前言:为方便演示,前几张图使用 Playground 环境截取
如果你还不会部署WordPress,请看下面的链接并使用雨云可视化构建一个WordPress站点:
超简单EP面板搭建WordPress网站教程 - 风屿岛 10 (biliwind.com)
进入仪表盘
在搭建完 WordPress 后,点击右上角第二个菜单项(个人资料)或左上角第二个菜单项(仪表盘)即可进入 WordPress 仪表盘

WordPress 站点首页(默认主题)

WordPress 从入门到精通【设置 WordPress】 17
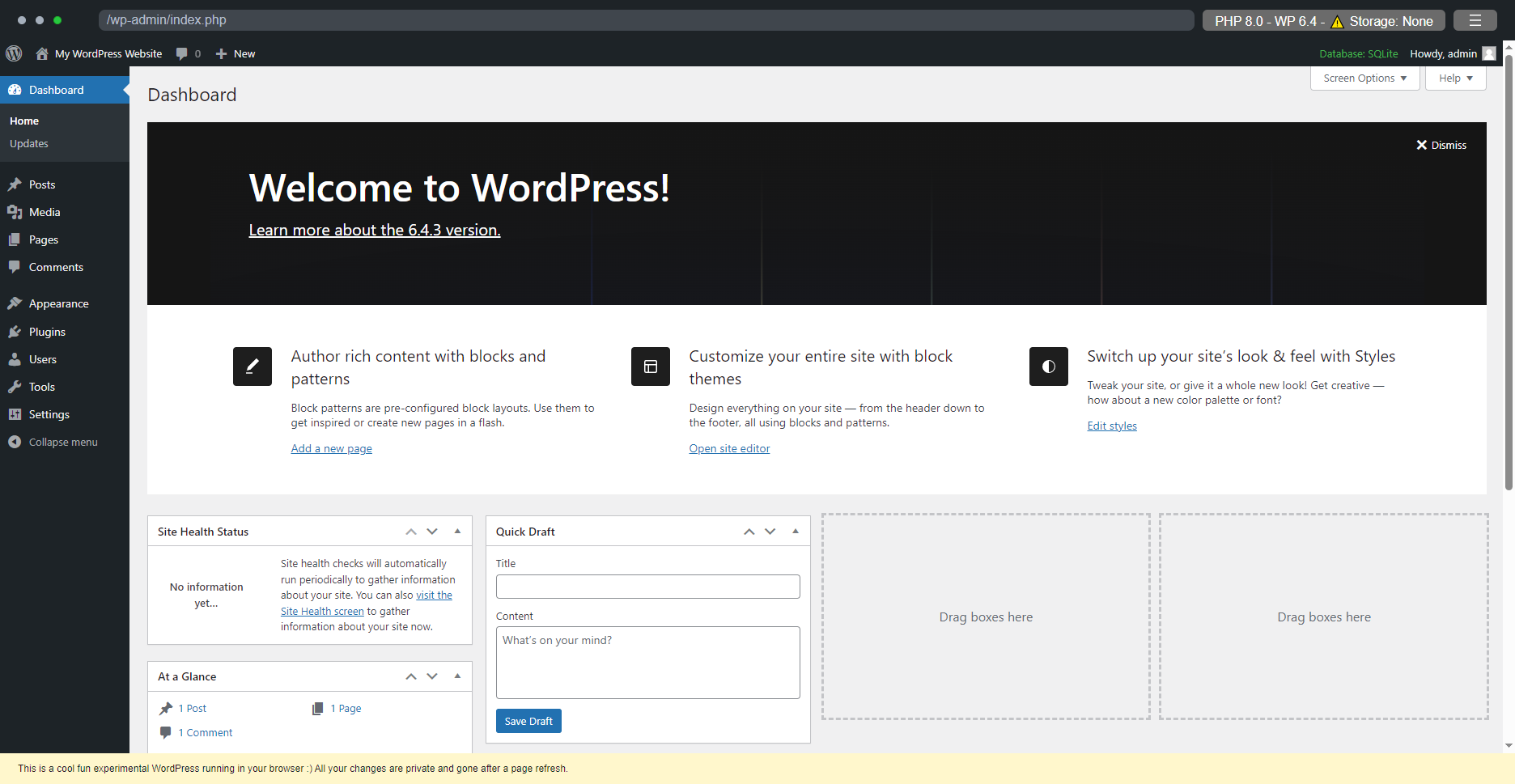
进入后台后可以看到左侧的功能列表以及顶部的Admin Bar以及最中间的主区域
在左侧的列表中可以找到目前可以使用的所有设置项、功能项、工具等,而顶部的Admin Bar则是某些位置的快捷入口

