文章目录
- ⭐前言
- ⭐初始化项目
- 💖 创建项目(react-js)
- 💖 运行项目
- 💖 目录文件
- 💖 创建一个jsx页面
- 💖 创建一个md文档
- 💖 创建一个介绍sora的文档
- ⭐总结
- ⭐结束

⭐前言
大家好,我是yma16,本文分享关于Docusaurus框架——快速搭建markdown文档站点介绍sora。
Docusaurus是什么?
Docusaurus 是用 JavaScript 开发的,是一个开源的静态网站生成器,并使用了一些流行的 JavaScript 库和框架,如 React、Webpack 和 Babel,旨在帮助开发者快速搭建易于维护和部署的文档网站。它是由 Facebook
开源并持续维护的项目。Docusaurus 具有以下主要特点:
简单易用:Docusaurus 简化了文档网站的搭建过程,提供了易于使用的命令行工具和预设的模板,开发者只需关注文档内容而无需处理复杂的技术细节。
内置文档功能:Docusaurus 提供了内置的 Markdown 编辑器和文档结构,开发者可以方便地编写和组织文档内容。同时,Docusaurus 还支持多语言文档和版本控制,方便维护和更新文档。
自定义主题:Docusaurus 允许开发者自定义整个文档网站的主题,包括颜色、布局、字体等。开发者可以根据自己的需求和品牌风格进行定制,使文档网站更加个性化。
响应式布局:Docusaurus 自动生成的网站具有响应式布局,可以在不同设备上自适应显示。这使得用户可以在桌面、手机和平板电脑上方便地查看和浏览文档。
快速构建和部署:Docusaurus 使用现代化的前端技术构建,具有快速的编译和加载速度。同时,Docusaurus 还提供了内置的部署工具,可以轻松地将文档网站部署到各种托管平台上。
总体而言,Docusaurus
是一个功能强大且易于使用的框架,适用于构建各种类型的文档网站,如开发文档、技术文档、产品文档等。无论是个人开发者还是企业团队,都可以通过
Docusaurus 快速搭建专业、美观和易于维护的文档网站。
⭐初始化项目
安装最新版本docusaurus,需要node>=18
往期nvm管理node文章
node笔记_安装nvm管理node版本
💖 创建项目(react-js)
