pwa技术官网:https://web.dev/learn/pwa
应用清单manifest.json文件字段说明:https://web.dev/articles/add-manifest?hl=zh-cn
Web App Manifest:Web App Manifest | MDN
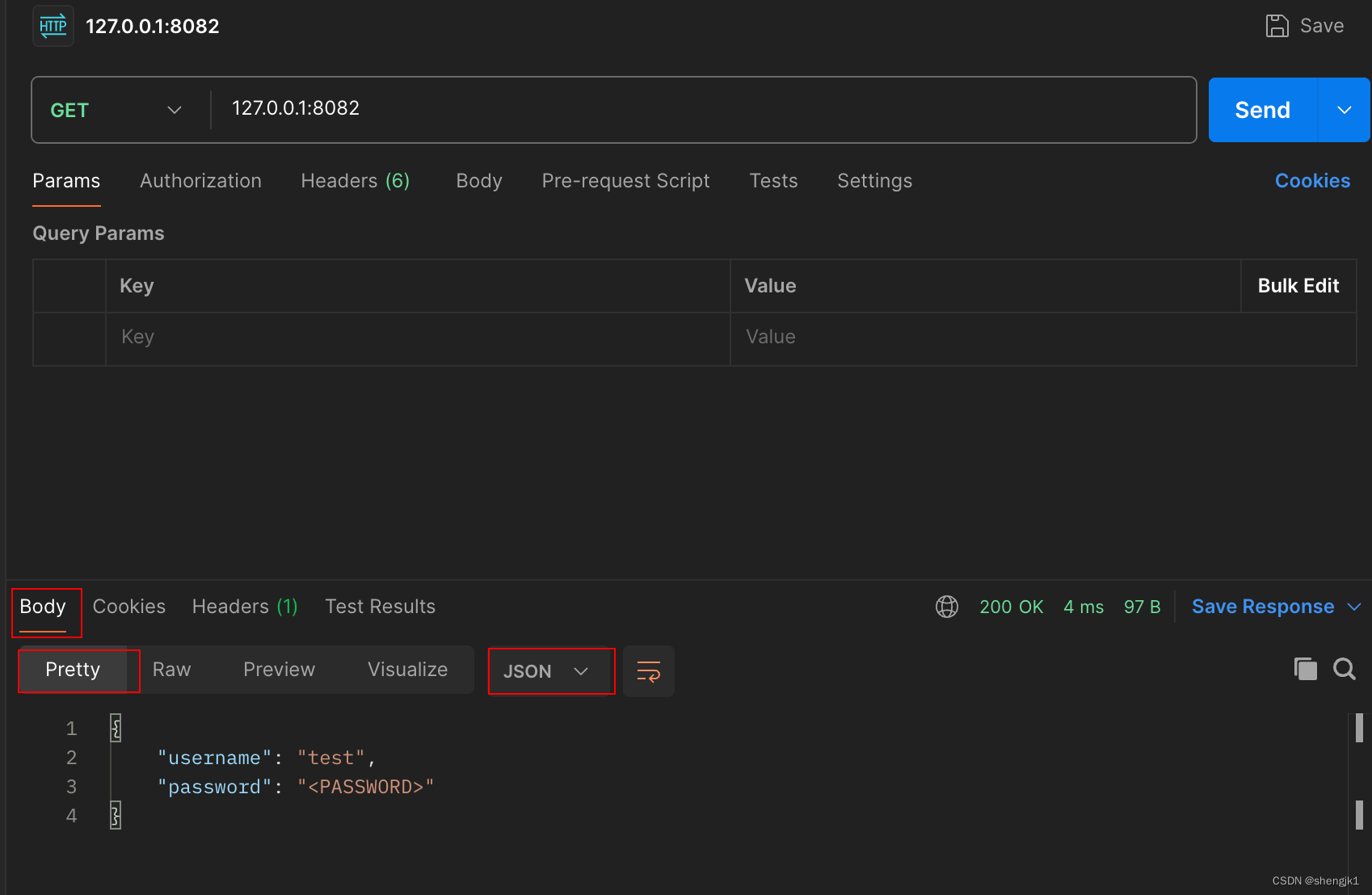
当网站添加了manifest.json文件后,也引入到html中了,但是打开网页却看不到效果,想要排查问题怎么排查呢?可以打开网页的检查,然后点击application:如果有问题,就可以看到报错的内容,然后针对内容想解决办法

如果没有问题的话,应该是没有错误和警告:

pwa事件:https://web.dev/learn/pwa/installation-prompt?hl=zh-cn
创建清单文件
清单文件可以使用任何名称,但通常命名为 manifest.json,并从根目录(网站的顶级目录)提供。该规范建议该扩展程序应为 .webmanifest,但浏览器也支持 .json 扩展程序,这对开发者来说可能更容易理解。
典型的清单如下所示:
{"short_name": "Weather","name": "Weather: Do I need an umbrella?","icons": [{"src": "/images/icons-vector.svg","type": "image/svg+xml","sizes": "512x512"},{"src": "/images/icons-192.png","type": "image/png","sizes": "192x192"},{"src": "/images/icons-512.png","type": "image/png","sizes": "512x512"}],"id": "/?source=pwa","start_url": "/?source=pwa","background_color": "#3367D6","display": "standalone","scope": "/","theme_color": "#3367D6","shortcuts": [{"name": "How's