WordPress 从入门到精通【设置 WordPress】 18
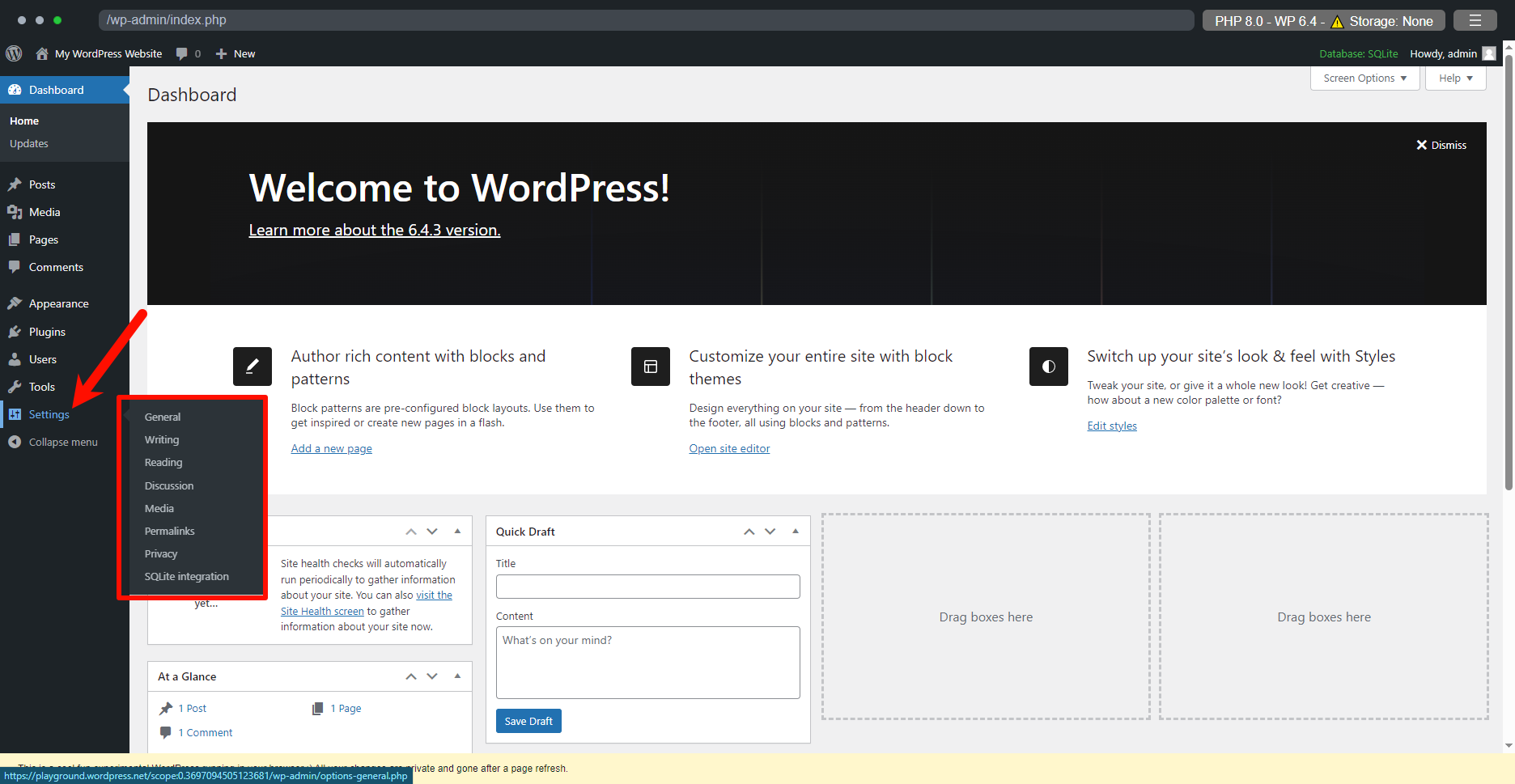
将鼠标停留在 Settings 上时,会在右侧显示出二级菜单,我们从“常规”选项开始介绍
鼠标放上去没反应?正在使用触屏设备?查看解决方法