使用npm初始化创建项目
使用npx
npx create-docusaurus@latest yma16-doc classic
使用npm
npm create docusaurus@latest yma16-doc classic
创建成功!

💖 运行项目
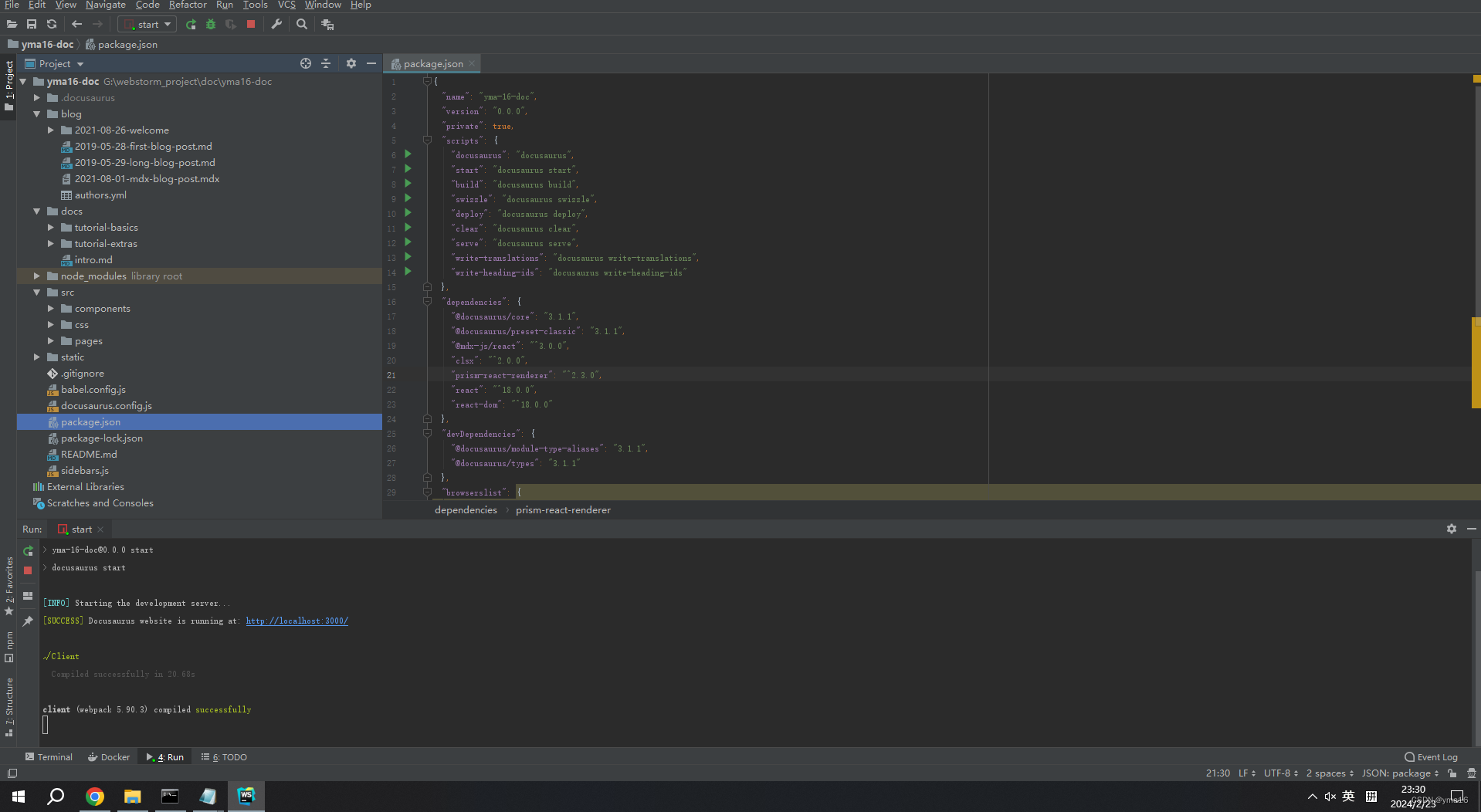
使用webstorm打开创建的项目

npm启动
npm start
运行成功!

💖 目录文件
项目的目录结构如下
blog- 定义的markdown文档
docs- 定义的markdown文档
src-components-css-pages
static- 静态资源
babel.config.js(babel配置)
docusaurus.config.js(json配置项)
package.json(依赖)
siderbar.js(侧边栏)
首页jsx的语法
page/index.js页面
import clsx from 'clsx';
import Link from '@docusaurus/Link';
import useDocusaurusContext from '@docusaurus/useDocusaurusContext';
import Layout from '@theme/Layout';
import HomepageFeatures from '@site/src/components/HomepageFeatures';import Heading from '@theme/Heading';
import styles from './index.module.css';function HomepageHeader() {const {siteConfig} = useDocusaurusContext();return (<header className={clsx('hero hero--primary', styles.heroBanner)}><div className="container"><Heading as="h1" className="hero__title">{siteConfig.title}</Heading>qwerqwwqre<p