目录
1 SpringMVC 视图介绍
2 JSP 视图
3 Thymeleaf 视图
4 FreeMarker 视图
5 XSLT 视图
6 请求转发与重定向
6.1 请求转发 (Forward)
6.2 重定向 (Redirect)
7 视图控制器 (view-controller)
1 SpringMVC 视图介绍
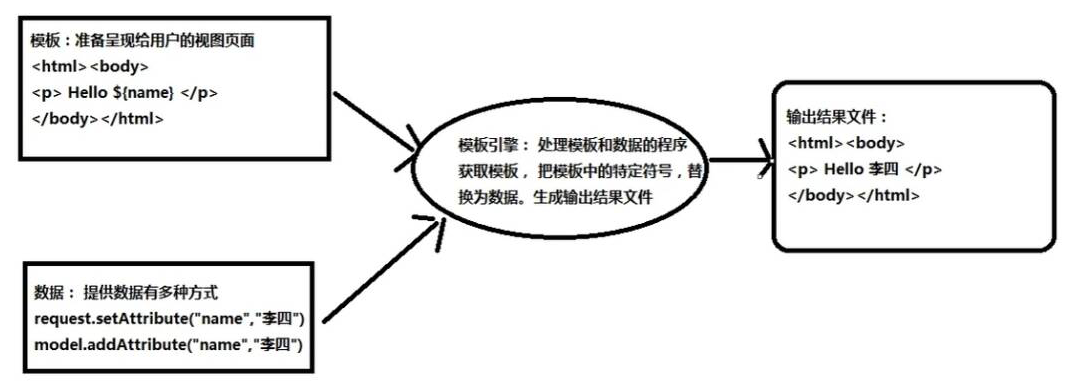
在 SpringMVC 框架中,视图可以是一个 JSP 页面、HTML 文件、模板文件(如 Thymeleaf、FreeMarker 等)、JSON 响应、XML 响应或其他类型的内容。SpringMVC 中的视图负责渲染数据和将模型 Model 中的数据展示给用户。SpringMVC 提供了多种视图类型,包括 JSP 视图、Thymeleaf 视图、FreeMarker 视图、XSLT 视图等。
2 JSP 视图
在 SpringMVC 中,我们可以使用 JSP 视图来展示数据。首先需要在 Spring 配置文件中配置InternalResourceViewResolver 来指定 JSP 页面的位置,然后在控制器中返回逻辑视图名,Spring 会自动将其解析为对应的 JSP 页面。
当配置多个视图解析器时,它们的配置顺序决定了解析视图的优先级。通常情况下,我们应该把优先级高的视图解析器配置在前面,这样它们会先尝试解析视图。如果某个视图解析器能够解析视图,后面的视图解析器就不会再尝试。此外,我们也可以通过 order 来设置解析器的优先级,order 越小,优先级越高。
<!-- 配置 JSP 解析器 -->
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"><!-- 配置前缀 --><property name="prefix" value="/WEB-INF/pages/"/><!-- 配置后缀 --><property name="suffix" value=".jsp"/><!-- 定义解析器顺序 --><property name="order" value="1"/>
</bean>3 Thymeleaf 视图
Thymeleaf 是一种现代化的服务器端 Java 模板引擎,它可以直接在浏览器中预览页面,并支持 HTML5 标准。在 SpringMVC 中,我们可以使用 Thymeleaf 视图来展示数据。首先需要在 Spring 配置文件中配置 ThymeleafViewResolver 来指定 Thymeleaf 模板的位置,然后在控制器中返回逻辑视图名,Spring 会自动将其解析为对应的 Thymeleaf 模板。

导入依赖
<!-- Spring5和Thymeleaf整合包 -->
<dependency><groupId>org.thymeleaf</groupId><artifactId>thymeleaf-spring5</artifactId><version>3.0.12.RELEASE</version>
</dependency><!-- 配置 Thymeleaf 解析器 --><bean id="ThymeleafViewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver"><!-- 定义解析器顺序 --><property name="order" value="1"/><property name="characterEncoding" value="UTF-8"/><property name="templateEngine"><bean class="org.thymeleaf.spring5.SpringTemplateEngine"><property name="templateResolver"><bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver"><!-- 视图前缀 --><property name="prefix" value="/WEB-INF/pages/"/><!-- 视图后缀 --><property name="suffix" value=".html"/><property name="templateMode" value="HTML5"/><property name="characterEncoding" value="UTF-8" /></bean></property></bean></property></bean>4 FreeMarker 视图
FreeMarker 是一种模板引擎,它可以生成任意类型的文本,包括 HTML、XML、CSS、JavaScript 等。在 SpringMVC 中,我们可以使用 FreeMarker 视图来展示数据。首先需要在 Spring 配置文件中配置 FreeMarkerViewResolver 来指定 FreeMarker 模板的位置,然后在控制器中返回逻辑视图名,Spring 会自动将其解析为对应的 FreeMarker 模板。
