系列文章目录
文章目录
- 系列文章目录
- 前言
- 一、爬虫入门
- 1.爬虫是什么?
- 2.爬虫工作原理
- 3.爬虫基本原理
- 4.工作流程
- 5.HTTP请求
- 6.HTTP响应
- 7.HTTP原理:证书传递、验证和数据加密、解密过程解析
- 8.Urllib.request库的使用
- 9.TCP3次握手,4次挥手过程
- 总结
前言
一、爬虫入门
1.爬虫是什么?
爬虫:网络爬虫(又称为网页蜘蛛,网络机器人),是一种按照一定规则,自动抓取万维网信息的程序或脚本。随着网络的迅速发展,万维网成为大量信息的载体,如何有效的提取并利用这些信息成为一个巨大挑战。搜索引擎作为辅助人们检索信息的工具成为用户访问万维网的入口和指南。网络爬虫是搜索引擎的重要组成部分;
2.爬虫工作原理
搜索引擎的工作原理
- 第一步:抓取网页(爬虫)
搜索引擎是通过一种特定规律的软件跟踪网页的链接,从一个链接爬到另一个链接,搜索引擎的爬行是被输入了一定的规则,需要遵从一些命令或文件的内容。
Robots协议(也称为爬虫协议、机器人协议等)的全称是“网络爬虫排除标准”(Robots Exclusion Protocol),网站通过Robots协议告诉搜索引擎哪些页面可以抓取,哪些页面不能抓取
- 第二步:数据存储
搜索引擎是通过蜘蛛跟踪链接爬行到网页,并将爬行的数据存入原始页面数据库。其中的页面数据与用户浏览得到的HTML是完全一样的。搜索引擎蜘蛛在爬取页面时,也做一定的重复内容检测,一旦遇到权重很低的网上大量抄袭、采集或复制的内容,很可能就不爬取。
- 第三步:预处理
搜索引擎将蜘蛛抓取回来的页面进行各种步骤的预处理。包括提取文字、中文分词、去停止词、消除噪音(版权声明文字、导航条、广告等)、正向索引、倒排索引、链接关系、特殊文件等
除了HTML文件外,搜索引擎通常还能抓取和索引以文字为基础的多种文件类型,如PDF、Word、WPS、PPT、TXT等,但搜索引擎还不能处理图片、视频、Flash这类非文字内容,也不能执行脚本和程序。 - 第四步:排名,提供检索服务
(1) 不同领域、不同背景的用户往往具有不同的检索目的和需求,通用搜索引擎所返回的结果包含大量用户不关心的网页;
(2) 通用搜索引擎的目标尽可能大的网络覆盖率,有限的搜索引擎服务器资源与无限的网络数据资源之间的矛盾进一步加深;
(3) 万维网数据形式的丰富和网络技术的不断发展,图片、数据库、音频】视频多媒体等不同数据大量出现,通用搜索引擎往往对这些信息含量密集且具有一定结构的数据无能为力,不能很好的发现和获取;
(4) 通用搜索引擎大多提供关键字检索,难以支持根据语义信息提出的查询;
为了解决上述问题,定向抓取相关网页资源的聚焦爬虫应运而生。聚焦爬虫是一个自动下载网页的程序,它根据既定的抓取目标,有选择的访问万维网上的网页与相关链接,获取需要的信息。与通用爬虫相比,聚焦爬虫并不追求大的覆盖,而将目标定为抓取某一特定主题内容相关的网页,为面向主题的用户查询准备数据资源。
聚焦爬虫工作原理:
网络爬虫是一个自动提取网页的程序,它为搜索引擎从万维网上下载网页,是搜索引擎的重要组成部分。传统爬虫从一个或若干个初始网页URL开始,获得初始网页的URL,在抓取网页的过程中不断从当前页面上抽取新的URL放入队列,知道满足系统的停止条件。聚焦爬虫的工作流程较为复杂,需要根据一定的网页分析算法过滤与主题无关的链接,保留有用的链接并将其放入等待抓取的URL队列。然后,它将根据一定的搜索策略从队列中选择下一步要抓取的网页URL,并重复上述过程,直到达到停止条件。另外,所有被爬虫抓取的网页将会被系统存储,进行一定的分析、过滤、并建立索引,以便之后的查询和检索;
相对于通用爬虫,聚焦爬虫还需要解决的问题:
(1) 对抓取目标的描述和定义
(2) 对网页或数据的分析与过滤
(3) 对URL的搜索策略
抓取目标的描述和定义是决定网页算法与URL搜索策略如何制定的基础。而网页分析算法和候选URL排序算法是决定搜索引擎所提供服务形式和爬虫网页抓取行为的关键所在。这两部分的算法又是紧密相关的。
网络爬虫的发展趋势
随着AJAX/Web2.0的流行,如何抓取AJAX等动态页面成了搜索引擎需解决的问题,如果搜索引擎依旧采用爬的机制,是无法抓取到AJAX页面的有效数据的。对于AJAX这样的技术,所需要的爬虫引擎必须是基于驱动的,而如果想要实现事件驱动,首先要解决以下问题:
第一:Java Script的交互分析和解释;
第二:DOM事件的处理和解释分发;
第三:动态DOM内容语义的抽取;
社交网络对爬虫带来的新挑战:
- 账号护城河
我们通常称UGC(User Generated Content)指用户原创内容,为web2.0,即数据从单向传达,到双向互动,人们可以与网站进行交互,因此产生了账号,每个人都通过账号来标识身份,提交数据,这样一来社交网络就可以通过封账号来提高数据抓取的难度,通过账号来发现非人类流量。之前没有账号只能通过cookie和ip。cookie又是易变,易挥发,很难长期标识一个用户。 - 网络走向封闭
新浪微博2012年以前都是不封的,但是很快,越来越多的站点开始防止竞争对手,防止爬虫抓取,数据逐渐走向封闭。甚至出现了很多爬虫公司; - 反爬手段,封杀手法
通用框架已成为历史,目前市场上难以抓取的数据包括微信、微博等,当面对这些挑战的时候,就需要智能爬虫,智能爬虫是让爬虫的行为尽可能模仿人类行为,让反爬策略失效,只有"混在老百姓的队伍里面,才是安全的",因此这就需要琢磨浏览器了,很多人把爬虫写在浏览器插件里面,把爬虫写在手机里面,写在路由器里面(春节抢票王)。
3.爬虫基本原理
爬虫是模拟用户在浏览器或某个应用上的操作,把操作的过程,实现自动化的程序。当我们再浏览器中输入一个URL后,后台会发生什么,比如:
简单的来说,这段过程发生了以下四步:
- 查找域名对应的IP地址
- 向IP对应的服务器发送请求
- 服务器响应请求,发回网页内容
- 浏览器解析网页内容
浏览器是如何发送和接受这个数据呢?
