CSS可以嵌入到HTML中使用。
每个CSS语法包含两部分,选择器和应用的属性。
div用来声明针对页面上的哪些元素生效。
具体设置的属性以键值对形式表示,属性都在{}里,属性之间用;分割,键和值之间用:分割。
因为CSS的特殊命名风格,CSS不能进行算术运算。
注释:/* */
CSS的引入方式
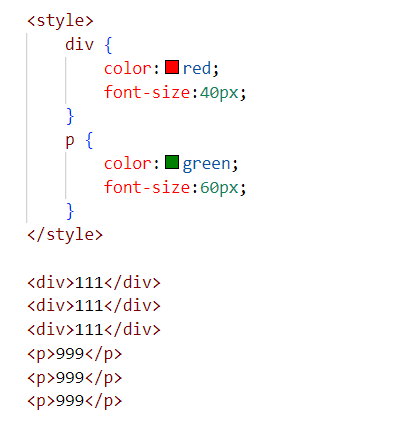
1.内部样式

2.内联样式
使用style属性(每个标签都可以有style属性,里面就可以直接写CSS,不必写选择器,只是针对当前元素生效)

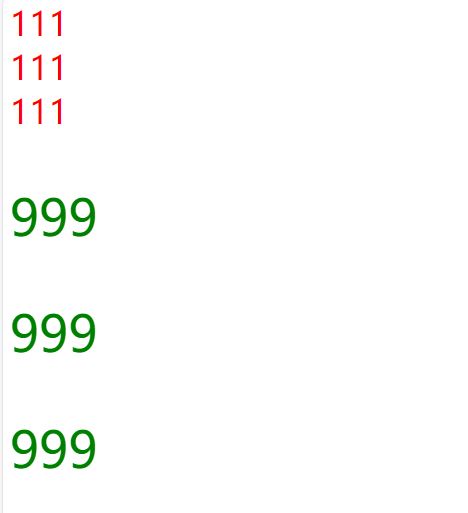
当给一个元素分多种方式设置样式时,如果是不同的属性,则会叠加,CSS就叫层叠样式表
如果是相同的样式,通过style属性的设置,优先级高于style标签。CSS的样式优先级,有一套复杂的规则。
3.外部样式
把CSS写到一个单独的.css文件中,通过link标签引入到html文件里

外部样式和内联样式冲突了,内联样式优先级高。
外部样式和内部样式冲突了,看谁离元素更近。
实际开发中,最主要的写法是外部样式,外部样式可以让页面结构和样式分离开。
同时也就可以复用样式到其他页面中了。内联样式往往是修修补补,比较直接,具有针对性。
样式格式
紧凑风格
p{color:red; font-size; 30px;}
展开风格
p{
color:red;
font-size:30px;
}
CSS选择器
描述了我们要选中页面中的哪个元素
{}的样式就是针对这些元素生效的。
CSS选择器有多种写法:
1.标签选择器

写个标签名字,标签名就表示针对当前页面中所有的指定标签,都会被选中。


2.类选择器
可以让样式差异化效果


类选择器允许让多个元素,引用同一个类。
类选择器是CSS选择器中,最灵活的一种方式,也是最常用的方式
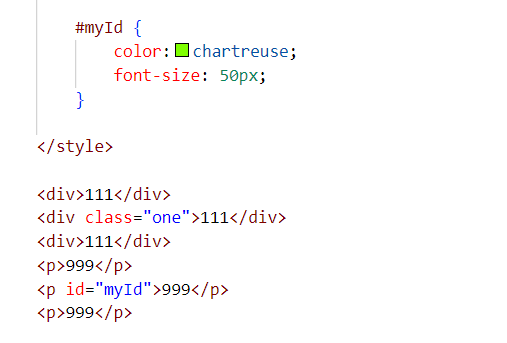
3.id选择器
每个元素都有一个id属性,需要id值在页面中是唯一的。使用id选择器来选中到对应的元素上。
#开头表示是id选择器,后面的the-id对应到页面上的id位'the-id'的元素