className="hero__subtitle">{siteConfig.tagline}</p><div className={styles.buttons}><LinkclassName="button button--secondary button--lg"to="/docs/intro">Docusaurus Tutorial - 5min ⏱️</Link></div></div></header>);
}export default function Home() {const {siteConfig} = useDocusaurusContext();return (<Layouttitle={`Hello from ${siteConfig.title}`}description="Description will go into a meta tag in <head />"><HomepageHeader /><main><HomepageFeatures /></main></Layout>);
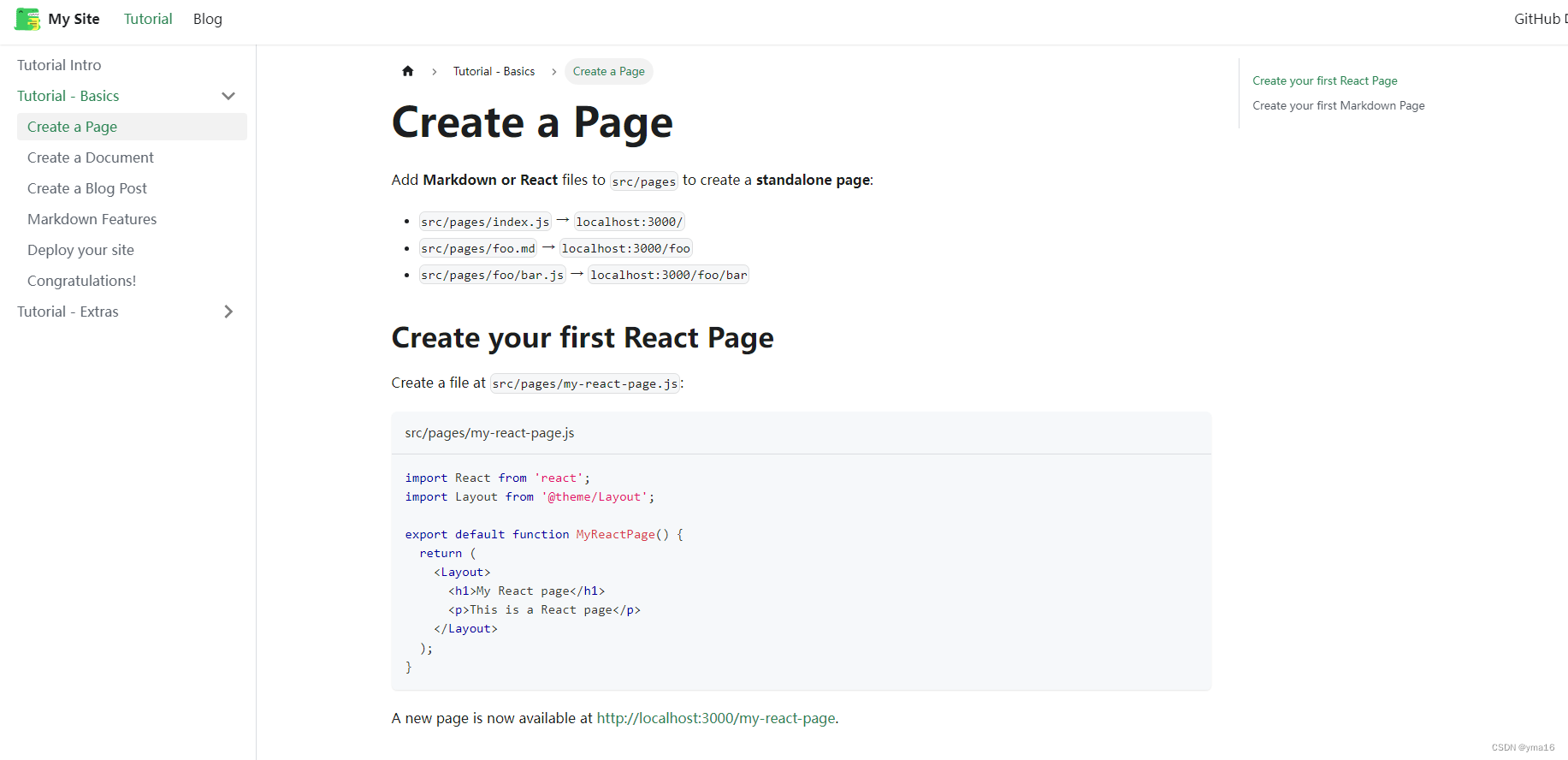
}💖 创建一个jsx页面
创建第一个页面src/pages/my-react-page.js
import React from 'react';
import Layout from '@theme/Layout';export default function MyReactPage() {return (<Layout><h1>My React page</h1><p>This is a React page make by yma16</p></Layout>);
}编译的路由docusaurus-debug-all-content-数字.json
会自动添加docusaurus-plugin-content-pages
"docusaurus-plugin-content-pages": {"default": [{"type": "jsx","permalink": "/my-react-page","source": "@site/src/pages/my-react-page.js"}...]

