一.常用悬浮气泡展示
在一个项目中,常常会使用点悬浮展示,而市面上悬浮tooltip的组件非常多
例如常用的antd提供的Tooltip

用法如下(来自于官方文档示例):
import React from 'react';
import { Button, Tooltip, ConfigProvider } from 'antd';
const text = <span>prompt text</span>;
const buttonWidth = 80;
const App = () => (<ConfigProviderbutton={{style: {width: buttonWidth,margin: 4,},}}><div className="demo"><divstyle={{marginInlineStart: buttonWidth,whiteSpace: 'nowrap',}}><Tooltip placement="topLeft" title={text}><Button>TL</Button></Tooltip><Tooltip placement="top" title={text}><Button>Top</Button></Tooltip><Tooltip placement="topRight" title={text}><Button>TR</Button></Tooltip></div><divstyle={{width: buttonWidth,float: 'inline-start',}}><Tooltip placement="leftTop" title={text}><Button>LT</Button></Tooltip><Tooltip placement="left" title={text}><Button>Left</Button></Tooltip><Tooltip placement="leftBottom" title={text}><Button>LB</Button></Tooltip></div><divstyle={{width: buttonWidth,marginInlineStart: buttonWidth * 4 + 24,}}><Tooltip placement="rightTop" title={text}><Button>RT</Button></Tooltip><Tooltip placement="right" title={text}><Button>Right</Button></Tooltip><Tooltip placement="rightBottom" title={text}><Button>RB</Button></Tooltip></div><divstyle={{marginInlineStart: buttonWidth,clear: 'both',whiteSpace: 'nowrap',}}><Tooltip placement="bottomLeft" title={text}><Button>BL</Button></Tooltip><Tooltip placement="bottom" title={text}><Button>Bottom</Button></Tooltip><Tooltip placement="bottomRight" title={text}><Button>BR</Button></Tooltip></div></div></ConfigProvider>
);
export default App;
该组件提供的api属性可进入官方文档查看
二.自定义悬浮气泡组件
如上所说,虽然市面上大部分的气泡提示组件都已经十分完善,但是在工作中,我们有时可能会遇到一些问题,比如页面样式冲突,或者项目体量大导致浮显卡顿,鼠标事件冲突等等情况导致无法使用组件库提供的组件,这个时候我们就需要自己去封装一个
优点:
1.代码体量小,性能好
2.样式可根据个人所需定制
3.不会出现样式冲突问题
4.可维护性强
思路:
气泡显示文字只需要使用鼠标移入移出事件配合css样式即可完成
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><style>.containerbut {width: 50px;height: 20px;position: relative;top: 200px;left: 50%;text-align: center;}.hover-div {display: none;width: 400px;height: 30px;line-height: 30px;background-color: rgb(184, 184, 184);border-radius: 10px;position: absolute;top: -40px;left: calc((-400px + 50px) / 2); /* left 要计算,子元素的宽度 减去 父元素宽度 除以2 */}.triangle {width: 0;height: 0;border-top: 10px solid rgb(184, 184, 184);border-right: 10px solid transparent;border-left: 10px solid transparent;border-bottom: 10px solid transparent;position: absolute;top: 30px;left: 50%;transform: translateX(-50%);}.containerbut:hover .hover-div {display: block;}.test {width: 50px;height: 20px;position: relative;top: 100px;left: 50%;text-align: center;}.test:hover .hover-div {display: block;}</style><body><div class="containerbut">123<div class="hover-div">This is the popup div.<div class="triangle"></div></div></div><div class="test">test<div class="hover-div">This is the popup div.<div class="triangle"></div></div></div></body>
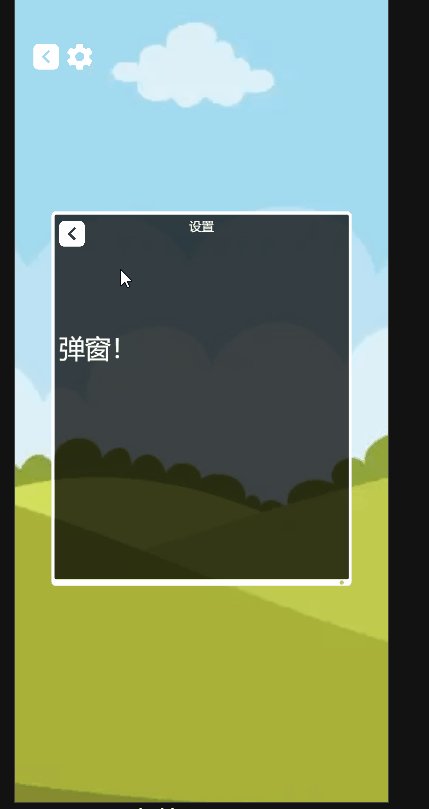
</html>运行结果:

















![[面试] 什么是死锁? 如何解决死锁?](https://img-blog.csdnimg.cn/direct/9048c6d089494a31a310e3084430396d.png#pic_center)