4.通配符选择器
*{}
选中页面中的所有元素,可以让页面所有元素都被选中,通常用于干掉浏览器的默认样式。例如:文本默认的颜色,字体大小,默认段落间距等,这种没有指定样式,也会默认带的,这是浏览器赋予的默认样式,在不同浏览器上可能不一样。
上述这四个成为基础选择器,还有一类,符合选择器,简单来说就是把多个基础选择器给组合起来了。
复合选择器
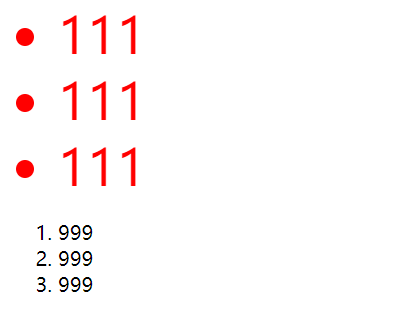
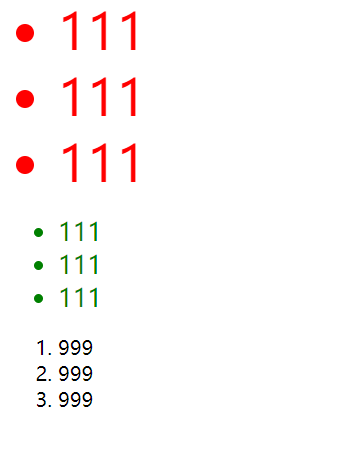
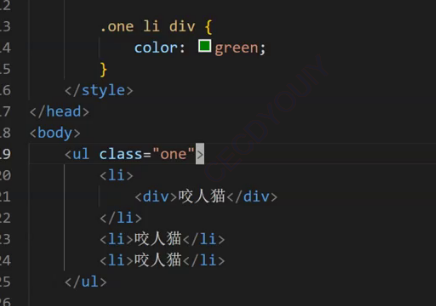
1.后代选择器
即在指定的元素里面去筛选后代元素。


具体的写法:元素1 元素2 {样式声明}
元素1和元素2可以是标签选择器,也可以是类选择器,还可以是id选择器






效果一样
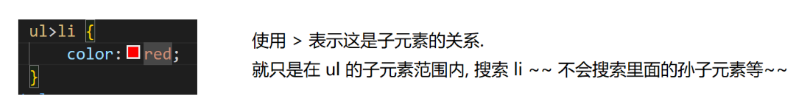
2.子选择器
和后代选择器类似,但是只能选择子标签,无法选择孙子及其以后得标签

3.并集选择器
针对多个不同的选择器,应用相同的样式属性。
4.伪类选择器
是选中元素的不同状态。主要先学两个:
:hover鼠标放上去
:active鼠标按下去
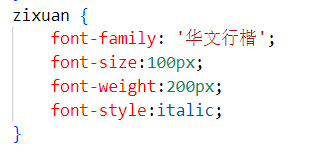
常用元素属性

字体类型、字体大小、字体粗细(100-900的整数)、文字倾斜。



rgb:计算机表示颜色的基本方式
三原色,可以构成各种颜色。计算机中典型的标识方式,就是使用一个字节,表示R,一个字节表示G,一个字节表示B。每种颜色的取值范围在0-255。合在一起,颜色的取值种类就很多了。
![]()
前端里就是这样表示颜色的。
rgba比rgb多一个参数,表示透明度(取值为0-1),透明度是1时,表示不透明。
十六进制也能表示颜色,全0表示黑色,#ff0000表示红色。这六位里,只有前两位为f表示红色,只有中间两位为f表示绿色,只有最后两位为f表示蓝色。
十六禁止的表示方式可以缩写,例如#AABBCC就可以缩写成#ABC。#AABCDD不能缩写
text-align:left、center、right。左对齐、居中对齐、右对齐。