关键字:BuildAdmin、Icon、图标、Vue、ElementUI
前言
说到图标,在BuildAdmin中用到的地方很多。比如上一篇中的折叠图标,还有菜单栏图标、导航菜单栏图标等。常见的图标有:ElementUI图标、font-awesome、iconfont阿里图标以及本地svg这四类图标。
在使用四种不同的图标时,使用的标签都是不一样的,所以定义一个统一的组件,使用一个标签就能包含四类图标是非常有必要的。当然,这只是其中的一个原因,至于其他原因可以接着看下文。
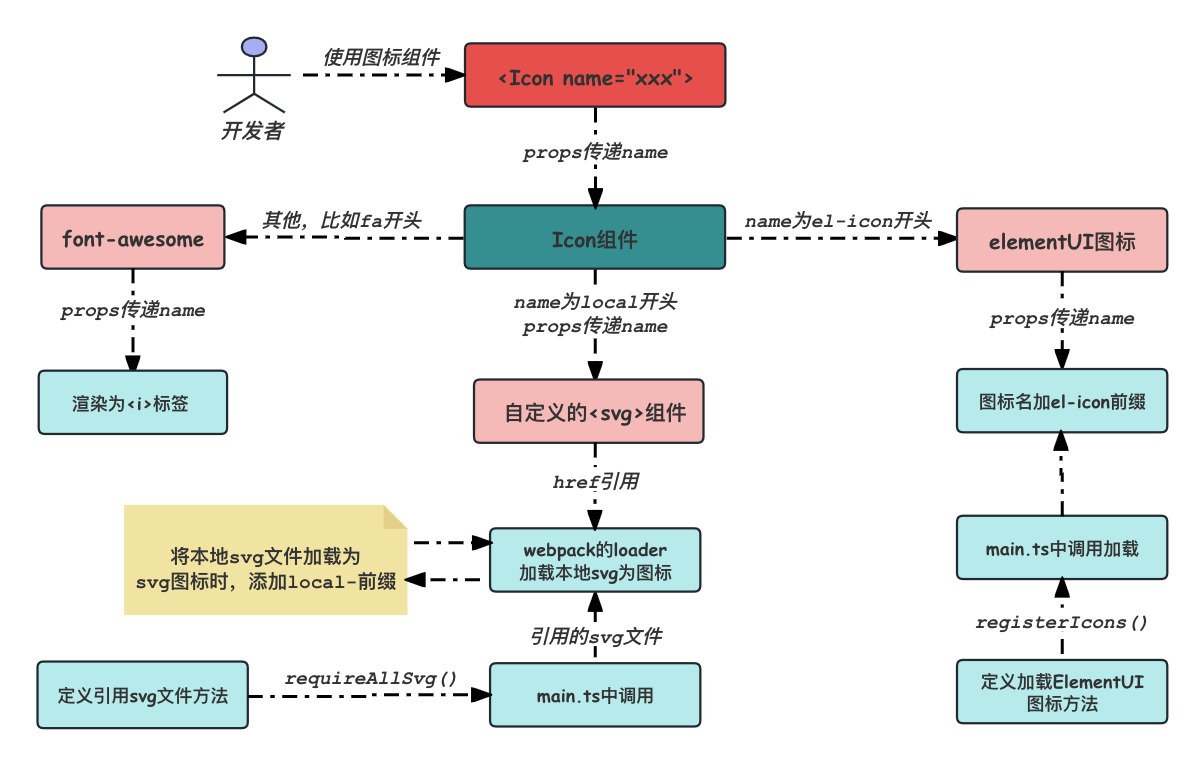
这里先放出架构图,可以看完整篇文章之后再回来看。

图标icon
BuildAdmin在aside中主要使用了两种图标:

1. 菜单图标
用的是官方 @element-plus/icons-vue 。
图标库链接:https://element-plus.org/zh-CN/component/icon.html
2. 折叠按钮
用的是font-awesome图标库,使用npm安装后即可使用。