HTTP协议(HyperText Transfer Protocol,超文本传输协议)目的是提供一种发布和接收HTML(HyperText Markup Language)页面的方法。
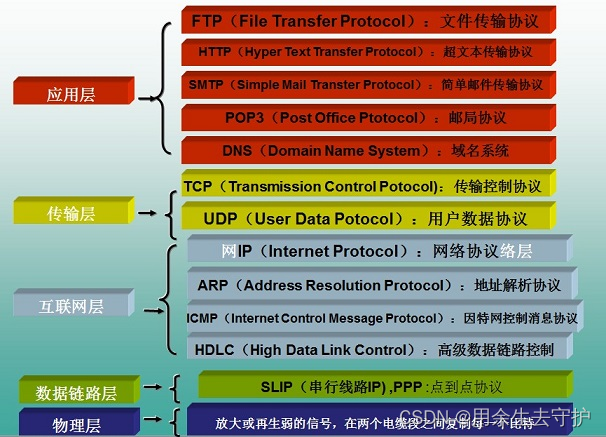
HTTP是基于TCP协议之上的。在TCP/IP协议参考模型的各层对应的协议如下图,其中HTTP是应用层协议。默认HTTP的端口是80,HTTPS的端口是443.

HTTP工作过程
一次HTTP操作称为一个事务,其工作整个过程如下:
- 地址解析
- 封装HTTP请求数据包
- 封装成TCP包,建立TCP连接(TCP的三次握手)
在HTTP工作之前,客户机(Web浏览器)首先通过网络与服务器建立连接,该连接是通过TCP来完成的,该协议与IP协议共同构建Internet,即著名的TCP/IP协议,因此Internet又被称为TCP/IP网络。HTTP是比TCP更高层次的应用层协议,根据规则,只有低层协议建立以后才能进行更高层次的协议连接。因此首先要建立TCP连接,才能进行HTTP连接。 - 客户机发送请求命令
建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号、后面是MIME信息包括请求修饰符、客户机信息和可能内容。 - 服务器响应
服务器接到请求后,给予响应的响应信息,其格式为一个状态行,包括信息的协议版本号,一个成功或错误的代码,后边是MIME信息包括服务器信息,实体信息和可能的内容。实体消息是服务器向浏览器发送头信息后,它会发送一个空白行来表示头信息的发送到此为结束,接着,它就以Content-Type应答头信息所描述的格式发送用户所请求的实际数据 - 服务器关闭TCP连接
一般情况下,一旦Web服务器向浏览器发送了请求数据,它就要关闭TCP连接,然后如果浏览器或服务器在其头信息加入Connection:keep-alive,TCP连接在发送后将仍然保持打开状态,于是,浏览器可以继续通过相同的连接发送请求。保持连接节省了为每个请求建立新连接所需要的时间,还节约了网络带宽。
HTTPS(全称:Hypertext Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP通道,简单讲就是HTTP的安全版。即HTTP下加入SSL层,HTTPS的安全基础是SSL。其所用端口是443。
有两种基本的加密解密算法类型:
- 对称加密(symmetrcic encryption):密钥只有一个,加密解密为同一密码,且加解密速度快,典型的对称加密算法有DES、AES、RC5、3DES等;对称加密主要问题是共享密钥,除你的计算机知道另一台计算机的密钥,否则无法对通信流进行加解密。
- 非对称加密:使用两个密钥,公共密钥和私有密钥。私有密钥由一方密码保存(一般是服务器保存),另一个任何人都可以获得公共密钥。这种密钥成对出现(且根据公钥无法推知私钥,根据私钥也无法得知公钥),加密解密使用不同密钥(公钥加密需要私钥解密,私钥加密需要公钥解密),相对对称加密速度慢,典型的非对称加密算法有RSA、DSA等。
HTTPS通信的优点:
- 客户端产生的密钥只有客户端和服务器端能得到;
- 加密的数据只有客户端和服务器端才能得到明文;
- 客户端到服务器daunt的通信是安全的;
4.工作流程
网络爬虫是搜索引擎抓取系统的重要组成部分。主要目的是将互联网上的网页下载到本地,形成一个互联网内容的镜像备份。
网络爬虫的基本工作流程如下:
- 首先选取一部分精心挑选的种子URL;
- 将这些URL放入待抓取URL队列;
- 从待抓取队列中取出待抓取的URL,解析DNS,并得到主机ip,并将URL对应的网页下载下来,存储进已下载网页库中。此外,将这些URL放进已抓取的URL队列;
- 分析已抓取URL队列中的URL,分析其中的其它URL,并且将URL放入待抓取的URL队列,从而进入下一个循环。
import requests #用来爬取网页
from bs4 import BeautifulSoup #用来解析网页
#我们的种子
seds = ["http://www.lagou.com/"]
sum = 0
#我们设定终止条件为:爬到10000个页面时停止
while sum < 10000:if sum < len(seds):r = requests.get(seds[sum])sum =sum + 1#提取结构化数据做存储操作do_save_action(r)soup = BeautifulSoup(r.content)urls = soup.find_all("href",.....) #解析网页所有链接for url in urls:seds.append(url)else:break5.HTTP请求
- 请求方法
根据HTTP标准,HTTP请求可以使用多种请求方法。
HTTP1.0定义了三种请求方法:GET、POST、和HEAD方法;
HTTP1.1新增了五种请求方法:OPTIONS、PUT、DELETE、TRACE、和CONNECT方法;
| centered 方法名称 | centered描述 |
|---|---|
| centered allOf(Class element type) | centered 创建一个包含指定枚举类型中所有枚举成员的 EnumSet 对象 |
| centered complementOf(EnumSet s) | centered 创建一个与指定 EnumSet 对象 s 相同的枚举类型 EnumSet 对象,并包含所有 s 中未包含的枚举成员 |
| centered copyOf(EnumSet s) | centered 创建一个与指定 EnumSet 对象 s 相同的枚举类型 EnumSet 对象,并与 s 包含相同的枚举成员 |
