地图主要用于地理区域数据的可视化,配合 visualMap 组件用于展示不同区域的人口分布密度等数据。
visualMap 是视觉映射组件,用于进行『视觉编码』,也就是将数据映射到视觉元素(视觉通道)。echarts 官网案例:https://echarts.apache.org/zh/option.html#visualMap-piecewise。
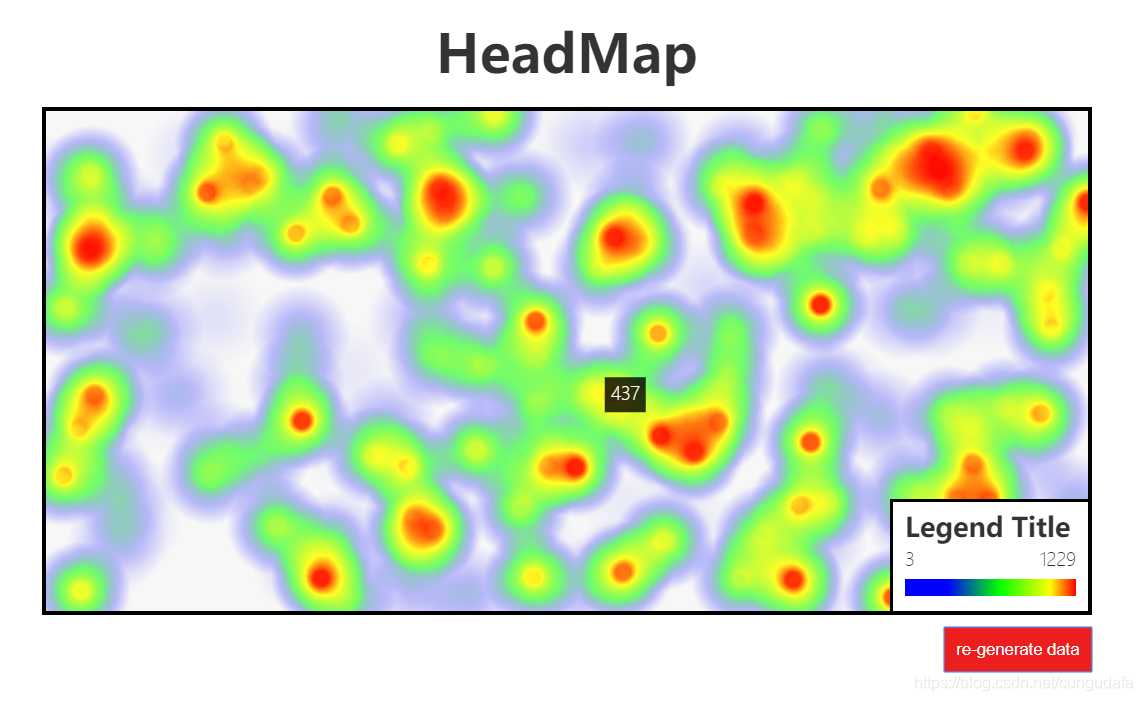
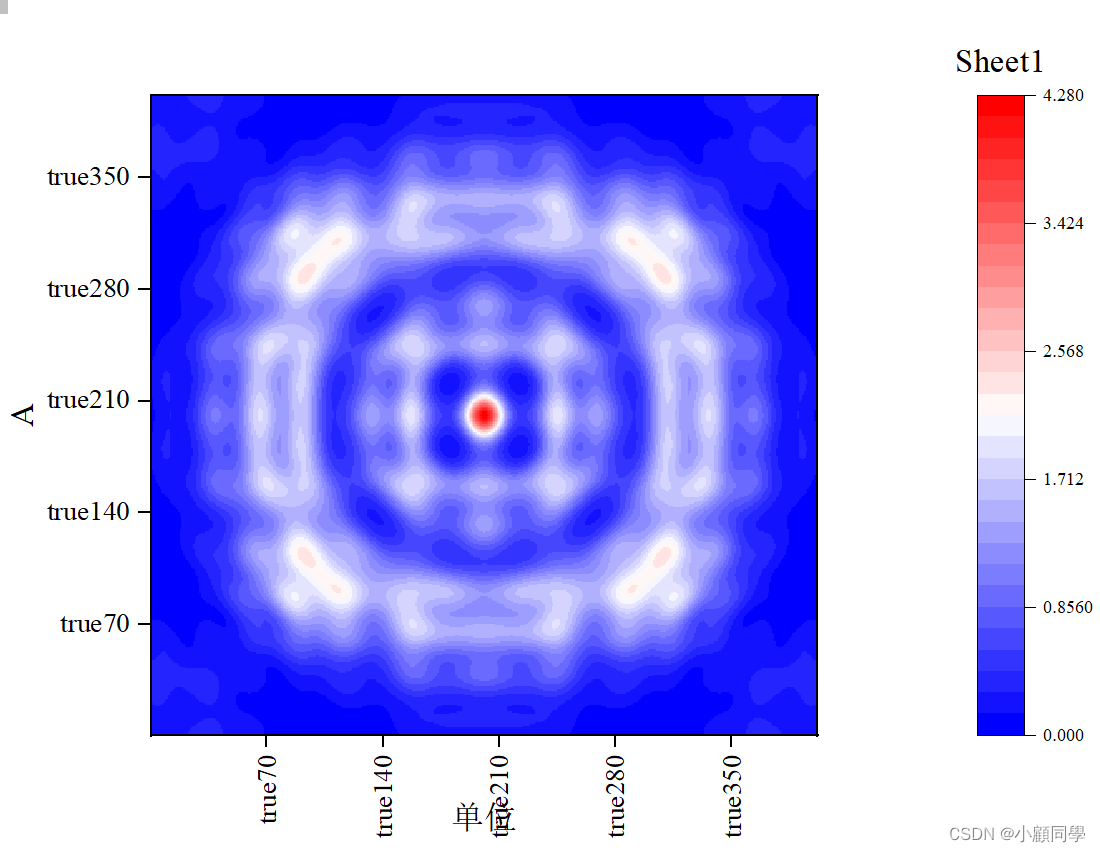
除了可以在地图上打点之外,我们如何在地图上做热力图呢?效果图如下:

首先介绍 visualMap 视觉映射组件。
visualMap: {show: true,min: 1,max: 1000,// splitNumber: 5,inRange: {color: ['#d94e5d', '#eac736', '#50a3ba'].reverse()},textStyle: {color: '#fff'},
},设置 visualMap 组件的最大值和最小值,切分段数以及在选择范围中的视觉元素定义颜色、尺寸等。
引入地图信息:
geo: {map: 'china',type: 'map',
},如何将数据铺在地图上呢?
function randomValue() {return Math.round(Math.random()*1000);
}
series: [//地图配置{ name: 'china',type: 'map',mapType: 'china',zoom: 1,geoIndex: 0,data: [{name: '北京', value: randomValue()},{name: '天津', value: randomValue()},{name: '上海', value: randomValue()},{name: '重庆', value: randomValue()},{name: '河北', value: randomValue()},{name: '河南', value: randomValue()},{name: '云南', value: randomValue()},{name: '辽宁', value: randomValue()},{name: '黑龙江', value: randomValue()},{name: '湖南', value: randomValue()},{name: '安徽', value: randomValue()},{name: '山东', value: randomValue()},{name: '新疆', value: randomValue()},{name: '江苏', value: randomValue()},{name: '浙江', value: randomValue()},{name: '江西', value: randomValue()},{name: '湖北', value: randomValue()},{name: '广西', value: randomValue()},{name: '甘肃', value: randomValue()},{name: '山西', value: randomValue()},{name: '内蒙古', value: randomValue()},{name: '陕西', value: randomValue()},{name: '吉林', value: randomValue()},{name: '福建', value: randomValue()},{name: '贵州', value: randomValue()},{name: '广东', value: randomValue()},{name: '青海', value: randomValue()},{name: '西藏', value: randomValue()},{name: '四川', value: randomValue()},{name: '宁夏', value: randomValue()},{name: '海南', value: randomValue()},{name: '台湾', value: randomValue()},{name: '香港', value: randomValue()},{name: '澳门', value: randomValue()}]}
]更多详情,请参考官方案例:https://echarts.apache.org/examples/zh/editor.html?c=map-HK