一、项目介绍
项目使用传统vue项目结构实现,前端采用element实现。
element官网:Element - The world's most popular Vue UI framework
云码官网地址:云码-自动验证码识别平台_验证码识别API接口_免费验证码软件
项目截图,支持vscode/webstorm/hbuilder等:

项目执行命令,依次成功执行即可,很简单:
1、npm install
2、npm run dev
二、项目效果图
1.首页
结构分为顶部、底部,其中底部为组件,各个页面复用,右侧联系栏目也是组件。





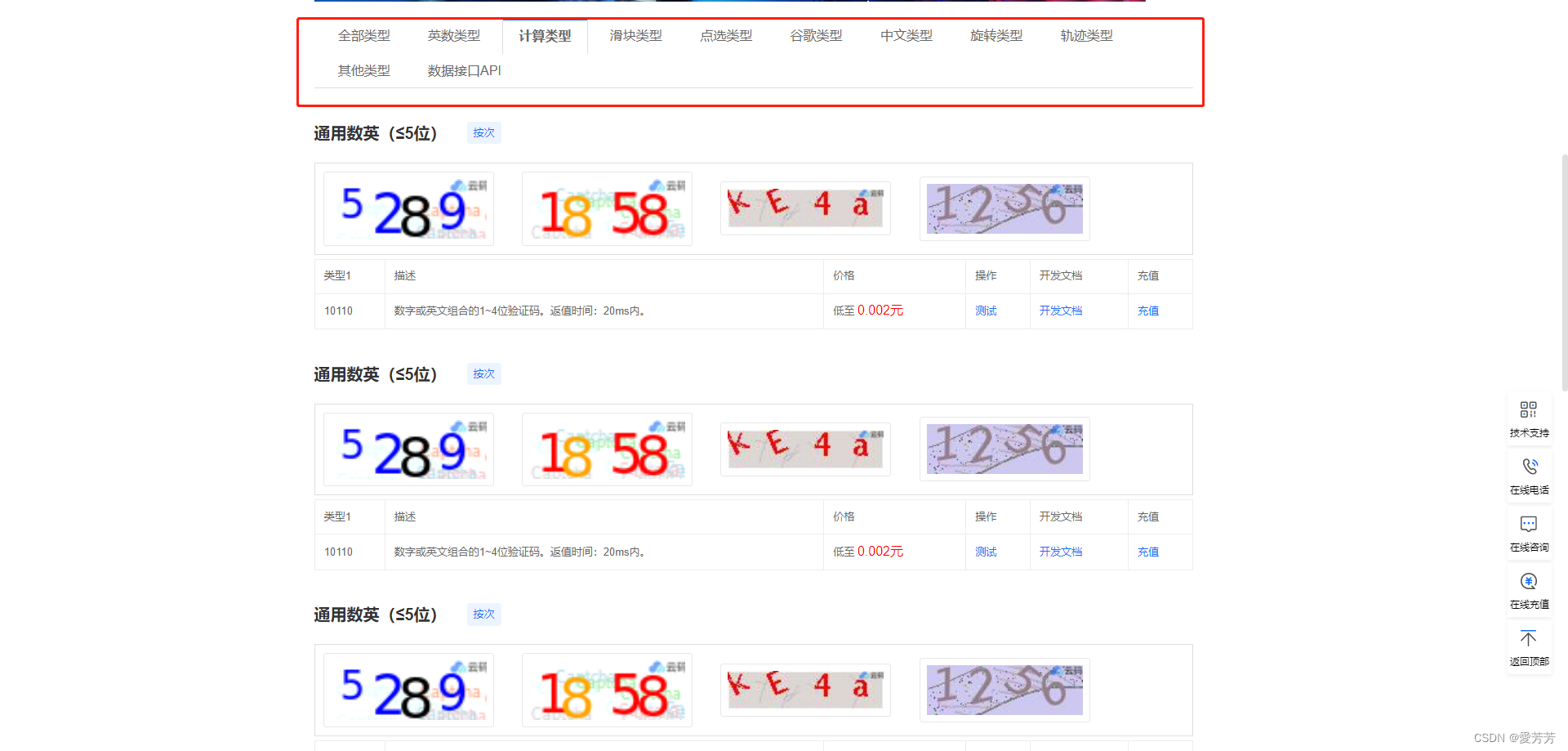
2、产品及测试
tab可动态切换



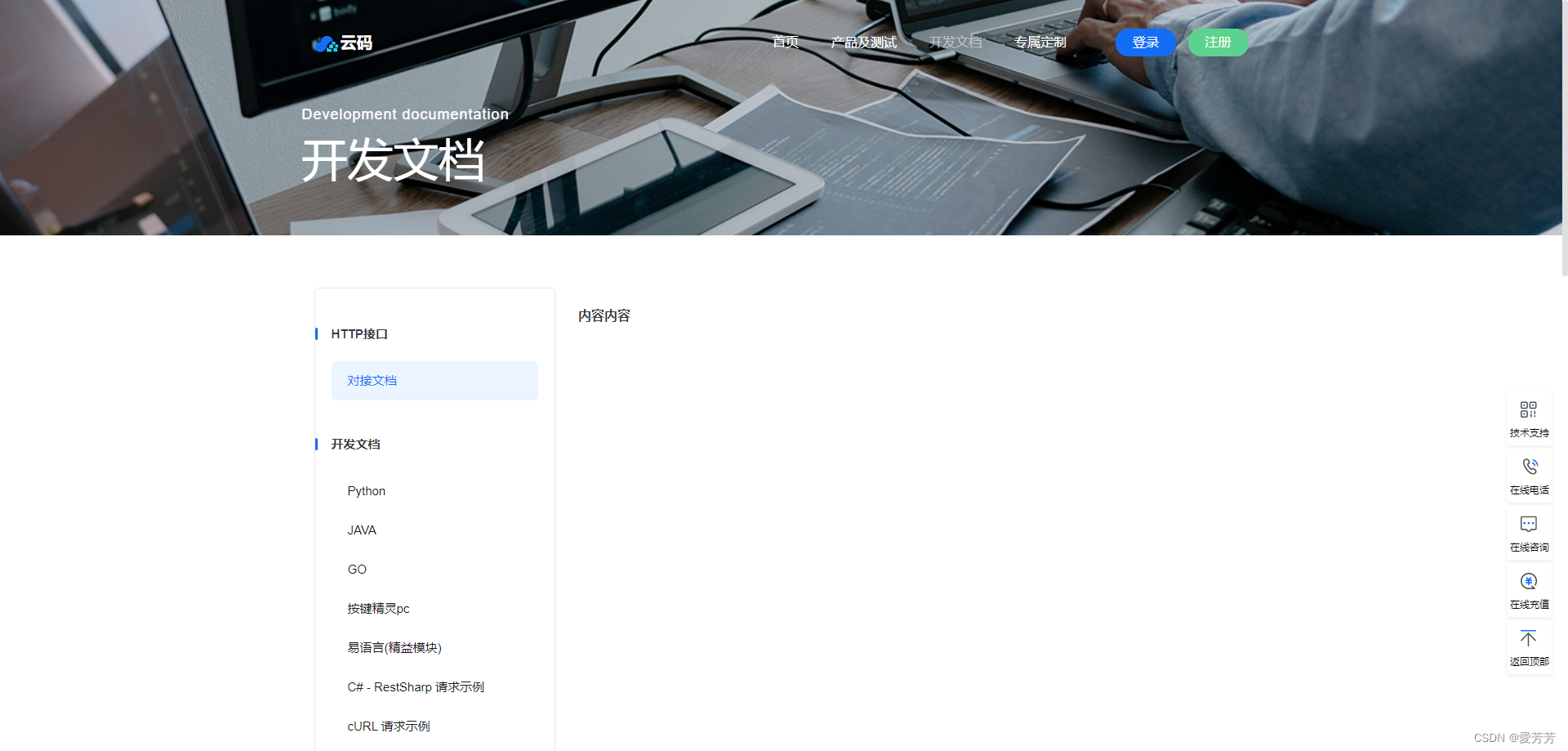
3、开发文档
左侧为文档菜单,右侧为相应菜单对应内容展示区域,可拓展根据菜单切换动态显示内容。


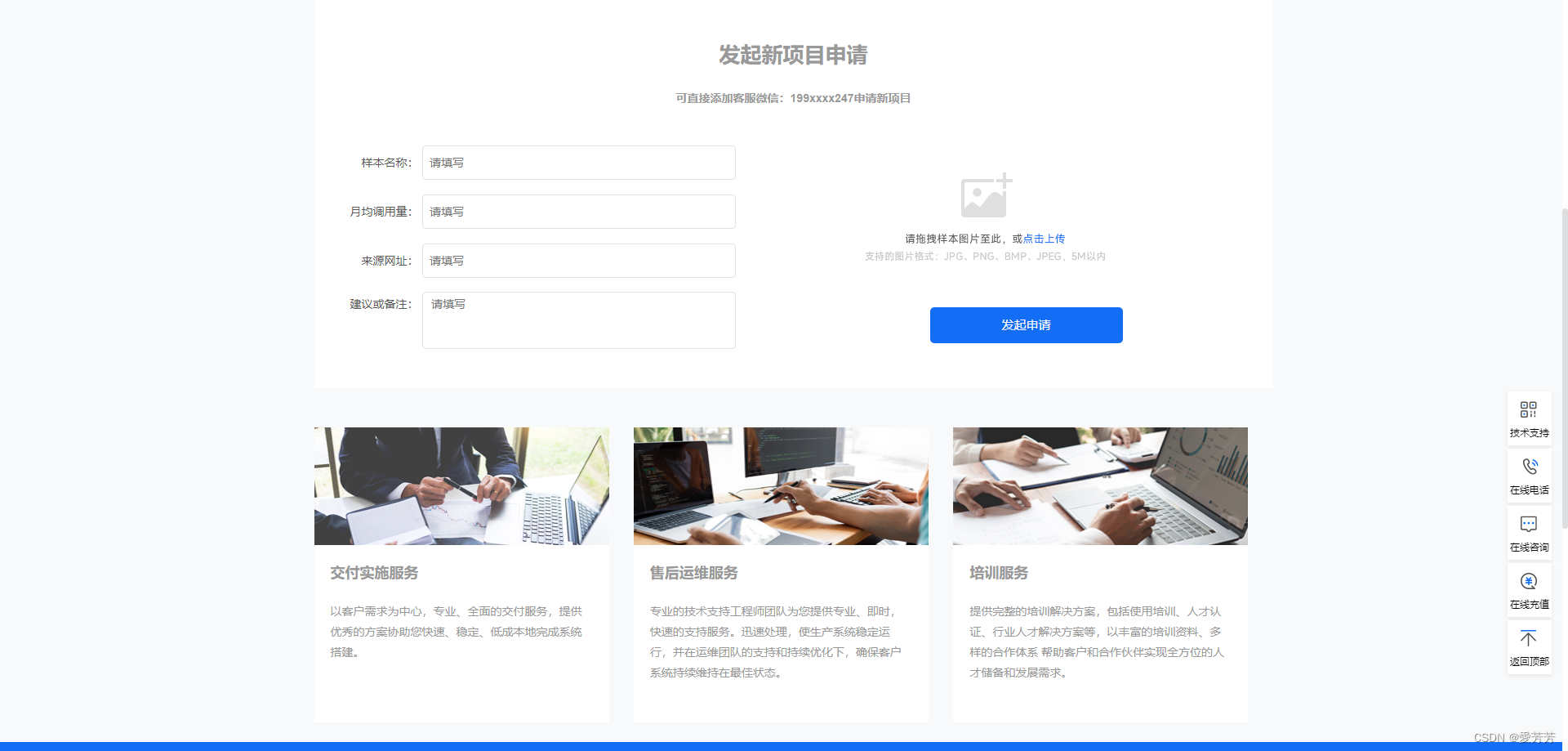
4.专属定制


5、登录
 6、注册
6、注册

三、源码
1、首页
<template><div class="body"><nav class="navbar navbar-expand-lg navbar-dark ftco_navbar bg-dark ftco-navbar-light" id="ftco-navbar"><div class="container"><a class="navbar-brand" @click="toPage('/')"><img src="https://obs.jfbym.com/public/static/img/logo.png" alt="">云码</a><div class="collapse navbar-collapse" id="ftco-nav"><ul class="navbar-nav ml-auto"><li class="nav-item active"><a class="nav-link">首页</a></li><li class="nav-item"><a @click="toPage('/price')" class="nav-link">产品及测试</a></li><li class="nav-item"><a @click="toPage('/demo')" class="nav-link">开发文档</a></li><li class="nav-item"><a @click="toPage('/custom')" class="nav-link">专属定制</a></li></ul></div><div id="login_tag_div"><ul class="navbar-nav navbar-nav2 ml-auto" id="not_logged"><li class="nav-item cta"><a @click="toPage('/login')" class="nav-link">登录</a></li><li class="nav-item cta cta-colored"><a @click="toPage('/register')" class="nav-link">注册</a></li></ul></div></div></nav><div class="swiper-container"><div class="swiper-wrapper" :style="'width: 9570px; height: 560px; transform: translate3d('+(-1914*bannerIndex)+'px, 0px, 0px); transition-duration: 0s;'"><div class="swiper-slide slide1 swiper-slide-duplicate" style="width: 1914px; height: 560px;"><img src="https://obs.jfbym.com/bg-pc1.jpg" alt="图片验证码识别"><div class="inner"><div class="banner-text"><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.5s"><h2>定制开发 全方位满足您的需求</h2></div><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.7s"><p><span>全方位快速定制模型接口</span><span>定制模型接口快.