Vue 在缓存的基础上实现当前页的刷新
前进刷新,后退不刷新
一、Bus的实现 Bus.js
二、利用Bus实现不同页面的事件传播
1.引入Bus.js(传递)例如:A页面
2.引入Bus.js(接收)例如:B页面
3.路由组件设置
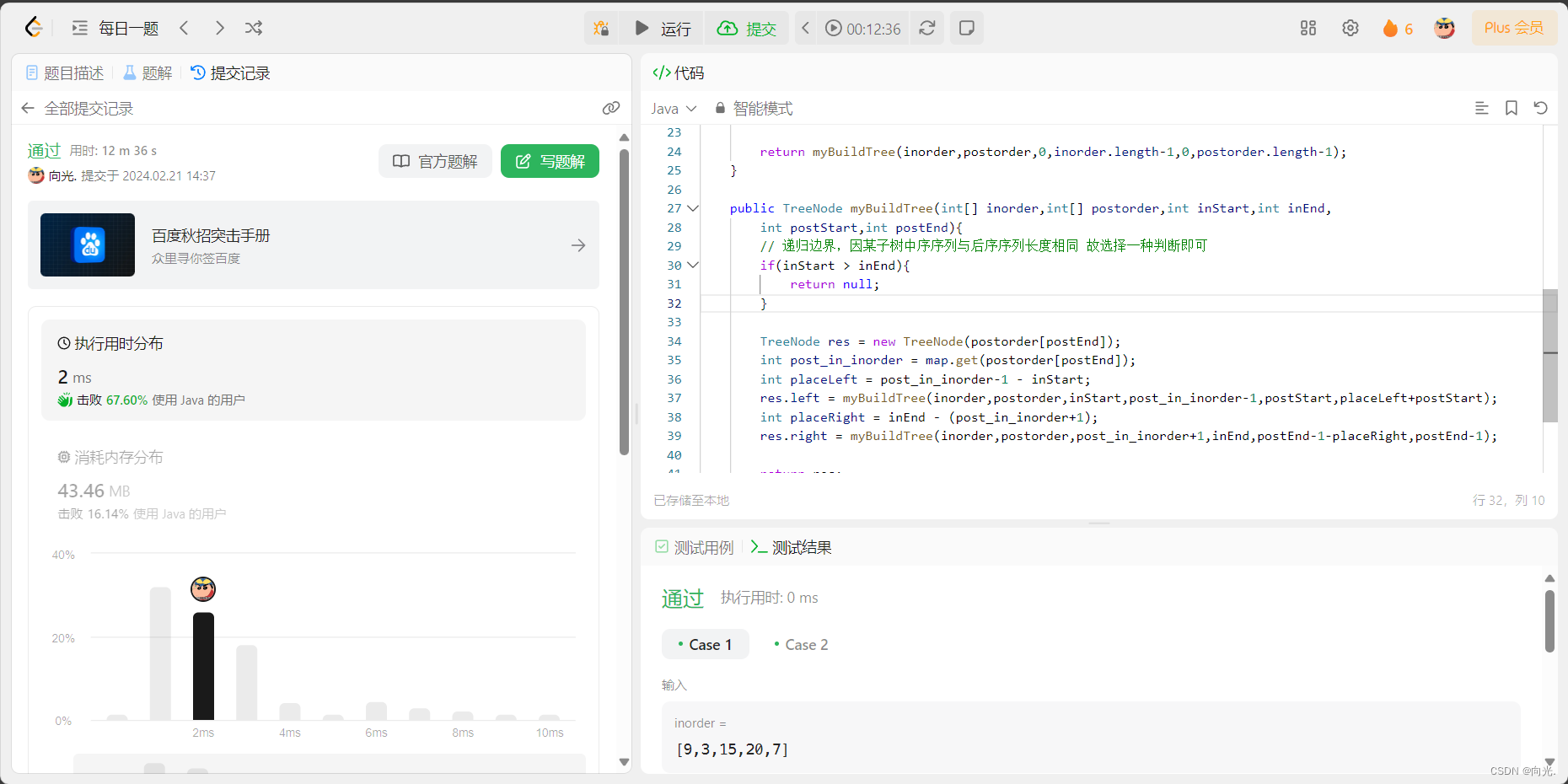
三、代码截图
前进刷新,后退不刷新
Vue 默认缓存,前进刷新,后退不刷新
上节讲了如何简单有效的实现页面缓存,前进刷新,后退不刷新,本节在原来的基础之上做了些改造,如何实现刷新当前页。
一、Bus的实现 Bus.js
# Bus.js
import Vue from 'vue'
export default new Vue()
后面要用到的工具类
二、利用Bus实现不同页面的事件传播
1.引入Bus.js(传递)例如:A页面
import Bus from '@/utils/bus.js' // 路径根据自己的实际路径填写,这里仅供参考
// 如何应用
Bus.$emit('refresh')
// 或者
Bus.$emit('refresh', data) // 还可以传递数据,data既是数据
2.引入Bus.js(接收)例如:B页面
import Bus from '@/utils/bus.js' // 路径根据自己的实际路径填写,这里仅供参考
// 如何应用
Bus.$on('refresh', () => {
// ------------函数或者数据处理
})// 接收数据
Bus.$on('refresh', (data) => {
// ------------函数或者数据处理
console.log(data)
})
3.路由组件设置
// vue设置
<router-view v-if="isRouterAlice" :key="key"></router-view>// js
data() {return {isRouterAlice: true};
}mounted() {const th = thisBus.$on('refresh', () => {th.isRouterAlice = falseth.$nextTick(function () {th.isRouterAlice = true})})
}
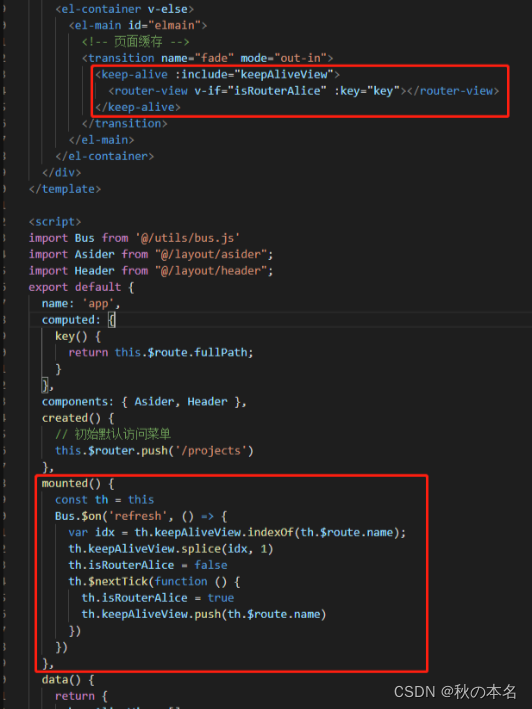
三、代码截图

应用截图
可以结合【Vue 默认缓存,前进刷新,后退不刷新】一起使用,效果更佳!
仅供参考,学习!