前言
- 最近工作中发现,很多开发人员连最基本的Git怎么使用都不知道,比如什么时候切分支,什么时候合并代码,代码遇到冲突怎么办,经常出现掉代码,代码合并后丢失的情况。
- 以下为个人总结的常规Git开发工作流程的使用,每个公司使用不一致,仅供参考。

分支分类
- dev(开发)
- test(测试)
- uat (预发布)
- master (生产)

研发流程
- 需求评审
- 开发排期
- 编码开发
- 冒烟测试(单元测试)
- 冒烟通过,提交测试,合并代码到测试分支,部署测试环境
- 测试环境测试,开发修 BUG
- 测试完成,提交预发,合并代码到预发分支,部署预发环境
- 预发环境测试,开发修 bug
- 测试完成,产品验收
- 验收完成后,基于生产分支进行TAG
- 提交生产,合并代码到生产分支,部署生产环境
- 生产运营(客户)验收
- 验收完成,结项
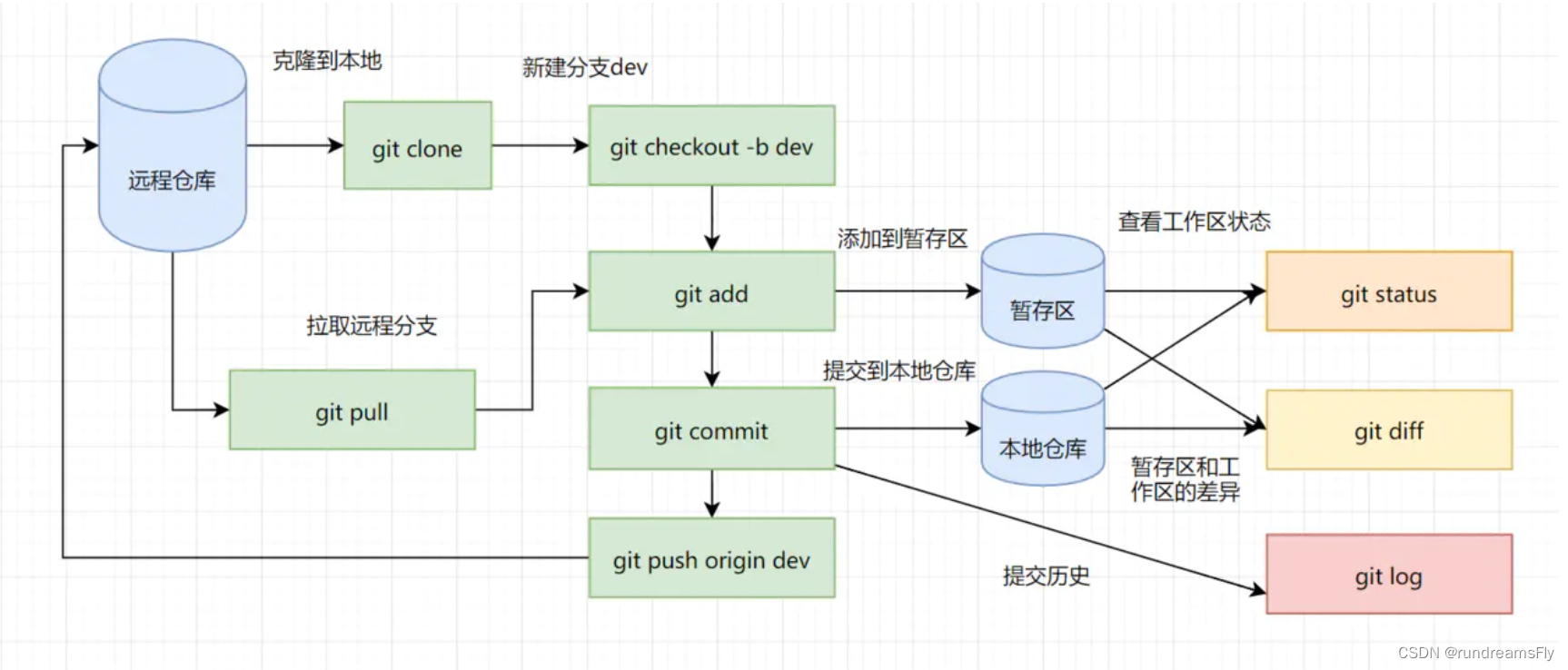
实际操作
代码拉取
git clone https://code.xxx.com/xxx/xxx.git
- 查看本地分支:
git branch - 查看远程分支:
git branch -a
创建版本分支
- 本地创建版本分支:
git branch fix-20240223-order - 本地切换版本分支:
git checkout fix-20240223-order - 本地推送版本至远程仓库:
git push origin fix-20240223-order:fix-20240223-order
分支名称是有规范和含义的,不能乱取
推荐格式:分支责任-需求日期/需求号-业务类型,一般按部门规范来,常见的有以下几种:
- feat:新功能
- fix:修补bug
- doc:文档
- refactor:重构(即不是新增功能,也不是修改bug的代码变动)
- test:测试
- chore:构建过程或辅助工具的变动
- 为啥拉取的是生产/预发分支
之所以要拉取 master 分支而不是拉取 dev/test,是因为后者可能包含着一些其他成员还未上线或者可能有 BUG的需求代码,这些代码没有通过验证,如果被你给拉取了,然后又基于此进行新的需求开发,那当你需求开发完成,而其他成员的需求还没上线,你将会把这些未验证的代码一起发送到 uat/master上,导致一系列问题。

需求完成,提交代码
- 提交代码:
- 首先先在本地把新的改动提交,提交描述的格式可以参考着分支名的格式
如果是新需求的提交,可以写成 “feat: 需求20240111-新增导出”
如果是 bug 修复,可以写成 “fix: 禅道3387-重复请求处理”