准.狠</span></p><p><span>售后运维有保障</span><span>技术人员全方位服务保证交付</span></p></div><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.9s"><a class="btn-primary is_redirect_console_tag">立即接入</a></div></div></div></div><div :class="'swiper-slide slide1 '+(bannerIndex === 1?'swiper-slide-visible swiper-slide-active':'')" style="width: 1914px; height: 560px;"><img src="https://obs.jfbym.com/bg-pc3.jpg" alt="图片验证码识别"><div class="inner"><div class="banner-text"><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.5s"><h2>专业图像验证云识别服务</h2></div><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.7s"><p><span>验证识别快又准</span><span>自动接入很轻松</span></p><p><span>识别资费更便宜</span><span>技术安全有保障</span></p></div><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.9s"><a class="btn-primary is_redirect_console_tag" rel="nofollow">立即接入</a></div></div></div></div><div :class="'swiper-slide slide1 '+(bannerIndex === 2?'swiper-slide-visible swiper-slide-active':'')" style="width: 1914px; height: 560px;"><img src="https://obs.jfbym.com/bg-pc2.jpg" alt="图片验证码识别"><div class="inner"><div class="banner-text"><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.5s"><h2>关注微信公众账号免费领取测试积分</h2></div><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.7s"></div><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.9s"><a class="btn-primary is_redirect_console_tag" rel="nofollow">立即关注</a></div></div></div></div><div :class="'swiper-slide slide1 '+(bannerIndex === 3?'swiper-slide-visible swiper-slide-active':'')" style="width: 1914px; height: 560px;"><img src="https://obs.jfbym.com/bg-pc1.jpg" alt="图片验证码识别"><div class="inner"><div class="banner-text"><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.5s"><h2>定制开发 全方位满足您的需求</h2></div><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.7s"><p><span>全方位快速定制模型接口</span><span>定制模型接口快.准.