相信各位在进行uni-app开发的时候会遇到各种关于异步回调问题,例如要传code给后端以换取session_key,在这之前需要先调用 uni.login,所以执行的顺序是必须同步等待的。在写这篇文章之前对于整体的流程概念需要做一个梳理,以便能更好的认识其中的逻辑,整体篇幅会较长,因为并非专攻前端领域,相当于给自己做一个整理。
1.同步
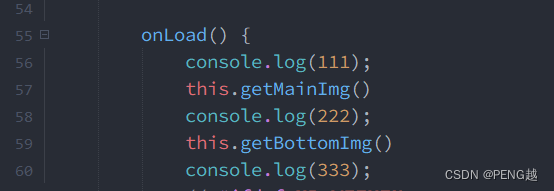
首先我们在初始化的onLoad中添加如下打印,会发现 控制台会按顺序打印11122233

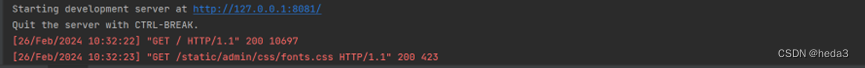
结果如下

在此需要注意的是onload中的两个方法是同步执行的,打印的结果可以发现并没有影响控制台的内容顺序变化
2.异步
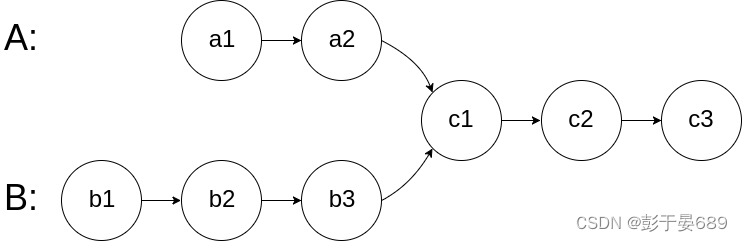
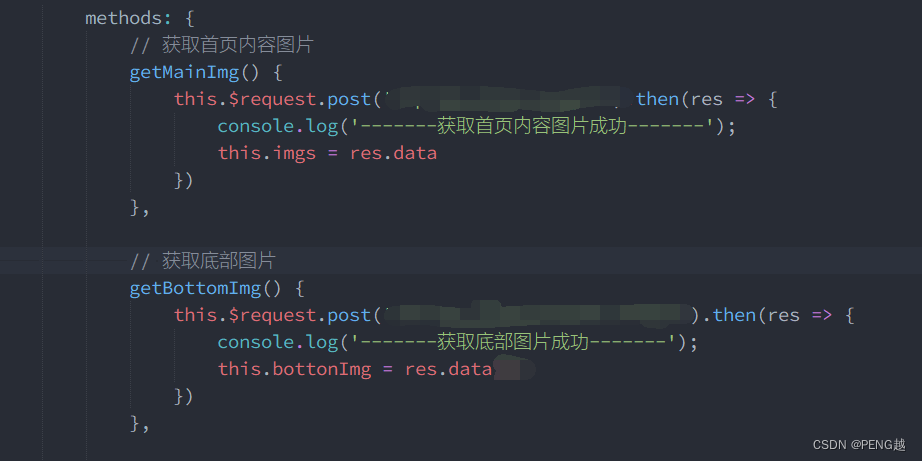
但如果你在两个方法中再加上打印你会发现,他们的执行顺序并不是同步的而是异步的。在此我们需要清楚 JS 是以单线程的方式运行,也就是一次只能完成一个任务,但是为何在以下举例图片中,获取底部图片会先执行呢。这是因为在两个方法中都是一个封装的异步的request的请求,返回了一个 promise对象。

