文章目录
- 前言
- 一、滑块控件 QSlider
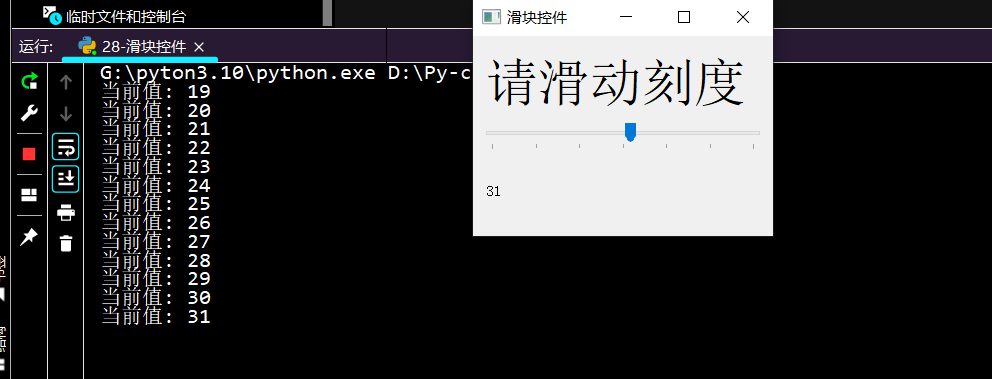
- 运行结果
- 二、计数器控件 QSpinBox
- 运行结果
- 总结
前言
1、滑块控件
2、计数控件
一、滑块控件 QSlider
'''
#Author :susocool
#Creattime:2024/2/15
#FileName:28-滑块控件
#Description: 通过滑块选择字体大小'''
import sys
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *class SliderDemo(QWidget):def __init__(self):super().__init__()self.initUI()def initUI(self):self.setWindowTitle('滑块控件')self.resize(300,200)self.label = QLabel('请滑动刻度')self.label.setAlignment(Qt.AlignVCenter) # 文本会在 Label 控件的垂直中心对齐self.slider = QSlider(Qt.Horizontal)self.label_Value = QLabel(str(self.slider.value())) # 显示刻度的数值# 设置极值self.slider.setMinimum(12)self.slider.setMaximum(48)# 步长self.slider.setSingleStep(3)# 当前值self.slider.setValue(18)# 刻度位置self.slider.setTickPosition(QSlider.TicksBelow)# 刻度间隔self.slider.setTickInterval(6)self.slider.valueChanged.connect(self.valueChange)layout = QVBoxLayout ()layout.addWidget(self.label)layout.addWidget(self.slider)layout.addWidget(self.label_Value)self.setLayout(layout)def valueChange(self):print('当前值: %s' % self.slider.value())size = self.slider.value()self.label.setFont(QFont('Arial',size))self.label_Value.setText(str(size))if __name__ == '__main__':app = QApplication(sys.argv)ui = SliderDemo()ui.show()sys.exit(app.exec_())
运行结果

二、计数器控件 QSpinBox
'''
#Author :susocool
#Creattime:2024/2/15
#FileName:029-计数器控件
#Description: 数字选择'''import sys
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *class QSpinBoxDemo(QWidget):def __init__(self):super().__init__()self.initUI()def initUI(self):self.setWindowTitle('计数器控件展示')self.resize(300,100)self.label = QLabel('当前值')self.label.setAlignment(Qt.AlignVCenter)self.spinBox = QSpinBox()self.spinBox.setValue(17) # 初始值self.spinBox.setSingleStep(3) # 步长self.spinBox.setRange(10,40) # 限制范围self.spinBox.valueChanged.connect(self.valueChange)layout = QVBoxLayout()layout.addWidget(self.label)layout.addWidget(self.spinBox)self.setLayout(layout)def valueChange(self):self.label.setText('当前值:'+str(self.spinBox.value()))if __name__ == '__main__':app = QApplication(sys.argv)ui = QSpinBoxDemo()ui.show()sys.exit(app.exec_())
运行结果

总结
这篇文章依旧没有总结