在游戏开发中,用户界面(UI)是至关重要的一部分。它负责与玩家进行交互,提供信息,并增强游戏的整体体验。Unity 提供了强大的工具和功能来创建和管理 UI。

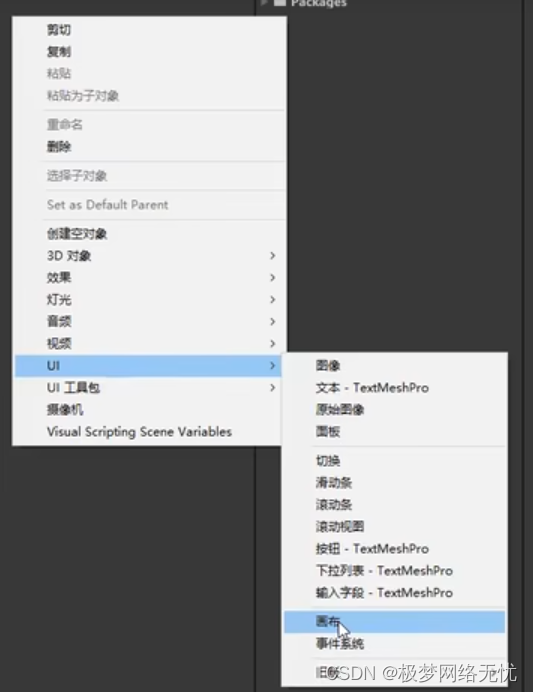
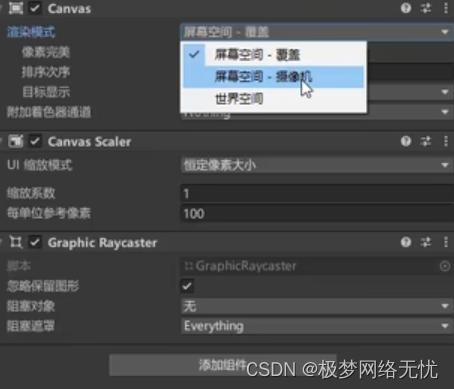
ui的底层就是画布,创建画布的时候会同时创建一个事件系统

- UGUI:Unity 的默认 UI 系统,UGUI 提供了一套丰富的组件,如文本、图像、按钮、滑块等,使得创建各种 UI 元素变得简单而高效。
示例代码:
// 创建一个文本组件
Text text = GameObject.CreatePrimitive(PrimitiveType.Quad).AddComponent<Text>();
text.text = "Hello, World!";
- 布局和排版:讨论如何使用 UGUI 的自动布局系统,如水平布局组和垂直布局组,来组织和排列 UI 元素,以适应不同的屏幕大小和分辨率。
示例代码:
// 创建一个水平布局组
HorizontalLayoutGroup layoutGroup = GetComponent<HorizontalLayoutGroup>();
layoutGroup.padding.left = 20;
layoutGroup.padding.right = 20;
- 交互性:介绍如何为 UI 元素添加交互功能,例如响应点击、触摸或其他输入事件,以实现与玩家的互动。
示例代码:
// 添加点击事件处理器
Button button = GetComponent<Button>();
button.onClick.AddListener(() => {Debug.Log("Button clicked!");
});
- 动态 UI:探讨如何动态地创建和销毁 UI 元素,以及根据游戏状态或用户操作更新 UI 的内容。
示例代码:
// 在游戏运行时创建一个新的文本元素
GameObject textObject = Instantiate(textPrefab, transform.position, Quaternion.identity);
Text newText = textObject.GetComponent<Text>();
newText.text = "Dynamic Text";
- 材质和特效:了解如何为 UI 元素应用自定义材质和特效,以增加视觉效果和提升用户体验。
示例代码:
// 为图像组件设置材质
Image image = GetComponent<Image>();
image.material = new Material(Shader.Find("UI/Default"));
- 性能优化:强调在 UI 设计中需要注意的性能方面,如减少过度绘制、合理使用图集等。
示例代码:
// 将多个图像合并到一个图集
SpriteAtlas atlas = AssetImporter.GetAtlassedSprites(assets, "mySpriteAtlas");
- 案例分析:通过实际案例分享,展示如何将上述技术应用到具体的项目中,以创建出吸引人的 UI 界面。
通过深入了解和掌握 Unity 中的 UI 技术,开发者可以打造出具有吸引力、易用性和良好性能的游戏用户界面。希望这篇博客能为你在 Unity 的 UI 开发之旅中提供一些有价值的见解和指导。
以上内容仅为示例,你可以根据自己的具体需求和知识水平对博客内容进行扩展和深入探讨。如果还有其他问题或需要进一步的帮助,请随时提问。