嵌入式学习-qt-Day2
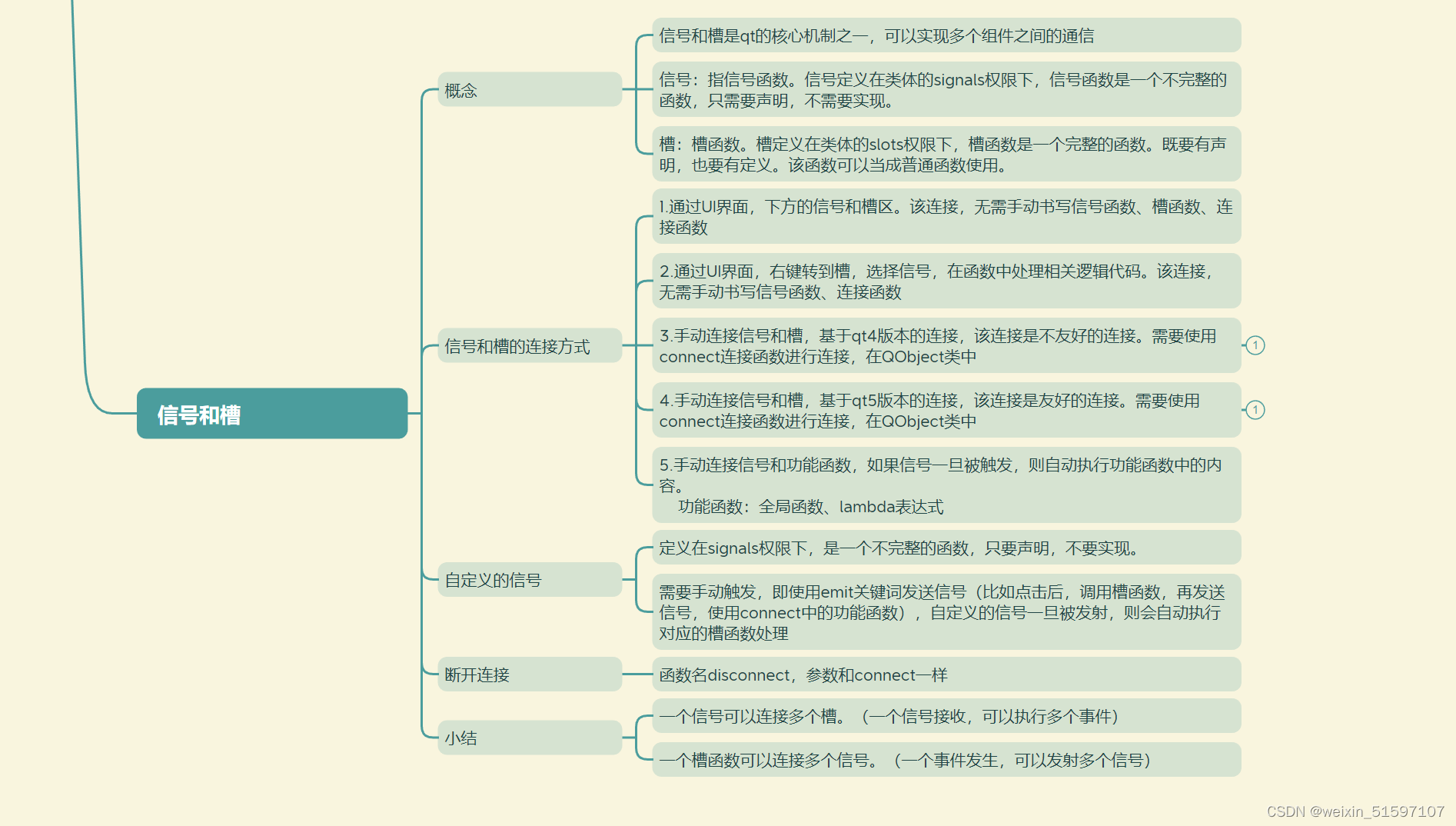
一、思维导图

二、作业
1.使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数
2.将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空
#include "widget.h"
#include "ui_widget.h"
//#include <QPushButton>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->picture->setPixmap(QPixmap("C:\\Users\\Li Jie\\Desktop\\tupian.bmp"));//设置背景图片ui->picture->setScaledContents(true);//图片自适应setWindowFlag(Qt::FramelessWindowHint,true);//去掉标题栏ui->lineEdit_passwd->setEchoMode(QLineEdit::Password);//密码模式//启用关闭按钮connect(ui->btn_close, SIGNAL(clicked()), this, SLOT(close()));//禁用关闭按钮功能connect(ui->btn_disable_close, SIGNAL(clicked()), this, SLOT(slot_disable_close()));//登录按钮connect(ui->btn_login, &QPushButton::clicked, this, &Widget::slot_login);}Widget::~Widget()
{delete ui;
}
//禁用按钮槽函数
void Widget::slot_disable_close()
{disconnect(ui->btn_close, SIGNAL(clicked()), this, SLOT(close()));ui->label_state->setText("禁用关闭按钮成功");
}
//登录按钮槽函数
void Widget::slot_login()
{if(ui->lineEdit_userName->text() == "admin" && ui->lineEdit_passwd->text() == "123456"){ui->label_state->setText("登录成功");close();}else{ui->label_state->setText("登录失败");ui->lineEdit_passwd->clear();}
}运行结果