如GIF所示,鼠标悬停在上方并没有弹出二级菜单,此时只需要按住主菜单的选项并拖动一段距离后松开鼠标即可
当然,触屏设备也是同理,也可以使用这种方法强制呼出
但是 WordPress 对手机平板等很明确是使用触屏操作的设备有一点特殊优化,在使用此类设备时, WordPress不会再像之前那样点击主菜单的选项后若有子菜单则默认跳转至子菜单的第一项了,而是会在点击主菜单的选项时展开子菜单,再次点击主菜单的选项时收起子菜单
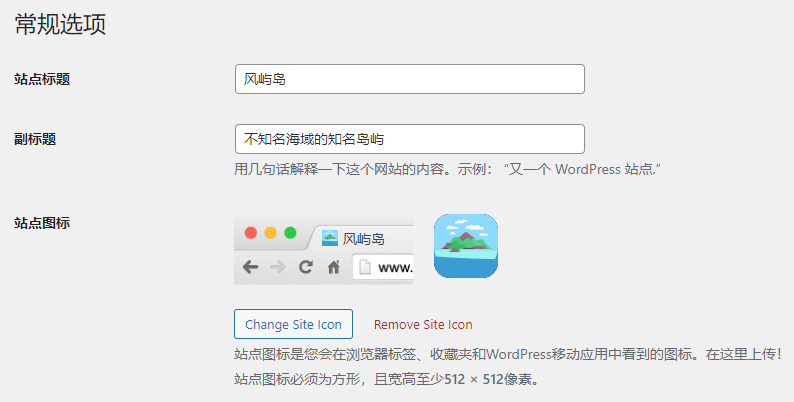
常规选项

WordPress 从入门到精通【设置 WordPress】 20
- 站点标题:你网站的标题,通常应该较为简短且易读好记,并且内容应当贴合网站标题
- 副标题:网站的副标题通常只出现在首页的内容上、首页的标题上、SEO 元数据上
- 站点图标:也就是favicon,一般情况下,访问某网站的 域名/favicon.ico 会得到这个网站的图标(例如B站的图标:favicon.ico (32×32) (bilibili.com))
如果你还没有设置站点图标,那么这里看上去应该是这样的:

WordPress 从入门到精通【设置 WordPress】 21

WordPress 从入门到精通【设置 WordPress】 22
- WordPress 地址(URL):这通常是你网站的网址,如果你的 WordPress 安装在二级目录下,它看起来应该是这样的:https://www.example.com/wordpress/
- 站点地址(URL):这通常是与 WordPress 地址(URL)相同的,但是如果你有一个页面叫做 home ,你可以将此项设置为 https://www.example.com/home/ 来达到将访问 https://www.example.com 的访客重定向到 home 页面的效果(此选项与“您的主页显示”选项略有不同)
撰写设置

WordPress 从入门到精通【设置 WordPress】 23
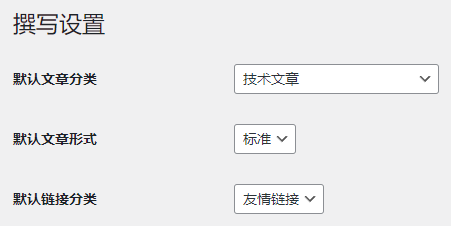
- 默认文章分类:在发布新文章且没有指定分类时,WordPress 会将文章自动归为此分类(此选项的默认值是“未分类”)
- 默认文章形式:创建文章时,此文章应该为哪种格式,默认为标准(不建议修改,除非有特殊需要)
- 默认链接分类:使用 WordPress 自带的链接管理器创建链接时,会将链接默认归类为此分类

WordPress 从入门到精通【设置 WordPress】 24
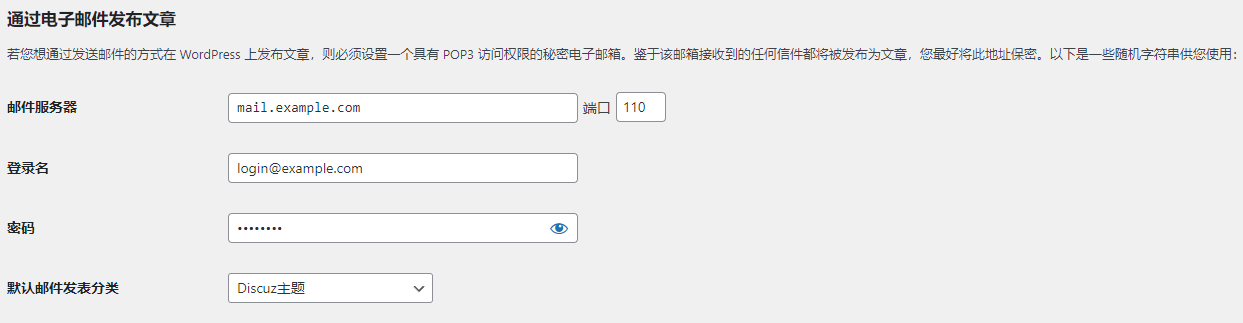
通过邮件发布文章,此功能并不常用,并且 WordPress 官方的开发人员也认为此功能过于落后,将在更新的版本中计划删除此功能,因此,如果有此需求,建议使用 Postie 插件。