weather today?","short_name": "Today","description": "View weather information for today","url": "/today?source=pwa","icons": [{ "src": "/images/today.png", "sizes": "192x192" }]},{"name": "How's weather tomorrow?","short_name": "Tomorrow","description": "View weather information for tomorrow","url": "/tomorrow?source=pwa","icons": [{ "src": "/images/tomorrow.png", "sizes": "192x192" }]}],"description": "Weather forecast information","screenshots": [{"src": "/images/screenshot1.png","type": "image/png","sizes": "540x720","form_factor": "narrow"},{"src": "/images/screenshot2.jpg","type": "image/jpg","sizes": "720x540","form_factor": "wide"}]
}
关键清单属性
short_name 和/或 name
您必须至少提供 short_name 或 name 属性。如果同时提供这两者,系统会在用户的主屏幕、启动器或空间可能有限的其他位置使用 short_name。在用户安装应用时使用 name。
注意 :操作系统通常要求每个应用窗口都有一个标题。标题会显示在各种窗口切换界面(例如 Alt + Tab、概览模式和任务栏窗口列表)中。对于在独立模式下运行的 PWA,Chromium 会在 HTML 文档的 <title> 中指定的内容前面附加 short_name(如果未提供,则添加 name),以防伪装攻击,使独立应用可能被误认为是操作系统对话框。因此,当应用在独立模式下运行时,开发者不得在 <title> 中重复应用名称。
icons
当用户安装您的 PWA 时,您可以定义一组图标供浏览器在主屏幕、应用启动器、任务切换器、启动画面等位置使用。
icons 属性是图片对象的数组。每个对象都必须包含 src、sizes 属性和图片的 type。如需使用可遮盖图标(在 Android 中有时称为自适应图标),您还需要将 "purpose": "any maskable" 添加到 icon 属性。
对于 Chromium,您必须提供一个至少 192x192 像素的图标和一个 512x512 像素的图标。如果仅提供这两种图标大小,Chrome 会自动缩放图标以适应设备大小。如果您希望缩放自己的图标,并调整图标以实现像素完美,请以 48dp 为增量提供图标。
注意 :基于 Chromium 的浏览器还支持 SVG 图标,这些图标可任意缩放而不会像素化,并且支持对 prefers-color-scheme 的响应等高级功能,但需注意,这些图标不会实时更新,而是保持在安装时的状态。为了安全地使用 SVG 图标,对于不支持 SVG 图标的浏览器,您应始终指定光栅化图标作为后备选项。
id
借助 id 属性,您可以明确定义用于应用的标识符。向清单添加 id 属性会移除对 start_url 或清单位置的依赖,使其可在将来更新。有关详情,请参阅通过 Web 应用清单 ID 属性唯一标识 PWA。
start_url
start_url 是必需的,用于告知浏览器应用启动时应从何处启动,并阻止应用在用户将应用添加到主屏幕时所在的任何页面启动。
您的 start_url 应将用户直接定向到您的应用,而不是商品着陆页。想一想用户打开您的应用后会想要做什么,并将他们放在那里。
background_color
首次在移动设备上启动应用时,启动画面会使用 background_color 属性。
