需求说明
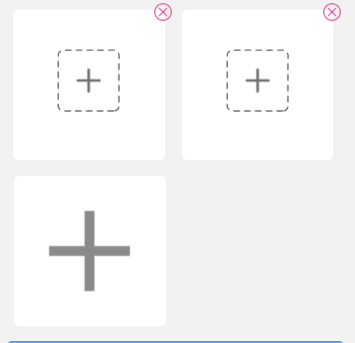
现有的设置单元列表,每个带有虚线加号的可以看做是一组设置单元,点击加号可以添加一组设置单元.点击设置单元右上角可以删除对应的设置单元.
实现思路说明
利用数组元素添加或是删除的方式实现页面数量动态变化.由于每个设置单元内容都相同所以单独封装了一个子组件.下面是实现过程:
父页面
<template><view class="out"><view class="content"><view class="setting"><setFriend class="addUnit" v-for="unitIndex in unitList" :unitList="unitList"></setFriend><view class="addUnitClass" @click="addUnit"><image class="add_unit_img" src="../../static/add_unit.png"></image></view></view></view></view>
</template><script>export default {data() {return {// 自定义数组,元素可以随便写unitList:[1,2,3]}},methods: {addUnit(){// 添加添加按钮,数组添加一个元素,元素内容可以任意this.unitList.push(1)}}}
</script><style lang="scss">uni-page-body,page {height:100%;background-color: rgb(242, 242,242);}.out{display: flex;justify-content: center;align-items: center;width: 90%;margin: auto;.content{width: 100%;// height: 400px;display: flex;justify-content: center;align-items: center;flex-direction: column;.setting{width: 100%;display: flex;justify-content: flex-start;align-items: center;flex-direction: row;flex-wrap:wrap;.addUnit{width: 50%;height: 150px;margin-bottom: 15px;}.addUnitClass{position: relative;top: 10px;margin-left: 7px;width: 45%;height: 150px;margin-bottom: 15px;background-color: white;display: flex;justify-content: center;align-items: center;border-radius: 5px;.add_unit_img{width: 80%;height: 80%;}}}}} </style>
设置单元子组件
<template><view><view class="unit"><image class="close_img" src="../../static/close_button.png" @click="closeUnit"></image><view class="uni_item"><image class="upload_img" src="../../static/upload_img.png"></image></view></view></view>
</template><script>export default {name:"setFriend",data() {return {};},// 设置属性unitListprops:{unitList: {type: Array,default: [1,2],required: false}},methods:{closeUnit(){// 点击关闭按钮,数组减一处理if(this.unitList.length != 0){this.unitList.splice(0, 1);}}}}
</script><style lang="scss">uni-page-body,page {height:100%;background-color: rgb(242, 242,242);}.unit{width: 90%;height: 150px;background-color: white;margin-top: 9px;margin-left: 5px;border-radius: 5px;position: relative;left: 1px;.close_img{width: 20px;height: 20px;position: absolute;left:140px;top:-8px;}.uni_item{width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;flex-direction: column;.upload_img{width:65px;height: 65px;margin-bottom: 10px;}}}}</style>