WordPress 从入门到精通【设置 WordPress】 25
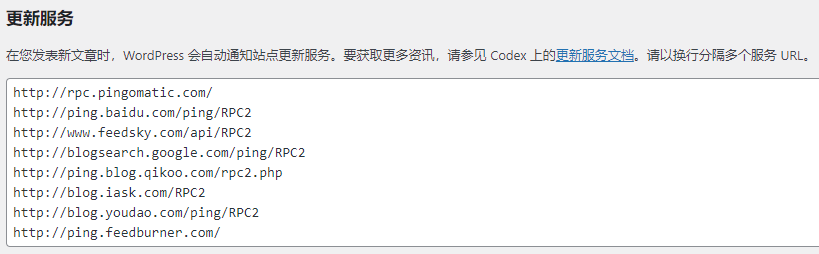
更新服务可以在你发布文章后由 WordPress 自动进行 ping 操作,这可以通知这些站点你发布了新的文章,某种意义上有利于 SEO
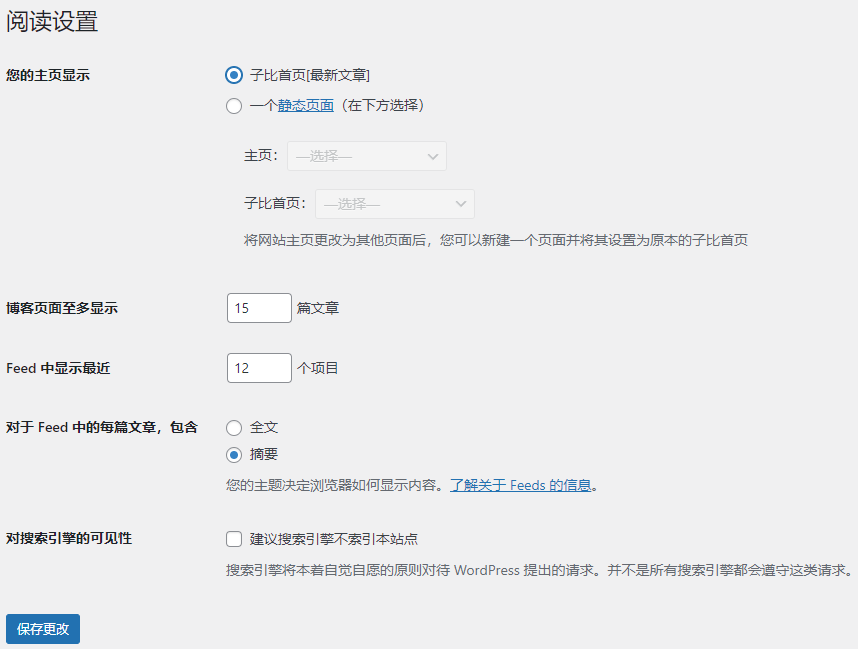
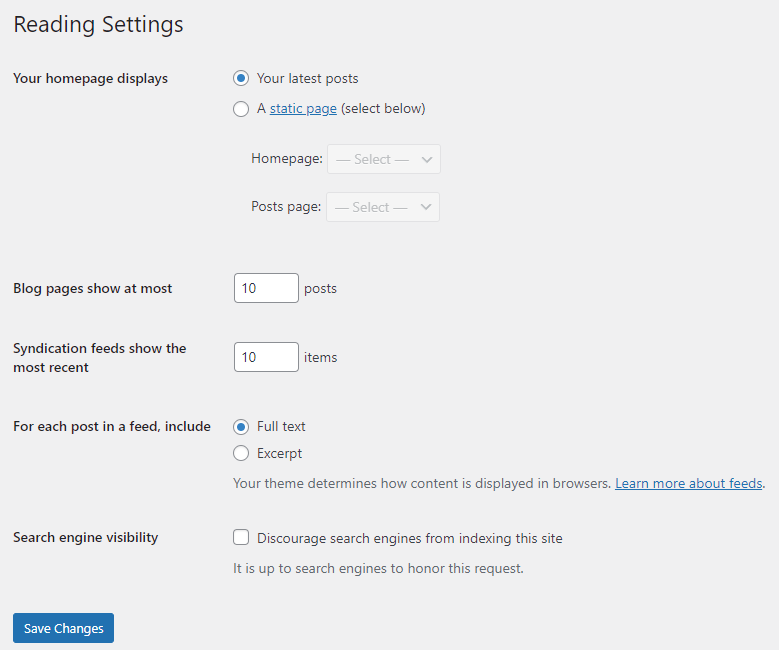
阅读设置