访问我的jsx页面
http://localhost:3000/my-react-page

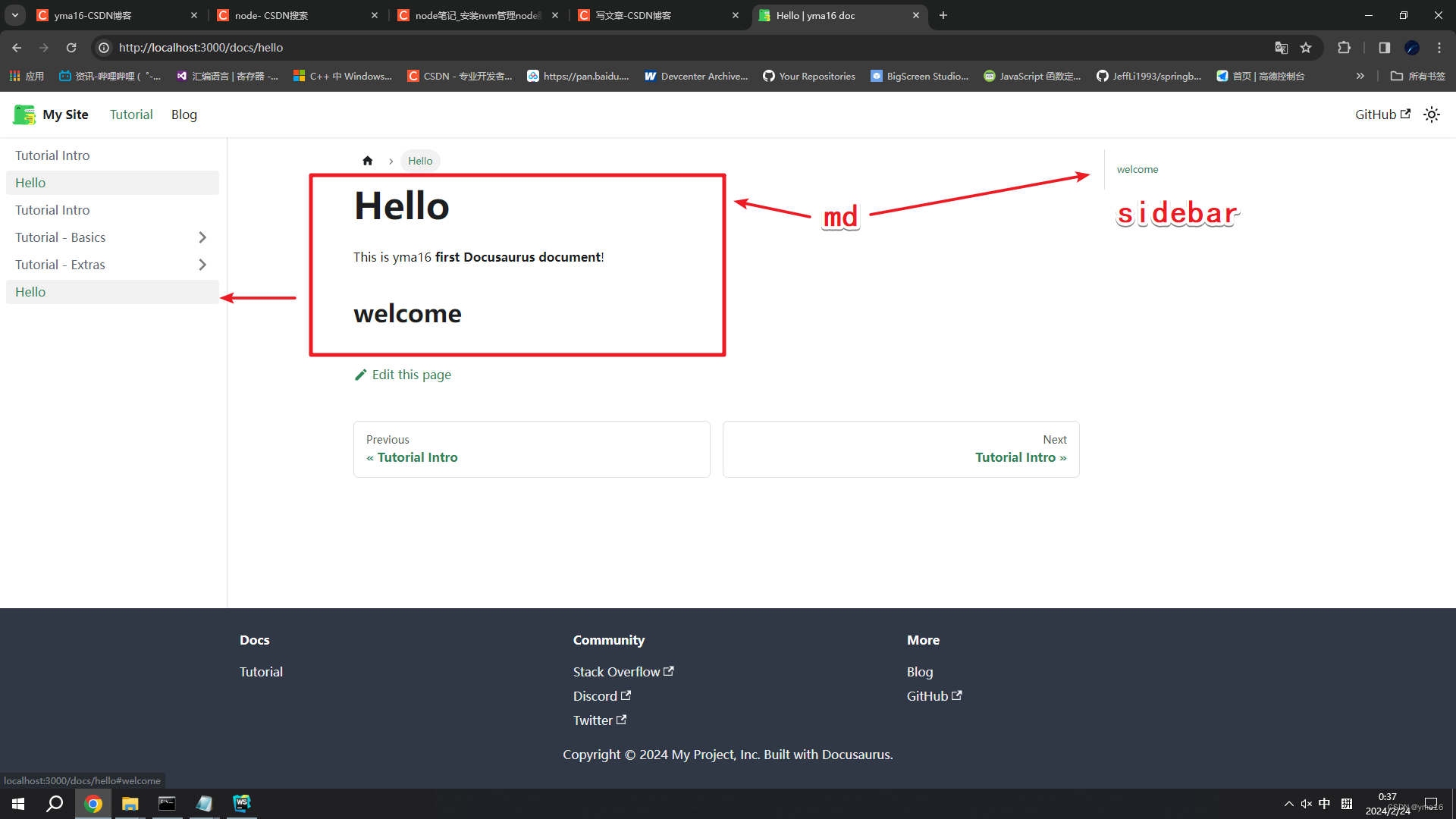
💖 创建一个md文档
创建一个docs/hello.md
# HelloThis is yma16 **first Docusaurus document**!
