热力图,要么对方填写button click的名字,对应后台(类似事件),要么靠坐标系来做通用的,这里考虑通用做法,做起来也是一个通用服务。
另外,我这边没有调研怎么显示的,感觉开源展示那应该有吧。应该搞得定,就是好看不好看的问题。
主要梳理了下整个流程。还有就是需要页面埋关键点,否则无法保证准确。
显示的时候,绘图用200point 来绘制,point 的数量也可以更多或者更少,但是鼠标移动到目标上,显示区域一共点击,这个用点来做不合适,应该是划区,这时候用kmeans后台归好的划区来做提示。
显示 A区域一共点击 1000次。。A区域是包括 100 个热点的集中区域, 100个热点是通过1000次点击归并出来的。。。
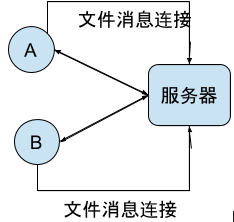
这是主流程
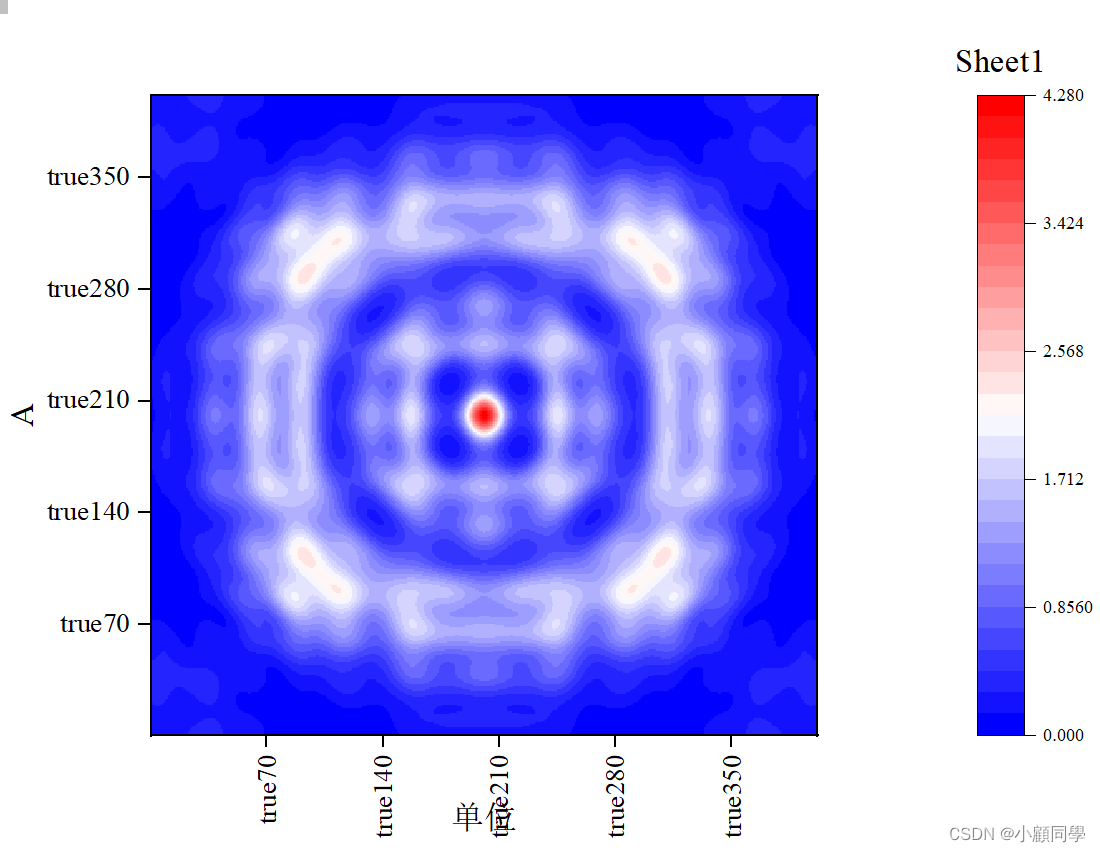
完成后希望能达到这个效果(百度图):