狠</span></p><p><span>售后运维有保障</span><span>技术人员全方位服务保证交付</span></p></div><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.9s"><a class="btn-primary is_redirect_console_tag" rel="nofollow">立即接入</a></div></div></div></div><div class="swiper-slide slide1 swiper-slide-duplicate" style="width: 1914px; height: 560px;"><img src="https://obs.jfbym.com/bg-pc3.jpg" alt="图片验证码识别"><div class="inner"><div class="banner-text"><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.5s"><h2>专业图像验证云识别服务</h2></div><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.7s"><p><span>验证识别快又准</span><span>自动接入很轻松</span></p><p><span>识别资费更便宜</span><span>技术安全有保障</span></p></div><div class="ani" swiper-animate-effect="fadeInUp" swiper-animate-duration="1s" swiper-animate-delay="0.9s"><a class="btn-primary is_redirect_console_tag">立即接入</a></div></div></div></div></div><div class="pagination"><span @click="showBanner(1)" :class="'swiper-pagination-switch '+(bannerIndex===1?'swiper-visible-switch swiper-active-switch':'')"></span><span @click="showBanner(2)" :class="'swiper-pagination-switch '+(bannerIndex===2?'swiper-visible-switch swiper-active-switch':'')"></span><span @click="showBanner(3)" :class="'swiper-pagination-switch '+(bannerIndex===3?'swiper-visible-switch swiper-active-switch':'')"></span></div></div><section class="ftco-section services-section chous-con" id="chous"><div class="container" id="mao"><div class="row justify-content-center mb-5 pb-3"><div class="col-md-7 heading-section text-center ftco-animate fadeInUp ftco-animated"><span class="subheading">WHY CHOOSE US</span><h2><span>为什么选择</span>云码验证码识别</h2></div></div><div class="row d-flex chous-main"><div class="col-md-4 d-flex align-self-stretch ftco-animate fadeInUp ftco-animated"><div class="media block-6 services d-block"><div><img src="https://obs.jfbym.com/public/static/img/chous-1.png" alt="验证码识别速度绝对领先"></div><div class="media-body"><h3 class="heading mb-2 mt-2">验证码识别速度领先</h3><p>图片识别1~2秒,快速获取结果</p></div></div></div><div class="col-md-4 d-flex align-self-stretch ftco-animate fadeInUp ftco-animated"><div class="media block-6 services d-block"><div><img