## welcome
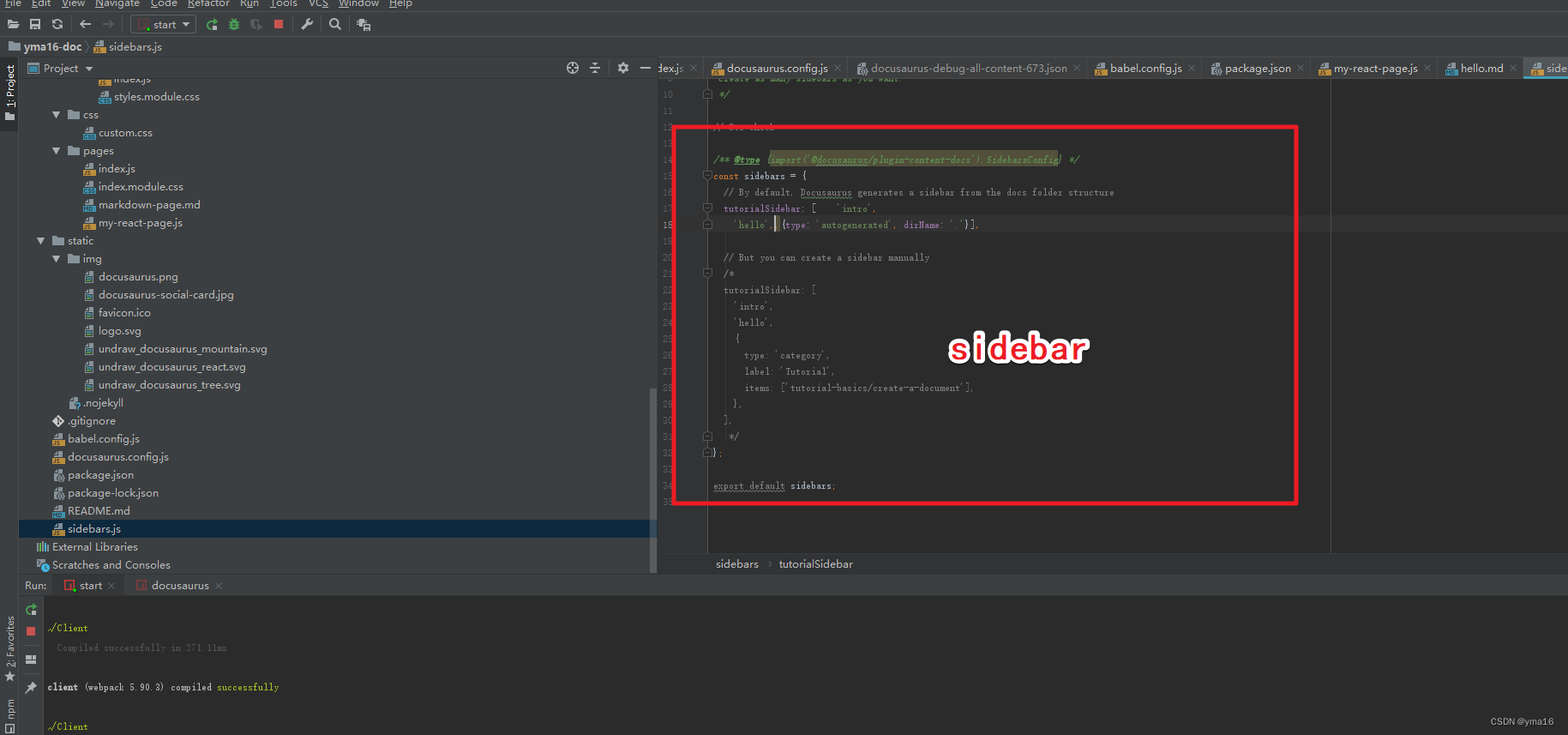
在侧边栏配置添加hello文件映射
sidebars.js
tutorialSidebar: ['intro','hello',{type: 'category',label: 'Tutorial',items: ['tutorial-basics/create-a-document'],},],

添加配置成功!