display
您可以自定义应用启动时显示的浏览器界面。例如,您可以隐藏地址栏和浏览器界面元素。游戏甚至可以 以全屏模式启动display 属性采用以下值之一:
| 属性 | 使用情形 |
|---|---|
fullscreen | 打开没有任何浏览器界面的 Web 应用,并占据整个可用显示区域。 |
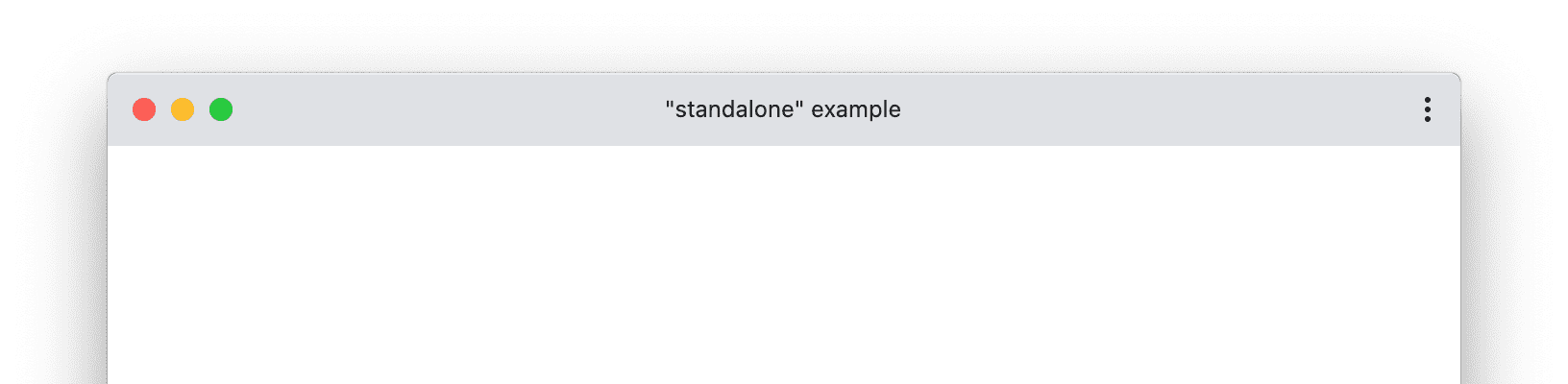
standalone | 打开 Web 应用,使其看起来和感觉像是一个独立应用。应用在其单独的窗口中运行,与浏览器分开,并隐藏网址栏等标准浏览器界面元素。 |
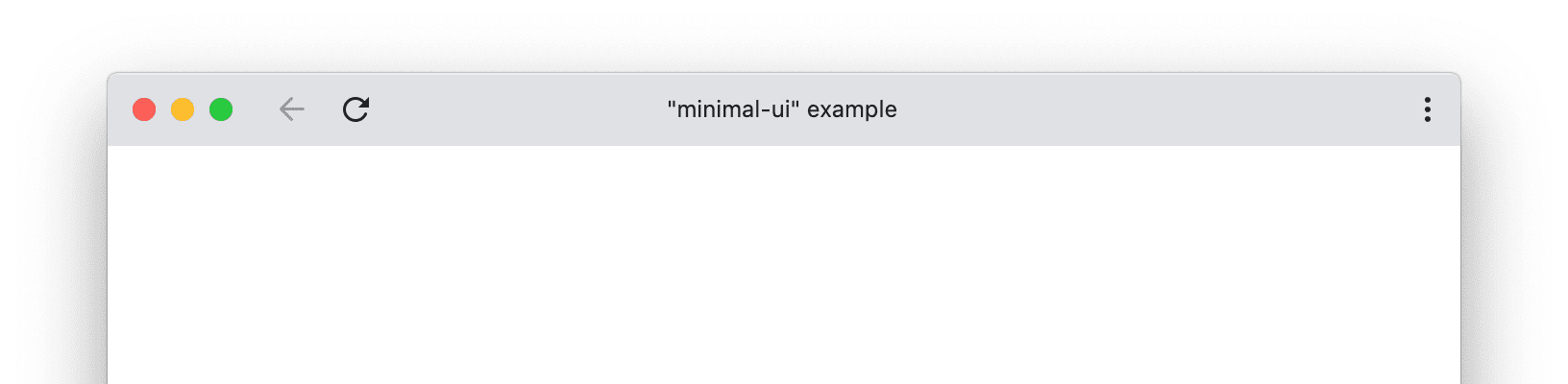
minimal-ui | 此模式与 standalone 类似,但只为用户提供了一组用于控制导航(例如返回和重新加载)的界面元素。 |
browser | 标准的浏览器体验。 |
display_override
如上文所述,Web 应用可以通过在其清单中设置 display 模式来选择其显示方式。浏览器不需要支持所有显示模式,但需要支持规范定义的回退链 ("fullscreen" → "standalone" → "minimal-ui" → "browser")。如果它们不支持给定模式,则会回退到链中的下一个显示模式。在极少数情况下,这种不灵活的行为可能会带来问题。例如,在 "minimal-ui" 不受支持的情况下,开发者不得在未强制回到 "browser" 显示模式的情况下请求 "minimal-ui"。另一个问题是,当前行为导致无法以向后兼容的方式引入新的显示模式,因为标签页式应用模式等探索在回退链中没有自然位置。
这些问题可通过 display_override 属性解决,浏览器会在 display 属性之前考虑该属性。它的值是按列出顺序考虑的一系列字符串,并且会应用第一个支持的显示模式。如果两者都不受支持,浏览器会回退到评估 display 字段。
请参考以下示例。("window-control-overlay" 的详细信息不在本文的讨论范围内。)
