前言
上一篇文章 FariyGUI × Cocos Creator 入门 简单介绍了FairyGUI,并且按照官方demo成功在Cocos Creator2.4.0上运行起来了。
当我今天使用Creator 3.x 再引入2.x的Lib时,发现出现了报错。
这篇文章将介绍如何在Creator 3.x上使用fgui。
引入
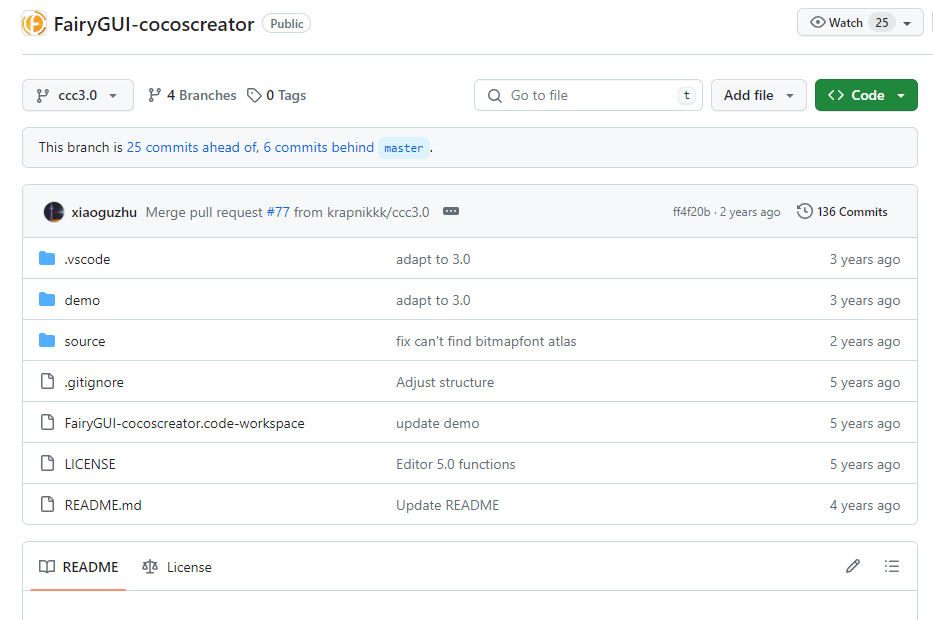
首先,我们是可以找到demo的(就是藏得有点深)
https://github.com/fairygui/FairyGUI-cocoscreator/tree/ccc3.0
找到这个分支,下下来就有一个Creator 3.0.1的demo

看一下引用方式,发现有node_modules文件夹,再看下package.json
"devDependencies": {"fairygui-cc": "latest"}
用npm引用没跑了。
我们用npm i引入一下即可,这里给出一个脚本案例:
import * as fgui from "fairygui-cc";
import * as cc from "cc";const { ccclass, property } = cc._decorator;@ccclass
export default class Main extends cc.Component {private _view: fgui.GComponent;onLoad() {fgui.GRoot.create();fgui.UIPackage.loadPackage("UI/MainPkg", this.onUILoaded.bind(this));}onUILoaded() {fgui.UIPackage.addPackage("UI/MainPkg");this._view = fgui.UIPackage.createObject("MainPkg", "Main").asCom;fgui.GRoot.inst.addChild(this._view);}onDestroy() {this._view.dispose();}}
需要关注的是这两行,引入一下就可以直接用了。
import * as fgui from "fairygui-cc";
import * as cc from "cc";
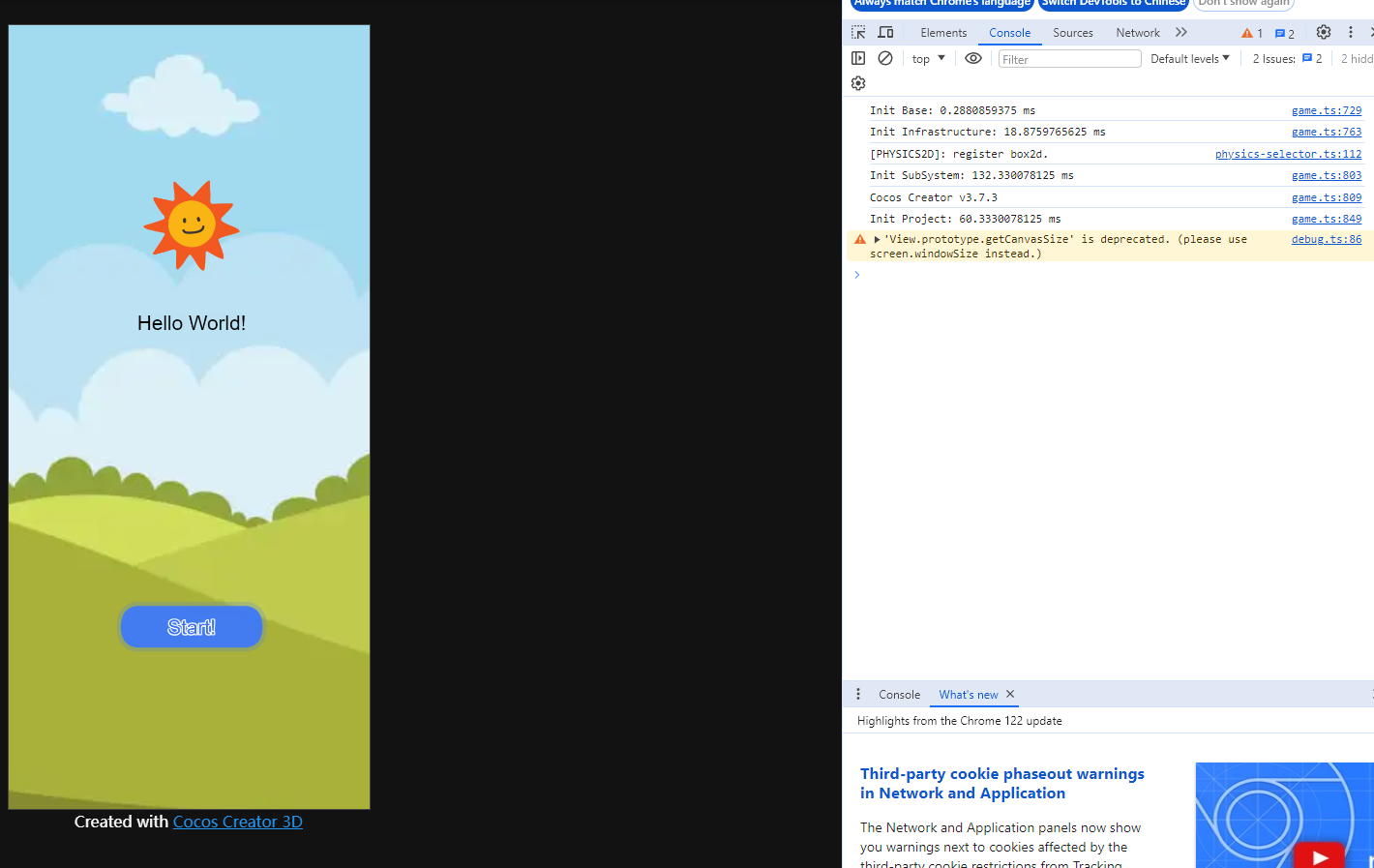
运行一下

