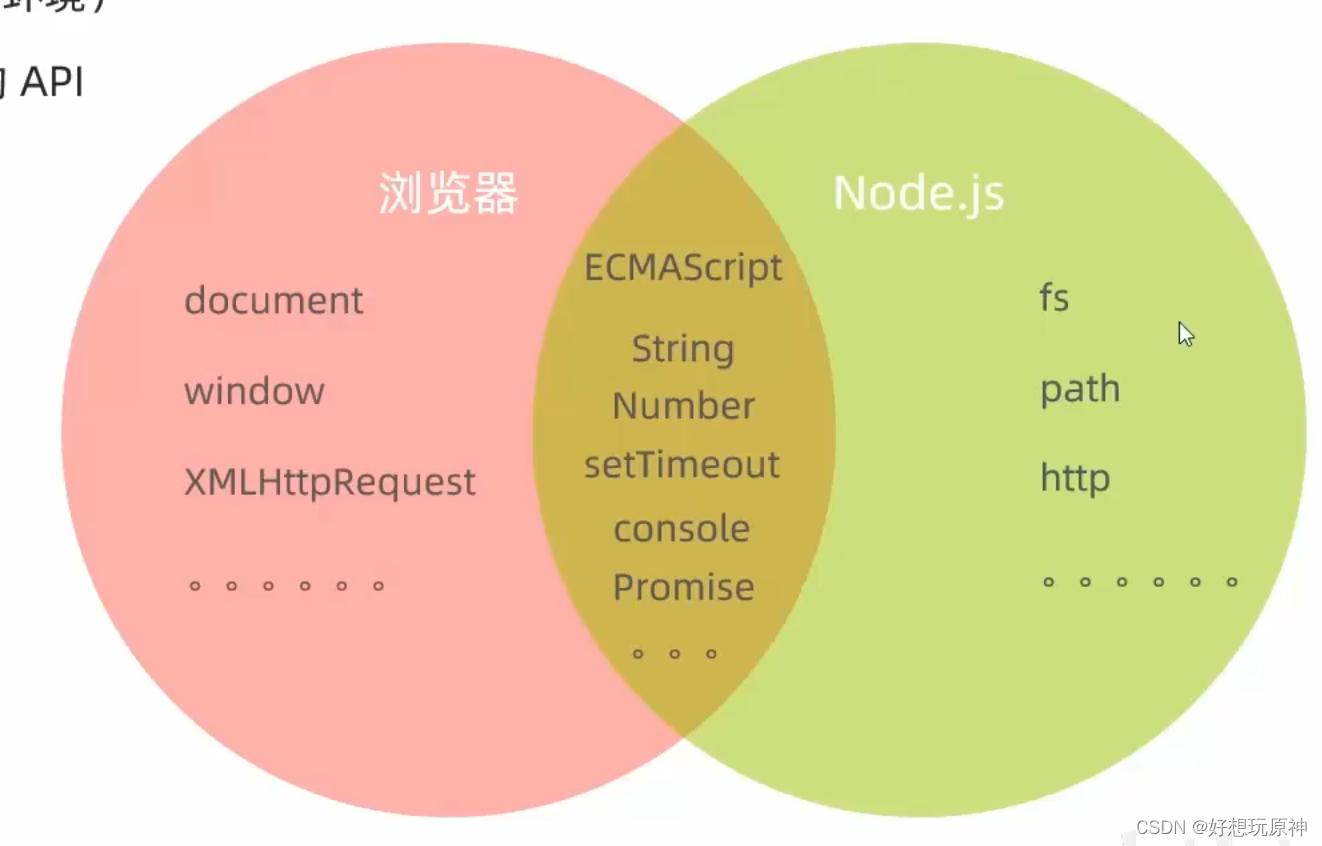
浏览器 是 JS 的前端运行环境
Node.js 是 JS 的后端运行环境

Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,可以让 JavaScript 在服务器端运行。下面是关于 Node.js 的一些重要特点和用途:
-
事件驱动:Node.js 使用事件驱动、非阻塞 I/O 模型,使得处理大量并发连接变得高效。它基于事件循环机制,在接收请求后会异步地处理请求,不会阻塞后续的请求,提高了性能和吞吐量。
-
单线程:Node.js 采用单线程模型,但借助事件驱动和异步 I/O,可以处理大量并发请求。在处理密集型 I/O 操作时表现优秀,但对于 CPU 密集型任务需要注意避免阻塞事件循环。
-
模块化:Node.js 支持 CommonJS 规范的模块化开发,通过
require和module.exports来实现模块之间的依赖管理。同时,也支持 ES Module 的方式来引入模块。 -
NPM:Node.js 的包管理工具 NPM(Node Package Manager)是世界上最大的开源库生态系统,拥有大量的第三方模块,方便开发者进行模块的安装和管理。
-
应用场景:Node.js 在 Web 开发、后端服务开发、实时应用、API 开发等领域广泛应用。例如,可以用 Node.js 构建 RESTful API、实时聊天应用、网站后端服务等。
-
跨平台:Node.js 是跨平台的,在 Windows、Linux、Mac 等操作系统上都可以运行,方便开发者在不同环境下进行开发和部署。
总的来说,Node.js 是一个强大的 JavaScript 运行环境,具有高效的事件驱动和异步编程能力,适合处理高并发、I/O 密集型的任务。它为开发者提供了丰富的工具和生态系统,是现代 Web 开发中不可或缺的重要技术之一。