{"display_override": ["window-control-overlay", "minimal-ui"],"display": "standalone",
}
如前所述,浏览器会先查看 display_override。
"window-control-overlay""minimal-ui"
如果这两个选项都不可用,它会回退到 display。如果 "standalone" 不可用,它会从该时间点恢复规范定义的 Faabck 链。
"standalone""minimal-ui""browser"
注意 :除非 display 也存在,否则浏览器不会考虑 display_override。
scope
scope 定义了浏览器认为位于您应用中的一组网址,并用于确定用户何时离开应用。scope 可控制包含 Web 应用中的所有入口点和退出点的网址结构。您的 start_url 必须位于 scope 内。
注意 :如果用户在应用中点击了某个链接,但该链接会转到 scope 之外,则此链接会在现有 PWA 窗口中打开并呈现。如果您希望在浏览器标签页中打开该链接,则必须将 target="_blank" 添加到 <a> 标记中。在 Android 设备上,包含 target="_blank" 的链接会在 Chrome 自定义标签页中打开。
关于 scope 的一些其他说明:
- 如果您未在清单中添加
scope,则默认的隐含scope是起始网址,但移除了其文件名、查询和片段。 scope属性可以是相对路径 (../),也可以是任何有助于提高 Web 应用中的导航覆盖率的更高级别路径 (/)。start_url必须在范围内。start_url相对于scope属性中定义的路径。- 以
/开头的start_url将始终是原点的根。
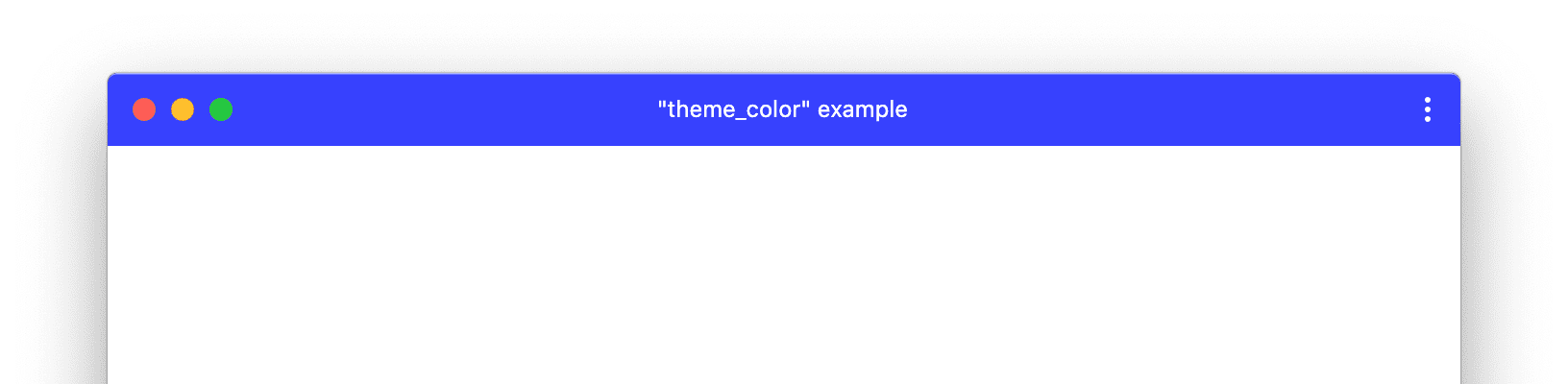
theme_color
theme_color 用于设置工具栏的颜色,并且可以反映在任务切换器中的应用预览中。theme_color 应与文档标头中指定的 meta 主题颜色一致。