- 提交本地代码至远程仓库
git add .
git commit -m "提交描述"
git push origin fix-20240223-order:fix-20240223-order
- 提交之前可能需要更新,因为该分支是一个版本分支,可能开发人员有几个人同时在这个版本分支进行开发,这个时候可能同一种业务就可能存在代码冲突,需要解决。
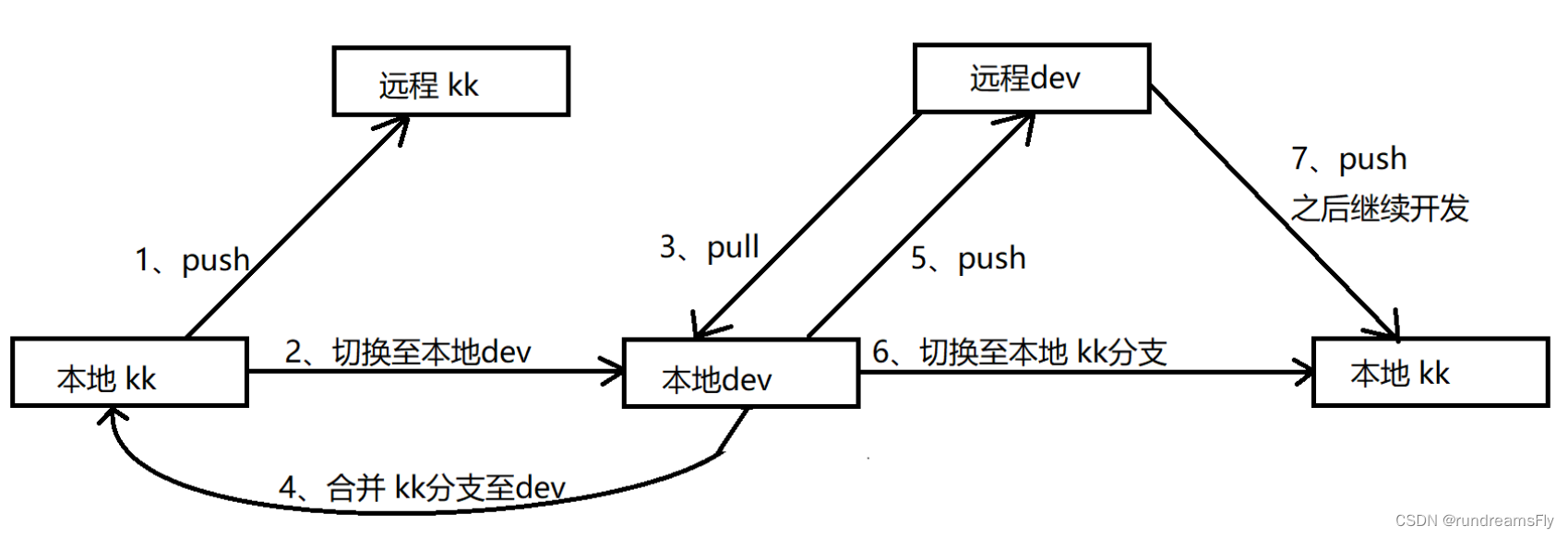
版本需求完成,合并代码
- 首先,我们需要认知到的是,每一个分支应该只对应一个版本,例如当我们开发01版本时,那么就创建一个 feat-01-order 分支进行开发;开发版本 02 时,就另外创建一个 feat-02-member 分支进行开发;修改生产环境的某个 bug 时,就创建 fix-bug-3378 进行开发,等等。
这样做的目的是,能够把不同的功能/需求/修改分离开来。想象一下这样一个场景,如果有某些紧急的需求是需要提前上线的,而此时你的分支里既包含了这些紧急的需求,又包含了其他未开发好的需求,那么这两种需求就不能拆开来分别进行提测和上线了。
- 其次,在合并代码时,我们要将四种分支模型(dev、test、uat、master)作为参照物,而不是把关注点放在自己的分支上。比如我们要在 dev 上调试,那就需要把自己的分支合并到 dev 分支上;如果我们需要提测,则把自己的分支合并到 test 分支上,以此类推。
我们要关注到,这四个环境的分支上,会有什么内容,会新增什么内容。「切记不能反过来将除了 master 之外的三个分支合并到自己的代码上!!」 如果其他成员将自己的代码也提交到 dev 分支上,但是这个代码是没有通过验证的,此时你将 dev 往自己的分支上合,那之后的提测、上预发、生产则很大概率会出问题。「所以一定要保持自己的分支是干净的!」 而 master 分支对应的是生产环境,一般是最新的稳定版本,所以合并到自己的分支以获取最新的更改也是没什么问题的。
- 前面我们已经把本地的版本分支推送至远程仓库后,在本地进行分支合并至 dev或者test
- 把 本地版本分支 fix-20240223-order 更新至最新的代码,如合并至dev分支,更新dev分支至最新代码
- 切换至 dev 分支:
git checkout dev - 版本分支合并至dev分支(冲突解决):
git merge fix-20240223-order - 环境分支推送至远程仓库:
git push origin dev
常见问题
预发环境修完的 bug 要重新走测试再走预发,为什么呢?