| centered noneOf(<Class elementType) | centered 创建指定枚举类型的空 EnumSet 对象 |
| centered of(E first,e…rest) | centered 创建包含指定枚举成员的 EnumSet 对象 |
| centered range(E from ,E to) | centered 创建一个 EnumSet 对象,该对象包含了 from 到 to 之间的所有枚举成员 |
| 序号 | 方法 | 描述 |
|---|---|---|
| 1 | GET | 请求指定的页面信息,并返回实体主体。 |
| 2 | HEAD | 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头 |
| 3 | POST | 向指定资源提交数据进行处理请求(例如提交表单或上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和已有资源的修改。 |
| 4 | PUT | 从客户端向服务器传送的数据取代指定的文档内容 |
| 5 | DELETE | 请求服务器删除指定的页面 |
| 6 | CONNECT | HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。 |
| 7 | OPTIONS | 允许客户端查看服务器的性能。 |
| 8 | TRACE | 回显服务器收到的请求,主要用于测试或诊断 |
GET和POST方法区别归纳:
- GET是从服务器上获取数据,POST是向服务器传送数据
- GET请求参数显示,都显示在浏览器的网址上,POST请求参数在请求体当中,消息长度没有限制而且以隐式的方式进行发送。
- 尽量避免使用GET方式提交表单,因为有可能会导致安全问题,比如在登录时用GET方式,用户输入的用户名和密码将在地址栏中暴露,但是在分页程序中,用GET方式就比POST方式好。
HTTP协议定义了很多服务器交互的方法,最基本的有四种,分别是GET,POST,PUT,DELETE.一个URL地址用于描述一个网络上的资源,而HTTP中的GET,POST,PUT,DELETE就对应着对这个资源的增改删查。我们最常见的是GET用于获取/查询资源信息,POST用于更新资源信息。
我们看看GET和POST的区别:
- GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditPosts.aspx?name=test1&id=123456.POST方法是把提交的数据放在HTTP包的Body中。
- GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制;
- GET方式需要使用Request.QueryString来取得变量的值,而POST方式通过Request.Form来获取变量的值。
- GET方式提交数据会带来安全问题
URL概述
统一资源定位符(URL,Uniform/Universal Resource Locator)用于完整的描述Internet上网页和其它资源的地址的一种标识方法。
基本格式如下schema://host[:port#]/path/…/[?query-string][#anchor]
- schema 协议(例如:http, https, ftp)
- host 服务器的IP地址或者域名
- port# 服务器的端口(如果是走协议默认端口,缺省端口80)
- path 访问资源的路径
- query-string 参数,发送给http服务器的数据
- anchor- 锚(跳转到网页的指定锚点位置)
当我们在浏览器中输入URL http://www.website.com的时候,浏览器会发送一个Request去获取http://www.website.com的html,服务器把Response发送回浏览器,浏览器分析HTML,发现其中引用了很多文件比如图片、CSS、JS等,浏览器会自动再次发送Requset去获取图片,CSS,JS等文件,当所有的文件全部下载完成后,网页被显示出来。
常用的请求报头
- Host Host初始URL中的主机和端口,用于指定被请求资源的Internet主机和端口号,它通常从HTTP URL中提取出来
- Connection 表示客户端与服务连接的类型
- client 发起一个包含Connection:keep-alive的请求
- server收到请求后,如果server支持keepalive,回复一个包含C用呢错题欧尼:keep-alive的响应,不关闭连接,否则回复一个包含Connection:close的响应,关闭连接。
- 如果client收到包含Connection:keep-alive的响应,向同一个连接发送下一个请求,直到一方主动关闭连接。Keep-alive在很多情况下能够重用连接,减少资源消耗,缩短响应时间HTTP。
- Accept 表示浏览器支持的MIME类型
MIME的英文全称是Multipurpose Internet Mail Extensions(多用途互联网邮件扩展)
eg:Accept:image/gif,表明客户端希望接受GIF图象格式的资源;Accept:text/html,表明客户端希望接受html文本。Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8意思:浏览器支持的 MIME 类型分别是 text/html、application/xhtml+xml、application/xml 和 */*,优先顺序是它们从左到右的排列顺序。Text:用于标准化地表示的文本信息,文本消息可以是多种字符集和或者多种格式的;Application:用于传输应用程序数据或者二进制数据;