npm i font-awesome图标使用
BuildAdmin中,封装了一个Icon组件,作为定义图标的组件。

后来会重点分析代码,这里先思考:为什么要为图标单独封装一个组件? 这里先看看两种图标的用法。
<!-- 定义icons-vue图标 -->
<el-icon :size="size" :color="color"><Edit />
</el-icon><!-- 定义font-awesome图标 -->
<i class="fa fa-camera-retro fa-lg"></i>
首先,两种图标的写法不一致。其次,如果说是遍历菜单路由的时候,如何确认el-icon要使用哪个图标? 这一点主要在动态路由会讲,这里先简单的提一下。
什么意思呢?就是你从后端请求了菜单列表,控制台菜单要用图标A,会员中心菜单要用图标B,你该如何用el-icon渲染这些图标标签呢?从上面的代码示例可以看到,你只有把Edit替换成A和B才会显示A/B图标,但是在代码里想要替换,难度还是挺大的。
所以这个时候就需要定义一个类似于方法的东西,设置一个图标参数,根据图标参返回一个现成的图标。这个Icon组件就相当于这个”方法“,会根据你传入的A、B来返回对应的图标。
封装ElementPlus图标
逐个分析实现原理,这里先从ElementPlus图标开始。
1. Icon的使用
先回顾一下封装好的Icon是如何使用的。
<Iconv-if="config.layout.layoutMode != 'Streamline'"@click="onMenuCollapse":name="config.layout.menuCollapse ? 'fa fa-indent' : 'fa fa-dedent'":class="config.layout.menuCollapse ? 'unfold' : ''":color="config.getColorVal('menuActiveColor')"size="18"class="fold"
/>
v-if、click这些可以先不用管,这些都是逻辑、事件的属性。这里主要关注name、class、size、color这些基本属性标签。