采用自定义 theme_color 的 PWA 窗口示例。
从 Chromium 93 和 Safari 15 开始,您可以在媒体查询中使用 meta 主题颜色元素的 media 属性调整此颜色。系统会选择第一个匹配项。例如,您可以为浅色模式指定一种颜色,为深色模式指定另一种颜色。在编写时,您无法在清单中定义这些内容。请参阅 w3c/manifest#975 GitHub 问题。
<meta name="theme-color" media="(prefers-color-scheme: light)" content="white">
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black">
shortcuts
shortcuts 属性是一组应用快捷方式对象,其目标是让用户快速访问应用内的关键任务。每个成员都是一个字典,至少包含一个 name 和一个 url。
description
description 属性描述了应用的用途。
screenshots
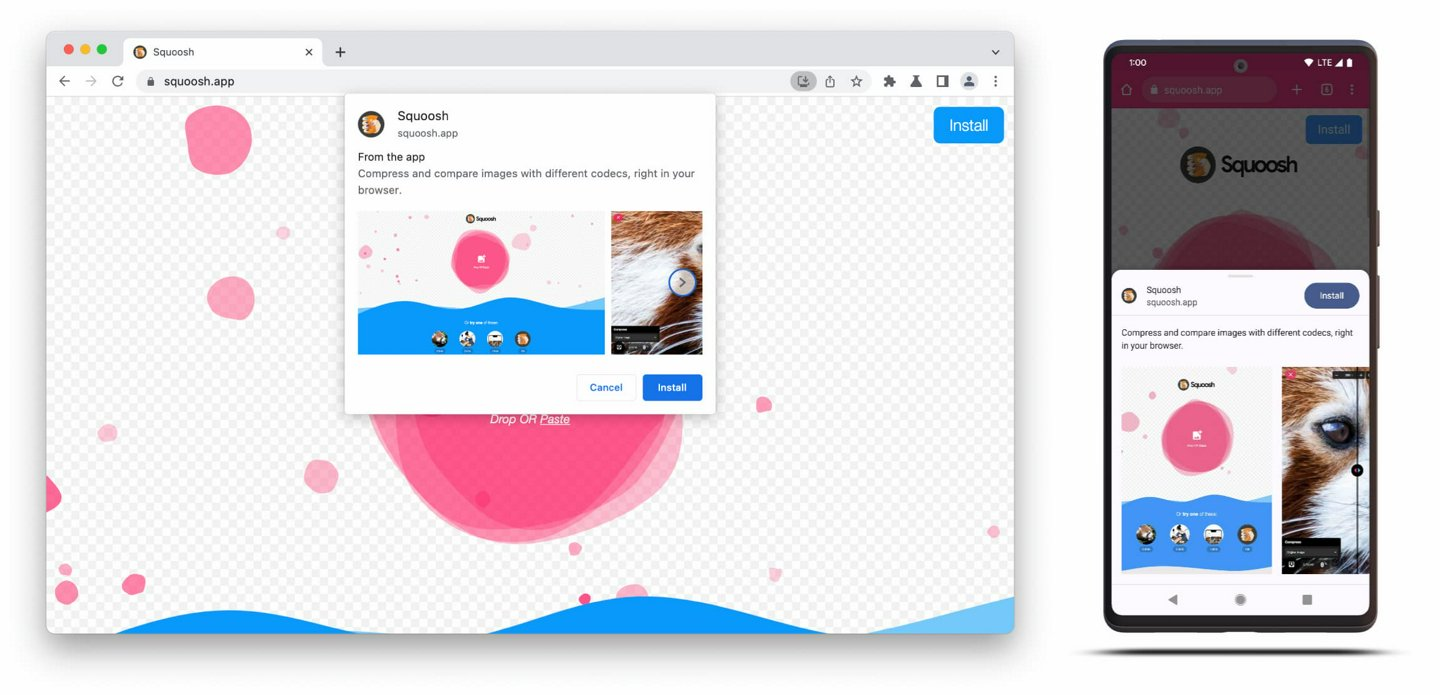
screenshots 属性是一组图片对象,用于在常见使用场景中代表您的应用。每个对象都必须包含 src、sizes 属性和图片的 type。form_factor 属性是可选的。 您可以将它设置为 "wide"(对于仅适用于宽屏的屏幕截图)或 "narrow"(对于窄屏屏幕截图)。
在 Chrome 中,图片必须符合特定条件:
- 宽度和高度必须介于 320 像素到 3840 像素之间。
- 最大尺寸不能超过最小尺寸的 2.3 倍。
- 与相应设备规格匹配的所有屏幕截图都必须具有相同的宽高比。
- 从 Chrome 109 开始,桌面设备上只会显示
form_factor设置为"wide"的屏幕截图。
- 从 Chrome 109 开始,桌面设备上只会显示
- 从 Chrome 109 开始,在 Android 设备上将忽略
form_factor设置为"wide"的屏幕截图。为了向后兼容,系统仍会显示不含form_factor的屏幕截图。