WordPress 从入门到精通【设置 WordPress】 26

WordPress 从入门到精通【设置 WordPress】 27
- 您的主页显示:本站后台截图中的此选项被主题修改了,正常的内容应该是上方的英文页面(Playground 环境);在这个选项中你可以将你的 WordPress 首页设置为某个静态页面而不是最新文章,这与之前提到的:站点地址(URL)选项略有不同,站点地址(URL)不能隐藏页面的真实 URL,但此选项可以(当访问 example.com/ 时,返回的内容实际上是 example.com/home/ 页面的内容)
- 博客页面至多显示:可以控制在网站首页是最新文章的情况下所显示的文章数量
- Feed 中显示最近:Feed 是一种订阅,它可以将你网站最新的 n 个文章标题和摘要(或完整内容,取决于设置)整合进一个特定格式的文件中,并且使用 RSS 阅读器可以将多个站点的 Feed 内容整合在一起,这样只需使用阅读器即可快速浏览多个订阅的站点是否有内容更新
- 对于 Feed 中的每篇文章,包含:此选项可以选择 Feed 中的文章正文部分是显示文章摘要还是显示全文
- 对搜索引擎的可见性:勾选此选项后会向搜索引擎蜘蛛告知 noindex,这样你的网站就不会出现在任何合规搜索引擎的结果中
讨论设置

WordPress 从入门到精通【设置 WordPress】 28
几乎都是字如其名,所以不做解释
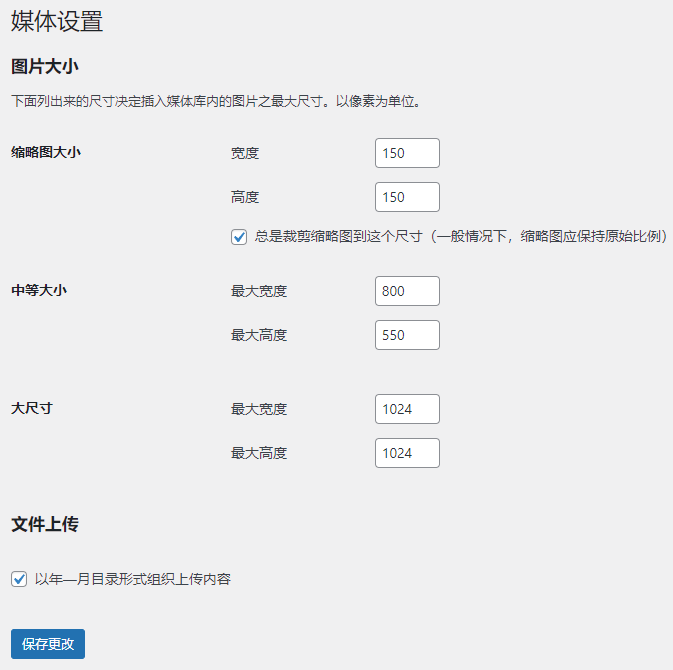
媒体设置