预发布环境是介于测试和生产环境之间的一个环境,它的目的是模拟生产环境并进行更真实的测试。它是一个重要的测试环境,需要保持稳定和可靠。通过对修复的BUG再次提交到测试环境测试,可以确保预发布环境中的软件版本是经过验证的,并且没有明显的问题。
当然,也不是非要这么做不可,紧急情况下,也可以选择直接发到预生产重新测试
代码合并错误,并且已经推送到远程分支,如何解决?
- 假设是在本地合并,本来要把特性分支合并到 uat 分支,结果不小心合到了 master分支
- 切换到特性分支合并到的错误分支,比如是 master:
git checkout master - 查看最近的合并信息(按 q 退出查看):
git log --merges - 撤销合并:
git revert -m 1 <merge commit ID>
【这里的 merge commit ID 就是上一步查询出来的 ID 或者 ID 的前几个字符】 - 撤销远程仓库的推送:
git push -f origin master
【这个命令会强制推送本地撤销合并后的 release 分支到远程仓库,覆盖掉远程仓库上的内容。(即,得通过一个新的提交来“撤销”上一次的提交,本质上是覆盖)】
cherry-pick 指令
- 作用:选择某些提交的变更并将其应用到当前分支
- 与 merge 的区别:如果你需要另一个分支的所有代码变动。那么就采用 merge;如果你只需要部分代码变动(某几个提交),那么就采用 cherry-pick
场景:有时候分支不一定是完全按照需求号来开发的,可能按照周期来进行开发,那当前版本内的分支上,可能就会包含着很多需求的提交,这时候,如果产品要求你只上某一个需求,但是其他的暂时还不能上,那就需要使用到 cherry pick 的操作,将该需求囊括的所有提交应用到对应环境分支上。「一定要注意梳理清楚被拆分需求是由多少 commit 组成的,不要有遗漏和多选。」
【更多参考:https://www.ruanyifeng.com/blog/2020/04/git-cherry-pick.html】

写在最后
-
在团队内部使用规范的 Git 工作流程,可以帮助我们提高协作效率,减少混乱和冲突。比如规定好分支结构和命名规范,将使得代码库的分支结构更加清晰明了,更易于管理。反之,开发者可能会按照自己的喜好随意创建分支,导致代码库分支结构混乱。
-
除此之外还有很多好处,降低错误风险、增加代码可追溯性、简化发布流程、促进持续集成与持续交付等等。
-
参考资料:https://blog.csdn.net/u010800804/article/details/109594867