这里说一下,上面的config就是上一篇提到的pinia定义的状态变量config.ts。
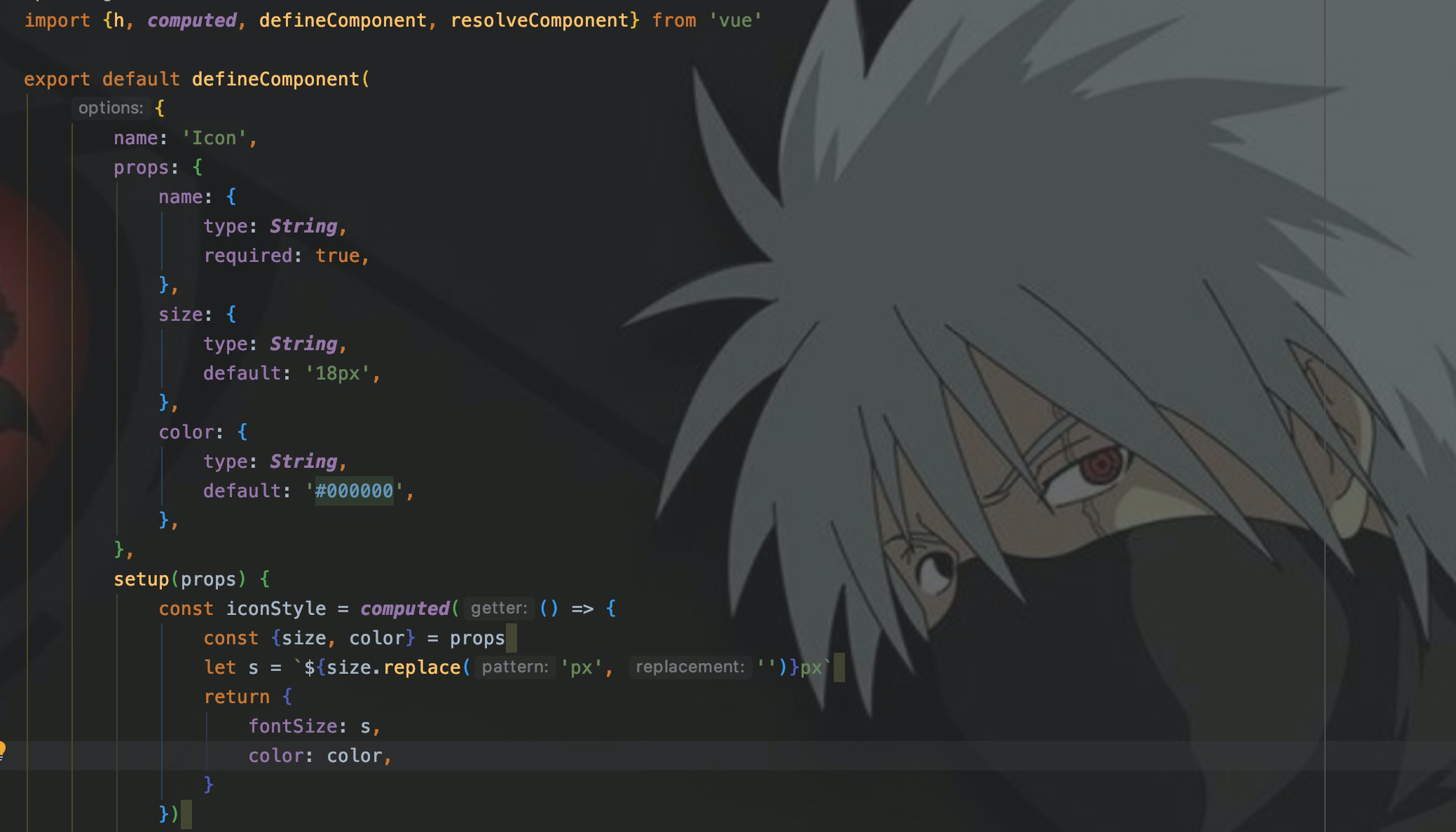
2.定义Icon
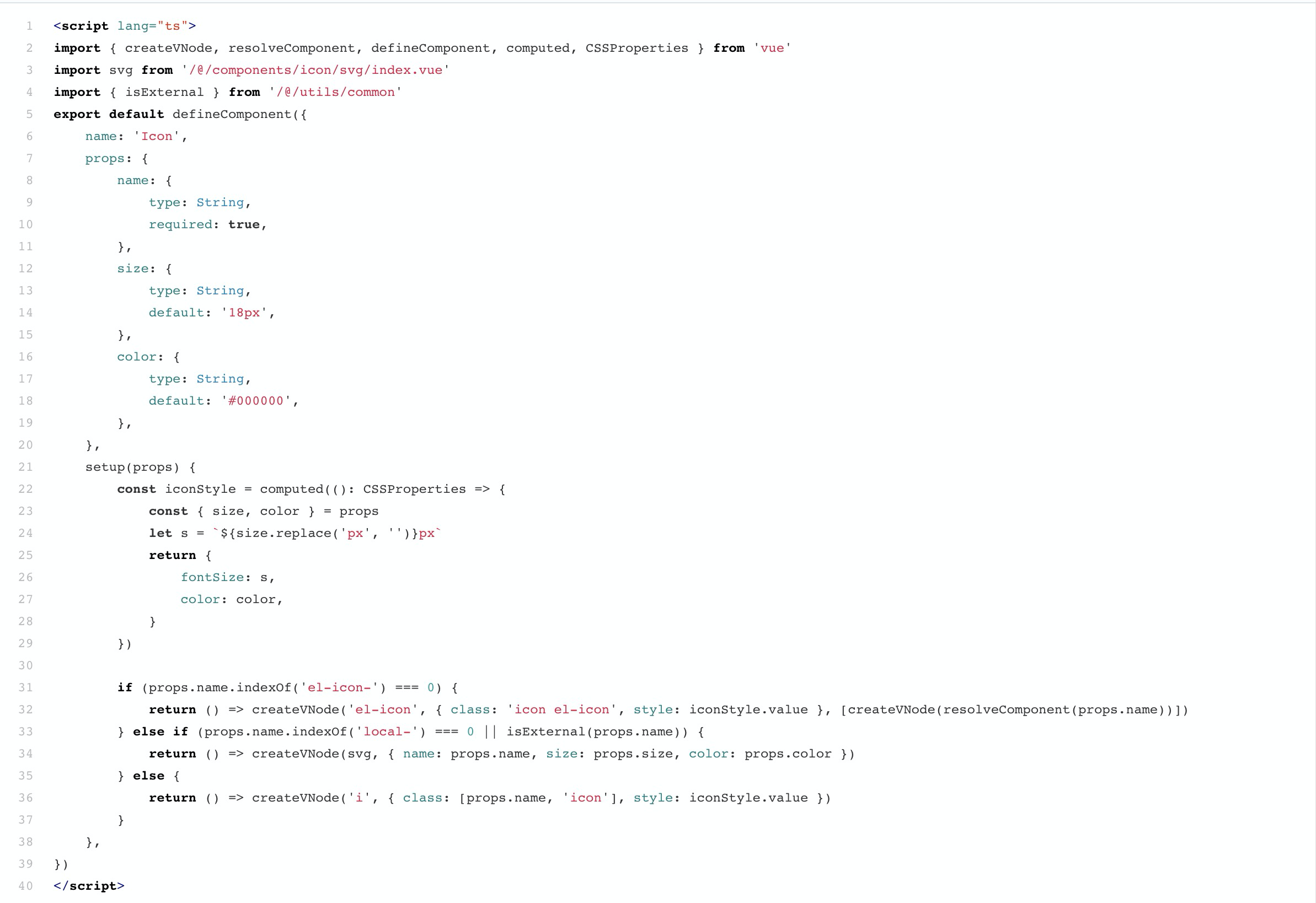
使用 defineComponent 定义Icon组件,在TypeScript中必须使用这个方法定义。使用props接收Icon组件的参数(vue中的props和emits一定要好好学,都是父子组件之间传递参数的)。

这纯纯的是vue选项式写法。name表示这个组件是Icon,props里面定义的是传入参数,这里是name、size、color。type表示类型,required表示是否必须,defalut表示默认值。在Icon使用示例中,三个属性都定义了。
在setup()中对接收到的参数进行一个预处理,主要是给size加上px单位。接下来,就是如何根据这些参数来渲染对应的图标。
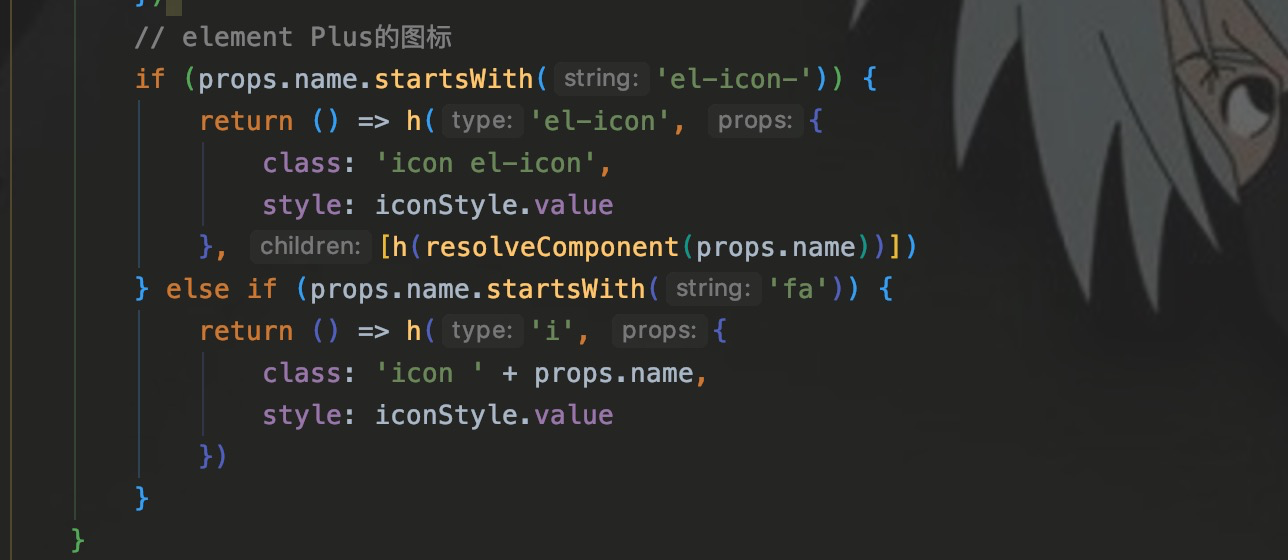
3. 渲染对应图标

