大家都有到银行去办理业务的时候,大多数情况下会填一些 纸质的表之类的东西如下图

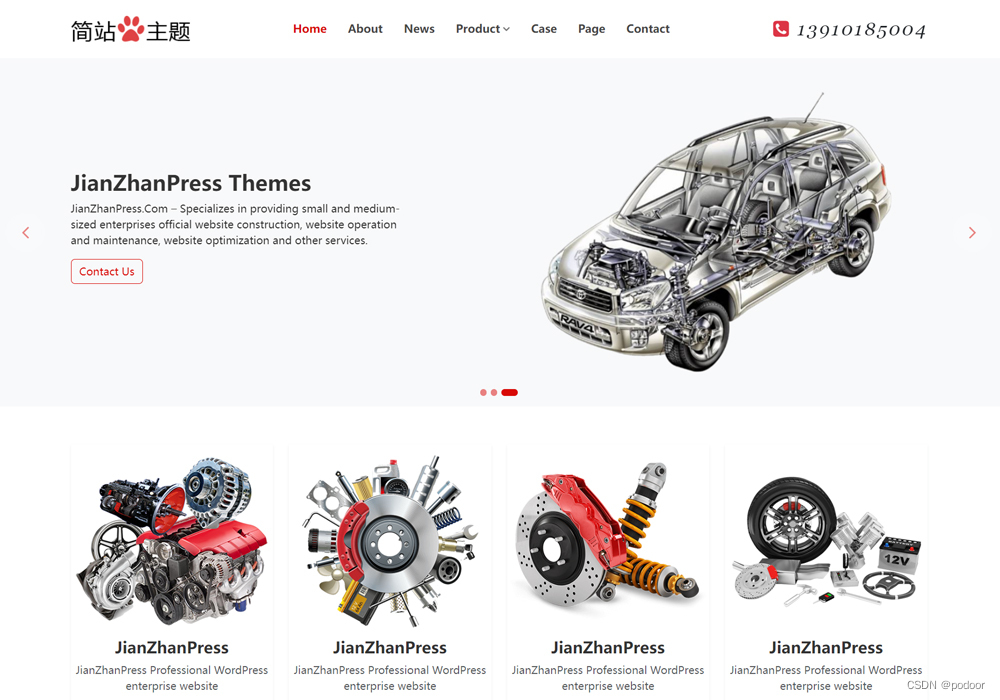