<!-- 配置 FreeMarker 解析器 -->
<bean id="freeMarkerViewResolver" class="org.springframework.web.servlet.view.freemarker.FreeMarkerViewResolver"><property name="prefix" value="/WEB-INF/pages/"/><property name="suffix" value=".ftl"/><!-- 定义解析器顺序 --><property name="order" value="2"/>
</bean>5 XSLT 视图
XSLT (Extensible Stylesheet Language Transformations) 是一种 XML 转换语言,它可以将 XML 文档转换为其他格式,如 HTML、JSON、CSV 等。在 SpringMVC 中,我们可以使用 XSLT 视图来展示数据。首先需要在 Spring 配置文件中配置 XsltViewResolver 来指定 XSLT 模板的位置,然后在控制器中返回逻辑视图名,Spring 会自动将其解析为对应的 XSLT 模板。
<!-- 配置 Xslt 解析器 -->
<bean id="XsltViewResolver" class="org.springframework.web.servlet.view.xslt.XsltViewResolver"><property name="prefix" value="/WEB-INF/pages/"/><property name="suffix" value=".xslt"/><!-- 定义解析器顺序 --><property name="order" value="3"/>
</bean>6 请求转发与重定向
在SpringMVC中,请求转发 (Forward) 和重定向 (Redirect) 是两种常用的页面跳转方式,它们用于将请求发送到不同的资源或页面。
6.1 请求转发 (Forward)
请求转发是指将请求转发到另一个资源或页面,这个资源或页面通常位于同一个 Web 应用内部。在 SpringMVC 中,可以使用 forward 关键字进行请求转发。请求转发是服务器内部的跳转,客户端浏览器并不知道页面发生了转发,它的地址栏不会发生变化。
@Controller
public class MyController {@RequestMapping("/forwardExample")public String forwardExample() {return "forward:/newPage"; // 转发到 /newPage 页面}
}6.2 重定向 (Redirect)
重定向是指将请求重定向到另一个 URL,这个 URL 可以是同一个 Web 应用内部的资源,也可以是外部的 URL。在 SpringMVC 中,可以使用 redirect 关键字进行重定向。重定向是客户端的跳转,服务器会告诉浏览器要访问一个新的 URL,因此浏览器会发送新的请求。
@Controller
public class MyController {@RequestMapping("/redirectExample")public String redirectExample() {return "redirect:/newPage"; // 重定向到 /newPage 页面}
}
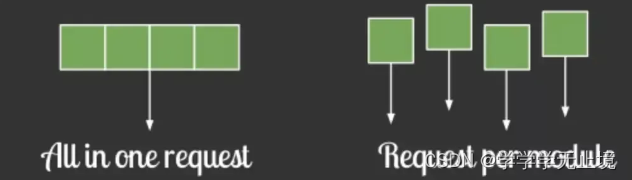
总结:请求转发是一次请求,重定向是多次请求。类似计算机网络中的 DNS 解析过程(递归查询和迭代查询)
7 视图控制器 (view-controller)
在 SpringMVC 中,视图控制器 (view-controller) 是一种用于将 URL 路径映射到视图的简化方式。它允许开发人员将 URL 直接映射到视图,而无需创建额外的控制器方法来处理请求,这样可以简化配置。
@RequestMapping("/view")
public String view() {return "success";
}
通过在 SpringmMVC 的配置文件中添加 <mvc:view-controller> 标签,就可以代替上述控制器方法。
<mvc:view-controller path="/view" view-name="success"></mvc:view-controller>





![练习 2 Web [ACTF2020 新生赛]BackupFile 1](https://img-blog.csdnimg.cn/direct/7beef1165993494f84db210c5e94a35a.png)