设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问的时候,浏览器会自动使用指定程序来打开。
| Mime类型 | 扩展名 |
|---|---|
| text/html | .htm .html .shtml |
| text/plain | text/html是以html的形态输出,比如就会在页面上显示一个文本框,而以plain形式就会在页面上原样显示这段代码 |
| …… | …… |
q是权重系数,范围 0 =< q <= 1,q 值越大,请求越倾向于获得其“;”之前的类型表示的内容,若没有指定 q 值越大,请求越倾向于获得其“,则默认为1,若被赋值为0,则用于提醒服务器哪些是浏览器不接受的内容类型。
- Content-Type :POST提交,application/x-www-form-urlencoded提交的数据按照key1=val1&key2=val2的方式进行编码,key和val都进行了URL转码。
- User-Agent 浏览器类型
- Referer 请求来自哪个页面,用户是从该Referer URL页面访问当前请求的页面。
- Accept-Encoding 浏览器支持的压缩编码类型,比如gzip,支持gzip的浏览器返回经gzip编码的HTML页面
许多情形下这可以减少5-10倍的下载时间
eg:Accept-Encoding:gzip;q=1.0, identity; q=0.5, *;q=0 // 按顺序支持 gzip , identity如果有多个Encoding同时匹配, 按照q值顺序排列
如果请求消息中没有设置这个域服务器假定客户端对各种内容编码都可以接受。
- Accept-Language 浏览器所希望的语言种类,当服务器能够提供一种以上的语言版本时要用到。
eg:Accept-Language:zh-cn
如果请求消息中没有设置这个报头域,服务器假定客户对各种语言都可以接受。
- Accept-Charset 浏览器可接受的字符集,用于指定客户端接受的字符集
eg:Accept-Charset:iso-8859-1,gb2312ISO8859-1,通常叫做Latin-1。Latin-1包括了书写所有西方欧洲语言不可缺少的附加字符;gb2312是标准中文字符集;UTF-8 是 UNICODE 的一种变长字符编码,可以解决多种语言文本显示问题,从而实现应用国际化和本地化。如果在请求消息中没有设置这个域,缺省是任何字符集都可以接受。
6.HTTP响应
- 响应状态码 响应状态码有三位数字组成,第一个数据定义了响应的类别,且有五种可能的取值;
状态码
Response消息中的第一行叫状态行,由HTTP协议版本号,状态码,状态消息三部分组成。
状态码用来告诉HTTP客户端,HTTP服务器是否产生了预期的Respose .
HTTP中定义了5类状态码,状态码由三维数字组成,第一个十字定义了响应的类别
1XX提示信息-表示请求已被成功接收,继续处理
2XX成功-表示请求已被成功接收,理解,接受
3XX重定向-要完成请求必须进行更进一步的处理
4XX客户端错误-请求有语法错误或请求无法实现
5XX服务器端错误-服务器未能实现合法的请求
最常见的响应状态码
- 200(OK):找到了该资源,并且一切正常
- 301(Moved Permanently:)客户请求的文档在其他地方,新的URL在Location头中给出,浏览器应该自动访问新的地址。
- 302(Found):类似于301,但新的URL应该被视为临时性的替代,不是永久性的。
- 304(Not Modified):该资源在上次请求之后没有任何修改,这通常用于浏览器的缓存机制。
- 400(Bad Request):请求出现语法错误。
- 403(Forbidden):客户端未能获得授权,这通常是在401之后输入不正确的用户或密码。
- 404(Not Found):在指定的位置不存在所申请的资源。
- 500(Internal Server Error):服务器遇到了意料不到的情况,不能完成客户的请求。
- 503(Service Unavailable):服务器由于维护或负载过重未能应答。例如,Servlet可能在数据库连接满的情况下返回503.服务器返回503时可以提供一个Retry-After头。
HTTP Request Header
Cache头域
if-Modified-Since
作用:把浏览器端缓存页面的最后修改时间发送到服务器去,服务器会把这个时间与服务器上实际文件的最后修改时间进行对比。如果时间一致,那么返回304,客户端就直接使用本地缓存文件。如果时间不一致,就会返回200和新的文件内容。客户端接到之后,会丢弃旧文件,把新的文件缓存起来,并显示在浏览器中。
if-None-Match
作用:If-None-Match和ETag一起工作,工作原理是在HTTP Response中添加ETag信息。 当用户再次请求该资源时,将在HTTP Request 中加入If-None-Match信息(ETag的值)。如果服务器验证资源的ETag没有改变(该资源没有更新),将返回一个304状态告诉客户端使用本地缓存文件。否则将返回200状态和新的资源和Etag. 使用这样的机制将提高网站的性能
Pragma
作用: 防止页面被缓存, 在HTTP/1.1版本中,它和Cache-Control:no-cache作用一模一样
Pargma只有一个用法, 例如: Pragma: no-cache