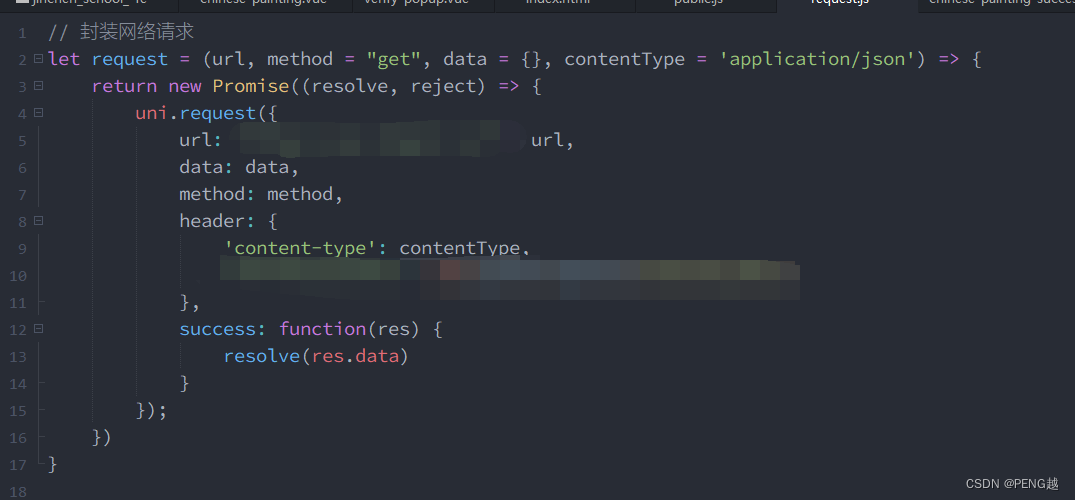
封装网络请求

结果如下:

分析:
首先的确在初始化的时候是先执行的getMainImg 而后执行 getBottomImg,这个执行的过程是一个同步的过程,但是其内部的方法是异步的,因此我们在执行 getMainImg 的时候并不会堵塞其后的 getBottomImg 执行,这个过程可以理解为我们先执行 getMainImg ,但是 getMainImg 获取的图片很多有十几张,此时网络请求的响应速度和服务器的处理速度会影响这个方法的最终完成的时间。但在这个过程中,JS不会再理他了,而是会去照顾后面的 getBottomImg 。此时他们的生命理论是都已经完成了。但是因为其异步的特性,封装的 promise 对象在接收到信号后会产生回调。而getBottomImg 在网络中只请求了一张图片,因此回调函数就就会抢先一步告诉 JS,我来了! 然后JS就会在控制台输出getBottomImg回调后的内容。紧接着等待getMainImg回调完成再输出 getMainImg 的内容。
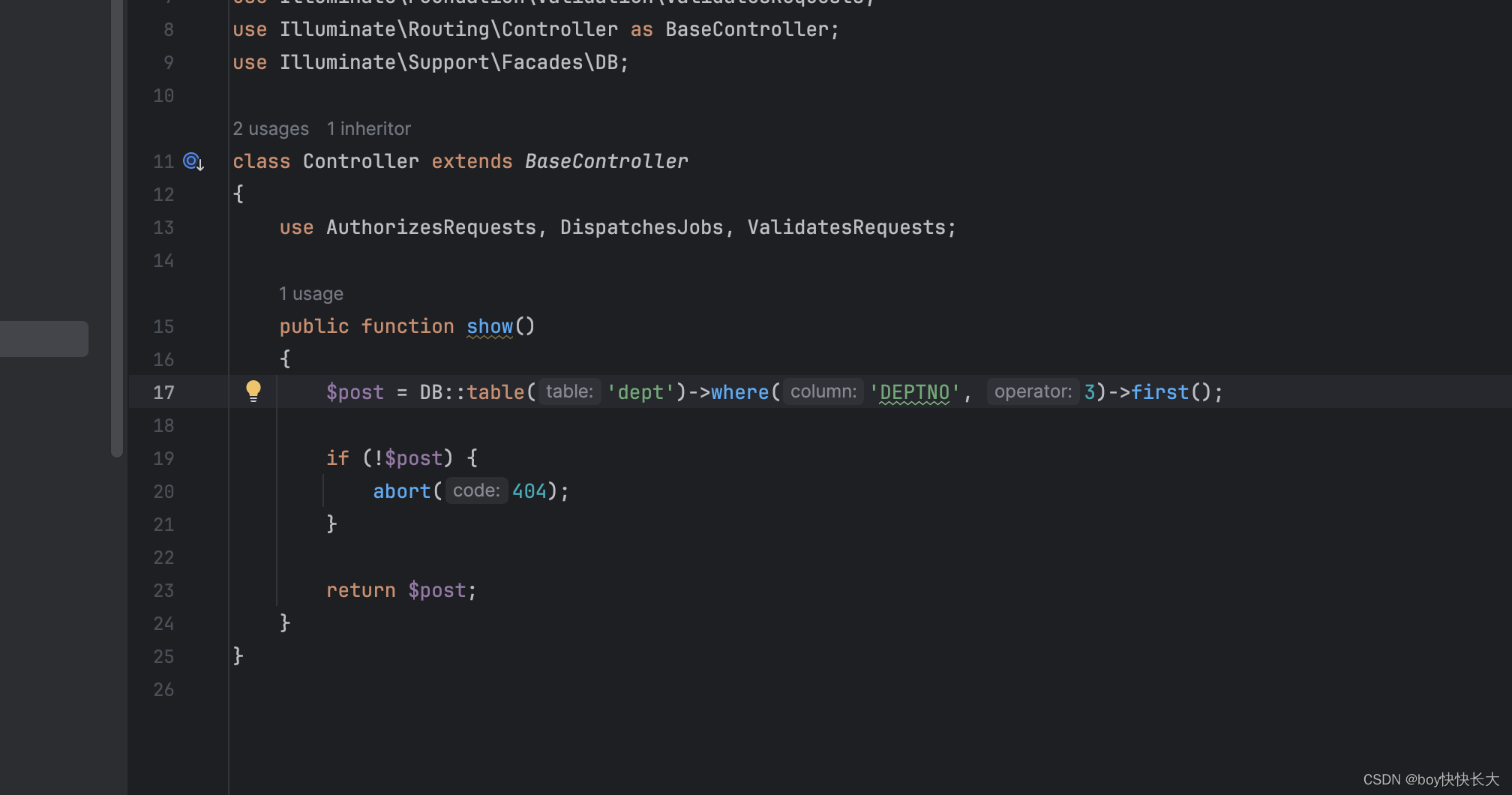
3. 异步等待问题
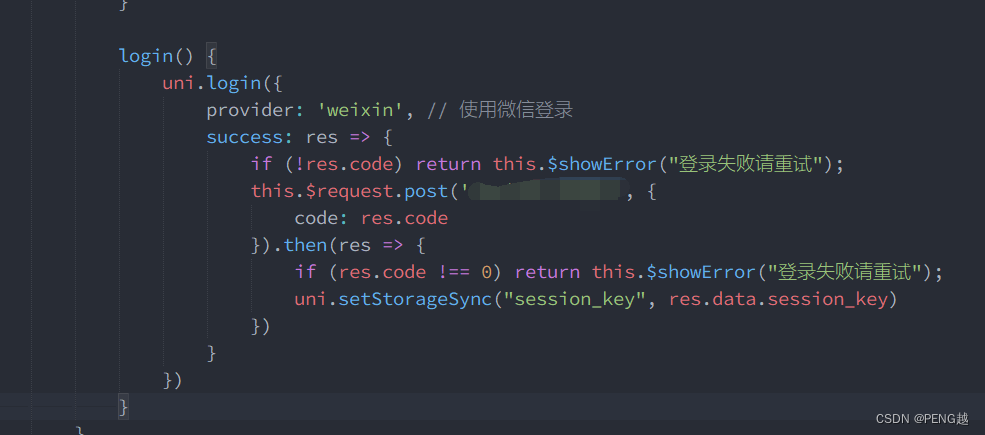
先看一张图,这是大部分人包括我在最初写代码的时候也会这样进行处理,因为业务逻辑经常会有先后关系,比如要出去玩,就要先叫车,要叫车就要先拿出手机,要拿出手机就要先查询我的手机还在不在我的口袋hhh。因此如果业务逻辑复杂的话,你的 .then 回调将会是很长的,整个逻辑将会变得耦合性很高,也不好封装重组。后续新需求的重复逻辑也将变得更加复杂,可维护性将变得很差。在面对这种先后关系的异步回调函数,直接武现俄罗斯套娃是最粗暴的做法。另外就是利用 async 和 await 去更优雅的解决 promise异步回调

