之前的文章写过vue2使用fabric实现简单画图demo,完成批阅功能;但是功能不完善,对于很大的图片就只能显示一部分出来,不符合我们的需求。这就需要改进,对我们设置的背景图进行自适应。
有问题的canvas画布背景

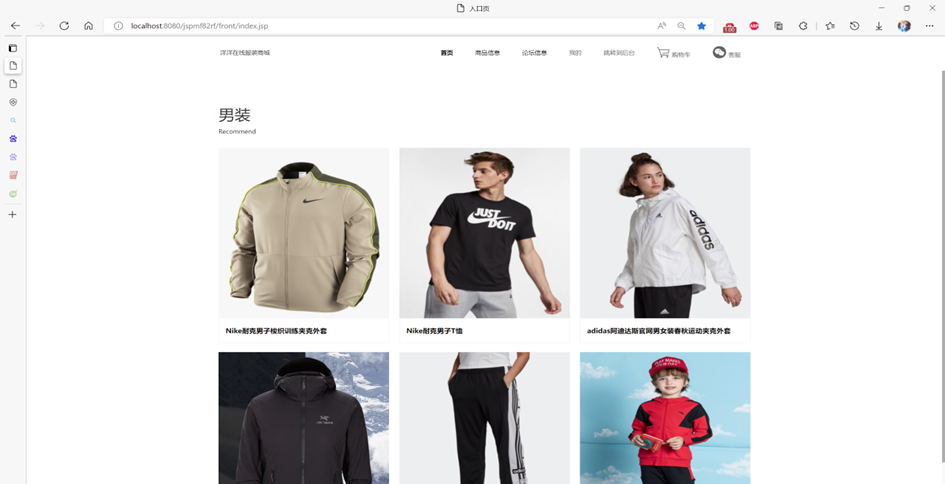
修改后的画布背景就可以自适应了

创建的具体代码请看之前的文章,这里只提供解决办法
js部分,重写了设置背景的方法。
主要是 使用scale在x轴和y轴上进行缩放
scaleX: _this.fabricObj.width / img.width,
scaleY: _this.fabricObj.height / img.height,
setBackgroundImg(imgUrl) {// 创建一个新的 Image 对象var img = new Image();// img.crossOrigin = 'Anonymous'; // 设置允许跨域访问img.src = imgUrl;// 保存外部环境的引用var _this = this;// 在图片加载完成后执行操作img.onload = function () {var aspectRatio = img.width / img.height;var newWidth = 750; // 新的宽度为 750var newHeight = newWidth / aspectRatio; // 根据宽高比计算新的高度// 设置 Canvas 的宽度和高度_this.fabricObj.setWidth(newWidth);_this.fabricObj.setHeight(newHeight);// 将背景图片添加到Canvas中_this.fabricObj.setBackgroundImage(img.src,function () {_this.fabricObj.renderAll();},{scaleX: _this.fabricObj.width / img.width,scaleY: _this.fabricObj.height / img.height,crossOrigin: 'anonymous'});};},










![[NSSCTF 2nd] web复现](https://img-blog.csdnimg.cn/direct/02130d2cf4bc4ca086dbf09aa4c44630.png)