注意: 在HTTP/1.0版本中,只实现了Pragema:no-cache, 没有实现Cache-Control
Cache-Control
作用:这个是非常重要的规则。 这个用来指定Response-Request遵循的缓存机制。各个指令含义如下
Cache-Control:Public 可以被任何缓存所缓存()
Cache-Control:Private 内容只缓存到私有缓存中
Cache-Control:no-cache 所有内容都不会被缓存
Client头域
Accept
作用: 浏览器端可以接受的媒体类型,
例如: Accept: text/html 代表浏览器可以接受服务器回发的类型为 text/html 也就是我们常说的html文档,
如果服务器无法返回text/html类型的数据,服务器应该返回一个406错误(non acceptable)
通配符 代表任意类型
例如 Accept: /* 代表浏览器可以处理所有类型,(一般浏览器发给服务器都是发这个)
Accept-Encoding:
作用: 浏览器申明自己接收的编码方法,通常指定压缩方法,是否支持压缩,支持什么压缩方法(gzip,deflate),(注意:这不是只字符编码);
例如: Accept-Encoding: gzip, deflate
Accept-Language
作用: 浏览器申明自己接收的语言。
语言跟字符集的区别:中文是语言,中文有多种字符集,比如big5,gb2312,gbk等等;
例如: Accept-Language: en-us
User-Agent
作用:告诉HTTP服务器, 客户端使用的操作系统和浏览器的名称和版本.
我们上网登陆论坛的时候,往往会看到一些欢迎信息,其中列出了你的操作系统的名称和版本,你所使用的浏览器的名称和版本,这往往让很多人感到很神奇,实际上,服务器应用程序就是从User-Agent这个请求报头域中获取到这些信息User-Agent请求报头域允许客户端将它的操作系统、浏览器和其它属性告诉服务器。
例如:User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; CIBA; .NET CLR 2.0.50727; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729; .NET4.0C; InfoPath.2; .NET4.0E)
Accept-Charset
作用:浏览器申明自己接收的字符集,这就是本文前面介绍的各种字符集和字符编码,如gb2312,utf-8(通常我们说Charset包括了相应的字符编码方案)
Cookie/Login 头域
Cookie:
作用: 最重要的header, 将cookie的值发送给HTTP 服务器
Entity头域
Content-Length
作用:发送给HTTP服务器数据的长度。
例如: Content-Length: 38
Content-Type
作用:
例如:Content-Type: application/x-www-form-urlencoded
Miscellaneous 头域
Referer:
作用: 提供了Request的上下文信息的服务器,告诉服务器我是从哪个链接过来的,比如从我主页上链接到一个朋友那里,他的服务器就能够从HTTP Referer中统计出每天有多少用户点击我主页上的链接访问他的网站。
例如: Referer:http://translate.google.cn/?hl=zh-cn&tab=wT
Transport 头域
Connection
例如: Connection: keep-alive 当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接
例如: Connection: close 代表一个Request完成后,客户端和服务器之间用于传输HTTP数据的TCP连接会关闭, 当客户端再次发送Request,需要重新建立TCP连接。
Host(发送请求时,该报头域是必需的)
作用: 请求报头域主要用于指定被请求资源的Internet主机和端口号,它通常从HTTP URL中提取出来的
例如: 我们在浏览器中输入:http://www.guet.edu.cn/index.html
浏览器发送的请求消息中,就会包含Host请求报头域,如下:Host:http://www.guet.edu.cn 此处使用缺省端口号80,若指定了端口号,则变成:Host:指定端口号
HTTP Response header
Cache头域
Date
作用: 生成消息的具体时间和日期
例如: Date: Sat, 11 Feb 2012 11:35:14 GMT
Expires
作用: 浏览器会在指定过期时间内使用本地缓存
例如: Expires: Tue, 08 Feb 2022 11:35:14 GMT
Vary
作用:要了解 Vary 的作用,先得了解 HTTP 的内容协商机制。有时候,同一个 URL 可以提供多份不同的文档,这就要求服务端和客户端之间有一个选择最合适版本的机制,这就是内容协商。
例如: Vary: Accept-Encoding
Cookie/Login 头域
P3P
作用: 用于跨域设置Cookie, 这样可以解决iframe跨域访问cookie的问题
例如: P3P: CP=CURa ADMa DEVa PSAo PSDo OUR BUS UNI PUR INT DEM STA PRE COM NAV OTC NOI DSP COR
Set-Cookie
作用: 非常重要的header, 用于把cookie 发送到客户端浏览器, 每一个写入cookie都会生成一个Set-Cookie.