这里的show是封装的uni.app的提示方法
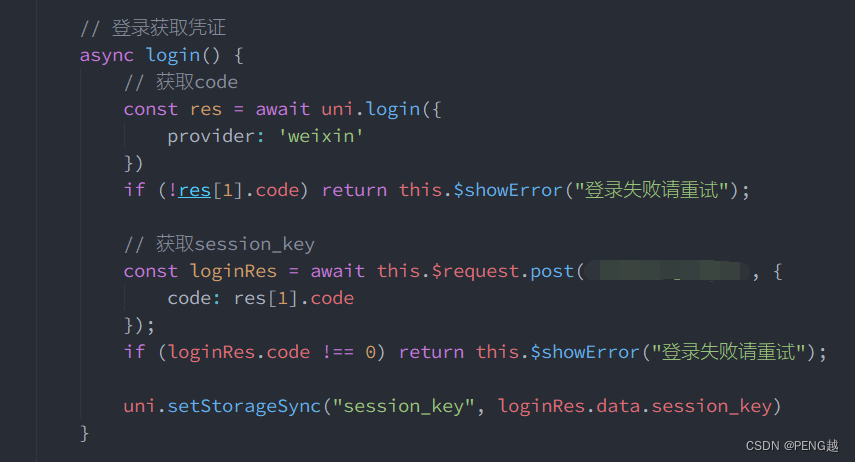
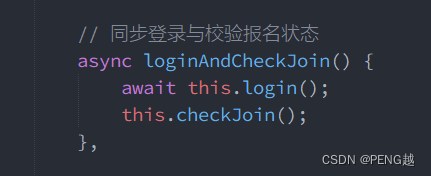
async 与 await 方案

其实在这里我还有一层逻辑,也就是获取用户登录信息后,判断此openid是否有报名记录。这样的话就能解决先执行登录的所有流程,然后再去判断是否之前报名过。

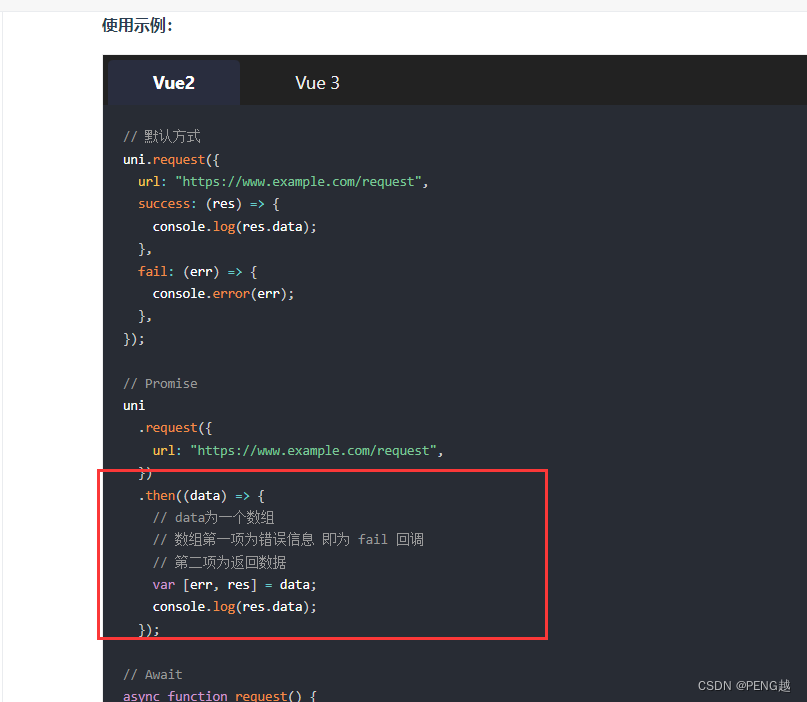
在这里的分析过程中遇到一个有趣的问题,我之前以为uni.login返回的是一个promise ,而实际上是一个 array 并且第一个参数还是 null 。