src="https://obs.jfbym.com/public/static/img/chous-2.png" alt="验证码识别秒级返回,零操作获取结果"></div><div class="media-body"><h3 class="heading mb-2 mt-2">验证码秒级返回技术</h3><p>人工智能自我学习自我完善识别系统字符,告别低效人力获取</p></div></div></div><div class="col-md-4 d-flex align-self-stretch ftco-animate fadeInUp ftco-animated"><div class="media block-6 services d-block"><div><img src="https://obs.jfbym.com/public/static/img/chous-3.png" alt="验证码识别"></div><div class="media-body"><h3 class="heading mb-2 mt-2">生成阶梯计费体系</h3><p>足够吸引力的价格体系,高达50%开发分成,随着验证识别使用,能进一步降低解决整体费用支出</p></div></div></div><div class="col-md-4 d-flex align-self-stretch ftco-animate fadeInUp ftco-animated"><div class="media block-6 services d-block"><div><img src="https://obs.jfbym.com/public/static/img/chous-4.png" alt="数字识别"></div><div class="media-body"><h3 class="heading mb-2 mt-2">提供先进验证架构体系</h3><p>享受云架构稳定高效网络的同时,开发以多重容灾手段保证服务器24小时无差别自动对外服务验证</p></div></div></div><div class="col-md-4 d-flex align-self-stretch ftco-animate fadeInUp ftco-animated"><div class="media block-6 services d-block"><div><img src="https://obs.jfbym.com/public/static/img/chous-5.png" alt="验证码平台"></div><div class="media-body"><h3 class="heading mb-2 mt-2">提供多语言验证码开发支持</h3><p>简易一键接入方案,采用多种语言api接口,跨平台支持</p></div></div></div><div class="col-md-4 d-flex align-self-stretch ftco-animate fadeInUp ftco-animated"><div class="media block-6 services d-block"><div><img src="https://obs.jfbym.com/public/static/img/chous-6.png" alt="在线打码"></div><div class="media-body"><h3 class="heading mb-2 mt-2">多重安全保障技术</h3><p>安全第一,确保客户信息数据安全</p></div></div></div></div></div></section><section class="ftco-section ftco-counter img" id="section-counter" style="background-image: url(https://obs.jfbym.com/public/static/img/bg_1.jpg); background-position: 50% -146.586px;"><div class="container"><div class="row justify-content-center mb-5 pb-3"><div class="col-md-8 heading-section heading-section-white text-center ftco-animate fadeInUp ftco-animated"><span class="subheading">ARTIFICIAL INTELLIGENCE IMAGE RECOGNITION