例如: Set-Cookie: sc=4c31523a; path=/; domain=.acookie.taobao.com
Entity头域
ETag
作用: 和If-None-Match 配合使用。 (实例请看上节中If-None-Match的实例)
例如: ETag: “03f2b33c0bfcc1:0”
Last-Modified:
作用: 用于指示资源的最后修改日期和时间。(实例请看上节的If-Modified-Since的实例)
例如: Last-Modified: Wed, 21 Dec 2011 09:09:10 GMT
Content-Type
作用:WEB服务器告诉浏览器自己响应的对象的类型和字符集,
例如:
Content-Type: text/html; charset=utf-8
Content-Type:text/html;charset=GB2312
Content-Type: image/jpeg
Content-Length
指明实体正文的长度,以字节方式存储的十进制数字来表示。在数据下行的过程中,Content-Length的方式要预先在服务器中缓存所有数据,然后所有数据再一股脑儿地发给客户端。
例如: Content-Length: 19847
Content-Encoding
WEB服务器表明自己使用了什么压缩方法(gzip,deflate)压缩响应中的对象。
例如:Content-Encoding:gzip
Content-Language
作用: WEB服务器告诉浏览器自己响应的对象的语言者
例如: Content-Language:da
Miscellaneous 头域
Server:
作用:指明HTTP服务器的软件信息
例如:Server: Microsoft-IIS/7.5
X-AspNet-Version:
作用:如果网站是用ASP.NET开发的,这个header用来表示ASP.NET的版本
例如: X-AspNet-Version: 4.0.30319
X-Powered-By:
作用:表示网站是用什么技术开发的
例如: X-Powered-By: ASP.NET
Transport头域
Connection
例如: Connection: keep-alive 当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接
例如: Connection: close 代表一个Request完成后,客户端和服务器之间用于传输HTTP数据的TCP连接会关闭, 当客户端再次发送Request,需要重新建立TCP连接。
Location头域
Location
作用: 用于重定向一个新的位置, 包含新的URL地址
实例请看304状态实例
HTTP协议是无状态的和Connection: keep-alive的区别
无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态。从另一方面讲,打开一个服务器上的网页和你之前打开这个服务器上的网页之间没有任何联系
HTTP是一个无状态的面向连接的协议,无状态不代表HTTP不能保持TCP连接,更不能代表HTTP使用的是UDP协议(无连接)
从HTTP/1.1起,默认都开启了Keep-Alive,保持连接特性,简单地说,当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接
Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间
7.HTTP原理:证书传递、验证和数据加密、解密过程解析
我们都知道HTTPS能够加密信息,以免敏感信息被第三方获取。所以很多网站或电子邮箱会使用安全级别较高的HTTPS协议。
HTTPS简介
HTTPS其实是有两部分组成:HTTP+SSL/TLS,也就是在HTTP上又加了一层处理加密信息的模块。服务端和客户端的信息传输都会通过TLS进行加密,所以传输的数据都是加密后的数据。

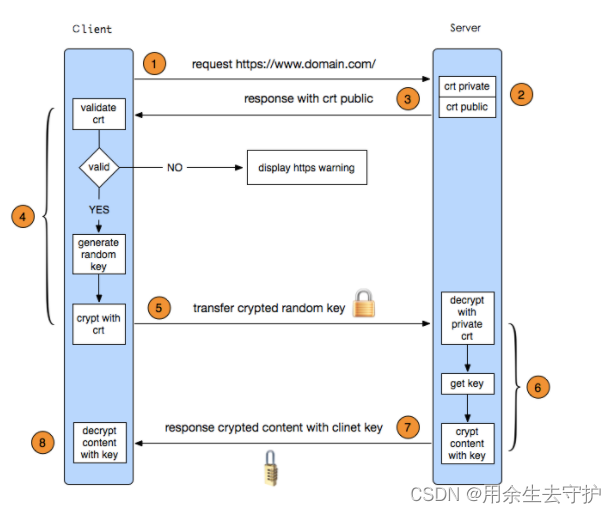
-
客户端发起HTTPS请求
用户在浏览器输入一个https网址,然后连接到server的443端口。 -
服务端配置
采用HTTPS协议的服务器必须要有一套数字证书,可以自己制作,也可以向组织申请。区别就是自己颁发的证书需要客户端验证通过,才可以继续访问,而使用受信任的公司申请的证书则不会弹出提示页面(startssl,有一年的免费服务),这套证书其实就是一对公钥和私钥。 -