这里可以看到,如果name是以el-icon开头,就渲染一个Element Plus的图标,如果是fa开头,就渲染font-awesome的图标。h() 就是vue的渲染函数,相当于createVnode()。
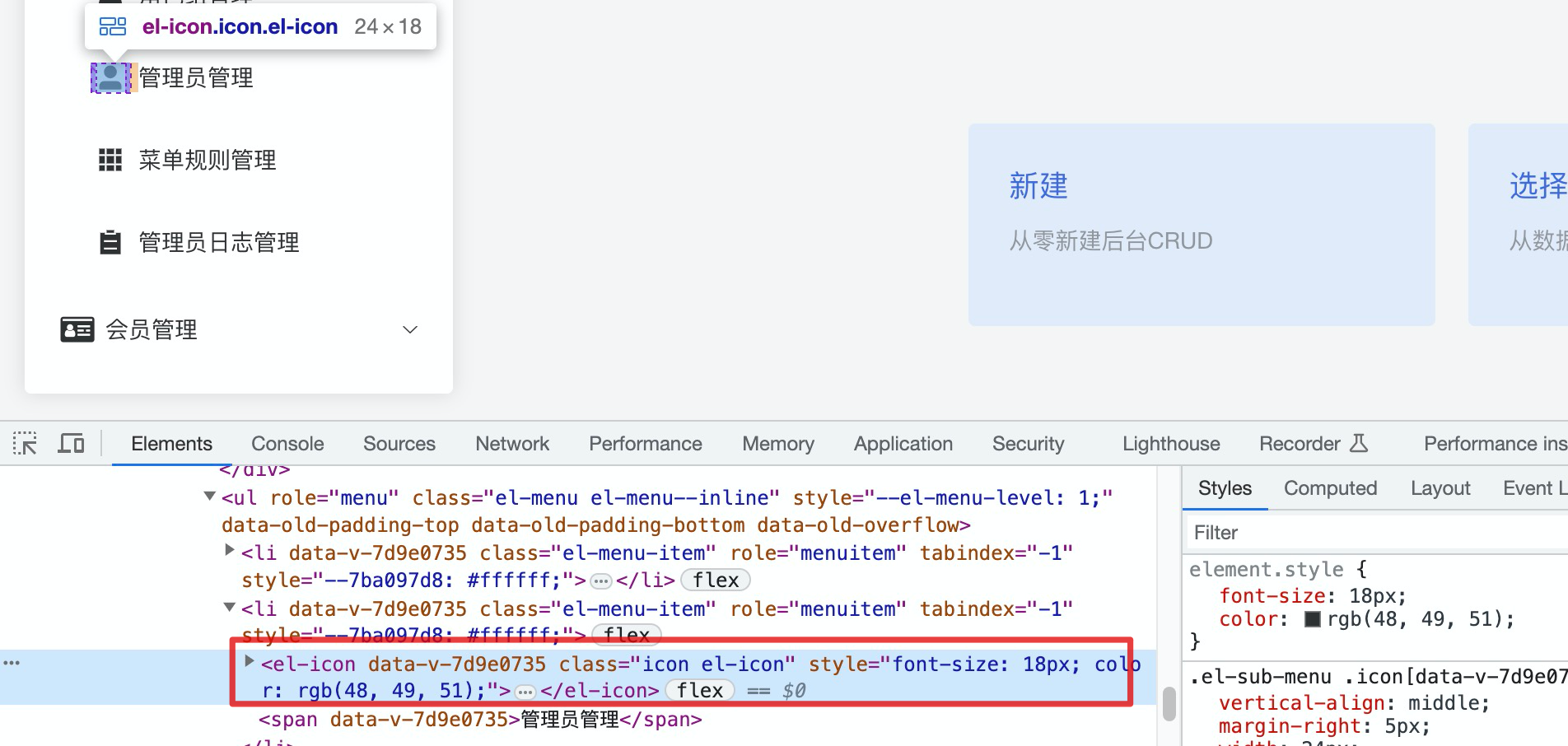
h()的用法在官网里面有,至于如何确定里面的class、style参数,同样可以从控制台里面看。

可以看到font-awesome的图标,在编译之后就是一个i元素,我们在使用Icon时,传入的参数name为fa fa-indent,根据浏览器中渲染后的i标签的class,只需要再拼接上icon和空格就可以。
这就是反向学习,从应用结果中来推断一个知识点的用法。
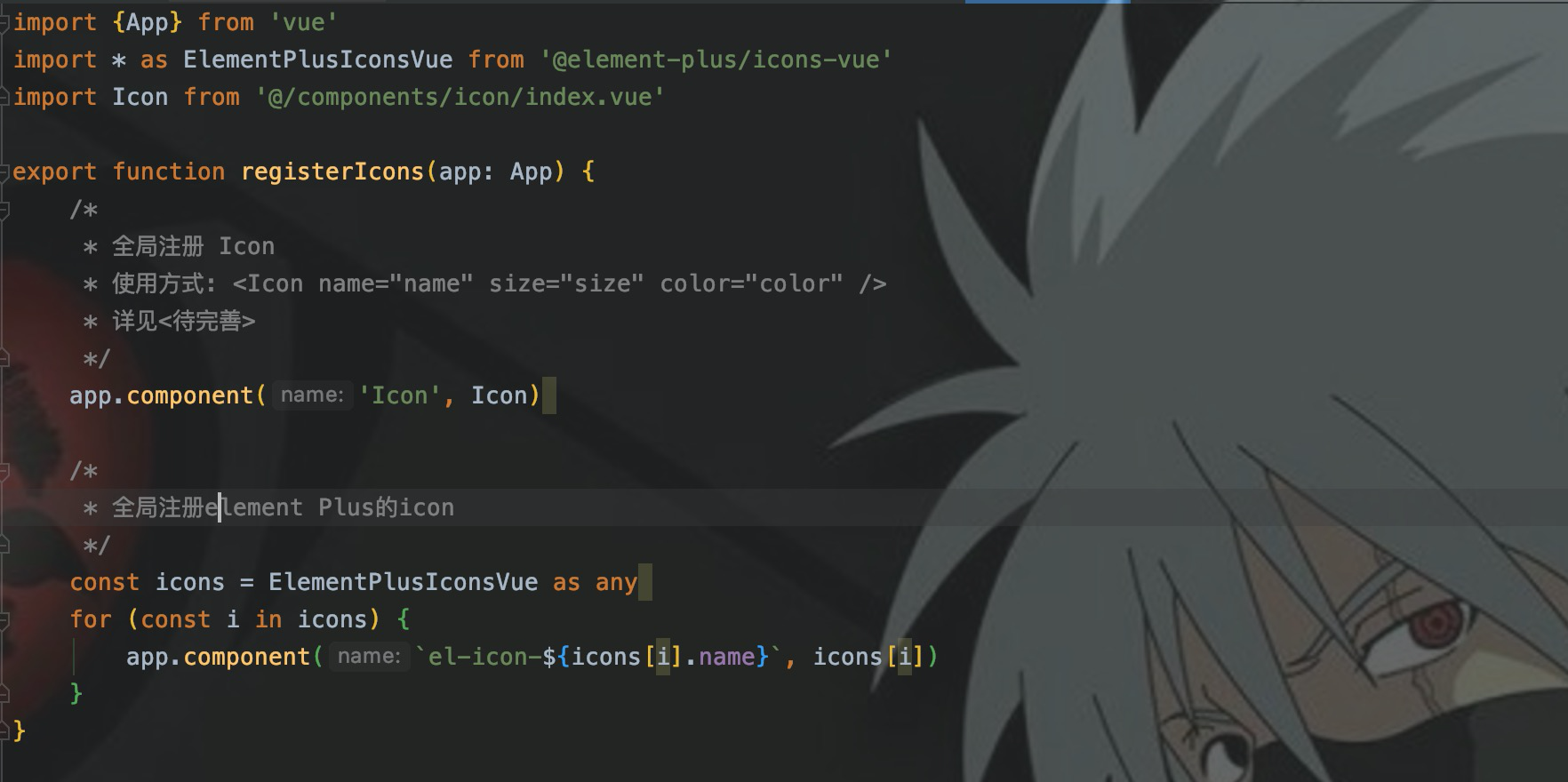
3.Element Plus图标注册
和font-awesome不同的是,Element的el-icon是组件,需要先加载然后才能使用。根据官方文档将每个icon组件注册,只不过在注册时,在icon的name之前统一加上el-icon前缀,这样便于在Icon中识别。

定义了一个 registerIcons() 方法来注册Icon。其中,app是全局的根节点,调用component() 来加载Icon,然后遍历Element中所有的标签进行注册加载。
同样,可以在浏览器查看el-icon在h()中渲染的class和style。

4. 加载Icon
最后,在main.ts中调用registerIcons完成加载。
import {registerIcons} from '@/utils/icons'const app = createApp(App)
registerIcons(app)
这样,我们就可以使用<Icon>标签以及el-icon标签。
结语
本篇文章主要写了Icon图标的注册,Icon作为一个“门面”,为使用多种类型的图标提供了统一的规范。在BuildAadmin的Icon实现中,对本地svg图标加载也进行了实现。
我本来觉得svg用不到,就在Icon中只实现了el-icon和front-awesome两种图标,后来在实现导航栏时又回过头来,实现了svg图标,这个就留给下篇文章。