桌面版 Chrome 至少会显示一张(最多八张)符合上述条件的屏幕截图。其余屏幕截图将会被忽略。
Android 版 Chrome 至少会显示一张且最多五张符合上述条件的屏幕截图。其余屏幕截图将会被忽略。

在桌面设备和移动设备上提供更丰富的安装界面。
将 Web 应用清单添加到您的网页
创建清单后,将 <link> 标记添加到渐进式 Web 应用的所有页面。例如:
<link rel="manifest" href="/manifest.json">
针对清单发出的请求不使用凭据(即使请求位于同一网域中),因此,如果清单要求提供凭据,您必须在清单标记中添加 crossorigin="use-credentials"。
测试清单
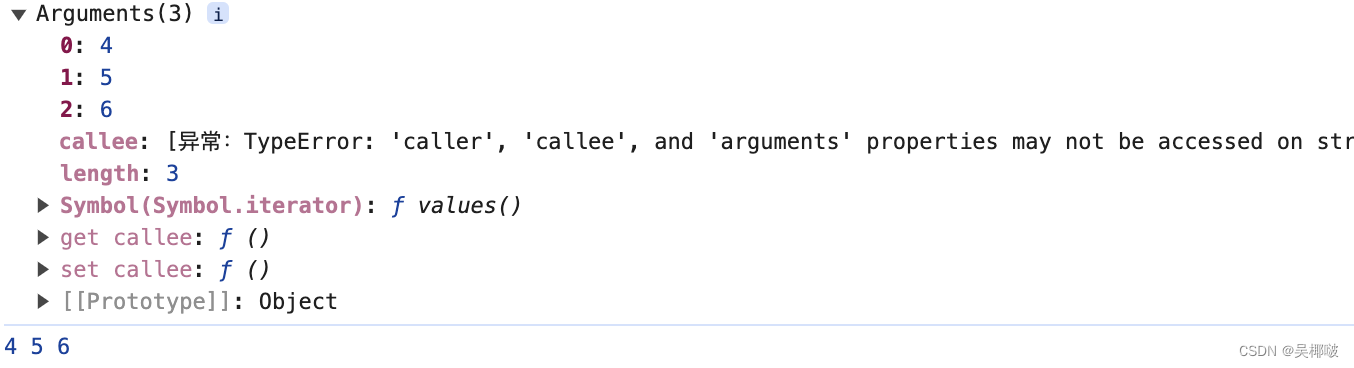
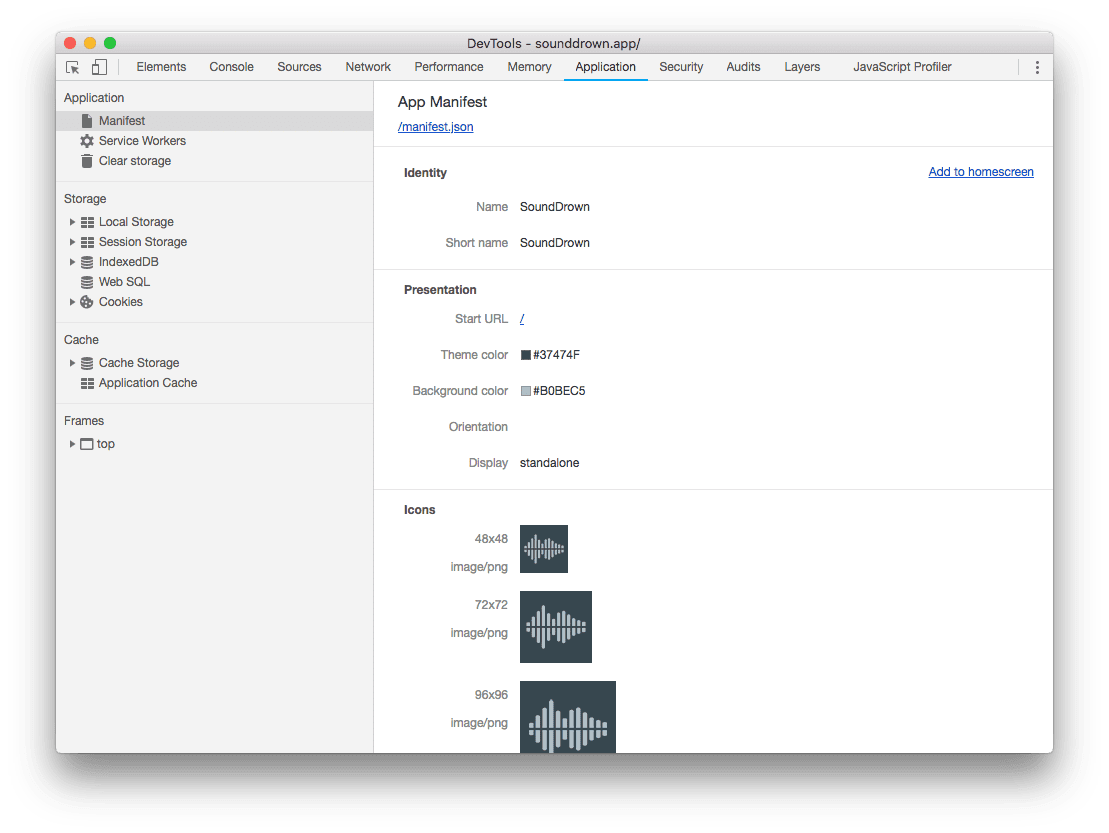
如需验证您的清单是否已正确设置,请使用 Chrome DevTools 的 Application 面板中的 Manifest 窗格。
在 Chrome 中,所有平台上的说明长度都不得超过 300 个字符。如果说明超过该限制,将会被截断并以省略号字符显示。在 Android 上,额外限制为最多 7 行。

在开发者工具中测试您的清单。
此窗格提供人类可读版本的许多清单属性,可让您轻松验证所有图片是否均已正确加载。
移动设备上的启动画面
当您的应用首次在移动设备上启动时,浏览器需要一些时间才能启动,然后才会开始呈现初始内容。浏览器会在进行首次渲染之前显示启动画面,而不是显示可能会像应用停滞一样向用户显示的白色屏幕。
Chrome 会根据清单属性自动创建启动画面,具体而言:
namebackground_coloricons
background_color 应与加载页面的颜色相同,以便能够从启动画面平稳过渡到应用。
Chrome 将选择与设备的设备分辨率高度匹配的图标。在大多数情况下,提供 192 像素和 512 像素的图标就足够了,但您可以提供其他图标来使像素完美呈现。