Next.js:React 开发框架
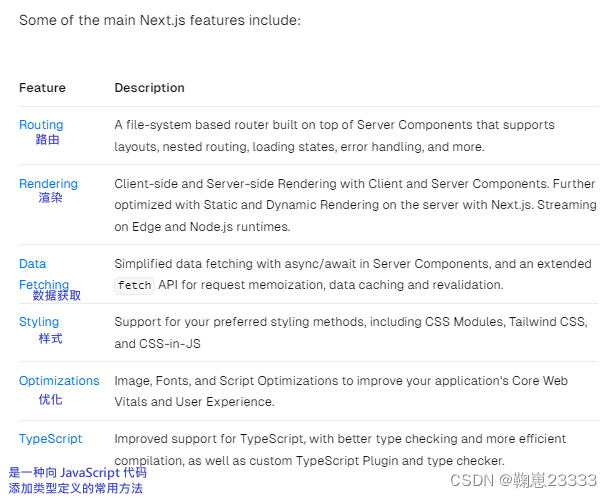
Next.js的特点

1.直观的、基于页面的路由系统(并支持动态路由)
Next.js 提供了基于文件系统的路由,意味着你可以通过创建页面文件来定义路由。
伪代码示例:
// pages/index.js
export default function Home() {return <h1>Home Page</h1>;
}// pages/user/[id].js
export default function UserPage({ id }) {return <h1>User {id}</h1>;
}
在这个例子中,pages/index.js 会对应到根路由 /,而 pages/user/[id].js 会对应到动态路由 /user/:id。
2.预渲染。支持在页面级的静态生成 (SSG) 和服务器端渲染 (SSR)
Next.js 支持在页面级别进行预渲染,这有助于提升页面加载速度。
伪代码示例(SSG):
// pages/blog.js
export async function getStaticProps() {// 获取数据const posts = await fetchPosts();return { props: { posts } };
}export default function Blog({ posts }) {return (<div>{posts.map(post => (<div key={post.id}><h2>{post.title}</h2><p>{post.content}</p></div>))}</div>);
}
在这个例子中,getStaticProps 函数用于在构建时获取数据,并将其作为 props 传递给页面组件。
3.自动代码拆分,提升页面加载速度
Next.js 会自动将代码拆分为多个独立的 JavaScript 文件,这意味着用户只需要下载他们实际需要的代码,这有助于提升页面加载速度。
4.具有经过优化的预取功能的客户端路由
Next.js 的路由系统会自动预取即将需要的页面数据,进一步提升用户体验。
5.内置 CSS 和 Sass 的支持,并支持任何 CSS-in-JS 库
你可以直接在 Next.js 中使用 CSS 和 Sass,而无需额外的配置。
伪代码示例:
// pages/style.js
import styles from './style.module.css';export default function StyledPage() {return <div className={styles.container}>Styled Content</div>;
}
在这个例子中,style.module.css 文件中的样式会被自动导入到组件中。
6.开发环境支持快速刷新
Next.js 的开发服务器支持热模块替换(HMR),这意味着当你修改代码时,只有受影响的模块会被重新加载,而不是整个页面。
7.利用 Serverless Functions 及 API 路由构建 API 功能
Next.js 允许你使用 API 路由来构建服务器端功能。
伪代码示例:
// pages/api/data.js
export default function handler(req, res) {const data = { message: 'Hello, world!' };res.status(200).json(data);
}
在这个例子中,当你访问 /api/data 时,会返回 JSON 数据 { message: 'Hello, world!' }。
8.完全可扩展
Next.js 提供了丰富的 API 和插件系统,允许你进行高度定制和扩展。
伪代码示例:
// next.config.js
module.exports = {webpack(config, { dev, isServer }) {// 自定义 Webpack 配置// ...return config;},
};
在这个例子中,你可以通过 next.config.js 文件自定义 Webpack 配置,以实现更高级的功能和定制。