传送证书
这个证书就是公钥,只是包含了很多信息,如证书颁发机构,过期时间等 -
客户端解析证书
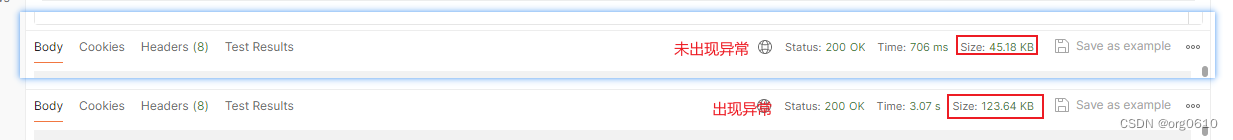
这部分工作是由客户端的TLS完成的,首先会验证公钥是否有效,比如颁发机构,过期时间等,如果发现异常,则会弹出一个警告框,提示证书存在问题。如果证书没问题,那么就生成一个随机值。然后用证书对该随机值进行加密。(把随机值用锁锁起来,没有钥匙看不到) -
传送加密信息
这部分传送的是用证书加密后的随机值,目的就是让服务器端得到这个随机值,以后客户端和服务端的通信就可以通过这个随机值来进行加密解密。 -
服务端解密信息
服务端用私钥解密后,得到了客户端传过来的随机值(私钥),然后把内容通过该值进行对称加密。所谓对称加密就是将信息和私钥通过某种算法混合到一起。这样除非知道私钥,否则无法获取内容。正好客户端和服务端都知道这个私钥。所以只要加密算法够好,私钥够复杂,数据就安全。 -
传输加密后信息
用私钥加密后的信息,可以在客户端被还原 -
客户端解密信息
客户端用之前生成的私钥解密信息
SSL的位置

HTTPS的工作原理
TTPS在传输数据之前需要客户端(浏览器)与服务端(网站)之间进行一次握手,在握手过程中将确立双方加密传输数据的密码信息。TLS/SSL协议不仅仅是一套加密传输的协议,更是一件经过艺术家精心设计的艺术品,
TLS/SSL中使用了非对称加密,对称加密以及HASH算法。握手过程的具体描述如下:
1.浏览器将自己支持的一套加密规则发送给网站。
2.网站从中选出一组加密算法与HASH算法,并将自己的身份信息以证书的形式发回给浏览器。证书里面包含了网站地址,加密公钥,以及证书的颁发机构等信息。
3.浏览器获得网站证书之后浏览器要做以下工作:
a) 验证证书的合法性(颁发证书的机构是否合法,证书中包含的网站地址是否与正在访问的地址一致等),如果证书受信任 ,则浏览器栏里面会显示一个小锁头,否则会给出证书不受信的提示。 b) 如果证书受信任,或者是用户接受了不受信的证书,浏览器会生成一串随机数的密码,并用证书中提供的公钥加密。 c) 使用约定好的HASH算法计算握手消息,并使用生成的随机数对消息进行加密,最后将之前生成的所有信息发送给网站。
4.网站接收浏览器发来的数据之后要做以下的操作:
a) 使用自己的私钥将信息解密取出密码,使用密码解密浏览器发来的握手消息,并验证HASH是否与浏览器发来的一致。 b) 使用密码加密一段握手消息,发送给浏览器。
5.浏览器解密并计算握手消息的HASH,如果与服务端发来的HASH一致,此时握手过程结束,之后所有的通信数据将由之前浏览器生成的随机密码并利用对称加密算法进行加密。
这里浏览器与网站互相发送加密的握手消息并验证,目的是为了保证双方都获得了一致的密码,并且可以正常的加密解密数据,为后续真正数据的传输做一次测试。另外,HTTPS一般使用的加密与HASH算法如下:
非对称加密算法:RSA,DSA/DSS 对称加密算法:AES,RC4,3DES HASH算法:MD5,SHA1,SHA256
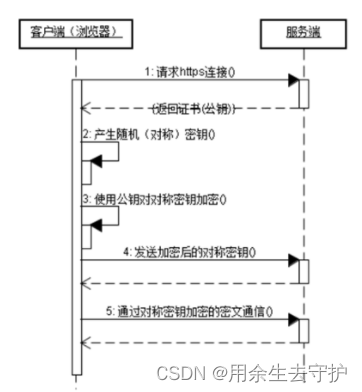
HTTPS对应的通信时序图如下:

HTTPS协议和HTTP协议的区别: (具体HTTP协议的介绍可见参考资料2)
https协议需要到ca申请证书,一般免费证书很少,需要交费。
http是超文本传输协议,信息是明文传输,https 则是具有安全性的ssl加密传输协议。
http和https使用的是完全不同的连接方式用的端口也不一样,前者是80,后者是443。
http的连接很简单,是无状态的 。
HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议, 要比http协议安全。
8.Urllib.request库的使用
9.TCP3次握手,4次挥手过程
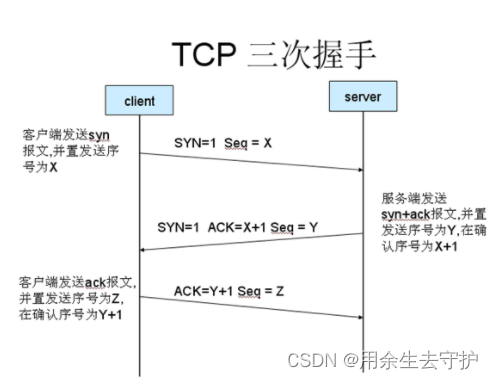
建立连接协议(三次握手)
- 客户端发送一个带SYN标志的TCP报文到服务器。这是三次握手过程中的报文1
- 服务器端回应客户端的,这是三次握手中的第二个报文,这个报文同时带ACK标志和SYN标志。因为它表示对刚才客户端SYN报文的回应;同时又标志SYN给客户端,询问客户端是否准备好进行数据通讯。
- 客户必须再次回应服务端一个ACK报文,这个报文段3.

为什么需要三次握手?
