关于车规级芯片:
关于车规级芯片(Automotive Grade Chip),车规级芯片是专门用于汽车行业的芯片,具有高可靠性、高稳定性和低功耗等特点,以满足汽车电子系统的严格要求。这些芯片通常用于车载电子控制单元(ECU)和汽车网络中,用于控制和管理车辆的各种功能和系统,如发动机控制、安全系统、驾驶辅助系统等。
车规级芯片需要符合严格的汽车行业标准,如ISO 26262功能安全标准和AEC-Q100可靠性标准。它们必须经过严格的测试和验证,以确保在极端的环境条件下仍能可靠地工作。此外,车规级芯片还需要考虑电磁兼容性(EMC)和温度范围等因素。
在保证安全性和可靠性的同时,也需要具备足够的计算能力和通信能力来支持复杂的汽车应用和系统。
总之,车规级芯片在汽车行业中起着至关重要的作用,它们是实现现代汽车功能和性能的关键组成部分。
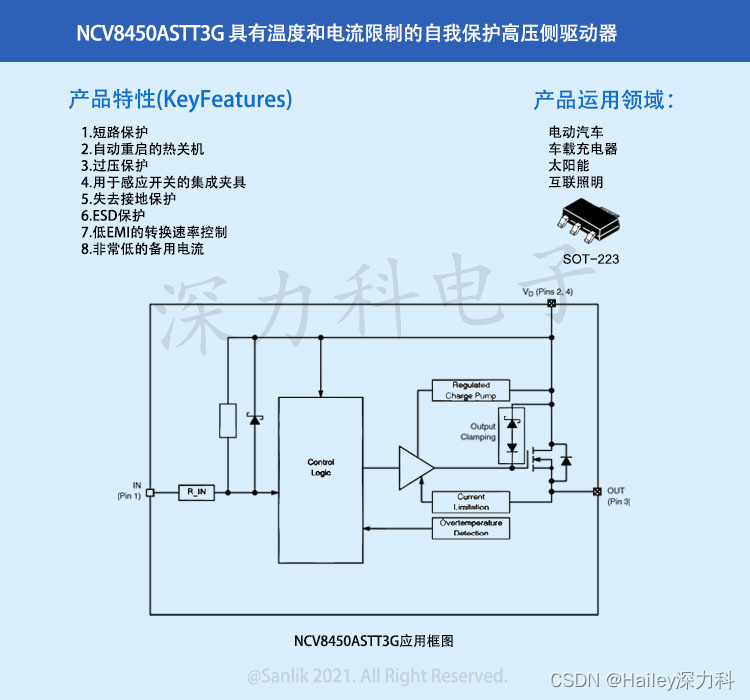
NCV8450ASTT3G是一款完全受保护的高压开关−侧智能离散典型RDS(开启)为1.0且内部电流限制为0.8 A典型值。该装置可切换多种电阻,电感性负载和电容性负载。

NCV8450ASTT3G产品特性:
•短路保护
•自动重启的热关机
•过压保护
•用于感应开关的集成夹具
•失去接地保护
•ESD保护
•低EMI的转换速率控制
•非常低的备用电流
NCV8450ASTT3G应用领域:
•电动汽车
•车载充电器
•太阳能
•互联照明