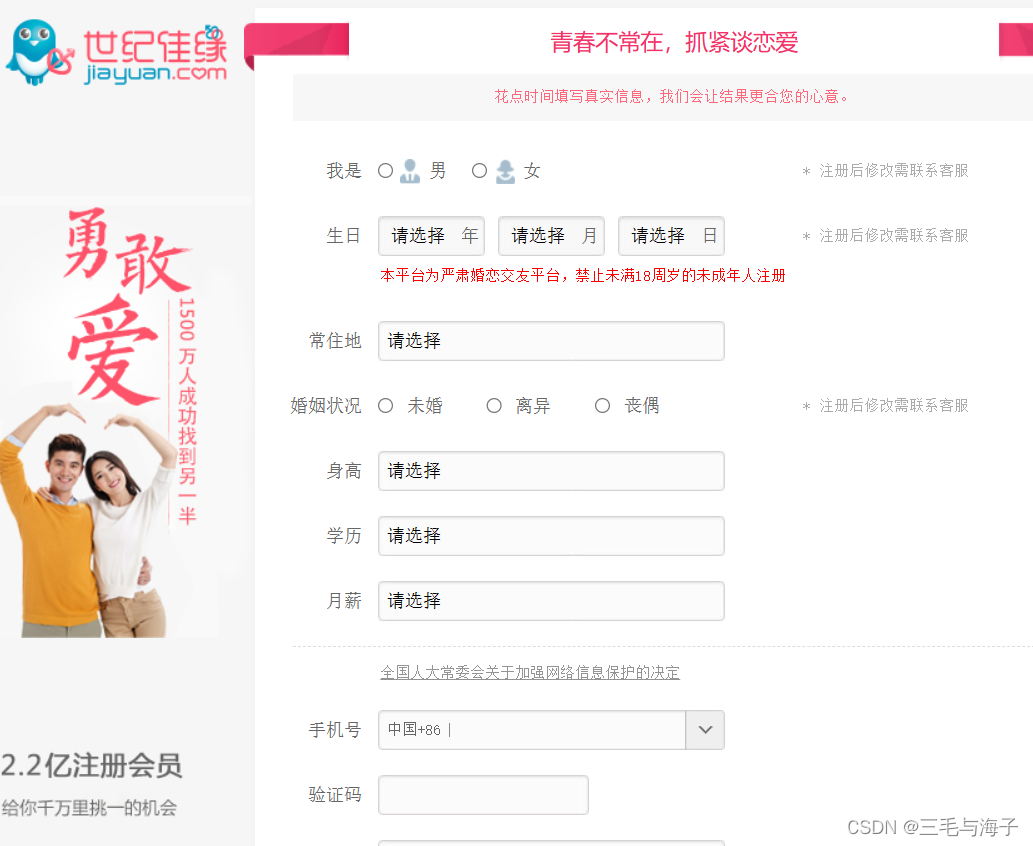
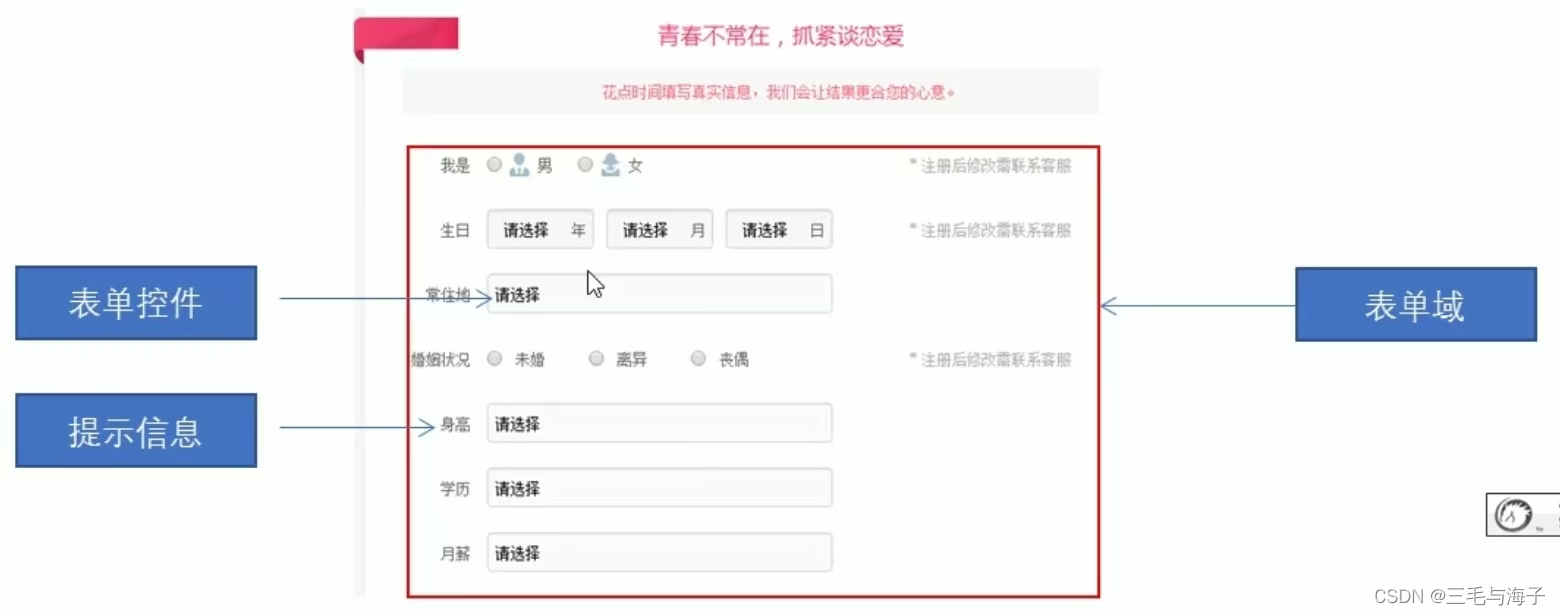
而我们在网页中也会经常遇到 像现实生活中在银行填表那样的情景,如下图 :