成功
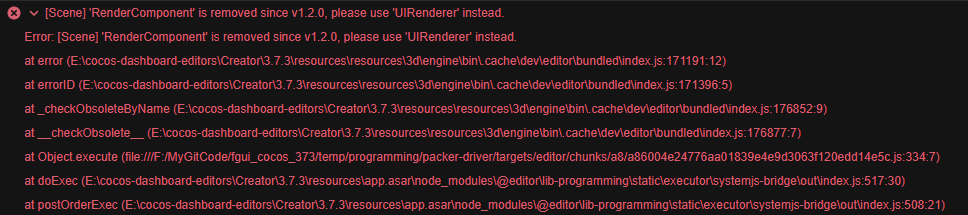
3.7.3上报错以及解决
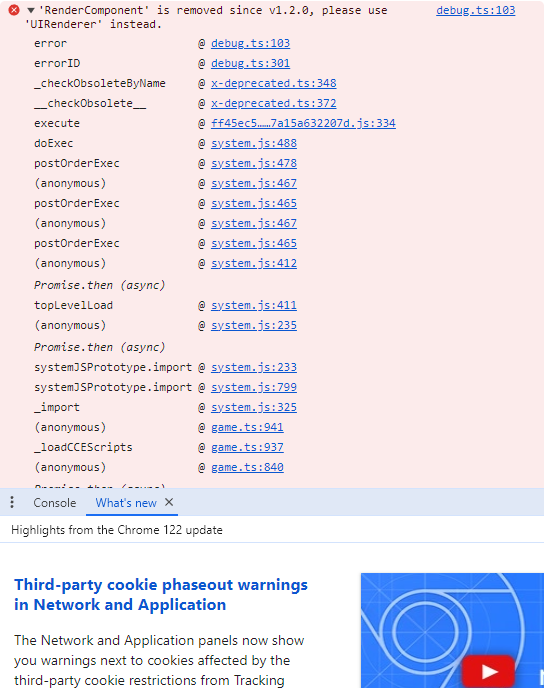
通过npm i引入到 Cocos Creator 3.7.3之后会出现这样一个报错,上图是我已经解决的情况。

运行起来也会有,但是目前不影响运行。

这个还是比较好解决的,只需要找到库里面对应的js文件改一下即可

找到这两个文件,把RenderComponent全部替换为UIRenderer,每个文件里2处,共4处。
替换完后发现报错没消失,经常玩前端的朋友都知道,这个时候我们把import语句注释掉,刷新,再解除注释,再刷新即可重新引用。
结语
初探门径,希望有大佬能与我交流,感谢!