el-select
如何修改选择项的样式/el-select-dropdown__item 文字上下显示
测试代码
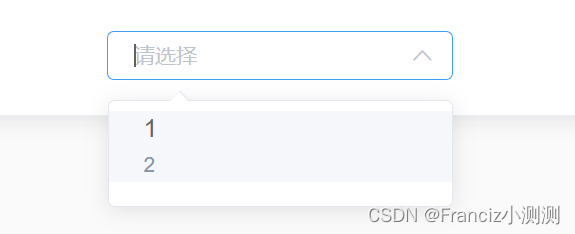
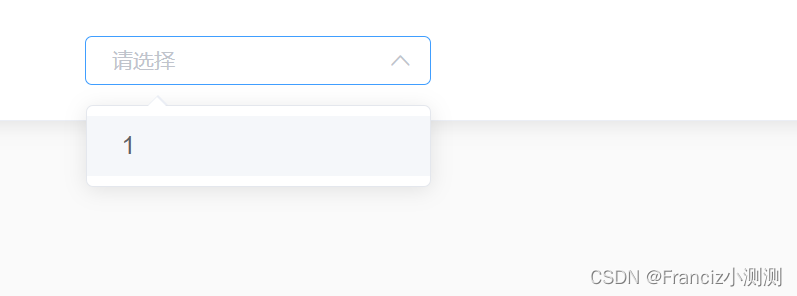
<div style='margin-left: 100px'><!-- 测试代码--><el-select filterablesize='mini'><div class='xxx-el-select'><el-optionv-for='item in [{key:1,des:2,value:3}]':key='item.value':label='item.key':value='item.value'><span style='margin-right: 5px;'>{{ item.key }}</span><br><span style='color: #8492a6; font-size: 12px'>{{ item.des }}</span></el-option></div></el-select></div>默认的样式为

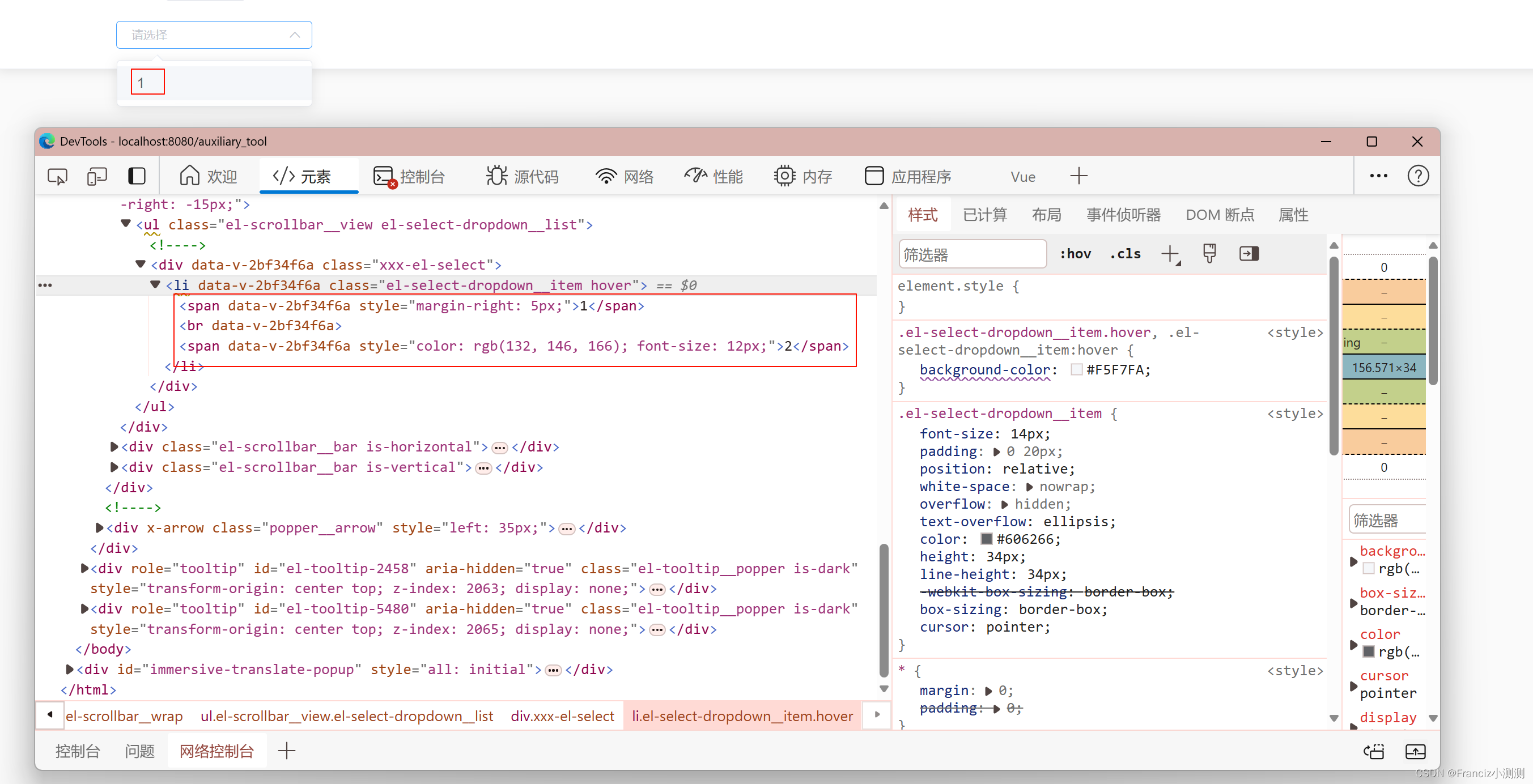
可以看到设置的换行没有显示第二行的内容,原因是默认的选项的行高限制了显示,第二行内容被遮挡了。查看元素可以看到代码中是有值的。