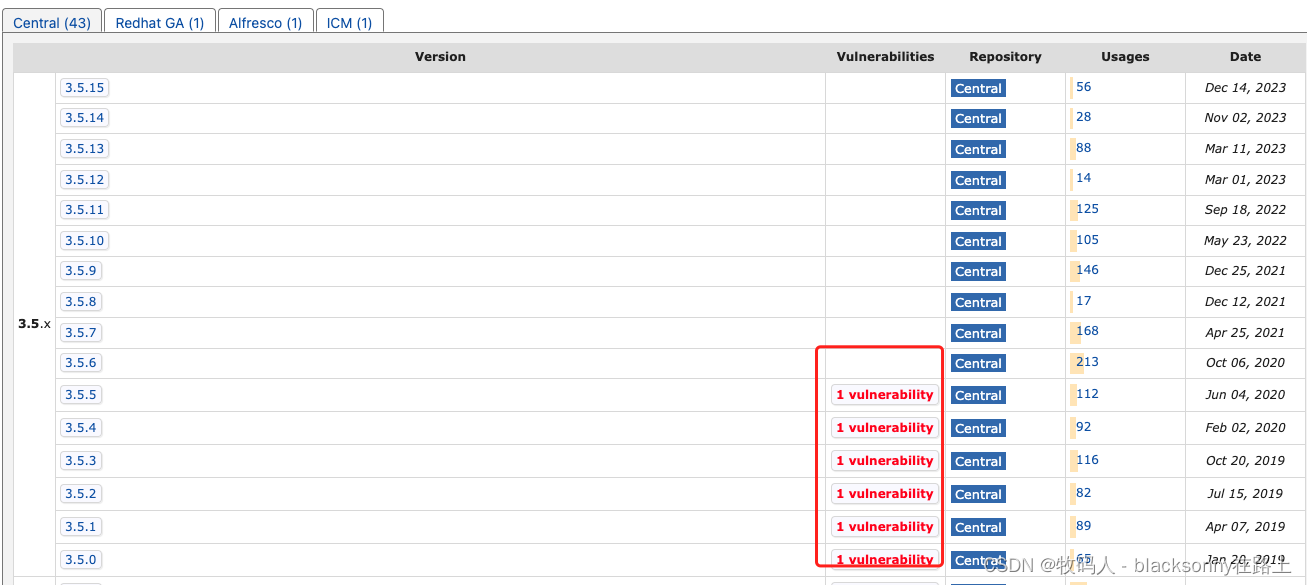
关于这个问题我最终在一个帖子的导航在uni-app 的原文档中找到了答案,链接:
https://uniapp.dcloud.net.cn/api/#vue-2-%E5%92%8C-vue-3-%E7%9A%84-api-promise-%E5%8C%96
因此在做 api 的 promise 化的时候需要注意这个,不过大多数人都会直接拿下标1的参数,而没有去探究。但是这个问题是有意义的,至少我之前在对原生api 进行 promise 化的时候想用catch去进行拦截错误信息。而内部其实是有拦截的,所以 promise化后是并不能去这样捕捉错误的。错误在参数中。相关信息去看文档。

PS:解释的如有问题,尽管留言探讨



![[嵌入式系统-33]:RT-Thread -18- 新手指南:三种不同的版本、三阶段学习路径](https://img-blog.csdnimg.cn/direct/8f13e2ae00a346afaf1720ea4c921455.png)