WordPress 从入门到精通【设置 WordPress】 29
- 图片大小:
- 缩略图大小:应为三者之中最小的,它通常显示在媒体库列表中,为了提高媒体的加载速度,所以它很小,质量通常也很低
- 中等大小:它通常显示在文章列表中或搜索引擎搜索到的结果中
- 大尺寸:我把它禁用了,暂时没发现它有什么用(使用插件:Better image sizes)
- 文件上传:字如其名,不做解释
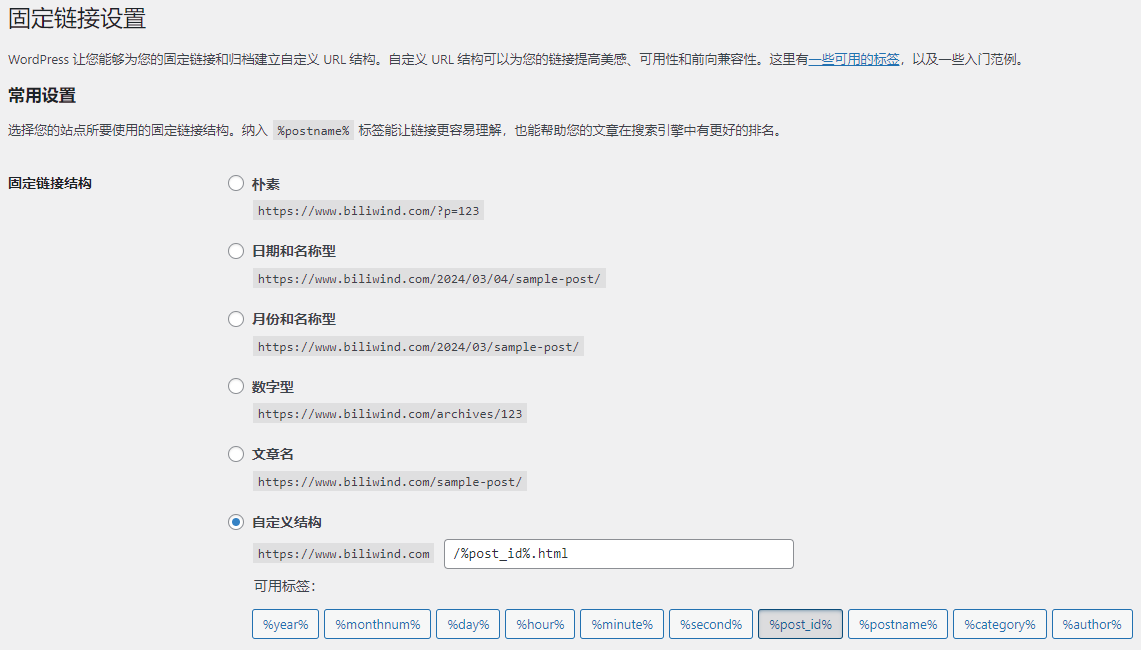
固定链接

WordPress 从入门到精通【设置 WordPress】 30
这几种固定连接格式均有相应的例子,但除了第一种(朴素)无需设置伪静态,其余结构均需要设置伪静态才可以使用
如果是 Apache 或者 Litespeed 等可以识别 .htaccess 文件的 Web 服务器应用,那么 WordPress 应该可以自动完成此过程,如果使用 Nginx 等 Web 服务器应用,那么请自行寻找合适的伪静态,以下给出 Nginx 或 OpenResty 或 Tengine 等适用的伪静态代码
location /
{
try_files $uri $uri/ /index.php?$args;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
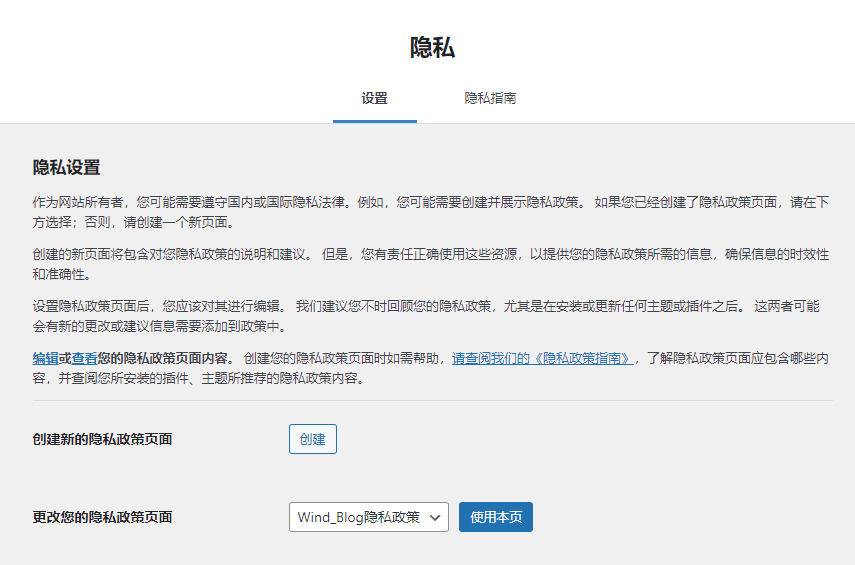
隐私
隐私设置可以帮助你创建网站的隐私政策

WordPress 从入门到精通【设置 WordPress】 31