这篇是输入框过滤非金额内容保留一个小数点和2位小数,金额的其他格式化可以看这篇文章常用的金额数字的格式化方法
js方法直接使用
该方式可以直接使用过滤内容,也可以到onInput或onblur等地方过滤,自行使用
/*** 非金额字符格式化处理* @param {Number|String} money 金额数字或字符串* @param {Number} limit 金额限制长度* @param {Boolean} millennials 是否返回千分位* @returns 格式化后金额*/
function notMoneyFormat(money, limit, millennials = false){let result = String(money).replace(/[^0-9.]/g, '')//清除“数字”和“.”以外的字符result = result.replace(/\.{2,}/g,"."); //只保留第一个. 清除多余的 result = result.replace(".","$#$").replace(/\./g,"").replace("$#$","."); result = result.replace(/^(\-)*(\d+)\.(\d\d).*$/,'$1$2.$3');//只能输入两个小数if(result.indexOf(".")< 0 && result !=""){//以上已经过滤,此处控制的是如果没有小数点,首位不能为类似于 01、02的金额 result= parseFloat(result); } // 数字长度怎么截取这里调整,目前是根据总长度限制,也可以改为小数点前位数格式化if(limit && String(result).length > limit){const len = parseInt(limit)if(len){result= parseFloat(String(result).substring(0, limit));}}if(millennials){return Number(result).toFixed(2).replace(/\B(?=(\d{3})+(?!\d))/g, ",")}return result
}vue自定义指令方式使用
自定义使用过滤没有加千分位的方式输出,需要的可以自行添加
import Vue from 'vue'
// 非金额字符过滤
Vue.directive('not-money-format', {// binding 为数字总长度bind(el, binding){el.addEventListener('input', (e)=> {// 值不存在,则赋值为默认值if(e.target.value){let result = e.target.value.replace(/[^0-9.]/g, '')//清除“数字”和“.”以外的字符result = result.replace(/\.{2,}/g,"."); //只保留第一个. 清除多余的 result = result.replace(".","$#$").replace(/\./g,"").replace("$#$","."); result = result.replace(/^(\-)*(\d+)\.(\d\d).*$/,'$1$2.$3');//只能输入两个小数if(result.indexOf(".")< 0 && result !=""){//以上已经过滤,此处控制的是如果没有小数点,首位不能为类似于 01、02的金额 result= parseFloat(result); } // 数字长度怎么截取这里调整if(binding.value && String(result).length > binding.value){const len = Number(binding.value)if(len){result= parseFloat(String(result).substring(0, binding.value));}}e.target.value = result;e.target.dispatchEvent(new Event('input')); // 更新v-model绑定的值}})}
})
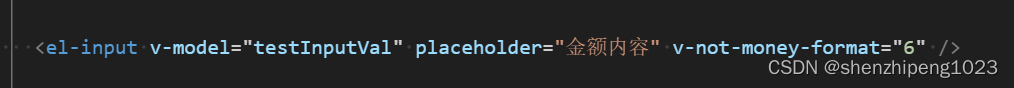
可以直接放到项目公用地方,使用的时候如下:v-not-money-format

加入长度限制参数可以如下方式:v-not-money-format=“6”

以上就是过滤非金额内容保留一个小数点和2位小数的方式,展示金额的方式可以参考常用的金额数字的格式化方法 里边有千分位和金额中文大写展示的处理方式
















![[嵌入式系统-33]:RT-Thread -18- 新手指南:三种不同的版本、三阶段学习路径](https://img-blog.csdnimg.cn/direct/8f13e2ae00a346afaf1720ea4c921455.png)