最新 Vue3、TypeScript、组合式API、setup语法糖 学习笔记
- 1、创建 Vue3 工程
- 基于 `vue-cli` 创建(基于webpack实现)
- 基于 `vite` 创建(推荐)
- 2、Vue3 项目开发 `vscode` 插件推荐
- 3、`Vue3` 核心语法
- 【optionsAPI】与【CompositionAPI】
- Options API 的弊端
- Composition API 的优势
- 4、【拉开序幕的 setup】
- 5、`Vue3` 自定义组件命名插件推荐
- 6、`ref` 创建:响应式数据
- 7、`reactive` 创建:对象类型的响应式数据
- 8、`ref` 对比 `reactive`
- 9、`toRefs` 与 `toRef`
- 10、计算属性
1、创建 Vue3 工程
基于 vue-cli 创建(基于webpack实现)
备注:目前
vue-cli已处于维护模式,官方推荐基于Vite创建项目。
// 查看 @vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version// 安装或者升级你的@vue/cli
npm install -g @vue/cli// 执行创建命令
vue create vue_demo
基于 vite 创建(推荐)
vite是新一代前端构建工具,官网地址:https://vitejs.cnvite的优势如下:- 轻量快速的热重载(HMR),能实现极速的服务启动。
- 对
TypeScript、JSX、CSS等支持开箱即用。 - 真正的按需编译,不再等待整个应用编译完成。
- 创建项目请看上面笔记
- https://blog.csdn.net/qq_33365152/article/details/132917242
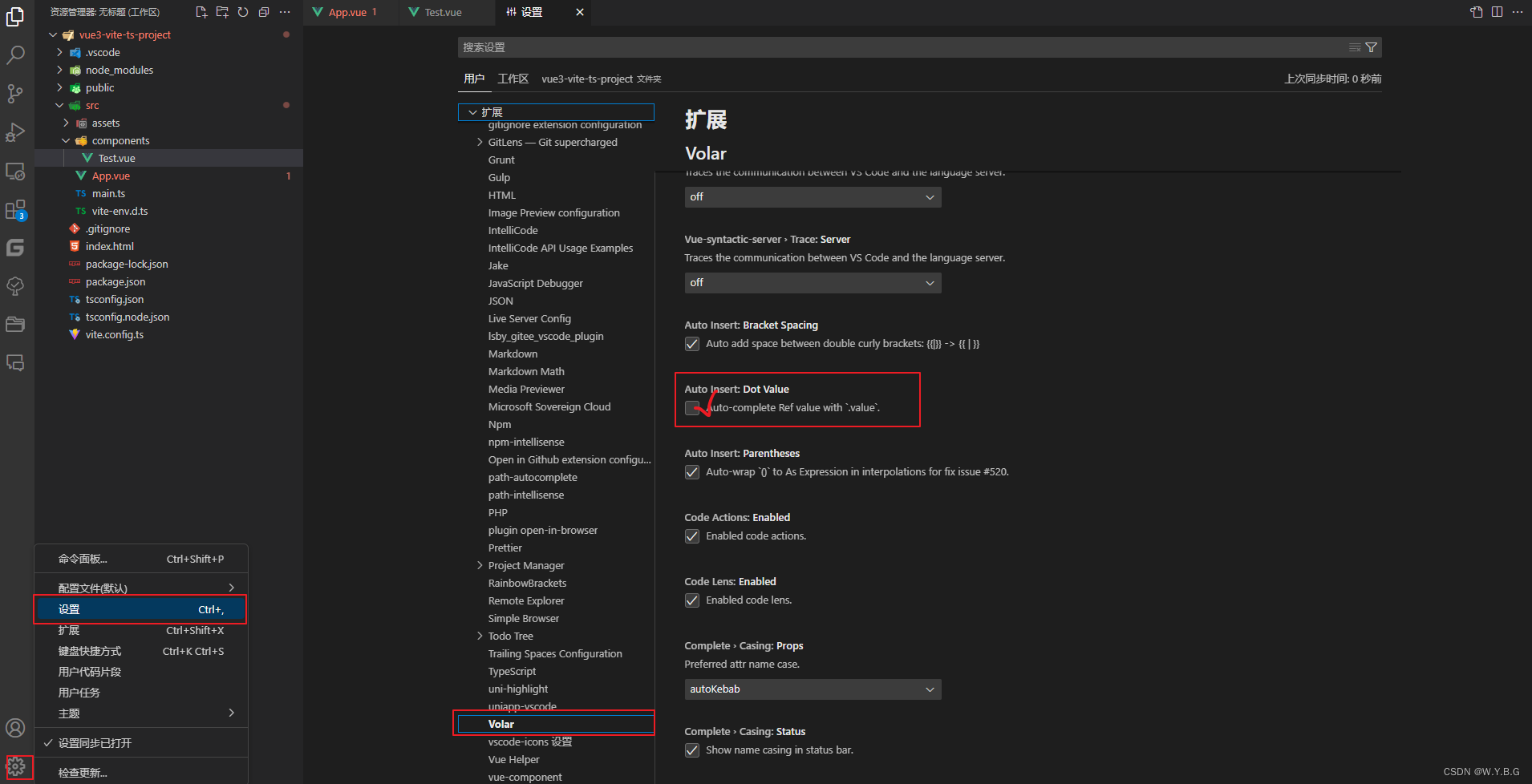
2、Vue3 项目开发 vscode 插件推荐

自动补充 ref 变量 value 插件配置方法


3、Vue3 核心语法
【optionsAPI】与【CompositionAPI】
Vue2的API设计是Options(配置)风格的。(选项式API)Vue3的API设计是Composition(组合)风格的。
Options API 的弊端
Options类型的API,数据、方法、计算属性等,是分散在:data、methods、computed中的,若想新增或者修改一个需求,就需要分别修改:data、methods、computed,不便于维护和复用。
Composition API 的优势
- 可以用函数的方式,更加优雅的组织代码,让相关功能的代码更加有序的组织在一起。
4、【拉开序幕的 setup】
- setup概念
setup是Vue3中一个新的配置项,值是一个函数,它是Composition API“表演的舞台”,组合中所用到的:数据、方法、计算属性、监听…等等,均配置在setup中。- 特点如下:
setup函数返回的对象中的内容,可直接在模板中使用setup中访问this是undefinedsetup函数会在beforeCreate之间调用,它是“领先”所有钩子执行的。
5、Vue3 自定义组件命名插件推荐
- 插件名称
vite-plugin-vue-setup-extend - 安装
npm install vite-plugin-vue-setup-extend -D
- 配置,在
vite.config.ts文件中
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import { fileURLToPath, URL } from "node:url";
import VueSetupExtend from "vite-plugin-vue-setup-extend";export default defineConfig({plugins: [vue()