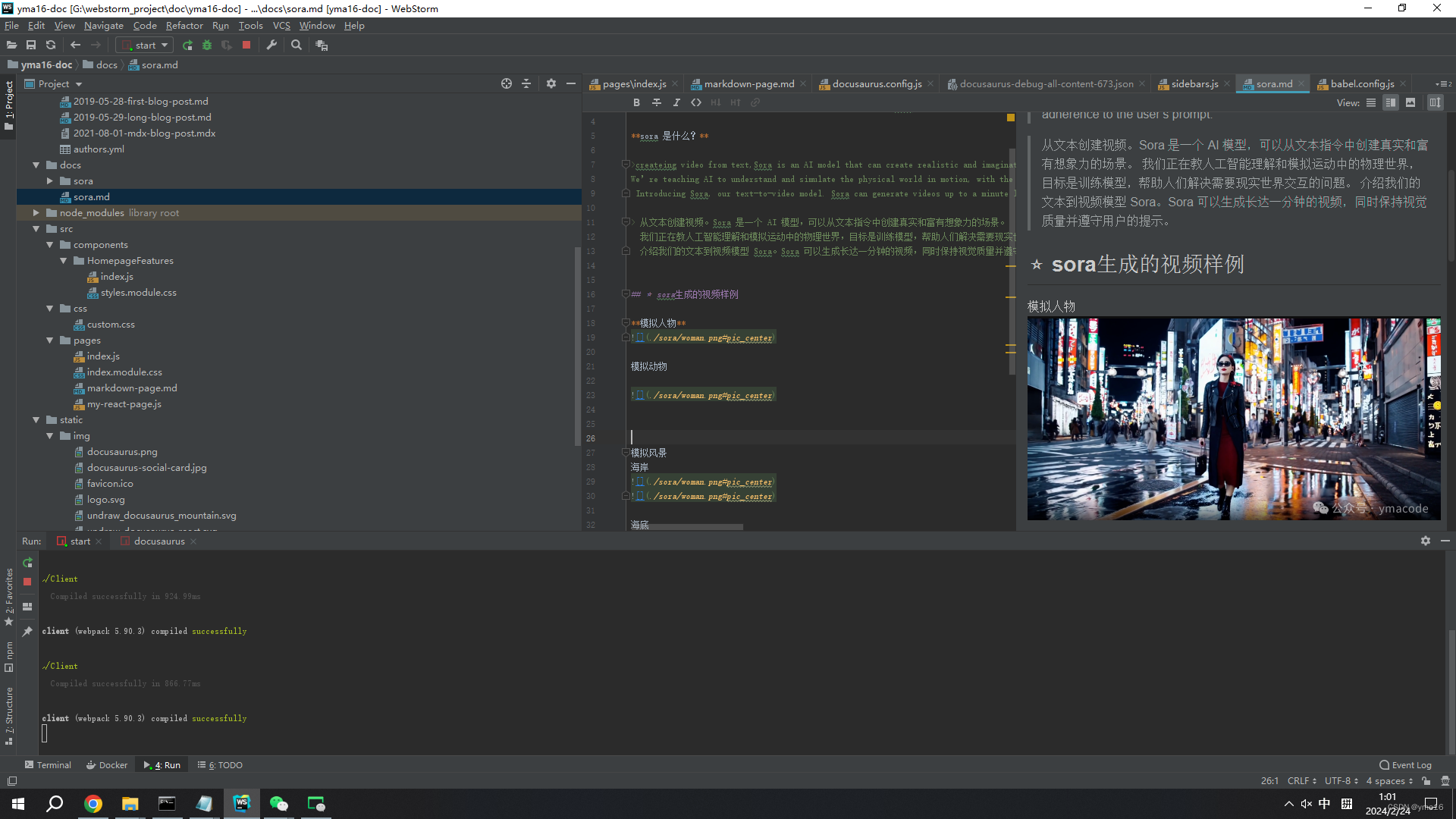
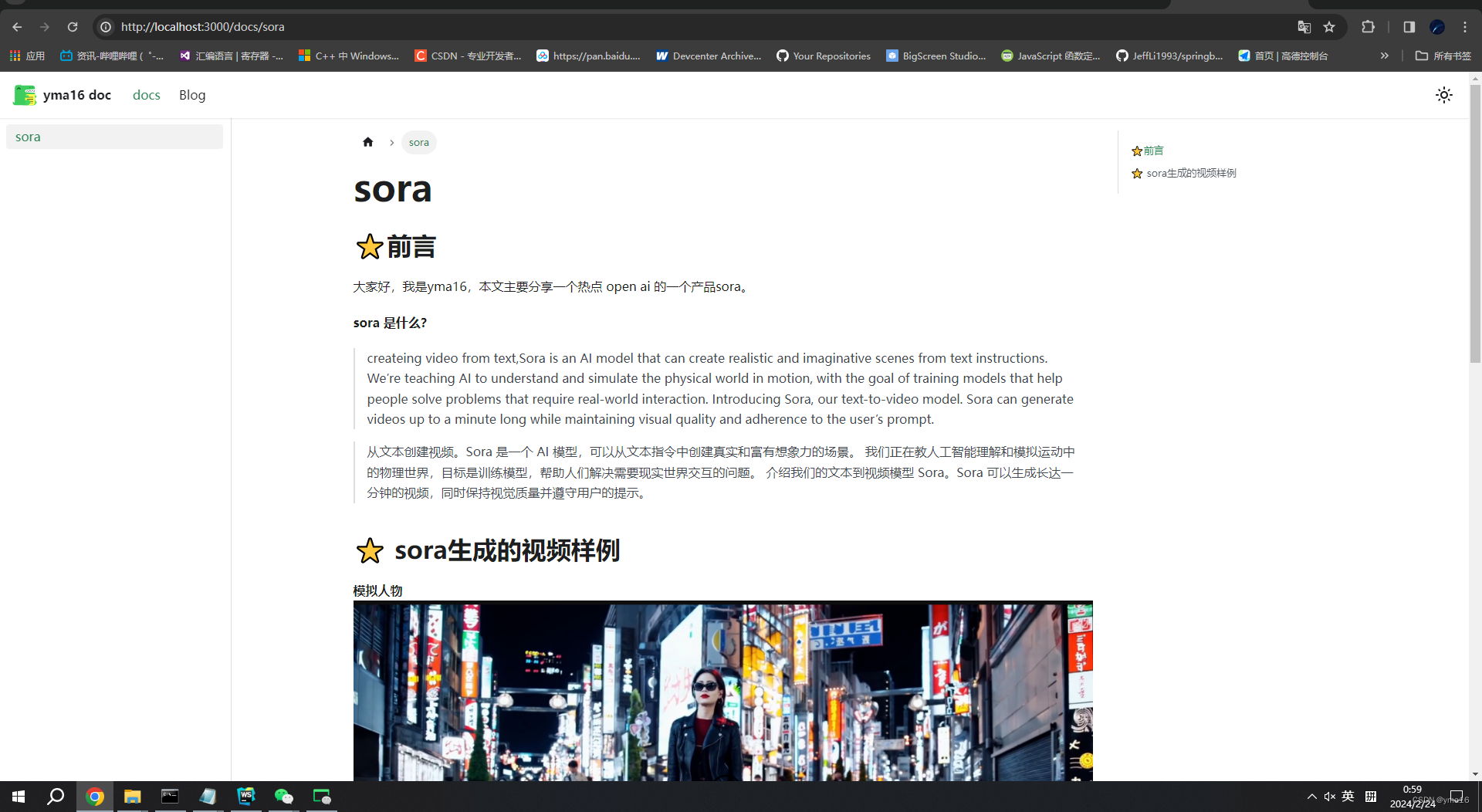
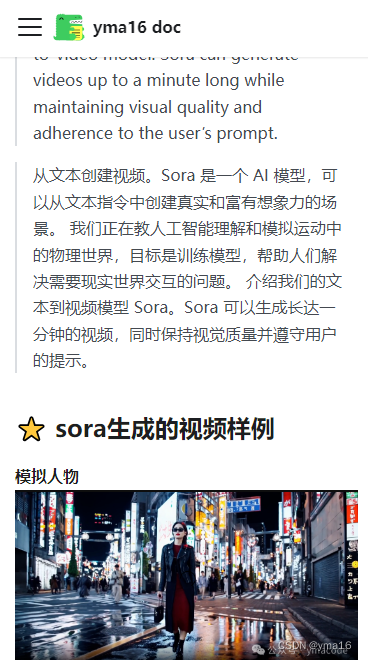
💖 创建一个介绍sora的文档
sora介绍文档如下

桌面显示的效果如下

移动端效果如下

⭐总结
目录文件和路由的映射关系
src/pages/index.js → localhost:3000/
src/pages/foo.md → localhost:3000/foo
src/pages/foo/bar.js → localhost:3000/foo/bar
关于markdown的语法可以在csdn上学习
Docusaurus优势
- 简单易用
- 响应式设计
- 自定义主题
- 丰富的插件生态系统
- 多语言支持
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 最后,感谢你的阅读!