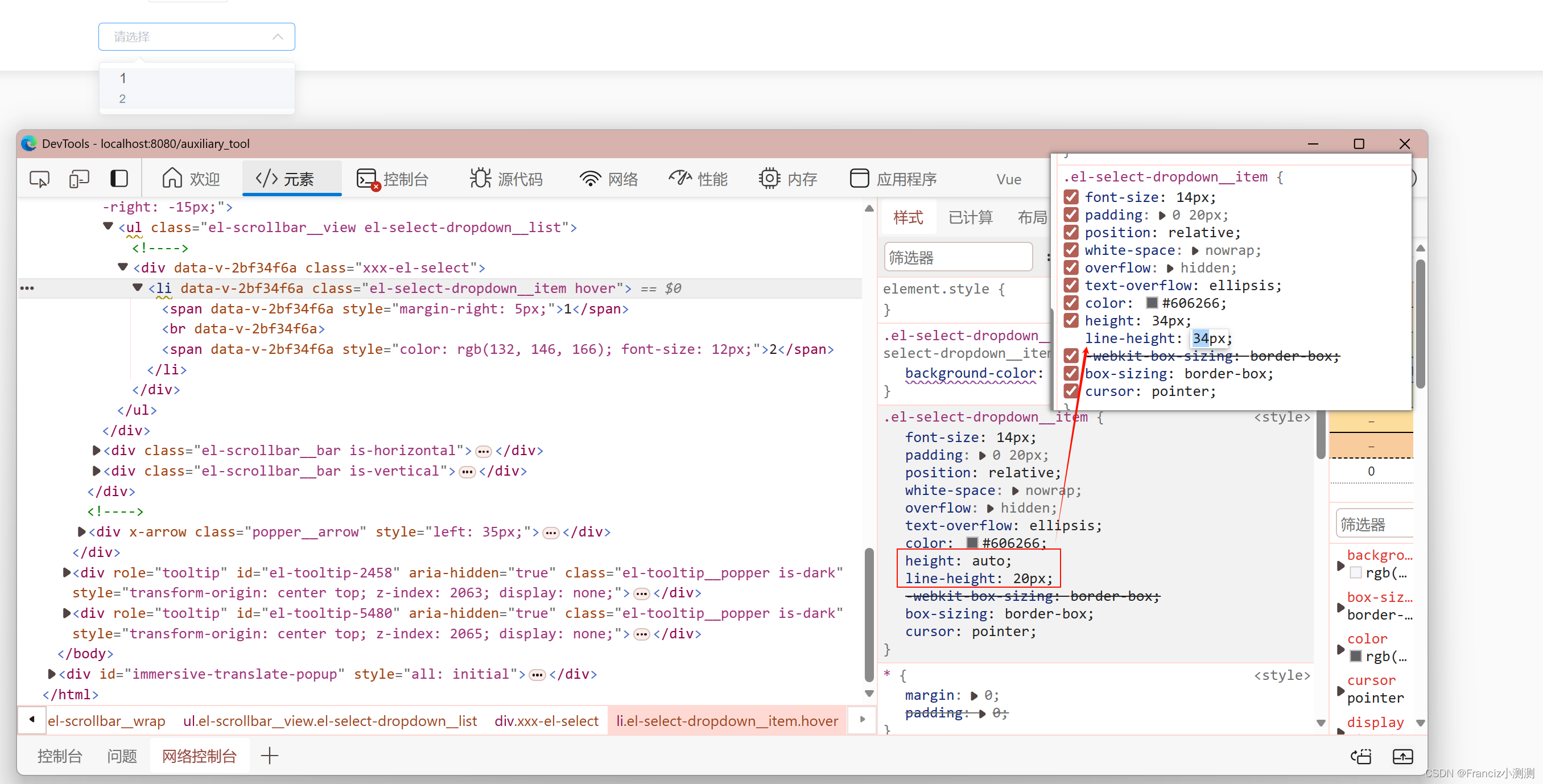
尝试调整.el-select-dropdown__item的style

可以看到修改后其实选项是可以按照预期显示的,那么修改样式即可。
解决方法
在外套一层div,然后通过div的class xxx-el-select-select 在使用::v-deep 修改样式。
<style scoped lang='scss'>.xxx-el-select {::v-deep .el-select-dropdown__item {margin-bottom: 8px;height: auto;line-height: 20px !important;}
}</style>修改后的效果