CSS3高级特效
2D转换方法
移动:translate()
旋转:rotate()
缩放:scale()
倾斜:skew()
属性:transform
作用:对元素进行移动,旋转,缩放,倾斜。
2D移动
设定元素从当前位置移动到给定位置(x,y)
方法 说明
translate(x,y) 2D转换 沿X轴和Y轴移动元素
translateX(n) 沿X轴移动元素
translateY(n) 沿Y轴移动元素
(因为代码是从上到下开始生效,最后这两个只能生效一个,上面的会被下面的覆盖)
例:我们随便给一个div
<style>
*{
margin: 0;
padding: 0;
}
.big{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="big">
</div>
</body>

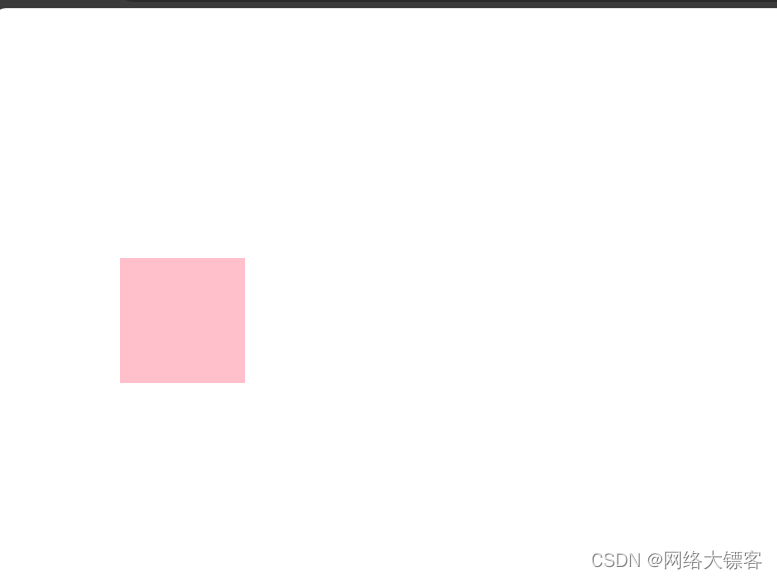
给一个坐标
<style>
*{
margin: 0;
padding: 0;
}
.big{
width: 100px;
height: 100px;
background-color: pink;
transform: translate(100px,200px);
}
</style>
</head>
<body>
<div class="big">
</div>
</body>

如果只给一个值
transform: translate(100px)就只作用于x轴
参照点:元素本身左上角为原点,不脱离标准流
x:正值向原点的右边平移,负值左边。
y:正值向原点的下边平移,负值上边。
旋转
设定元素顺时针旋转给定的角度,负值表示逆时针旋转,默认以容器的中心为原点旋转
语法:transform:rotate(ndeg);
如何改变旋转原点:
transform-origin: x轴距离,y轴距离;
此时以坐标(x,y)为圆心旋转
也可以使用transform-origin: top left;定义以左上角为旋转原点,同理——右下:bottom right;右上:top right;………
例子:
<style>
*{
margin: 0;
padding: 0;
}
.big{
width: 100px;
height: 100px;
background-color: pink;
margin: 40px auto;
transform-origin: 50px 100px;
transform: rotate(30deg);
}
</style>
</head>
<body>
<div class="big">
</div>
</body>

我们可以放开想象,对一些有想法的元素设置放置鼠标发生变化,当然我们会发现这个变化过程非常快,我们后面会引入动画解决这一问题,接下来还会了解缩放和倾斜