PLATFORM</span><h2><span>基于</span>人工智能算法<span>的高可用图片处理识别</span></h2></div></div><div class="row justify-content-center"><div class="col-md-12"><div class="row"><div class="col-md-3 d-flex justify-content-center counter-wrap ftco-animate fadeInUp ftco-animated"><div class="block-18 text-center"><div class="text"><img class="sc_img" src="https://obs.jfbym.com/public/static/img/sc_img_1.png" alt="识别验证码"><div class="sc_tit">自动学习</div><span>深度学习人工智能识别图片验证码算法</span></div></div></div><div class="col-md-3 d-flex justify-content-center counter-wrap ftco-animate fadeInUp ftco-animated"><div class="block-18 text-center"><div class="text"><img class="sc_img" src="https://obs.jfbym.com/public/static/img/sc_img_2.png" alt="验证码工具"><div class="sc_tit">数据优化</div><span>持续训练优化现有验证码数字识别功能</span></div></div></div><div class="col-md-3 d-flex justify-content-center counter-wrap ftco-animate fadeInUp ftco-animated"><div class="block-18 text-center"><div class="text"><img class="sc_img" src="https://obs.jfbym.com/public/static/img/sc_img_3.png" alt="图片识别"><div class="sc_tit">准确率</div><span>不断提高机器字符验证识别广度准确率</span></div></div></div><div class="col-md-3 d-flex justify-content-center counter-wrap ftco-animate fadeInUp ftco-animated"><div class="block-18 text-center"><div class="text"><img class="sc_img" src="https://obs.jfbym.com/public/static/img/sc_img_4.png" alt="识别验证码"><div class="sc_tit">持续低价</div><span>不断降低Captchapt验证码识别使用价格</span></div></div></div></div></div></div></div></section><section class="ftco-section fs-d"><div class="container"><div class="row justify-content-center mb-5 pb-3"><div class="col-md-7 heading-section text-center ftco-animate fadeInUp ftco-animated"><span class="subheading">WHAT CAN WE DO</span><h2><span>我们可以</span>做什么</h2></div></div><div class="row d-flex fs-d-flex"><div class="col-md-3 d-flex ftco-animate fadeInUp ftco-animated"><div class="blog-entry align-self-stretch"><a target="_blank" class="block-30" style="background-image: url('https://obs.jfbym.com/public/static/img/image_1.jpg');"><div style="background-color: rgba(0,0,0,0.32); height: 100%;"><h3 class="heading">图片识别软件程序</h3><p>通用图像内容识别技术<br>涵盖数字、英文字母、汉字、图像<br>以及混合内容,自适配识别</p></div></a></div></div><div class="col-md-3 d-flex ftco-animate fadeInUp ftco-animated"><div class="blog-entry align-self-stretch"><a target="_blank" class="block-30" style="background-image: url('https://obs.jfbym.com/public/static/img/image_2.jpg');"><div style="background-color: rgba(0,0,0,0.32); height: 100%;"><h3 class="heading">开发商服务</h3><p>开发者接入向导<br>API接口维基<br>开发者许可协议<br>开发者利润分成<br>开发者后台</p></div></a></div></div><div class="col-md-3 d-flex ftco-animate fadeInUp ftco-animated"><div class="blog-entry align-self-stretch"><a target="_blank" class="block-30" style="background-image: url('https://obs.jfbym.com/public/static/img/image_3.jpg');"><div style="background-color: rgba(0,0,0,0.32); height: 100%;"><h3 class="heading">市场主体企业下载</h3><p>全国1.5亿工商注册信息系统<br>稳定、高效、完整、权威注册下载<br></p></div></a></div></div><div class="col-md-3 d-flex ftco-animate fadeInUp ftco-animated"><div class="blog-entry align-self-stretch"><a target="_blank" class="block-30" style="background-image: url('https://obs.jfbym.com/public/static/img/image_4.jpg');"><div style="background-color: rgba(0,0,0,0.32); height: 100%;"><h3 class="heading">爬虫数据定制</h3><p>以深度数据为核心<br>个性话定制采集功能<br>为个人、企业、合作商解决提供开放的数据服务</p></div></a></div></div></div></div></section></div>
</template><script>import initData from "@/data/data.js";export default {data() {return {bannerIndex: 1};},mounted() {},methods: {//跳转页面toPage(path){this.$router.push({path:path});},//banner显示showBanner(index){this.bannerIndex = index;}}};
</script>四、总结
项目页面完整,后续可能将不断升级。
关注作者,及时了解更多好项目!
更多优质项目请看作者主页!
获取源码或如需帮助,可通过博客后面名片+作者即可!
其他作品集合(主页更多):
- 《uni-app小程序,基于vue实现电商商城》
- 《uni-app基于vue实现商城小程序》
- 《Springboot+Spring Security+OAuth2+redis+mybatis-plus+mysql+vue+elementui实现请假考勤系统》
- 《vue+element实现电商商城礼品代发网,商品、订单管理》
- 《vue+vant2完美实现香奈儿移动端商城网站》
- 《vue+elementui实现联想购物商城,样式美观大方》
- 《vue+elementui实现英雄联盟道具城》
- 《vue+elementui实现app布局小米商城,样式美观大方,功能完整》