介绍
官方地址:Apache ECharts

快速入门案例echarts.init //初始化方法
<!DOCTYPE html>
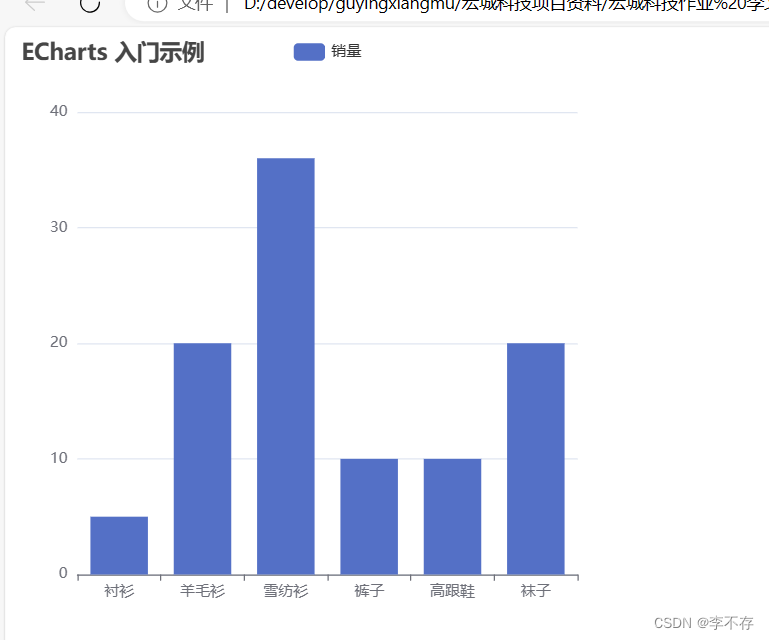
<html><head><meta charset="utf-8" /><title>ECharts</title><!-- 引入刚刚下载的 ECharts 文件 --><script src="echarts.js"></script></head><body><!-- 为 ECharts 准备一个定义了宽高的 DOM --><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));//通过id绑定数据// 指定图表的配置项和数据var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data: ['销量']},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']//跟x轴一一对应},yAxis: {},series: [{name: '销量',type: 'bar',//bar表示树状图data: [5, 20, 36, 10, 10, 20]//y轴的数量 此数字跟x轴的date一一对应}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script></body>
</html>效果

(这些官网上都有)









![LeetCode 刷题 [C++] 第98题.验证二叉搜索树](https://img-blog.csdnimg.cn/direct/0969958fe1194ce59312733623e4c43f.png)