上示就是 网页中的表单的使用场景了
表单标签 :
为什么需要表单 :
使用表单就是为了, 收集用户信息
在我们网页中,我们也需要跟用户进行 交互, 收集用户资料,那此时就需要 表单 来实现 ~
表单的组成 :
在 HTML 中,一个完整的表单通常由 表单域,表单控件(也称为 表单元素) 和 提示信息 3
个部分构成。
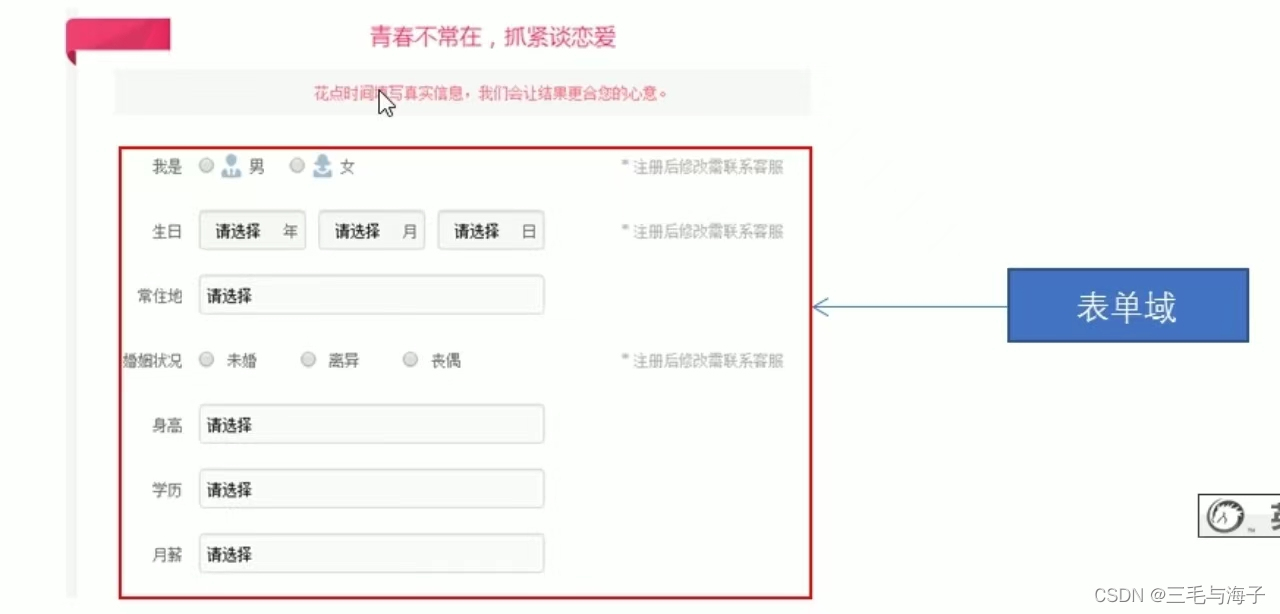
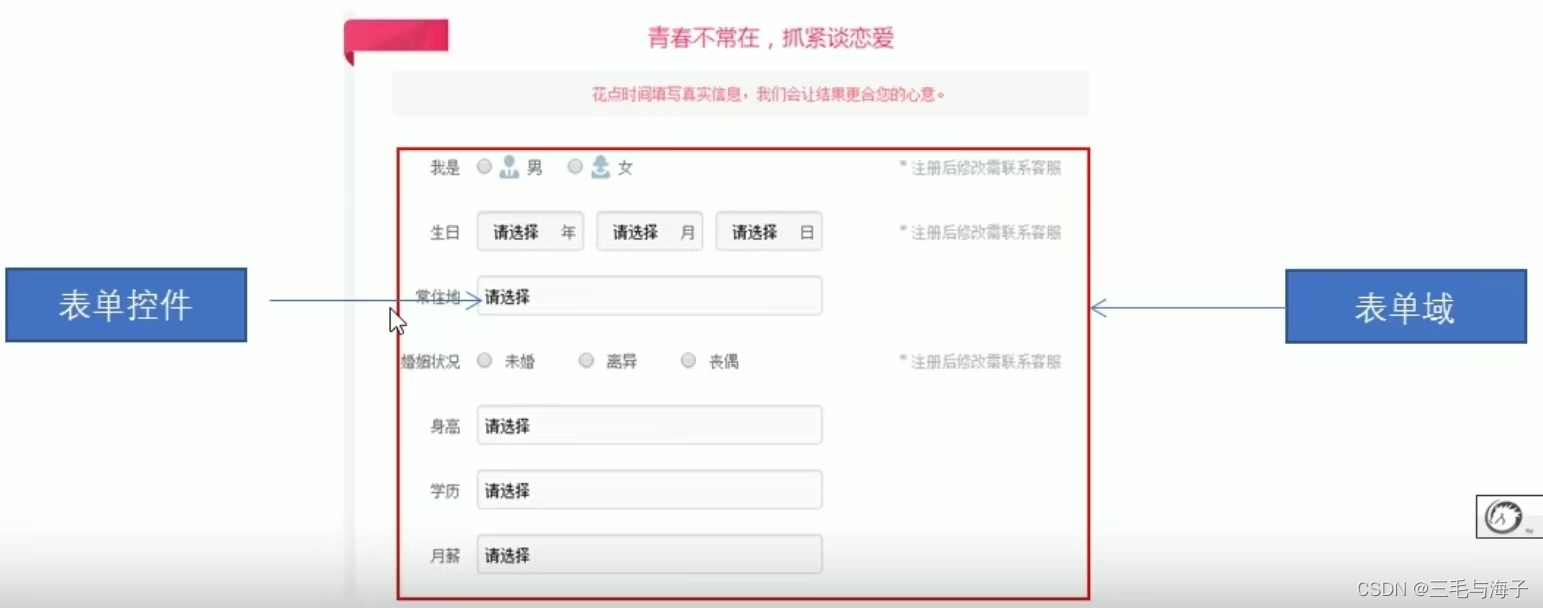
表单域 :

这个红色方框 圈起来的就是 表单域, 就是 表单的区域,把所有的表单包含进去 ~!
表单元素 / 表单控件 :

就是在 红色方框 (表单域 ) 里 ,客户可以进行 选择,或者输入 操作的,就是表单控件
也即 表单元素
提示信息 :

提示信息,就是 表单控件的 文字描述 ( 身高,学历,月薪 ) 解释 表单控件内容的~!







![[LeetCode][151]【学习日记】反转字符串中的单词](https://img-blog.csdnimg.cn/direct/94885eca51984729ba6825eb135f5e80.png)