- 为了防止已经失效的连接请求报文突然又传送到服务端,产生错误;
- 为了解决网络中存在延迟的重复分组;
情况一:client发出的第一个连接请求报文段并未丢失,而是在某个网络节点长时间滞留,以致延误到连接释放以后的某个时间才到达server。本来这是一个早已失效的报文段,但server收到此请求后,误认为是client再次发出的新的连接请求,于是向client发出确认报文段,同意建立连接。假设不采用“三次握手”,那么只要server发出确认,新的连接就建立了。由于现在client并没有发出建立连接的请求,因此不会理睬server的确认,也不会向server发送数据。但server却以为新的运输连接已经建立,并一直等待client发来数据。这样server的很多资源就白白浪费了。
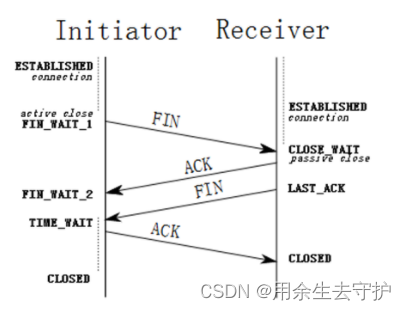
连接终止协议(四次挥手)
由于TCP连接是全双工的,因此每个方向都必须单独进行关闭。这原则是当一方完成它的数据发送任务后就能发送一个FIN来终止这个方向的连接。收到一个 FIN只意味着这一方向上没有数据流动,一个TCP连接在收到一个FIN后仍能发送数据。首先进行关闭的一方将执行主动关闭,而另一方执行被动关闭。
- TCP客户端发送一个FIN,用来关闭客户到服务器的数据传送(报文段4)。
- 服务器收到这个FIN,它发回一个ACK,确认序号为收到的序号加1(报文段5)。和SYN一样,一个FIN将占用一个序号。
- 服务器关闭客户端的连接,发送一个FIN给客户端(报文段6)。
- 客户段发回ACK报文确认,并将确认序号设置为收到序号加1(报文段7)。

为什么需要“四次挥手”?
那可能有人会有疑问,在tcp连接握手时为何ACK是和SYN一起发送,这里ACK却没有和FIN一起发送呢。原因是因为tcp是全双工模式,接收到FIN时意味将没有数据再发来,但是还是可以继续发送数据。
3次握手过程状态:
- LISTEN: 这个也是非常容易理解的一个状态,表示服务器端的某个SOCKET处于监听状态,可以接受连接了。
- SYN_SENT: 当客户端SOCKET执行CONNECT连接时,它首先发送SYN报文,因此也随即它会进入到了SYN_SENT状态,并等待服务端的发送三次握手中的第2个报文。SYN_SENT状态表示客户端已发送SYN报文。(发送端)
- SYN_RCVD: 这个状态与SYN_SENT遥想呼应这个状态表示接受到了SYN报文,在正常情况下,这个状态是服务器端的SOCKET在建立TCP连接时的三次握手会话过程中的一个中间状态,很短暂,基本上用netstat你是很难看到这种状态的,除非你特意写了一个客户端测试程序,故意将三次TCP握手过程中最后一个ACK报文不予发送。因此这种状态时,当收到客户端的ACK报文后,它会进入到ESTABLISHED状态。(服务器端)
- ESTABLISHED:这个容易理解了,表示连接已经建立了。
4次挥手过程状态:(可参考上图)
- FIN_WAIT_1: 这个状态要好好解释一下,其实FIN_WAIT_1和FIN_WAIT_2状态的真正含义都是表示等待对方的FIN报文。而这两种状态的区别是:FIN_WAIT_1状态实际上是当SOCKET在ESTABLISHED状态时,它想主动关闭连接,向对方发送了FIN报文,此时该SOCKET即进入到FIN_WAIT_1状态。而当对方回应ACK报文后,则进入到FIN_WAIT_2状态,当然在实际的正常情况下,无论对方何种情况下,都应该马上回应ACK报文,所以FIN_WAIT_1状态一般是比较难见到的,而FIN_WAIT_2状态还有时常常可以用netstat看到。(主动方)
- FIN_WAIT_2:上面已经详细解释了这种状态,实际上FIN_WAIT_2状态下的SOCKET,表示半连接,也即有一方要求close连接,但另外还告诉对方,我暂时还有点数据需要传送给你(ACK信息),稍后再关闭连接。(主动方)
- TIME_WAIT: 表示收到了对方的FIN报文,并发送出了ACK报文,就等2MSL后即可回到CLOSED可用状态了。如果FIN_WAIT_1状态下,收到了对方同时带FIN标志和ACK标志的报文时,可以直接进入到TIME_WAIT状态,而无须经过FIN_WAIT_2状态。(主动方)
- CLOSING(比较少见): 这种状态比较特殊,实际情况中应该是很少见,属于一种比较罕见的例外状态。正常情况下,当你发送FIN报文后,按理来说是应该先收到(或同时收到)对方的ACK报文,再收到对方的FIN报文。但是CLOSING状态表示你发送FIN报文后,并没有收到对方的ACK报文,反而却也收到了对方的FIN报文。什么情况下会出现此种情况呢?其实细想一下,也不难得出结论:那就是如果双方几乎在同时close一个SOCKET的话,那么就出现了双方同时发送FIN报文的情况,也即会出现CLOSING状态,表示双方都正在关闭SOCKET连接。
- CLOSE_WAIT: 这种状态的含义其实是表示在等待关闭。怎么理解呢?当对方close一个SOCKET后发送FIN报文给自己,你系统毫无疑问地会回应一个ACK报文给对方,此时则进入到CLOSE_WAIT状态。接下来呢,实际上你真正需要考虑的事情是察看你是否还有数据发送给对方,如果没有的话,那么你也就可以close这个SOCKET,发送FIN报文给对方,也即关闭连接。所以你在CLOSE_WAIT状态下,需要完成的事情是等待你去关闭连接。(被动方)
- LAST_ACK: 这个状态还是比较容易好理解的,它是被动关闭一方在发送FIN报文后,最后等待对方的ACK报文。当收到ACK报文后,也即可以进入到CLOSED可用状态了。(被动方)
CLOSED: 表示连接中断。
总结
分享:
命由己造,相由心生,世间万物皆是化相,心不动,万物皆不动,心不变,万物皆不变