目录
1. 前端POST请求借助form表单向后端传参
2. 关于parameter方法获取参数的优先性问题
前端向后端传参通常有三种方法:
第一种:使用GET请求的query string部分向后端传参:
本专栏中已经详述了前端使用GET请求的query string向后端传参的方法,
文章详情如下:
【JavaEE】_前端使用GET请求的queryString向后端传参-CSDN博客
第二种:使用POST请求的body部分向后端传参,并且body格式为form表单;
本篇介绍第二种方法;
1. 前端POST请求借助form表单向后端传参
对于POST请求,可以通过body部分来传递参数;
对于通过form表单的方式将POST请求的参数传递给后端来说,body部分的格式就是query string的格式,即form表单;
此时请求报头部分有:Content-Type : application / x - www - form - urlencoded
现约定:前端构造这样的请求:
POST / postParameterContent-Type:x-www-form-urlencodedusername=zhangsan&password=123服务器端.java文件如下:
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;@WebServlet("/postParameter")
public class PostParameterServlet extends HttpServlet {@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String username = req.getParameter("username");String password = req.getParameter("password");System.out.println("username=" + username);System.out.println("password=" + password);resp.getWriter().write("ok");}
}
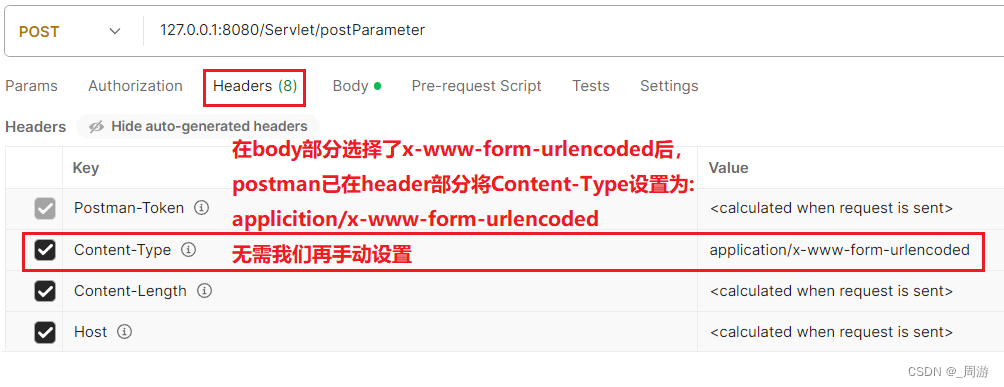
使用Postman按上述约定构造请求:

同时也可以打卡headers部分,postman已经帮我们设置好了:

发送请求后,可以看到客户端收到的响应如下:

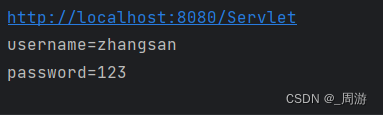
查看服务器日志:

即服务器成功接收了客户端请求的body部分的参数;
2. 关于parameter方法获取参数的优先性问题
在本专栏介绍HTTP请求方法时已经提过:
POST请求通常没有query string部分,所以使用body部分传参;
而GET请求通常使用query string部分传参。
现假设某一POST请求既有query string部分,又有body部分,讨论其传参优先性问题:
.java文件如下:
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;@WebServlet("/postParameter")
public class PostParameterServlet extends HttpServlet {@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String username = req.getParameter("username");String password = req.getParameter("password");System.out.println("username=" + username);System.out.println("password=" + password);resp.getWriter().write("ok");}
}
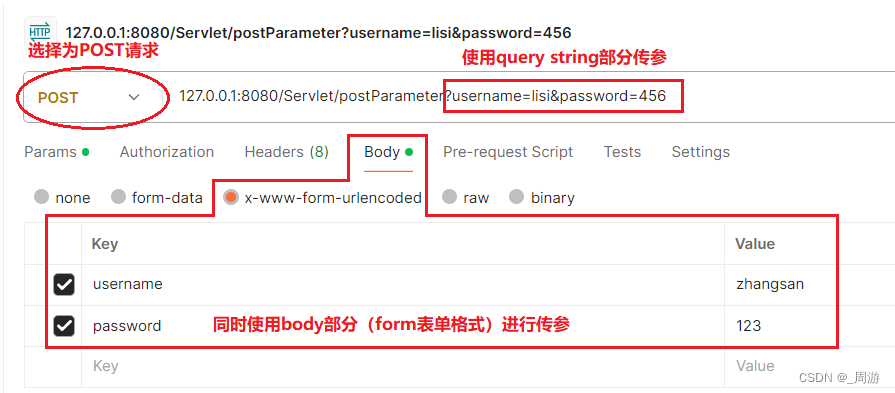
使用Postman发送一个既含有query string也含有body的POST请求:

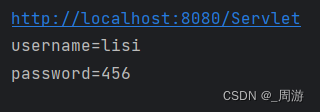
点击发送后,查看服务器端日志:

可见这两部分同时存在时,query string优先级相对更高;
但请注意,这种写法并非是标准行为,servlet并未承诺这种情况谁更优先,很有可能在其他版本的servlet上就会不符合上述验证。
并且,如果换成其他语言的其他框架,同样地,其运行结果不可预期;
在构造HTTP请求时,请尽量符合主流的习惯写法;